用户代理 (UA) 缩减可最大限度地减少在
用户代理字符串,可用于被动数字“指纹”收集。既然
这些更改已正式发布,所有资源
请求的 User-Agent 标头有所缩减。因此,
某些 Navigator 接口的数量有所减少,
包括:navigator.userAgent、navigator.appVersion和
navigator.platform。
Web 开发者应检查其网站代码,看看能否使用 。如果您的网站依赖于解析用户代理字符串 设备型号、平台版本或完整浏览器版本 需要实现用户代理客户端提示 API。
用户代理客户端提示 (UA-CH)
用户代理客户端提示允许访问 全部用户代理数据,但前提是服务器主动声明 对特定数据的明确需求。
通过移除被动泄露的用户数据,我们可以更好地衡量和减少 请求标头有意公开的信息量 JavaScript API 和其他机制。
为什么我们需要减少 UA 和 UA-CH?
过去,用户代理字符串会广播关于 用户的浏览器、操作系统和版本。这是 有两个原因:
- 细节的详尽和丰富有助于识别用户。
- 一旦默认获得此信息,便可能会导致隐秘跟踪。
减少 UA 和 UA-CH 以默认仅共享基本信息,从而加强对用户隐私的保护。
简化的用户代理包括浏览器的品牌和重要版本, 请求的来源(桌面设备或移动设备)和平台。如何访问 用户代理客户端提示功能可让您请求获取特定信息, 用户的设备或状况
此外,随着时间的推移,User-Agent 字符串变得越来越长,越来越复杂,这导致
到容易出错的字符串解析。UA-CH 提供结构化可靠的数据,
更容易理解。不应使用现有的解析 UA 字符串的代码
(尽管返回的数据较少),并且您需要迁移至 UA-CH
如果您的网站需要特定的客户端
信息。
缩减版 UA 和 UA-CH 的工作原理是什么?
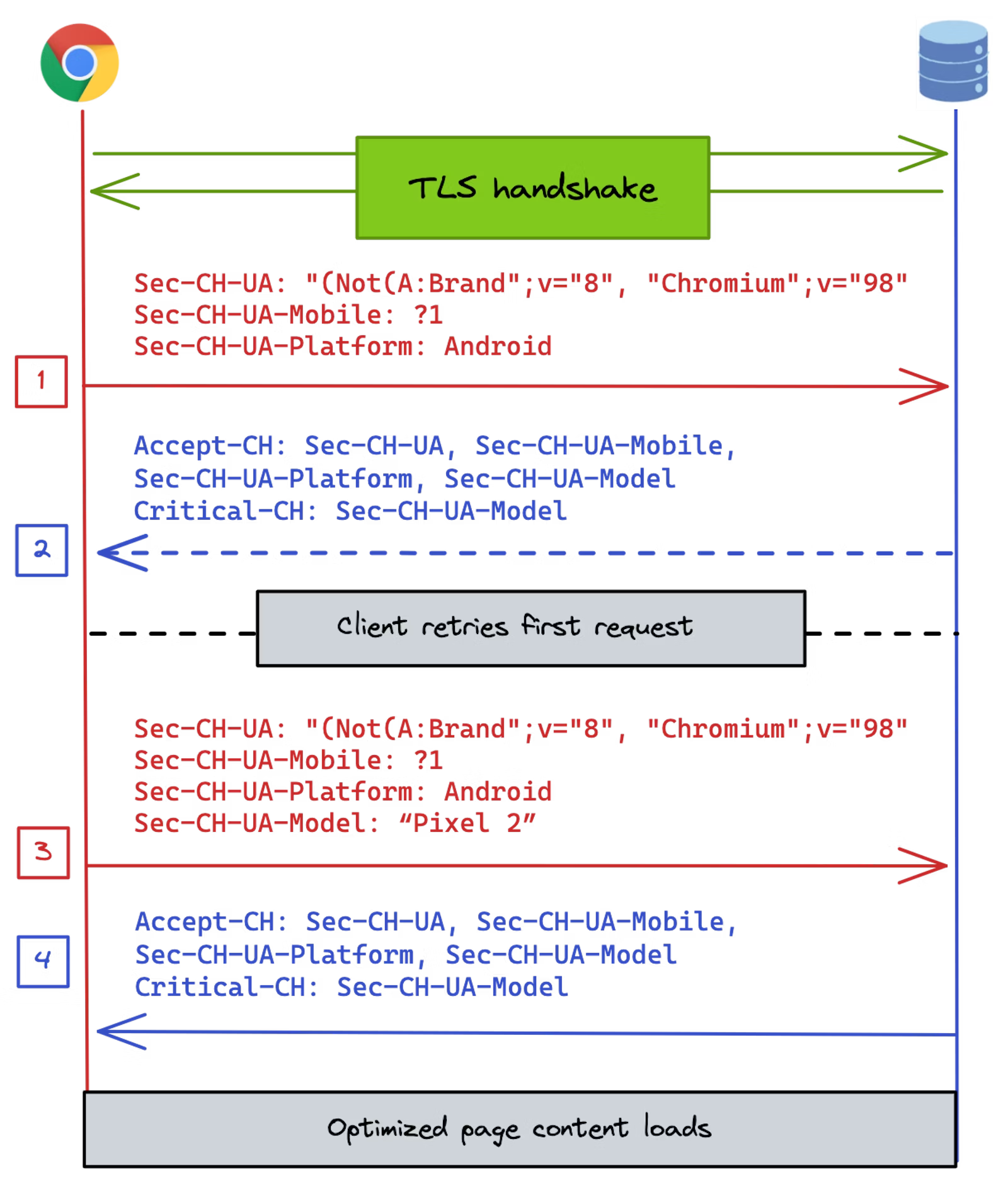
下面是一个简要示例,说明了经过缩减的用户代理字符串和 UA-CH 的工作原理。 如需查看更深入的示例,请参阅加强用户隐私和 关于用户代理客户端提示的体验。
用户打开浏览器并在地址栏中输入 example.com:
浏览器发送网页加载请求。
- 浏览器包含带有缩减版用户代理的
User-Agent标头 字符串。例如User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 浏览器会在默认用户代理中包含同样的信息 客户端提示标头。例如:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- 浏览器包含带有缩减版用户代理的
服务器可以要求浏览器发送其他客户端提示,例如设备型号,
Accept-CH响应标头。例如Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-Model浏览器会应用政策和用户配置来确定哪些数据 在后续请求标头中允许返回服务器。例如:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
重要客户端提示
如果您需要在初始请求中提供一组特定的客户端提示,可以使用
Critical-CH 响应标头。Critical-CH 值必须是
Accept-CH请求的值。
例如,初始请求可能包含对 Device-Memory 的请求,
Viewport-Width,其中 Device-Memory 被视为关键。
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
如果浏览器需要关键提示 (Critical-CH) 才能正确呈现网页,则服务器可以使用 Accept-CH 标头请求此额外信息。然后,浏览器可以发送针对网页的新请求,包括关键提示。
总的来说,Accept-CH 会请求您希望为页面提供的所有值,而 Critical-CH
为了正确加载
页面。参阅客户端提示可靠性
规范
。
使用 UA-CH API 检测平板电脑设备
移动设备、平板电脑和桌面设备之间的界限日趋完善, 不同程度较低的动态外形规格更为常见(折叠屏、 在笔记本电脑和平板电脑模式之间切换),建议您使用自适应 设计和功能检测,以呈现适当的界面。
但是,浏览器为用户代理字符串提供的信息, 和用户代理客户端提示的来源相同, 逻辑都应该起作用。
例如,如果在 UA 字符串上检查此模式:
- 手机图案:
'Android' + 'Chrome/[.0-9]* Mobile' - 平板电脑图案:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
可以检查匹配的默认 UA-CH 标头界面:
- 手机模式:
Sec-CH-UA-Platform: "Android"、Sec-CH-UA-Mobile: ?1 - 平板电脑模式:
Sec-CH-UA-Platform: "Android"、Sec-CH-UA-Mobile: ?0
或等效的 JavaScript 接口:
- 手机图案:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - 平板电脑图案:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
对于特定于硬件的用例,可通过以下命令请求获取设备型号名称:
高熵 Sec-CH-UA-Model 提示。
如何使用和测试缩减版 UA?
首先,请检查您的网站代码 。如果您的网站依赖于解析 用户代理字符串,用于读取设备型号、平台版本或完整 您需要 实现 UA-CH API。
更新到 UA-CH API 后,您应进行测试,以确保获得 您期望从用户代理中获取的数据。测试方法有三种 越来越复杂。
“用户代理缩减”功能的可扩缩性意味着已完全缩减 UA 字符串 。从 Chrome 开始减少 次要版本。
在本地测试自定义字符串
如果您想使用自定义用户代理字符串测试网站以模拟
启动 Chrome 时,请使用
--user-agent="Custom string here" 命令行标志。详情请访问
命令行 flag 的命令。
或者,使用 Chrome 开发者工具中的设备模拟器。
转换网站代码中的字符串
如果您在客户端或user-agent
服务器端代码中,您可以将该字符串转换为新格式,以测试
兼容性。您可以通过替换并替换字符串进行测试,也可以
生成新版本并进行并排测试。
支持客户端提示和关键提示
以下是三种默认的客户端提示 包括浏览器名称和主要版本,一个布尔值 指明浏览器是否在移动设备上运行 名称。它们会在传输层安全协议 (TLS) 握手之后发送。这些都是可用的 。
但是,有时您可能需要检索关键信息, 让您的网站呈现广告
优化关键提示
TLS 握手是 建立安全连接。如果没有 干预, 严重 CH 响应标头 的目的是告诉浏览器,如果第一个请求是第一个 并没有给出任何关键提示
<ph type="x-smartling-placeholder">
Sec-CH-UA-Model 的提示被请求了两次:一次作为客户端提示请求 Accept-CH,另一次作为关键提示请求 Critical-CH。如需优化关键提示(Critical-CH 标头),请执行以下操作:
您必须拦截此握手,并为客户端提示提供模型。这些
步骤可能比较复杂,并且需要具备高级知识。
ACCEPT_CH HTTP/2 和 HTTP/3 帧:
与 TLS ALPS 扩展结合使用,
是一种连接级优化,用于传递服务器的 Client Hint
偏好设置的优先顺序这些需要复杂的
配置,因此我们建议仅将其用于真正重要的信息。
BoringSSL(OpenSSL 的分支)可帮助您使用 Google 的实验性 Chromium 中的功能。目前,ALPS 在 BoringSSL 中实现。
如果您需要使用关键提示,请参阅关于以下内容的指南: 关键提示可靠性和优化。
常见问题解答
通过 Accept-CH 标头指定的提示会发送多长时间?
系统会持续发送通过 Accept-CH 标头指定的提示
浏览器会话期间启动,或直到指定了另一组提示为止。
UA-CH 是否支持 HTTP/2 和 HTTP/3?
UA-CH 支持 HTTP/2 和 HTTP/3 连接。
子网域(和 CNAME)是否需要顶级网页 Permissions-Policy 才能访问高熵 UA-CH?
在跨源请求中限制请求标头的高熵 UA-CH
无论该源在 DNS 端的定义方式如何委托必须
通过 Permissions-Policy 处理任何跨源子资源,或获取从
通过在跨源上下文中执行的 JavaScript。
缩减用户代理对机器人检测有何影响?
Chrome 对其用户代理字符串的更改不会直接影响 聊天机器人选择发送的用户代理字符串。
漫游器可能会选择更新自己的字符串,以反映 但这完全是 选择。Chrome 仍在发送相同的用户代理格式和漫游器 可将自己的标识符附加到 Chrome 用户代理的末尾, 字符串可以继续执行此操作。
如果您对特定聊天机器人有任何疑问,建议您与我们联系 直接与所有者联系,询问他们是否有更改 用户代理字符串。
互动和分享反馈
- 源试用:分享您对之前的源试用的反馈。
- 演示:试试我们的用户代理缩减演示。
- GitHub:阅读 UA-CH 说明文档。 提出问题并关注讨论。
- 开发者支持:提出问题并加入 Privacy Sandbox 开发者支持代码库。
了解详情
- 加强用户隐私保护,改善开发者体验: Web 开发者的概览
- 从 UA 字符串迁移到 UA-CH: Web 开发者教程
- 深入了解 Privacy Sandbox

