使用者代理程式 (通用 Analytics) 減少了在網路中分享的識別資訊。
使用者代理程式字串,可能用於被動式指紋採集。現在也
這些變動已全面推出
要求的 User-Agent 標頭較少。因此,所傳回的值
會縮減特定 Navigator 介面,
包括:navigator.userAgent、navigator.appVersion 和
navigator.platform。
網頁程式開發人員應檢查網站程式碼的使用情況 使用者代理程式字串如果您的網站仰賴剖析使用者代理程式字串 要讀取裝置型號、平台版本或完整瀏覽器版本,您就會 必須導入使用者代理程式用戶端提示 API。
使用者代理程式用戶端提示 (UA-CH)
User-Agent Client Hints 允許存取 才能擷取到完整的 User-Agent 資料,但前提是伺服器必須主動宣告 對特定資料明確的需求
透過移除被動揭露的使用者資料,我們可以更有效地衡量並減少 要求標頭刻意公開的資訊量 JavaScript API 和其他機制
為什麼需要減少通用 Analytics 和 UA-CH?
一直以來,User-Agent 字串會廣播 瀏覽器、作業系統及版本。這是 造成問題的原因如下:
- 呈現的精確程度和豐富細節有助於識別使用者身分。
- 由於這項資訊預設為提供,可能導致隱密追蹤。
減少 UA 和 UA-CH 預設僅分享基本資訊,進一步保護使用者隱私。
精簡的 User-Agent 包含瀏覽器的品牌和重要的版本。 以及要求來源 (電腦或行動裝置) 等平台的網址使用方式 「使用者代理程式用戶端提示」功能可讓您索取 使用者的裝置或限制條件。
此外,User-Agent 字串隨時間增長,變得更加複雜,
避免字串剖析出錯UA-CH 提供的結構化資料可靠
較易於解讀剖析通用 Analytics 字串的現有程式碼不應
中斷 (但傳回的資料較少),因此您需要遷移至 UA-CH
如果您的網站需要特定用戶端
資訊。
減少的通用 Analytics 和 UA-CH 如何運作?
以下的簡短例子說明瞭 User-Agent 字串和 UA-CH 的運作方式。 如需具體範例,請參閱「改善使用者隱私和開發人員隱私權」 使用者體驗用戶端提示
使用者開啟瀏覽器,並在網址列中輸入 example.com:
瀏覽器傳送載入網頁的要求。
- 瀏覽器加入
User-Agent標頭,其中包含更少的使用者代理程式 字串。例如:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 瀏覽器在預設使用者代理程式中加入相同資訊 用戶端提示標頭。例如:
Sec-CH-UA: "Chrome"; v="98"
Sec-CH-UA-Mobile: ?1
Sec-CH-UA-Platform: "Android"
- 瀏覽器加入
伺服器可要求瀏覽器傳送其他用戶端提示,例如裝置型號。
Accept-CH回應標頭。例如:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-Model瀏覽器會套用政策和使用者設定,以判斷哪些資料 允許在後續要求標頭中傳回伺服器。例如:
Sec-CH-UA: "Chrome"; v="93"
Sec-CH-UA-Mobile: ?1
Sec-CH-UA-Platform: "Android"
Sec-CH-UA-Model: "Pixel 2"
用戶端重要提示
如需在初始要求中需要一組特定的「用戶端提示」,可以使用
Critical-CH 回應標頭。Critical-CH 值必須是
值由 Accept-CH 要求。
舉例來說,初始要求可能包含 Device-Memory 和
Viewport-Width,Device-Memory 被視為關鍵。
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
如果瀏覽器需要重要提示 (Critical-CH) 才能正確轉譯網頁,伺服器便可使用 Accept-CH 標頭要求這項額外資訊。接著,瀏覽器就可以傳送新的網頁要求,包括重要提示。
總而言之,Accept-CH 會要求您要在頁面上顯示的所有值,而 Critical-CH 則要求
只有在載入時才能正確載入您所需的部分值
頁面。請參閱用戶端提示
規格
瞭解詳情
使用 UA-CH API 偵測平板電腦裝置
隨著行動裝置、平板電腦和電腦裝置之間的差距持續擴大 較不顯著的動態板型規格較為常見 (例如折疊式螢幕、 在筆電和平板電腦模式之間切換時,建議採用回應式 設計及功能偵測,以提供適當的使用者介面。
不過,瀏覽器針對使用者代理程式字串所提供的資訊 和「User-Agent Client Hints」都來自相同的來源,因此同樣的形式 邏輯架構應該能正常運作
舉例來說,如果您檢查通用 Analytics 字串中的這個模式:
- 手機圖案:
'Android' + 'Chrome/[.0-9]* Mobile' - 平板電腦模式:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
系統可能會檢查相符的預設 UA-CH 標頭介面:
- 手機圖案:
Sec-CH-UA-Platform: "Android"、Sec-CH-UA-Mobile: ?1 - 平板電腦圖案:
Sec-CH-UA-Platform: "Android"、Sec-CH-UA-Mobile: ?0
或是對等的 JavaScript 介面:
- 手機圖案:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - 平板電腦模式:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
針對硬體專屬用途,您可以透過以下方法索取裝置型號名稱:
顯示高熵 Sec-CH-UA-Model 提示。
如何使用及測試縮減通用 Analytics?
首先,請檢查網站程式碼 使用使用者代理程式字串如果您的網站仰賴剖析功能 用來讀取裝置型號、平台版本或完整應用程式的使用者代理程式字串 您需要 導入 UA-CH API。
更新至 UA-CH API 後,請進行測試,確保能獲得 您預期提供的資料。測試方法有三種 越來越複雜
大規模減少使用者代理程式的可用性意味著全面縮減的通用 Analytics 字串 。我們從 Chrome 開始降低用量 子版本。
在本機測試自訂字串
若您使用自訂使用者代理程式字串來測試網站
使用不同的裝置啟動 Chrome
--user-agent="Custom string here" 指令列旗標。瞭解詳情:
指令列標記。
或者,使用 Chrome 開發人員工具中的裝置模擬器。
轉換網站程式碼的字串
如果您在用戶端處理現有的 Chrome user-agent 字串,或
此時,您可以將該字串轉換成新的格式,以便進行測試
相容性。您可以覆寫並取代字串來進行測試,或
產生新版本和測試
支援用戶端提示和重要提示
有三種預設用戶端提示 包含瀏覽器名稱和主要版本 (以布林值表示) 指出瀏覽器是否在行動裝置上,以及作業系統 名稱。而是會在傳輸層安全標準 (TLS) 握手後傳送。系統已預先推出這些機器學習模型 Chrome 瀏覽器。
然而,有時您可能會需要擷取重要資訊 所需的轉換次數
最佳化重要提示
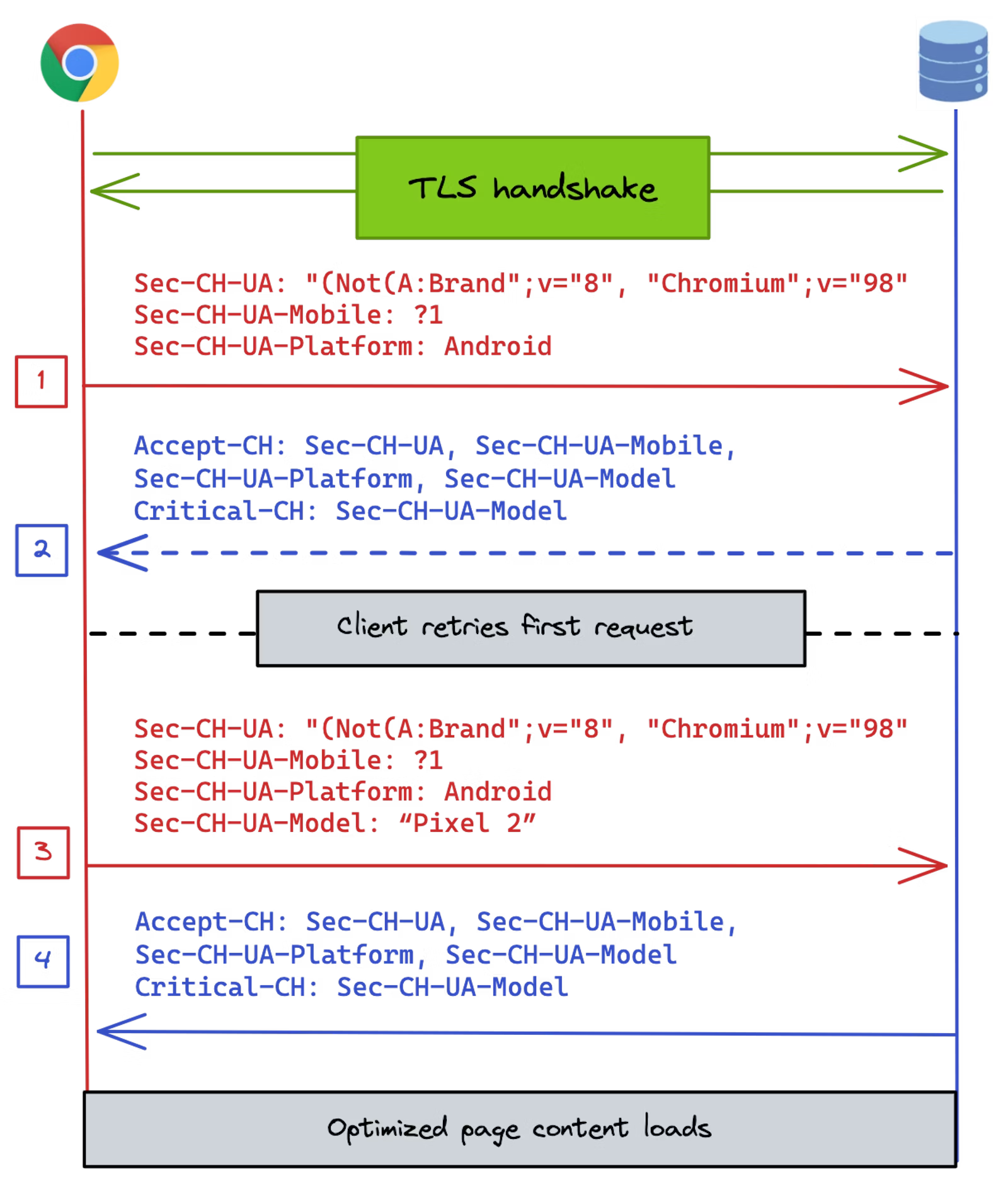
「TLS 握手」是建立容器的第一步 為瀏覽器和網路伺服器之間建立安全連線如果不使用 Critical-CH 回應標頭 專門用於指示瀏覽器在 首次收到要求時,立即重試要求 但在沒有重要提示的情況下送出

Sec-CH-UA-Model 的提示要求兩次:一次是使用 Accept-CH 的用戶端提示,一次是包含 Critical-CH 的重要提示。如要最佳化重要提示 (Critical-CH 標頭),
您必須攔截此握手並提供「用戶端提示」模型。這些
這些步驟可能很複雜,且需要進階知識。
ACCEPT_CH HTTP/2 和 HTTP/3 影格
搭配 TLS ALPS 擴充功能
是一種連線等級最佳化,用於提供伺服器的用戶端提示
預先處理偏好設定為了滿足這些需求
,而且建議您只針對真正重要資訊使用此功能。
BoringSSL (採用 OpenSSL 的分支) 可協助您使用 Google 的實驗功能 功能。目前 ALPS 僅 已在 BoringSSL 中實作。
如需使用重要提示,請參閱我們的 關鍵提示的可靠性和最佳化作業。
常見問題
透過 Accept-CH 標頭指定的提示要多久傳送?
透過 Accept-CH 標頭指定的提示將在
或在指定不同提示組合前,指定 Cookie 工作階段。
UA-CH 是否支援 HTTP/2 和 HTTP/3?
UA-CH 同時支援 HTTP/2 和 HTTP/3 連線。
子網域 (和 CNAME) 是否需要頂層網頁 Permissions-Policy 才能存取高熵 UA-CH?
要求標頭上的高熵 UA-CH 受到限制,不能用於跨來源請求
而不論該來源在 DNS 端定義的方式為何。委派功能必須為
透過 Permissions-Policy 處理任何跨來源子資源
透過 JavaScript。
使用者代理程式縮減功能對機器人偵測功能有何影響?
Chrome 變更 User-Agent 字串後,不會直接影響 機器人選擇傳送的使用者代理程式字串。
機器人可能會選擇自行更新字串 但這完全是自行實作的資訊 就是用哪一種烤箱或刀子都可以 那麼預先建構的容器或許是最佳選擇Chrome 仍然會傳送相同的 User-Agent 格式,以及機器人 將自己的識別碼附加到 Chrome 使用者代理程式的結尾 字串仍可繼續執行。
如果對特定機器人有疑慮,建議你與我們聯絡 直接詢問該擁有者是否打算變更自己的 使用者代理程式字串。
互動及分享意見回饋
- 來源試用:請分享你對先前來源試用的意見。
- 示範:歡迎試用縮減使用者代理程式的示範。
- GitHub:閱讀 UA-CH 說明。 提出問題並追蹤討論。
- 開發人員支援:您可以提問或參與 Privacy Sandbox 開發人員支援存放區。
瞭解詳情
- 改善使用者隱私和開發人員體驗: 專為網頁程式開發人員製作的總覽
- 從 UA 字串遷移至 UA-CH: 網頁程式開發人員適用的教學課程
- 深入瞭解 Privacy Sandbox

