A redução do user agent (UA) minimiza as informações de identificação compartilhadas na
String do user agent, que pode ser usada para técnicas de impressão digital passivas. Agora que
essas mudanças foram lançadas para disponibilidade geral, todos os recursos
têm um cabeçalho User-Agent reduzido. Como resultado, os valores de retorno de
algumas interfaces Navigator foram reduzidas,
incluindo: navigator.userAgent, navigator.appVersion e
navigator.platform.
Os desenvolvedores Web devem revisar o código do site para uso da string do user agent. Se seu site depende da análise da string do user agent para ler o modelo do dispositivo, a versão da plataforma ou a versão completa do navegador, é preciso implementar as dicas de cliente HTTP do user agent API.
Dicas de cliente HTTP do user agent (UA-CH)
As dicas de cliente HTTP do user agent permitem o acesso para o conjunto completo de dados do user agent, mas somente quando os servidores declaram ativamente uma necessidade explícita de partes específicas de dados.
Ao remover dados do usuário expostos passivamente, podemos medir e reduzir melhor a de informações intencionalmente expostas por cabeçalhos de solicitação, JavaScript APIs e outros mecanismos.
Por que precisamos de redução do UA e do UA-CH?
Historicamente, a string do user agent transmite uma grande sequência de dados sobre um navegador, sistema operacional e versão do usuário a cada solicitação HTTP. Isso foi problemático por dois motivos:
- A granularidade e a abundância de detalhes podem levar à identificação do usuário.
- A disponibilidade padrão dessas informações pode levar ao rastreamento oculto.
A redução do UA e do UA-CH melhora a privacidade do usuário ao compartilhar apenas informações básicas por padrão.
O user agent reduzido inclui a marca do navegador e uma versão significativa, de onde veio a solicitação (computador ou dispositivo móvel) e da plataforma. Para acessar mais dados, as dicas de cliente HTTP do user agent vão permitir que você solicite informações específicas sobre o dispositivo ou as condições do usuário.
Além disso, com o tempo, a string User-Agent ficou mais longa e complexa, o que levou
à análise de strings propensa a erros. O UA-CH fornece dados estruturados e confiáveis que
é mais fácil de interpretar. O código existente que analisa a string do UA não deve
(embora ela retorne menos dados), e você terá que migrar para UA-CH
caso seu site precise de um cliente
mais recentes.
Como funciona a redução do UA e do UA-CH?
Veja um breve exemplo de como a string user agent reduzida e o UA-CH funcionam. Para um exemplo mais detalhado, consulte Como melhorar a privacidade do usuário e o desenvolvedor experiência com dicas de cliente HTTP do user agent.
Um usuário abre o navegador e insere example.com na barra de endereço:
O navegador envia uma solicitação para carregar a página da Web.
- O navegador inclui o cabeçalho
User-Agentcom o atributo User-Agent reduzido fio. Por exemplo:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 O navegador inclui as mesmas informações no arquivo Cabeçalhos de dica do cliente. Exemplo:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- O navegador inclui o cabeçalho
O servidor pode pedir ao navegador para enviar dicas adicionais do cliente, como o modelo do dispositivo, com o Cabeçalho de resposta
Accept-CH. Por exemplo:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-ModelO navegador aplica políticas e a configuração do usuário para determinar quais dados tem permissão de retornar ao servidor nos cabeçalhos das solicitações subsequentes. Por exemplo:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
Dicas essenciais para o cliente
Caso você precise de um conjunto específico de dicas de cliente em sua solicitação inicial, poderá usar
o cabeçalho de resposta Critical-CH. Os valores Critical-CH precisam ser um subconjunto dos
valores solicitados por Accept-CH.
Por exemplo, a solicitação inicial pode incluir uma solicitação para Device-Memory e
Viewport-Width, em que Device-Memory é considerado crítico.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
Se o navegador exigir uma dica crítica (Critical-CH) para renderizar corretamente a página da Web, o servidor poderá pedir essa informação adicional com o cabeçalho Accept-CH. Em seguida, o navegador pode enviar uma nova solicitação para a página, incluindo a dica crítica.
Em resumo, Accept-CH solicita todos os valores que você quer para a página, enquanto Critical-CH
solicita apenas o subconjunto de valores que você precisa ter no carregamento para carregar adequadamente os
página. Consulte a seção Confiabilidade das dicas do cliente
especificação
para mais informações.
Detectar tablets com a API UA-CH
Como a linha entre dispositivos móveis, tablets e computadores continua a se tornar formatos menos distintos e dinâmicos são mais comuns (telas dobráveis, alternando entre os modos laptop e tablet), é aconselhável usar o modo design e detecção de recursos para apresentar uma interface do usuário apropriada.
No entanto, as informações fornecidas pelo navegador para a string do user agent e as dicas de cliente HTTP do user agent vêm da mesma fonte, então os mesmos formulários de lógica deve funcionar.
Por exemplo, se esse padrão for verificado na string UA:
- Padrão do smartphone:
'Android' + 'Chrome/[.0-9]* Mobile' - Padrão do tablet:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
A interface de cabeçalhos UA-CH padrão correspondente pode ser verificada:
- Padrão do smartphone:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - Padrão do tablet:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
Ou a interface JavaScript equivalente:
- Padrão do smartphone:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - Padrão do tablet:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
Para casos de uso específicos de hardware, o nome do modelo do dispositivo pode ser solicitado via
a dica Sec-CH-UA-Model de alta entropia.
Como faço para usar e testar o UA reduzido?
Para começar, revise o código do seu site. para instâncias e usos da string user agent. Caso seu site dependa da análise a string do user agent para ler o modelo do dispositivo, a versão da plataforma ou a versão do navegador, será necessário implemente a API UA-CH.
Depois de atualizar para a API UA-CH, faça um teste para garantir que você recebeu os dados esperados do user agent. Há três maneiras de testar, ficando cada vez mais complexos.
A disponibilidade em escala para redução do user agent significa a string do UA totalmente reduzida. enviadas em todos os dispositivos Chrome. A redução começou com um Chrome um lançamento menor no segundo trimestre de 2022.
Testar strings personalizadas localmente
Se você quiser testar seu site usando strings de user agent personalizadas para simular
dispositivos diferentes, inicie o Chrome com a
sinalização de linha de comando --user-agent="Custom string here". Saiba mais em
sinalizações de linha de comando.
Como alternativa, use o emulador de dispositivo no Chrome DevTools.
Transformar a string no código do seu site
Se você processar a string user-agent do Chrome no lado do cliente ou
do lado do servidor, é possível transformar essa string no novo formato para testar
compatibilidade. Para testar, substitua e substitua a string ou
gerar a nova versão e testar lado a lado.
Suporte para dicas de cliente e dicas importantes
Há três dicas de cliente padrão retornados ao servidor, incluindo o nome do navegador e a versão principal, um boleano que indica se o navegador está em um dispositivo móvel e o sistema operacional nome. Eles são enviados após o handshake do protocolo Transport Layer Security (TLS). Estes já estão disponíveis e compatíveis com seu navegador.
No entanto, pode haver momentos em que você precisa recuperar informações críticas para que seu site seja renderizado.
Otimize as dicas essenciais
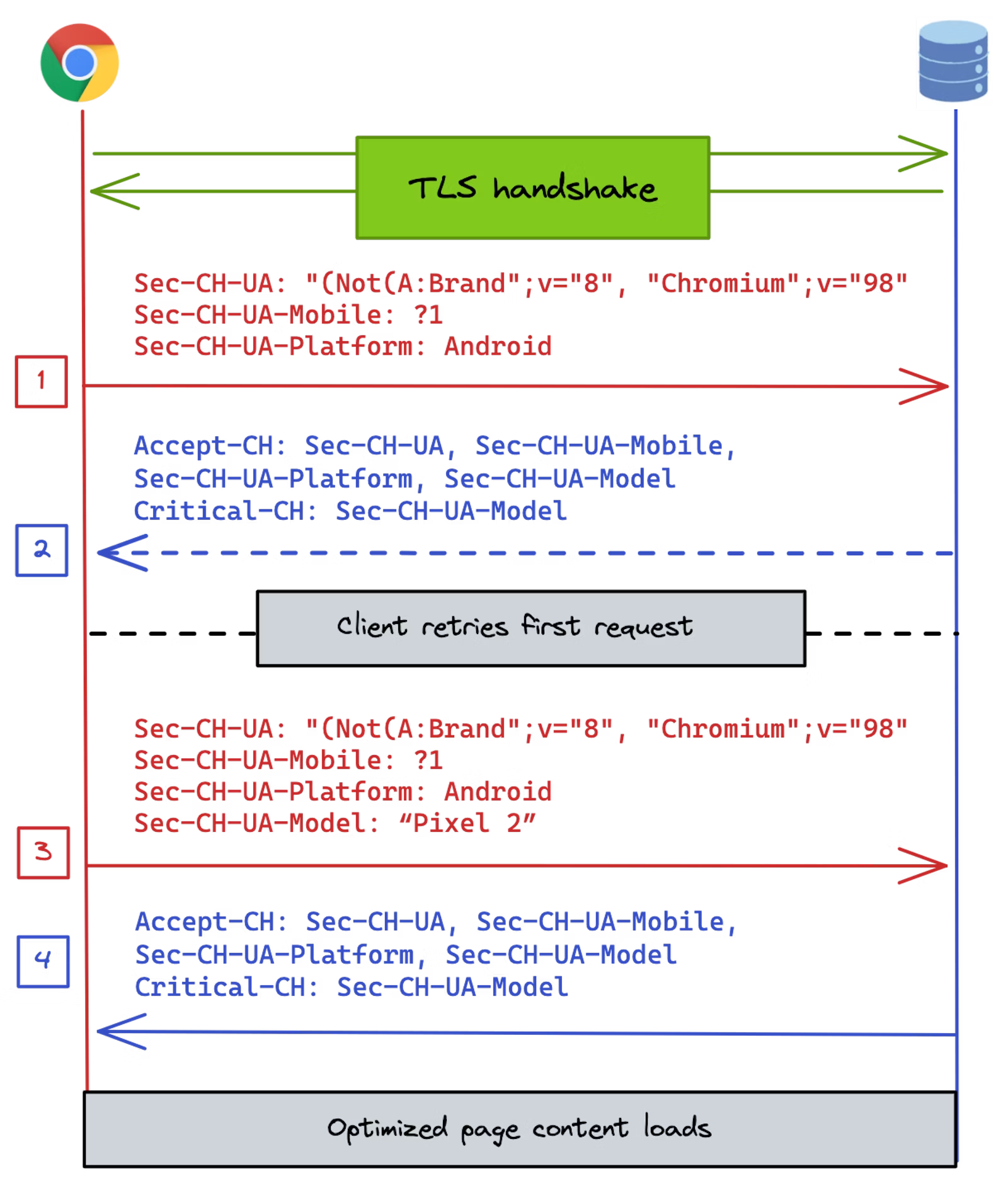
Um handshake de TLS é a primeira etapa para criar uma conexão segura entre o navegador e o servidor da Web. Sem um intervenção, o Cabeçalho de resposta crítico de CH foi desenvolvido para instruir o navegador a repetir imediatamente a solicitação se o primeiro uma foi enviada sem uma dica crítica.

Sec-CH-UA-Model é solicitada duas vezes: uma como uma dica do cliente com Accept-CH e outra como uma dica crítica com Critical-CH.Para otimizar dicas importantes (cabeçalho Critical-CH),
intercepte esse handshake e forneça um modelo para as dicas do cliente. Esses
as etapas podem ser complexas e exigir conhecimento avançado.
Os frames ACCEPT_CH HTTP/2 e HTTP/3,
combinado com a extensão TLS ALPS,
é uma otimização no nível da conexão para fornecer a dica de cliente do servidor
preferências a tempo da primeira solicitação HTTP. Elas exigem infraestruturas complexas
e recomendamos usá-la apenas para informações realmente críticas.
BoringSSL (uma bifurcação do OpenSSL) ajuda você a trabalhar com os sistemas de recursos no Chromium. No momento, o ALPS só está disponível implementados em BoringSSL.
Se você precisar usar dicas críticas, consulte nosso guia sobre otimização e confiabilidade de dicas críticas.
Perguntas frequentes
Por quanto tempo as dicas especificadas pelo cabeçalho Accept-CH serão enviadas?
As dicas especificadas pelo cabeçalho Accept-CH serão enviadas durante o
sessão do navegador ou até que um conjunto diferente de dicas seja especificado.
O UA-CH funciona com HTTP/2 e HTTP/3?
O UA-CH funciona com conexões HTTP/2 e HTTP/3.
Os subdomínios (e CNAMEs) exigem uma página de nível superior Permissions-Policy para acessar o UA-CH de alta entropia?
UA-CH de alta entropia em cabeçalhos de solicitação é restrito em solicitações de origem cruzada
seja qual for a definição da origem no DNS. A delegação precisa ser
processados via Permissions-Policy para qualquer sub-recurso de origem cruzada ou obtidos
usando JavaScript que é executado no contexto de origem cruzada.
Como a redução do user agent afeta a detecção de bots?
A alteração do Chrome na string do user agent não afeta diretamente o String do user agent que um bot escolhe enviar.
Os bots podem atualizar as próprias strings para refletir o informações que o Chrome envia, mas isso é inteiramente sua implementação uma melhor opção. O Chrome continua enviando o mesmo formato de user agent que anexam o próprio identificador ao final de um user agent do Chrome pode continuar fazendo isso.
Se você tiver dúvidas sobre bots específicos, entre em contato diretamente aos proprietários para perguntar se eles têm planos de alterar string do user agent.
Interaja e compartilhe feedback
- Teste de origem: compartilhe seu feedback sobre testes de origem anteriores.
- Demonstração: confira nossa demonstração de redução de user agent.
- GitHub: leia a explicação do UA-CH. fazer perguntas e acompanhar a discussão.
- Suporte ao desenvolvedor: faça perguntas e participe de discussões no Repositório de suporte ao desenvolvedor do Sandbox de privacidade.
Saiba mais
- Como melhorar a privacidade do usuário e a experiência do desenvolvedor: uma visão geral para desenvolvedores Web
- Migrar da string UA para UA-CH: um tutorial para desenvolvedores Web
- Conheça o Sandbox de privacidade

