ユーザー エージェント(UA)の情報量削減は、ユーザー エージェント(UA)で共有される個人情報を
ユーザー エージェント文字列。パッシブ フィンガープリントに使用される場合があります。これで、
一般提供が開始されました。リソースはすべて、
リクエストの User-Agent ヘッダーが削減されます。その結果
特定の Navigator インターフェースが削減され、
次を含む: navigator.userAgent、navigator.appVersion、
navigator.platform。
ウェブ デベロッパーによるサイトコードの使用方法の確認 構成されています。サイトがユーザー エージェント文字列の解析に依存している場合 デバイスのモデル、プラットフォームのバージョン、ブラウザのフルバージョンを読み取る場合、 User-Agent Client Hints API を実装する必要が API。
User-Agent Client Hints(UA-CH)
User-Agent Client Hints を使用すると、アクセスを許可できます。 ただし、サーバーがユーザー エージェント データを能動的に宣言している場合に限って、 必要であることは明らかです。
受動的に漏えいするユーザーデータを削除することで、 リクエスト ヘッダーによって意図的に公開される情報量、 JavaScript API、その他のメカニズムです。
UA と UA-CH の削減が必要な理由
これまで、User-Agent 文字列は、ユーザー エージェント文字列について、 ユーザーのブラウザ、オペレーティング システム、バージョンを、すべての HTTP リクエストで取得します。これは 次の 2 つの理由で問題が発生します。
- 情報の粒度と豊富さが、ユーザーの識別につながる可能性があります。
- この情報はデフォルトで利用可能であるため、隠れた追跡につながる可能性があります。
UA と UA-CH を削減することで、デフォルトで基本情報のみが共有されるため、ユーザーのプライバシーが向上します。
情報量削減された User-Agent には、ブラウザのブランドと重要なバージョンが含まれます。 リクエスト元(パソコンまたはモバイル)、プラットフォームアクセス方法 User-Agent Client Hints API を使用すると、 メッセージに返信することもできます
さらに、時間の経過とともに User-Agent 文字列が長く複雑なようになり、
文字列解析に時間をかける必要は
ありませんUA-CH は、信頼性の高い構造化データを提供しており、
より解釈しやすくなります。UA 文字列を解析する既存のコードは、
その場合、返すデータが減るため、UA-CH に移行する必要があります。
サイトで特定のクライアントを
をご覧ください。
UA と UA-CH の削減の仕組み
以下に、削減された User-Agent 文字列と UA-CH の仕組みの簡単な例を示します。 より詳しい例については、ユーザーのプライバシーとデベロッパーを改善する User-Agent Client Hints の使用経験
ユーザーがブラウザを開き、アドレスバーに「example.com」と入力します。
ブラウザが、ウェブページを読み込むためのリクエストを送信します。
- ブラウザには、ユーザー エージェントを削減した
User-Agentヘッダーが含まれている 使用します。たとえば、User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36です。 ブラウザのデフォルトの User-Agent Client Hints ヘッダー。例:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- ブラウザには、ユーザー エージェントを削減した
サーバーはブラウザに対して、追加のクライアント ヒント(デバイスモデルなど)を送信するよう要求できます。
Accept-CHレスポンス ヘッダー。たとえば、Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-Modelです。ブラウザがポリシーとユーザー設定を適用して、 後続のリクエスト ヘッダーでサーバーに返すことができます。次に例を示します。
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
重要なクライアントのヒント
最初のリクエストで特定の Client Hints セットが必要な場合は、
Critical-CH レスポンス ヘッダー。Critical-CH 値は、次のサブセットにする必要があります。
Accept-CH がリクエストした値。
たとえば、最初のリクエストに Device-Memory のリクエストが含まれていて、
Viewport-Width(Device-Memory が重要と見なされます)。
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
ブラウザがウェブページを適切にレンダリングするためにクリティカル ヒント(Critical-CH)を必要とする場合、サーバーは Accept-CH ヘッダーを使用してこの追加情報を要求できます。その後、ブラウザは重要なヒントを含むページの新しいリクエストを送信できます。
まとめると、Accept-CH はページに対して指定するすべての値をリクエストし、Critical-CH はページに対して必要とするすべての値をリクエストします。
リクエストを適切に読み込むために、必要な値のサブセットのみをリクエスト
できます。詳細については、Client Hints の信頼性
仕様
をご覧ください。
UA-CH API を使用してタブレット デバイスを検出する
モバイル、タブレット、デスクトップ デバイスの境界線はますます拡大し、 目立たない動的なフォーム ファクタが一般的です(折りたたみ画面、 ノートパソコン モードとタブレット モードを切り替えるなど)は、レスポンシブ ウェブ デザインのレスポンシブ ディスプレイ広告や 設計と機能検出によって適切なユーザー インターフェースを提示します。
ただし、User-Agent 文字列の両方に対してブラウザによって提供される情報は、 User-Agent Client Hints API は同じソースから来るので、 動作すべきです。
たとえば、UA 文字列でこのパターンをチェックすると、次のようになります。
- 電話番号のパターン:
'Android' + 'Chrome/[.0-9]* Mobile' - タブレットのパターン:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
一致するデフォルトの UA-CH ヘッダー インターフェースはチェック可能です。
- 電話番号のパターン:
Sec-CH-UA-Platform: "Android"、Sec-CH-UA-Mobile: ?1 - タブレットのパターン:
Sec-CH-UA-Platform: "Android"、Sec-CH-UA-Mobile: ?0
または、同等の JavaScript インターフェースを使用します。
- 電話番号のパターン:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - タブレットのパターン:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
ハードウェア固有のユースケースでは、デバイスのモデル名を次の方法でリクエストできます。
高エントロピーの Sec-CH-UA-Model ヒント。
短縮された UA の使い方とテスト方法
まず、サイトのコードを確認する によって使用されます。サイトがデータの解析に依存している場合 デバイスのモデル、プラットフォームのバージョン、フルバージョンを読み取るためのユーザー エージェント文字列 ブラウザ バージョンを選択する場合は、 UA-CH API を実装します。
UA-CH API に更新したら、 期待されるデータです。テスト方法は 3 つあり 複雑さが増しています
ユーザー エージェントの情報量削減のスケールに応じた可用性により、UA 文字列が完全に削減される 全 Chrome デバイスに搭載されています。コスト削減は Chrome から始まった マイナー リリースとなります。
ローカルでカスタム文字列をテストする
カスタムのユーザー エージェント文字列を使用してサイトをシミュレートし、
ブラウザで Chrome を起動します。
--user-agent="Custom string here" コマンドライン フラグ。詳細を見る
コマンドライン フラグをご覧ください。
または、Chrome DevTools のデバイス エミュレータを使用します。
サイトのコード内の文字列を変換する
既存の Chrome user-agent 文字列をクライアントサイドまたは
その文字列をテスト対象の新しい形式に変換できます。
サポートしています。テストを行うには、文字列をオーバーライドして置換するか、
比較しながら確認できます。
Client Hints とクリティカル ヒントのサポート
3 つのデフォルトの Client Hints サーバーに返される情報には、ブラウザ名とメジャー バージョン、ブール値、 ブラウザがモバイル デバイス上にあるかどうか、オペレーティング システム 表示されます。これらは、Transport Layer Security プロトコル(TLS)ハンドシェイクの後に送信されます。これらはすでに利用可能で 確認できます。
ただし、場合によっては、機密データや 表示する必要があります
重要なヒントを最適化する
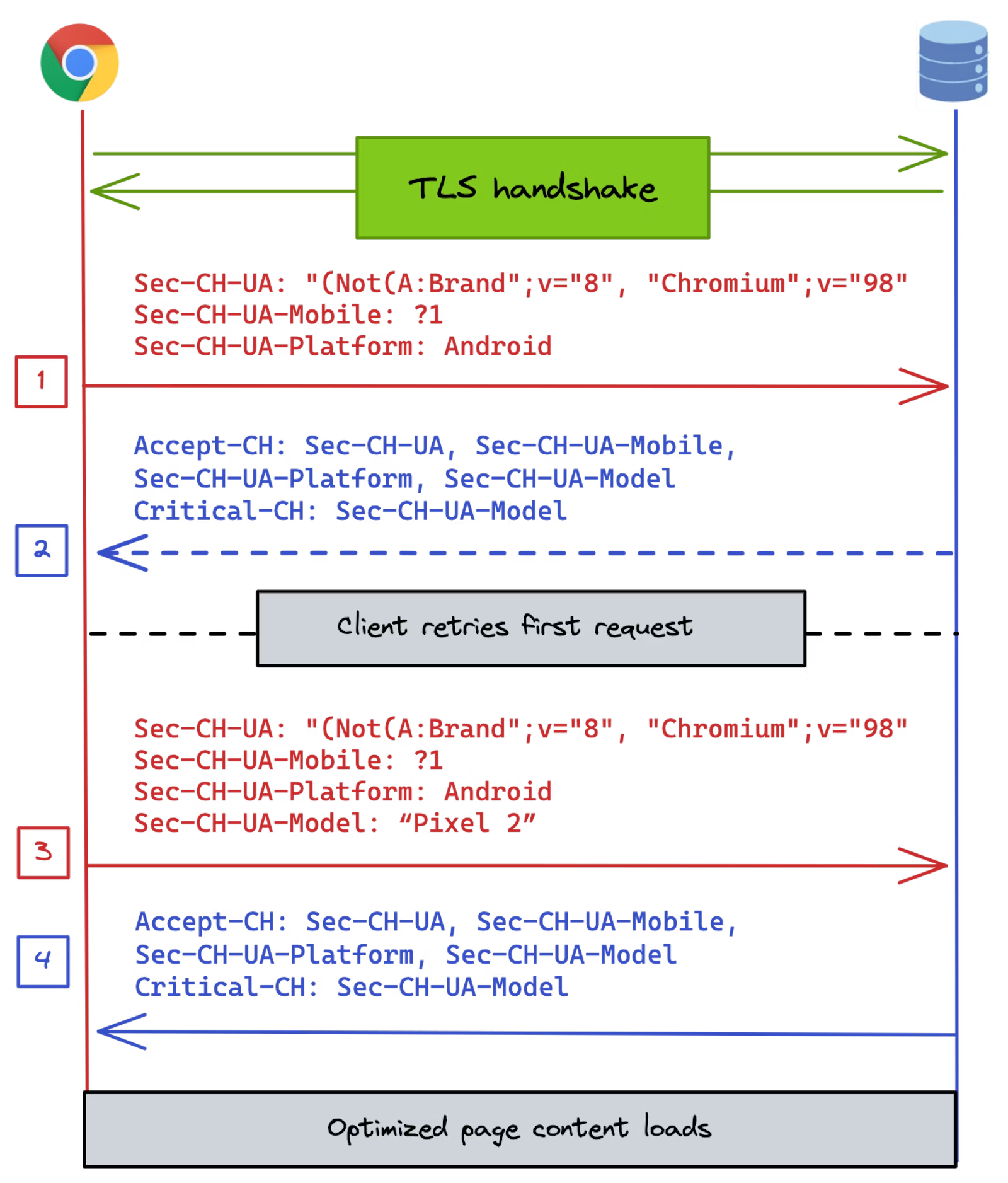
TLS handshake は、Terraform から 安全な接続を確立する必要があります。新しい 介入、 Critical-CH レスポンス ヘッダー は、ブラウザが最初にリクエストを受信し、 1 つは重要なヒントなしで送信されました
<ph type="x-smartling-placeholder">
Sec-CH-UA-Model のヒントが 2 回リクエストされています。1 回目は Accept-CH を含む Client Hints として、2 回目は Critical-CH でクリティカル ヒントとしてです。クリティカル ヒント(Critical-CH ヘッダー)を最適化するには、
この handshake をインターセプトして、Client Hints のモデルを提供する必要があります。これらの
手順が複雑で高度な知識が必要になる場合があります。
ACCEPT_CH HTTP/2 フレームと HTTP/3 フレーム
TLS ALPS 拡張機能と組み合わせて使用すると、
サーバーの Client Hints API を接続レベルで最適化する
設定が自動的に返されます。これには複雑な
また、この情報は本当に重要な情報に対してのみ使用することをおすすめします。
BoringSSL(OpenSSL のフォーク)を使用すると、Google の試験運用版 おすすめします。現在のところ、ALPS は BoringSSL に実装されています。
重要なヒントを使用する必要がある場合は、 クリティカル ヒントの信頼性と最適化について学びます。
よくある質問
Accept-CH ヘッダーで指定したヒントはどのくらいの期間送信されますか?
Accept-CH ヘッダーで指定されたヒントは、
別のヒントが指定されるまではセッションを続けることができません。
UA-CH は HTTP/2 と HTTP/3 で動作しますか?
UA-CH は HTTP/2 接続と HTTP/3 接続の両方で動作します。
サブドメイン(および CNAME)で高エントロピー UA-CH にアクセスするには、トップレベル ページ Permissions-Policy が必要ですか?
リクエスト ヘッダーの高エントロピー UA-CH がクロスオリジン リクエストで制限される
オリジンが DNS 側でどのように定義されているかは問いません。委任は
クロスオリジン サブリソースに対して Permissions-Policy で処理するか、
クロスオリジン コンテキストで実行される JavaScript で動作します。
User-Agent の情報量削減が bot 検出に与える影響
Chrome で User-Agent 文字列を変更しても、 bot が送信を選択したユーザー エージェント文字列。
bot は、削減された文字列を反映するために独自の文字列を更新することもできます。 すべての情報が実装されていますが、 あります。Chrome は引き続き同じユーザー エージェント形式と bot を送信 は、Chrome ユーザー エージェントの末尾に独自の識別子を付加します。 文字列はそのまま実行することができます。
特定の bot について懸念がある場合は、連絡する価値があるかもしれません 直接オーナーに連絡し、プランを変更する予定があるかどうかを尋ねます。 ユーザー エージェント文字列。
対応してフィードバックを共有する
- オリジン トライアル: 以前のオリジン トライアルに関するフィードバックをお送りください。
- デモ: User-Agent の情報量削減のデモをお試しください。
- GitHub: UA-CH の解説をご覧ください。 質問し、ディスカッションをフォローします。
- デベロッパー サポート: プライバシー サンドボックス デベロッパー サポート リポジトリ。
補足説明
- ユーザーのプライバシーとデベロッパー エクスペリエンスの向上: ウェブ デベロッパー向けの概要
- UA 文字列から UA-CH に移行する: ウェブ デベロッパー向けチュートリアル
- プライバシー サンドボックスの詳細

