사용자 에이전트 (UA) 축소는 웹 애플리케이션이나
수동 디지털 지문 수집에 사용할 수 있는 사용자 에이전트 문자열 이제
이러한 변경사항은 정식 버전, 모든 리소스에
요청에는 축소된 User-Agent 헤더가 있습니다. 따라서
특정 Navigator 인터페이스가 축소됨
포함: navigator.userAgent, navigator.appVersion,
navigator.platform입니다.
웹 개발자는 사이트 코드가 사용되었는지 검토해야 함 . 사이트에서 사용자 에이전트 문자열 파싱을 사용하는 경우 기기 모델, 플랫폼 버전 또는 전체 브라우저 버전을 읽을 수 있습니다. 사용자 에이전트 클라이언트 힌트를 구현해야 API를 참고하세요.
사용자 에이전트 클라이언트 힌트 (UA-CH)
사용자 에이전트 클라이언트 힌트에서 액세스 허용 전체 사용자 에이전트 데이터 세트에 적용되지만, 서버가 명시적인 필요성이 있을 수 있습니다
소극적으로 노출된 사용자 데이터를 삭제하여 요청 헤더에 의해 의도적으로 노출되는 정보의 양 JavaScript API 및 기타 메커니즘에 대해 알아볼 수 있습니다.
UA 및 UA-CH를 줄여야 하는 이유는 무엇인가요?
이전에는 사용자 에이전트 문자열이 사용자의 브라우저, 운영체제, 버전을 보여줍니다. 이전 가격 다음과 같은 두 가지 이유가 있습니다.
- 세밀하고 상세하면 사용자를 식별하는 데 도움이 될 수 있습니다.
- 이 정보가 기본적으로 제공되므로 은밀한 추적이 발생할 수 있습니다.
UA 및 UA-CH가 줄어 기본적으로 기본 정보만 공유하여 사용자 개인 정보 보호가 개선됩니다.
축소된 사용자 에이전트에는 브라우저의 브랜드와 중요한 버전이 포함됩니다. 요청의 출처 (데스크톱 또는 모바일)와 플랫폼이 포함됩니다. 액세스 방법 더 많은 데이터가 수집되면 사용자 에이전트 클라이언트 힌트를 통해 사용자 기기 또는 상태에 관한 정보를 수집합니다.
게다가 시간이 지남에 따라 User-Agent 문자열이 더 길고 복잡해지면서
문자열 파싱까지 가능합니다. UA-CH는 구조화된 신뢰할 수 있는 데이터를 제공하여
이해하기 쉽습니다. UA 문자열을 파싱하는 기존 코드는
중단 (데이터는 더 적음)이 중단되며 UA-CH로 이전해야 합니다.
사이트에 특정 클라이언트가
참조하세요.
축소된 UA 및 UA-CH는 어떻게 작동하나요?
다음은 축소된 사용자 에이전트 문자열과 UA-CH가 작동하는 방식을 보여주는 간단한 예입니다. 더 자세한 예는 사용자 개인 정보 보호 및 개발자 개선 살펴봤습니다.
사용자가 브라우저를 열고 주소 표시줄에 example.com를 입력합니다.
브라우저가 웹페이지 로드 요청을 보냅니다.
- 브라우저에 축소된 사용자 에이전트가 있는
User-Agent헤더가 포함되어 있습니다. 문자열. 예를 들면 다음과 같습니다.User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 브라우저의 기본 사용자 에이전트 클라이언트 힌트 헤더. 예를 들면 다음과 같습니다.
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- 브라우저에 축소된 사용자 에이전트가 있는
서버는 기기 모델 등의 추가 클라이언트 힌트를
Accept-CH응답 헤더 예를 들면 다음과 같습니다.Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-Model브라우저는 정책과 사용자 구성을 적용하여 후속 요청 헤더에서 서버로 반환될 수 있습니다. 예를 들면 다음과 같습니다.
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
중요한 클라이언트 힌트
초기 요청에 특정 클라이언트 힌트 세트가 필요한 경우
Critical-CH 응답 헤더입니다. Critical-CH 값은
Accept-CH에서 요청한 값입니다.
예를 들어 초기 요청에는 Device-Memory 및
Viewport-Width, 여기서 Device-Memory는 중요한 것으로 간주됩니다.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
브라우저가 웹페이지를 제대로 렌더링하는 데 중요한 힌트 (Critical-CH)가 필요한 경우 서버는 Accept-CH 헤더를 사용하여 이러한 추가 정보를 요청할 수 있습니다. 그러면 브라우저가 중요한 힌트를 포함하여 페이지에 관한 새 요청을 보낼 수 있습니다.
요약하면 Accept-CH는 페이지에 대해 원하는 모든 값을 요청하고, Critical-CH는
올바른 로드를 위해 로드 시 필요한 값의 하위 집합만
있습니다. 자세한 내용은 클라이언트 힌트 안정성
사양
를 참조하세요.
UA-CH API로 태블릿 기기 감지
모바일, 태블릿, 데스크톱 기기 사이의 경계가 계속됨에 따라 덜 뚜렷하고 동적인 폼 팩터가 더 일반적입니다 (폴더형 화면, 노트북과 태블릿 모드를 전환하는 경우) 설계 및 기능 감지를 사용하여 적절한 사용자 인터페이스를 제시합니다.
하지만 브라우저에서 와 사용자 에이전트 클라이언트 힌트는 동일한 소스에서 왔으므로 논리가 작동해야 합니다.
예를 들어 UA 문자열에서 이 패턴을 선택하는 경우:
- 전화 패턴:
'Android' + 'Chrome/[.0-9]* Mobile' - 태블릿 패턴:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
일치하는 기본 UA-CH 헤더 인터페이스를 확인할 수 있습니다.
- 전화 패턴:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - 태블릿 패턴:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
또는 동등한 JavaScript 인터페이스:
- 전화 패턴:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - 태블릿 패턴:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
하드웨어 관련 사용 사례의 경우 다음을 통해 기기 모델 이름을 요청할 수 있습니다.
높은 엔트로피 Sec-CH-UA-Model 힌트
축소된 UA를 사용하고 테스트하려면 어떻게 해야 하나요?
시작하려면 사이트 코드를 검토합니다. 참조하세요. 사이트에서 파싱을 이용하는 경우 기기 모델, 플랫폼 버전 또는 전체 읽기를 위한 사용자 에이전트 문자열 그러려면 UA-CH API 구현
UA-CH API로 업데이트한 후 사용자-에이전트로부터 기대하는 데이터입니다. 테스트하는 방법에는 세 가지가 있으며 더 복잡해집니다
사용자 에이전트 축소를 위한 확장된 가용성으로 UA 문자열 완전히 감소 모든 Chrome 기기에 제공됩니다. Chrome 사용으로 절감이 시작되었습니다. 2022년 2분기에 마이너 버전으로 출시됩니다.
로컬에서 맞춤 문자열 테스트
시뮬레이션을 위해 맞춤 사용자-에이전트 문자열을 사용하여 사이트를 테스트하려는 경우
Chrome을 실행하고
--user-agent="Custom string here" 명령줄 플래그 자세히 알아보기:
명령줄 플래그를 사용하세요.
또는 Chrome DevTools에서 기기 에뮬레이터를 사용합니다.
사이트 코드의 문자열 변환
클라이언트 측에서 기존 Chrome user-agent 문자열을 처리하는 경우
해당 문자열을 새 형식으로 변환하여 테스트하려는 경우
호환성을 제공합니다 문자열을 재정의하고 교체하여 테스트할 수 있습니다.
새 버전과 테스트를 나란히 생성합니다
클라이언트 힌트 및 중요한 힌트 지원
기본 클라이언트 힌트에는 세 가지 반환되면 브라우저 이름 및 주요 버전, 부울 브라우저가 휴대기기인지, 운영체제는 있습니다. 전송 계층 보안 프로토콜 (TLS) 핸드셰이크 후에 전송됩니다. 이러한 기능은 이미 제공되고 있으며 이 기능이 지원될 수 있습니다.
하지만 중요한 정보를 검색해야 할 때가 있을 수 있습니다. 몇 가지 있습니다.
중요 힌트 최적화
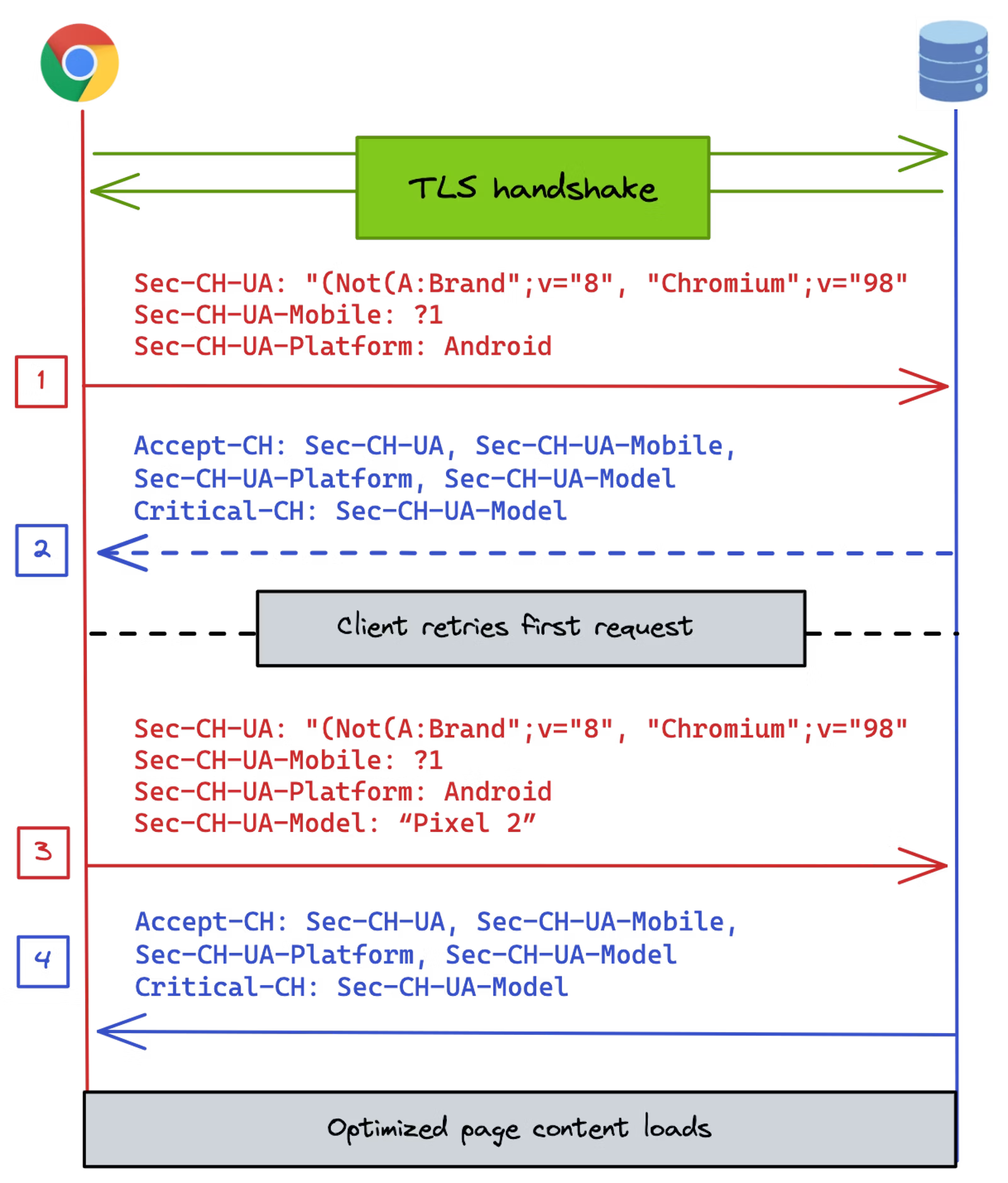
TLS 핸드셰이크는 웹 서버 간의 보안 연결을 제공합니다. 개입함으로써 중요한 CH 응답 헤더 첫 번째 오류가 발생하면 즉시 요청을 다시 시도하도록 브라우저에 지시하도록 중요한 힌트 없이 전송되었습니다.
<ph type="x-smartling-placeholder">
Sec-CH-UA-Model 힌트는 두 번 요청됩니다. 한 번은 Accept-CH를 사용하는 클라이언트 힌트로, 또 한 번은 Critical-CH의 중요한 힌트로 요청됩니다.중요한 힌트 (Critical-CH 헤더)를 최적화하려면 다음 단계를 따르세요.
이 핸드셰이크를 가로채고 클라이언트 힌트 모델을 제공해야 합니다. 이러한
단계가 복잡할 수 있고 고급 지식이 필요합니다.
ACCEPT_CH HTTP/2 및 HTTP/3 프레임,
TLS ALPS 확장 프로그램과 결합하면
서버의 클라이언트 힌트를 전달하기 위한 연결 수준 최적화입니다.
시간 내에 환경설정을 지정합니다 이를 위해서는 복잡한
이 기능은 정말 중요한 정보에만 사용하는 것이 좋습니다.
BoringSSL (OpenSSL의 포크)은 Google의 실험용 제품 기능을 사용해 보세요. 현재 ALPS는 BoringSSL에 구현되어 있습니다.
중요한 힌트를 사용해야 하는 경우 핵심 힌트 안정성 및 최적화를 참조하세요.
FAQ
Accept-CH 헤더를 통해 지정된 힌트는 얼마 동안 전송되나요?
Accept-CH 헤더를 통해 지정된 힌트는
다른 힌트가 지정될 때까지만 계속 작동합니다.
UA-CH는 HTTP/2 및 HTTP/3와 호환되나요?
UA-CH는 HTTP/2 및 HTTP/3 연결 모두에서 작동합니다.
하위 도메인(및 CNAME)에서 상위 엔트로피 UA-CH에 액세스하려면 최상위 페이지(Permissions-Policy)가 필요한가요?
요청 헤더의 높은 엔트로피 UA-CH는 교차 출처 요청에서 제한됩니다.
DNS 쪽에서 정의되는 방식에 상관없이
이 작업을 수행합니다 위임은 다음과 같아야 합니다.
교차 출처 하위 리소스의 경우 Permissions-Policy를 통해 처리되거나 획득
교차 출처 컨텍스트에서 실행되는
JavaScript를 통해 이루어집니다
사용자 에이전트 축소는 봇 감지에 어떤 영향을 미치나요?
Chrome의 사용자 에이전트 문자열 변경사항은 봇이 전송하도록 선택한 사용자 에이전트 문자열입니다.
봇은 감소된 응답 수를 반영하여 자체 문자열을 Chrome에서 전송하는 정보이며 이는 전적으로 Google의 구현입니다. 선택의 기로에 서게 됩니다. Chrome에서 여전히 동일한 사용자-에이전트 형식을 전송하고 있으며 Chrome 사용자 에이전트 끝에 자체 식별자를 추가하는 문자열은 계속 그렇게 할 수 있습니다.
특정 봇에 관한 우려사항이 있으면 문의하시기 바랍니다. 회사 소유자에게 직접 가격을 변경할 계획이 있는지 사용자 에이전트 문자열입니다.
참여 및 의견 공유
- 오리진 트라이얼: 이전 오리진 트라이얼에 관한 의견을 공유해 주세요.
- 데모: 사용자 에이전트 축소 데모를 사용해 보세요.
- GitHub: UA-CH 설명 읽어보기 질문을 제기하고 토론을 팔로우합니다.
- 개발자 지원: 개인 정보 보호 샌드박스 개발자 지원 저장소
자세히 알아보기
- 사용자 개인 정보 보호 및 개발자 환경 개선: 웹 개발자를 위한 개요
- UA 문자열에서 UA-CH로 이전: 웹 개발자를 위한 튜토리얼
- 개인 정보 보호 샌드박스 자세히 알아보기

