การลด User Agent (UA) จะลดข้อมูลระบุตัวตนที่แชร์ใน
สตริง User-Agent ซึ่งอาจใช้สำหรับการเก็บลายนิ้วมือแบบแพสซีฟ ทีนี้
การเปลี่ยนแปลงเหล่านี้เปิดตัวสำหรับเวอร์ชันสำหรับผู้ใช้ทั่วไป แหล่งข้อมูลทั้งหมด
คำขอมีส่วนหัว User-Agent ที่ลดลง ด้วยเหตุนี้ ผลลัพธ์ที่แสดงจาก
อินเทอร์เฟซ Navigator บางส่วนจะลดลง
รวมถึง navigator.userAgent, navigator.appVersion และ
navigator.platform
นักพัฒนาเว็บควรตรวจสอบโค้ดของเว็บไซต์เพื่อดูการใช้งาน ของสตริง User Agent หากเว็บไซต์อาศัยการแยกวิเคราะห์สตริง User-Agent การอ่านรุ่นของอุปกรณ์ เวอร์ชันของแพลตฟอร์ม หรือเวอร์ชันเบราว์เซอร์เต็มรูปแบบ ต้องนำคำแนะนำไคลเอ็นต์ของ User Agent API
คำแนะนำไคลเอ็นต์ User Agent (UA-CH)
คำแนะนำไคลเอ็นต์ของ User Agent อนุญาตการเข้าถึง ไปยังชุดข้อมูล User-Agent ทั้งหมด แต่เฉพาะเมื่อเซิร์ฟเวอร์ประกาศ ความต้องการด้านข้อมูลที่เฉพาะเจาะจงอย่างชัดเจน
การนำข้อมูลผู้ใช้ที่มีการเปิดเผยแบบติดตัวออกช่วยให้เราวัดและลด ปริมาณข้อมูลที่เจตนาเปิดเผยในส่วนหัวของคำขอ JavaScript API และกลไกอื่นๆ
เหตุใดเราจึงต้องลดจำนวน UA และ UA-CH
ในอดีต สตริง User-Agent จะเผยแพร่สตริงข้อมูลขนาดใหญ่เกี่ยวกับ เบราว์เซอร์ ระบบปฏิบัติการ และเวอร์ชันของผู้ใช้ที่มีคำขอ HTTP ทุกรายการ นี่คือ เกิดปัญหาจากสาเหตุ 2 ประการ ได้แก่
- รายละเอียดและความอุดมสมบูรณ์จะนำไปสู่การระบุผู้ใช้ได้
- ความพร้อมใช้งานเริ่มต้นของข้อมูลนี้อาจนำไปสู่การติดตามโดยไม่เปิดเผย
การลด UA และ UA-CH ช่วยปรับปรุงความเป็นส่วนตัวของผู้ใช้ด้วยการแชร์เฉพาะข้อมูลพื้นฐานเท่านั้นโดยค่าเริ่มต้น
User-Agent ที่ลดลงนี้จะมีแบรนด์ของเบราว์เซอร์และเวอร์ชันที่สำคัญ ที่มาของคำขอ (เดสก์ท็อปหรืออุปกรณ์เคลื่อนที่) และแพลตฟอร์ม วิธีเข้าถึง ข้อมูลเพิ่มเติม คำแนะนำไคลเอ็นต์ของ User Agent ช่วยให้คุณขอข้อมูลที่เฉพาะเจาะจงได้ เกี่ยวกับอุปกรณ์หรือเงื่อนไขของผู้ใช้
เมื่อเวลาผ่านไป สตริง User-Agent ก็ยาวขึ้นและซับซ้อนขึ้น ซึ่งทำให้
การแยกวิเคราะห์สตริงที่มีแนวโน้มว่าจะเกิดข้อผิดพลาดได้ UA-CH ให้ข้อมูลที่มีโครงสร้าง
และเชื่อถือได้ซึ่ง
ทำให้ตีความได้ง่ายกว่า โค้ดที่มีอยู่ซึ่งแยกวิเคราะห์สตริง UA
เบรก (แต่จะทำให้ข้อมูลกลับมาน้อยกว่า) และคุณจะต้องย้ายข้อมูลไปยัง UA-CH
หากเว็บไซต์ของคุณต้องการไคลเอ็นต์ที่เฉพาะเจาะจง
ข้อมูล
UA และ UA-CH ที่ลดลงทำงานอย่างไร
ต่อไปนี้เป็นตัวอย่างคร่าวๆ เกี่ยวกับวิธีการทำงานของสตริง User Agent ที่ลดลงและ UA-CH ดูตัวอย่างที่ละเอียดยิ่งขึ้นได้ที่การปรับปรุงความเป็นส่วนตัวของผู้ใช้และนักพัฒนาแอป ประสบการณ์การใช้งานคำแนะนำไคลเอ็นต์ของ User Agent
ผู้ใช้เปิดเบราว์เซอร์และป้อน example.com ลงในแถบที่อยู่
เบราว์เซอร์จะส่งคำขอเพื่อโหลดหน้าเว็บ
- เบราว์เซอร์มีส่วนหัว
User-Agentที่มี User-Agent ที่ลดลง สตริง ดังตัวอย่างต่อไปนี้User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 เบราว์เซอร์มีข้อมูลเดียวกันนี้ใน User-Agent เริ่มต้น ส่วนหัว Client Hint เช่น
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- เบราว์เซอร์มีส่วนหัว
เซิร์ฟเวอร์จะขอให้เบราว์เซอร์ส่งคำแนะนำเกี่ยวกับไคลเอ็นต์เพิ่มเติม เช่น รุ่นอุปกรณ์ โดยพิมพ์ ส่วนหัวการตอบกลับ
Accept-CHดังตัวอย่างต่อไปนี้Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-Modelเบราว์เซอร์จะใช้นโยบายและการกำหนดค่าผู้ใช้เพื่อระบุข้อมูล ได้รับอนุญาตให้กลับไปยังเซิร์ฟเวอร์ในส่วนหัวของคำขอที่ตามมา สำหรับ ตัวอย่าง:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
คำแนะนำที่สำคัญของไคลเอ็นต์
หากคุณต้องการชุดคำแนะนำของไคลเอ็นต์ที่เฉพาะเจาะจงในคำขอเริ่มต้นของคุณ คุณสามารถใช้
ส่วนหัวการตอบกลับ Critical-CH ค่า Critical-CH ต้องเป็นชุดย่อยของ
ค่าที่ Accept-CH ขอ
ตัวอย่างเช่น คำขอเริ่มต้นอาจมีคำขอสำหรับ Device-Memory และ
Viewport-Width ซึ่ง Device-Memory ถือว่าสำคัญ
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
หากเบราว์เซอร์ต้องการคำแนะนำที่สำคัญ (Critical-CH) เพื่อแสดงหน้าเว็บอย่างถูกต้อง เซิร์ฟเวอร์สามารถขอข้อมูลเพิ่มเติมนี้ด้วยส่วนหัว Accept-CH จากนั้น เบราว์เซอร์จะสามารถส่งคำขอใหม่สำหรับหน้าเว็บนั้น รวมถึงคำแนะนำที่สำคัญได้
สรุปคือ Accept-CH จะขอค่าทั้งหมดที่คุณต้องการสําหรับหน้านี้ ขณะที่ Critical-CH
จะขอเฉพาะชุดย่อยของค่าที่คุณต้องมีในการโหลดเพื่อให้โหลด
โปรดดูข้อมูลจากความน่าเชื่อถือของคำแนะนำลูกค้า
ข้อกำหนดเฉพาะ
เพื่อดูข้อมูลเพิ่มเติม
ตรวจหาอุปกรณ์แท็บเล็ตด้วย UA-CH API
ความสัมพันธ์ระหว่างอุปกรณ์เคลื่อนที่ แท็บเล็ต และเดสก์ท็อปยังคงเพิ่มขึ้นเรื่อยๆ พบรูปแบบของอุปกรณ์ที่แตกต่างกันและมีไดนามิกมากกว่า (หน้าจอพับ สลับระหว่างโหมดแล็ปท็อปกับแท็บเล็ต) ขอแนะนำให้ใช้การปรับเปลี่ยนตามอุปกรณ์ การออกแบบและการตรวจหาฟีเจอร์เพื่อนำเสนออินเทอร์เฟซผู้ใช้ที่เหมาะสม
อย่างไรก็ตาม ข้อมูลที่ได้จากเบราว์เซอร์ทั้งสำหรับสตริง User-Agent และ User-Agent Client Hints มาจากแหล่งเดียวกัน ดังนั้นรูปแบบเดียวกัน ของตรรกะ ควรใช้งานได้
ตัวอย่างเช่น หากมีการตรวจสอบรูปแบบนี้ในสตริง UA
- รูปแบบโทรศัพท์:
'Android' + 'Chrome/[.0-9]* Mobile' - รูปแบบแท็บเล็ต:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
ระบบอาจเลือกอินเทอร์เฟซของส่วนหัว UA-CH เริ่มต้นที่ตรงกันดังนี้
- รูปแบบโทรศัพท์:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - รูปแบบแท็บเล็ต:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
หรืออินเทอร์เฟซ JavaScript ที่เทียบเท่า:
- รูปแบบโทรศัพท์:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - รูปแบบแท็บเล็ต:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
สำหรับกรณีการใช้งานเฉพาะฮาร์ดแวร์ คุณขอชื่อรุ่นอุปกรณ์ได้ผ่านทาง
คำแนะนำ Sec-CH-UA-Model ที่มีเอนโทรปีสูง
ฉันจะใช้และทดสอบ UA ที่ลดลงได้อย่างไร
เริ่มต้นโดยตรวจสอบโค้ดของเว็บไซต์ สำหรับอินสแตนซ์และการใช้สตริง User Agent หากเว็บไซต์ของคุณใช้การแยกวิเคราะห์ สตริง User Agent เพื่ออ่านรุ่นอุปกรณ์ เวอร์ชันของแพลตฟอร์ม หรือเวอร์ชันเต็ม เวอร์ชันของเบราว์เซอร์ ใช้ UA-CH API
เมื่อคุณอัปเดตเป็น UA-CH API แล้ว คุณควรทดสอบเพื่อให้แน่ใจว่าได้รับ ข้อมูลที่คุณคาดหวังจาก User-Agent มี 3 วิธีในการทดสอบ แต่ละวิธี มีความซับซ้อนมากขึ้นเรื่อยๆ
ความพร้อมใช้งานที่ปรับขนาดสำหรับการลด User Agent หมายถึงสตริง UA ที่ลดลงอย่างสมบูรณ์ ซึ่งจัดส่งไปยังอุปกรณ์ Chrome ทุกเครื่อง การลดขนาดเริ่มต้นด้วย Chrome จะมีการเปิดตัวย่อยในไตรมาสที่ 2 ปี 2022
ทดสอบสตริงที่กำหนดเองในเครื่อง
หากต้องการทดสอบเว็บไซต์โดยใช้สตริง User-Agent ที่กำหนดเองเพื่อจำลอง
บนอุปกรณ์ต่างๆ ให้เปิด Chrome ด้วย
แฟล็กบรรทัดคำสั่ง --user-agent="Custom string here" ดูข้อมูลเพิ่มเติมใน
แฟล็กบรรทัดคำสั่งที่นี่
หรือจะใช้โปรแกรมจําลองอุปกรณ์ใน Chrome DevTools ก็ได้เช่นกัน
แปลงสตริงในโค้ดของเว็บไซต์
หากคุณประมวลผลสตริง user-agent ของ Chrome ที่มีอยู่ในฝั่งไคลเอ็นต์หรือ
ฝั่งเซิร์ฟเวอร์ คุณจะแปลงสตริงดังกล่าวเป็นรูปแบบใหม่เพื่อทดสอบ
ความสามารถในการใช้งานร่วมกัน คุณสามารถทดสอบโดยการลบล้างและแทนที่สตริง หรือ
สร้างเวอร์ชันใหม่และทดสอบไปพร้อมๆ กัน
รองรับคำแนะนำสำหรับไคลเอ็นต์และคำแนะนำที่สำคัญ
คำแนะนำสำหรับไคลเอ็นต์เริ่มต้นมี 3 แบบ แสดงไปยังเซิร์ฟเวอร์ ซึ่งรวมถึงชื่อเบราว์เซอร์และเวอร์ชันหลัก บูลีน ที่ระบุว่าเบราว์เซอร์ใช้ บนอุปกรณ์เคลื่อนที่หรือไม่ และระบบปฏิบัติการ ชื่อ ซึ่งจะส่งหลังจากแฮนด์เชค Transport Layer Security Protocol (TLS) ซึ่งมีให้ใช้งานอยู่แล้วและ ที่สนับสนุนในเบราว์เซอร์ของคุณ
แต่อาจมีบางครั้งที่คุณต้องเรียกดูข้อมูลสำคัญ เพื่อให้เว็บไซต์ของคุณแสดงผล
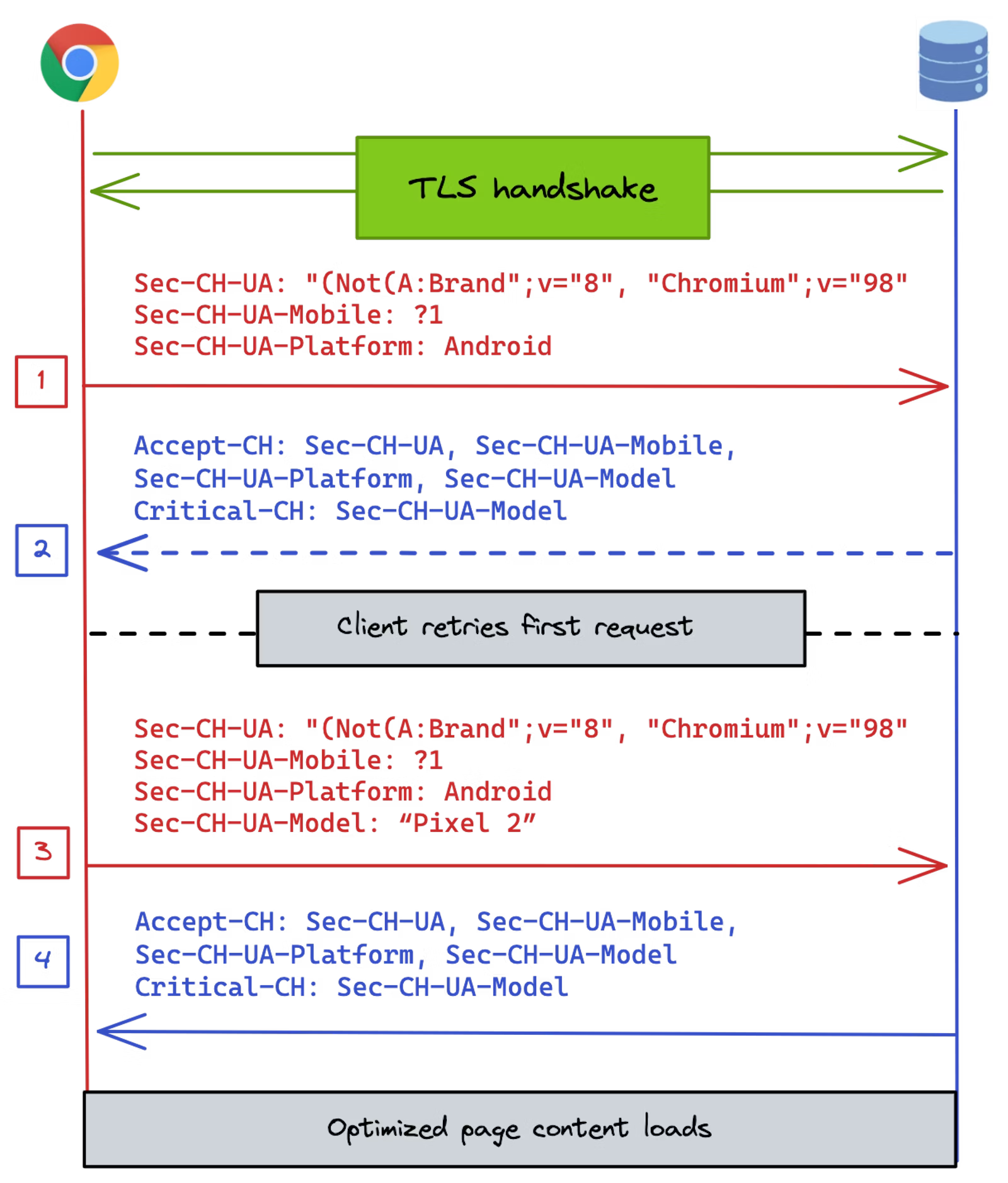
เพิ่มประสิทธิภาพคำแนะนำที่สำคัญ
แฮนด์เชค TLS เป็นขั้นตอนแรกในการสร้าง ซึ่งเป็นการเชื่อมต่อที่ปลอดภัยระหว่างเบราว์เซอร์และเว็บเซิร์ฟเวอร์ หากไม่มี ของ Ad Exchange ส่วนหัวการตอบกลับ Critical-CH ได้รับการออกแบบมาให้บอกเบราว์เซอร์ให้ลองส่งคำขออีกครั้งทันทีหาก ข้อความ 1 รายการถูกส่งโดยไม่มีคำใบ้ที่สำคัญ

Sec-CH-UA-Model 2 ครั้ง โดย 1 ครั้งเป็น Client Hint ที่มี Accept-CH และอีกครั้งเป็นคำแนะนำที่สำคัญด้วย Critical-CHหากต้องการเพิ่มประสิทธิภาพคำแนะนำที่สำคัญ (ส่วนหัว Critical-CH) ให้ทำดังนี้
คุณจะต้องสกัดกั้นแฮนด์เชคนี้และจัดทำโมเดลสำหรับคำแนะนำของไคลเอ็นต์ เหล่านี้
ขั้นตอนอาจซับซ้อนและต้องใช้ความรู้ขั้นสูง
เฟรม HTTP/2 และ HTTP/3 ACCEPT_CH
เมื่อใช้ร่วมกับส่วนขยาย TLS ALPS
เป็นการเพิ่มประสิทธิภาพระดับการเชื่อมต่อเพื่อแสดงคำแนะนำของไคลเอ็นต์ของเซิร์ฟเวอร์
ก่อนกำหนดสำหรับคำขอ HTTP แรก ซึ่งต้องใช้องค์ประกอบที่ซับซ้อน
การกำหนดค่าของคุณโดยอัตโนมัติ และเราขอแนะนำว่าให้ใช้การตั้งค่านี้สำหรับข้อมูลที่สำคัญจริงๆ เท่านั้น
BoringSSL (ส้อมของ OpenSSL) ช่วยให้คุณสามารถทำงานร่วมกับเวอร์ชันทดลองของ Google ใน Chromium ขณะนี้ ALPS เป็นเพียง ใน BoringSSL
หากคุณต้องการใช้คําแนะนําที่สำคัญ โปรดดูคู่มือของเราเกี่ยวกับ ความน่าเชื่อถือและการเพิ่มประสิทธิภาพคำแนะนำที่สำคัญ
คำถามที่พบบ่อย
ระบบจะส่งคำแนะนำที่ระบุผ่านส่วนหัว Accept-CH นานเท่าใด
ระบบจะส่งคำแนะนำที่ระบุผ่านส่วนหัว Accept-CH ในช่วงเวลาของ
เซสชันของเบราว์เซอร์ หรือจนกว่าจะมีการระบุคำใบ้ชุดอื่น
UA-CH ทำงานร่วมกับ HTTP/2 และ HTTP/3 ได้ไหม
UA-CH ทำงานได้กับทั้งการเชื่อมต่อ HTTP/2 และ HTTP/3
โดเมนย่อย (และ CNAME) ต้องใช้หน้าระดับบนสุด Permissions-Policy เพื่อเข้าถึง UA-CH ที่มีเอนโทรปีไหม
UA-CH ที่มีเอนโทรปีสูงในส่วนหัวของคำขอถูกจำกัดในคำขอแบบข้ามต้นทาง
ไม่ว่าจะกำหนดต้นทางนั้นในฝั่ง DNS ไว้อย่างไร การมอบสิทธิ์ต้องเป็น
จัดการผ่าน Permissions-Policy สำหรับทรัพยากรย่อยแบบข้ามต้นทางหรือที่ได้รับ
ผ่าน JavaScript ที่ทำงานในบริบทแบบข้ามต้นทาง
การลด User Agent ส่งผลต่อการตรวจหาบ็อตอย่างไร
การเปลี่ยนแปลงในสตริง User Agent ของ Chrome ไม่ได้ส่งผลโดยตรงต่อ สตริง User Agent ที่บ็อตเลือกส่ง
บ็อตอาจเลือกอัปเดตสตริงของตนเองเพื่อให้สอดคล้องกับ ที่ Chrome ส่งไป ซึ่งนั่นก็คือ การใช้งานของ Chrome ทั้งหมด Chrome ยังคงส่ง User-Agent และบ็อตรูปแบบเดิม ที่เพิ่มตัวระบุของตนต่อท้าย Chrome User-Agent สตริงนั้นจะทำได้ต่อไป
โปรดติดต่อเราสำหรับข้อกังวลเกี่ยวกับบ็อตบางตัว โดยตรง เพื่อสอบถามว่าพวกเขามีแผนที่จะเปลี่ยน สตริง User Agent
มีส่วนร่วมและแชร์ความคิดเห็น
- ช่วงทดลองใช้จากต้นทาง: แชร์ความคิดเห็นเกี่ยวกับช่วงทดลองใช้จากต้นทางครั้งก่อน
- การสาธิต: ลองใช้การสาธิตการลด User Agent
- GitHub: อ่านวิดีโออธิบาย UA-CH หยิบยกคำถามและติดตามการสนทนา
- การสนับสนุนนักพัฒนาแอป: ถามคำถามและเข้าร่วมการสนทนาใน ที่เก็บการสนับสนุนนักพัฒนาซอฟต์แวร์ของ Privacy Sandbox
ดูข้อมูลเพิ่มเติม
- การปรับปรุงความเป็นส่วนตัวของผู้ใช้และประสบการณ์ของนักพัฒนาแอป ภาพรวมสําหรับนักพัฒนาเว็บ
- ย้ายข้อมูลจากสตริง UA ไปยัง UA-CH: a บทแนะนำสำหรับนักพัฒนาเว็บ
- เจาะลึกเรื่อง Privacy Sandbox

