Việc giảm thiểu User-Agent (UA) giúp giảm thiểu thông tin nhận dạng được chia sẻ trong
Chuỗi tác nhân người dùng có thể dùng để tạo vân tay số thụ động. Giờ đây
những thay đổi này đã được triển khai rộng rãi, tại đây
của các yêu cầu có tiêu đề User-Agent giảm. Do đó, giá trị trả về từ
một số giao diện Navigator bị giảm
bao gồm: navigator.userAgent, navigator.appVersion và
navigator.platform.
Nhà phát triển web nên xem xét mã trang web của họ để sử dụng của chuỗi User-Agent. Nếu trang web của bạn dựa vào phân tích cú pháp chuỗi Tác nhân người dùng để đọc mẫu thiết bị, phiên bản nền tảng hoặc phiên bản trình duyệt đầy đủ, bạn sẽ cần triển khai Gợi ý ứng dụng tác nhân người dùng .
Gợi ý ứng dụng tác nhân người dùng (UA-CH)
Gợi ý ứng dụng tác nhân người dùng cho phép truy cập tập hợp đầy đủ dữ liệu Tác nhân người dùng nhưng chỉ khi máy chủ chủ động khai báo nhu cầu rõ ràng về các phần dữ liệu cụ thể.
Bằng cách loại bỏ những dữ liệu người dùng bị tiết lộ theo cách thụ động, chúng tôi có thể đo lường và giảm thiểu lượng thông tin được cố ý hiển thị theo tiêu đề yêu cầu, API JavaScript và các cơ chế khác.
Vì sao chúng ta cần giảm UA và UA-CH?
Trước đây, chuỗi Tác nhân người dùng sẽ truyền một chuỗi lớn dữ liệu về một trình duyệt, hệ điều hành và phiên bản của người dùng với mỗi yêu cầu HTTP. Đây là có vấn đề vì hai lý do:
- Mức độ chi tiết và quá nhiều chi tiết có thể giúp bạn nhận dạng người dùng.
- Việc thông tin này mặc định có sẵn có thể là nguyên nhân dẫn đến việc bị theo dõi bí mật.
Giảm số lượng UA và UA-CH để cải thiện quyền riêng tư của người dùng bằng cách chỉ chia sẻ thông tin cơ bản theo mặc định.
Tác nhân người dùng được rút gọn bao gồm thương hiệu của trình duyệt và một phiên bản quan trọng, mà yêu cầu đến từ (máy tính hoặc thiết bị di động) và nền tảng. Để truy cập nhiều dữ liệu hơn, Gợi ý ứng dụng tác nhân người dùng cho phép bạn yêu cầu thông tin cụ thể về thiết bị hoặc điều kiện của người dùng.
Hơn nữa, theo thời gian, chuỗi User-Agent ngày càng dài hơn và phức tạp hơn, dẫn đến
để phân tích cú pháp chuỗi dễ gặp lỗi. UA-CH cung cấp dữ liệu có cấu trúc và đáng tin cậy
dễ diễn giải hơn. Mã hiện có phân tích cú pháp chuỗi UA không được
ngắt (mặc dù sẽ trả về ít dữ liệu hơn) và bạn cần phải chuyển sang UA-CH
nếu trang web của bạn cần khách hàng cụ thể
.
UA và UA-CH rút gọn hoạt động như thế nào?
Dưới đây là một ví dụ ngắn gọn về cách hoạt động của chuỗi Tác nhân người dùng và UA-CH được rút gọn. Để xem ví dụ chi tiết hơn, hãy xem bài viết Cải thiện quyền riêng tư của người dùng và nhà phát triển với Gợi ý ứng dụng tác nhân người dùng.
Người dùng mở trình duyệt và nhập example.com vào thanh địa chỉ:
Trình duyệt sẽ gửi yêu cầu tải trang web.
- Trình duyệt bao gồm tiêu đề
User-Agentcó Tác nhân người dùng đã rút gọn . Ví dụ:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 Trình duyệt cũng đưa thông tin đó vào Tác nhân người dùng mặc định Tiêu đề Gợi ý ứng dụng. Ví dụ:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- Trình duyệt bao gồm tiêu đề
Máy chủ có thể yêu cầu trình duyệt gửi thêm gợi ý về ứng dụng khách, chẳng hạn như mẫu thiết bị, bằng Tiêu đề phản hồi
Accept-CH. Ví dụ:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-ModelTrình duyệt áp dụng các chính sách và cấu hình của người dùng để xác định loại dữ liệu được phép quay lại máy chủ trong tiêu đề của yêu cầu tiếp theo. Ví dụ:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
Gợi ý quan trọng về ứng dụng
Nếu cần một tập hợp Gợi ý về ứng dụng cụ thể trong yêu cầu ban đầu, bạn có thể sử dụng
tiêu đề phản hồi Critical-CH. Các giá trị của Critical-CH phải là tập con của
giá trị do Accept-CH yêu cầu.
Ví dụ: yêu cầu ban đầu có thể bao gồm yêu cầu cho Device-Memory và
Viewport-Width, trong đó Device-Memory được xem là quan trọng.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
Nếu trình duyệt yêu cầu gợi ý quan trọng (Critical-CH) để hiển thị chính xác trang web thì máy chủ có thể yêu cầu thông tin bổ sung này qua tiêu đề Accept-CH. Sau đó, trình duyệt có thể gửi một yêu cầu mới cho trang, bao gồm cả gợi ý quan trọng.
Tóm lại, Accept-CH yêu cầu mọi giá trị mà bạn muốn cho trang, trong khi Critical-CH
chỉ yêu cầu tập hợp con các giá trị bạn phải có khi tải để tải đúng
. Tham khảo bài viết Độ tin cậy cho gợi ý của ứng dụng khách
quy cách
để biết thêm thông tin.
Phát hiện thiết bị máy tính bảng bằng API UA-CH
Khi ranh giới giữa thiết bị di động, máy tính bảng và máy tính để bàn các kiểu dáng ít khác biệt và linh động hơn thường được dùng hơn (màn hình gập, chuyển giữa chế độ máy tính xách tay và máy tính bảng), bạn nên sử dụng phát hiện thiết kế và tính năng để trình bày giao diện người dùng phù hợp.
Tuy nhiên, thông tin mà trình duyệt cung cấp cho cả chuỗi User-Agent và Gợi ý ứng dụng tác nhân người dùng đến từ cùng một nguồn, nên các biểu mẫu giống nhau logic sẽ hoạt động.
Ví dụ: nếu mẫu này được kiểm tra trên chuỗi UA:
- Hình mở khoá của điện thoại:
'Android' + 'Chrome/[.0-9]* Mobile' - Hình mở khoá trên máy tính bảng:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
Bạn có thể kiểm tra giao diện tiêu đề UA-CH mặc định trùng khớp:
- Hình mở khoá của điện thoại:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - Hình mở khoá trên máy tính bảng:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
Hoặc giao diện JavaScript tương đương:
- Hình mở khoá của điện thoại:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - Hình mở khoá trên máy tính bảng:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
Đối với các trường hợp sử dụng riêng về phần cứng, bạn có thể yêu cầu tên mẫu thiết bị qua
gợi ý Sec-CH-UA-Model có độ entropy cao.
Làm cách nào để sử dụng và thử nghiệm UA bị giảm sút?
Để bắt đầu, hãy xem lại mã trang web của bạn để biết các phiên bản và việc sử dụng chuỗi User-Agent. Nếu trang web của bạn dựa vào phân tích cú pháp chuỗi User-Agent để đọc mẫu thiết bị, phiên bản nền tảng hoặc phiên bản đầy đủ phiên bản trình duyệt của bạn, bạn sẽ cần triển khai API UA-CH.
Sau khi cập nhật lên API UA-CH, bạn nên kiểm tra để đảm bảo nhận được mà bạn mong đợi từ User-Agent. Có ba cách để kiểm thử, mỗi cách ngày càng phức tạp hơn.
Khả năng sử dụng theo tỷ lệ cho mức giảm Tác nhân người dùng có nghĩa là chuỗi UA đã giảm hoàn toàn được gửi trên tất cả các thiết bị Chrome. Bắt đầu giảm thiểu bằng Chrome bản phát hành nhỏ vào quý 2 năm 2022.
Kiểm thử các chuỗi tuỳ chỉnh cục bộ
Nếu bạn muốn kiểm tra trang web của mình bằng cách sử dụng chuỗi Tác nhân người dùng tuỳ chỉnh để mô phỏng
các thiết bị khác nhau, chạy Chrome bằng
Cờ hiệu dòng lệnh --user-agent="Custom string here". Tìm hiểu thêm trên
cờ dòng lệnh tại đây.
Ngoài ra, bạn có thể sử dụng trình mô phỏng thiết bị trong Công cụ của Chrome cho nhà phát triển.
Chuyển đổi chuỗi trong mã của trang web
Nếu bạn xử lý chuỗi user-agent hiện có trên Chrome ở phía máy khách hoặc
mã phía máy chủ, bạn có thể chuyển đổi chuỗi đó sang định dạng mới để kiểm tra
khả năng tương thích. Bạn có thể kiểm tra bằng cách ghi đè và thay thế chuỗi, hoặc
tạo phiên bản mới và thử nghiệm song song.
Hỗ trợ Gợi ý về ứng dụng và gợi ý quan trọng
Có 3 Gợi ý ứng dụng mặc định quay lại máy chủ, bao gồm tên trình duyệt và phiên bản chính, một giá trị boolean cho biết liệu trình duyệt có trên thiết bị di động hay không và hệ điều hành . Các mã này được gửi sau khi giao thức bảo mật tầng truyền tải (TLS) bắt tay. Các đề xuất này đã có sẵn và được hỗ trợ trong trình duyệt của bạn.
Tuy nhiên, có thể đôi khi bạn cần truy xuất thông tin quan trọng để trang web của bạn hiển thị.
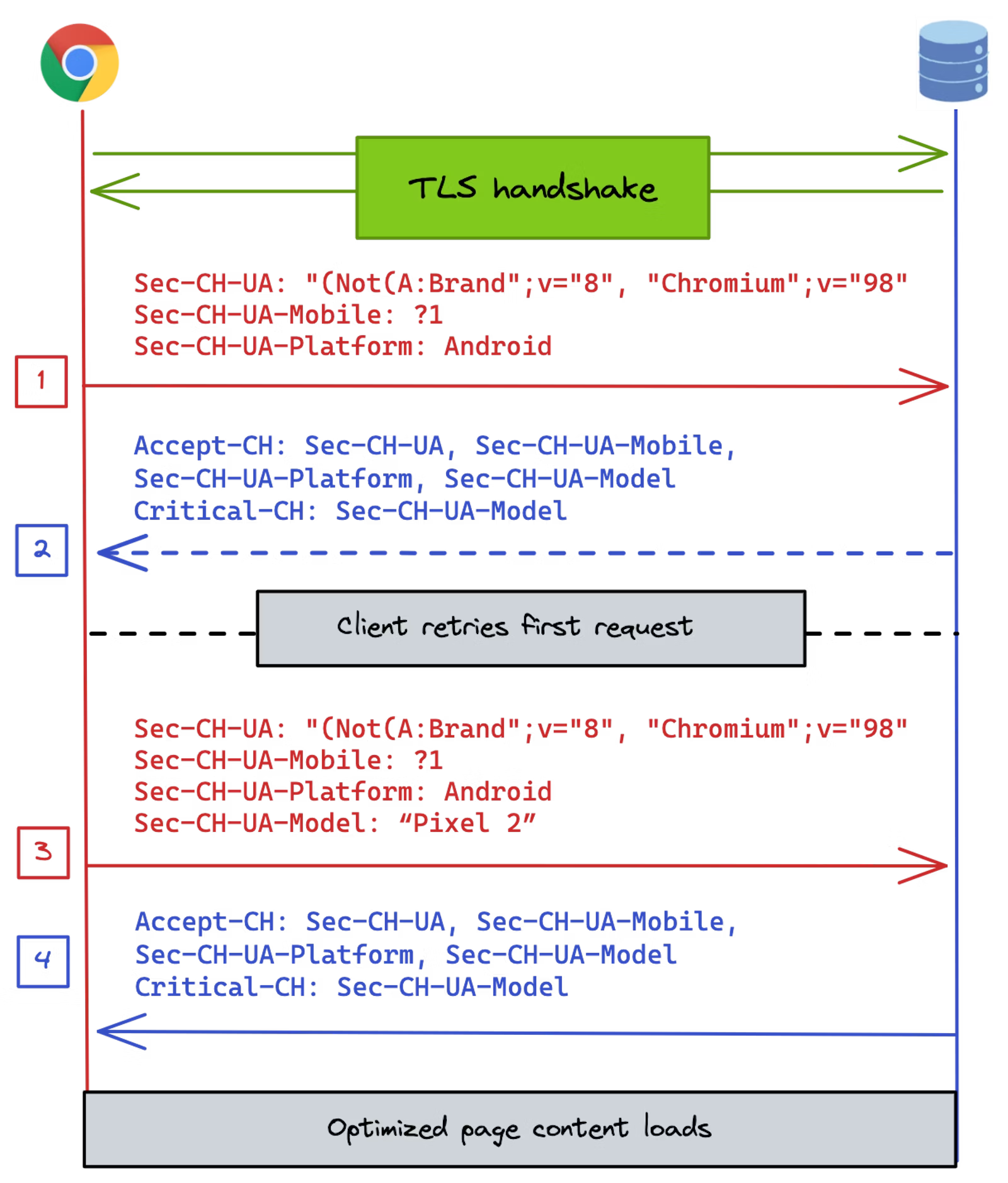
Tối ưu hoá gợi ý quan trọng
Bắt tay TLS là bước đầu tiên để tạo một kết nối bảo mật giữa trình duyệt và máy chủ web. Nếu không có can thiệp, Tiêu đề phản hồi-CH quan trọng được thiết kế để yêu cầu trình duyệt thử lại yêu cầu ngay lập tức nếu lần đầu tiên một email được gửi mà không có gợi ý quan trọng.

Sec-CH-UA-Model được yêu cầu 2 lần: một lần dưới dạng Gợi ý ứng dụng với Accept-CH và một lần nữa dưới dạng gợi ý quan trọng với Critical-CH.Để tối ưu hoá các gợi ý quan trọng (tiêu đề Critical-CH),
bạn phải chặn cơ chế bắt tay này và cung cấp một mô hình cho Gợi ý ứng dụng. Các
các bước có thể phức tạp và đòi hỏi kiến thức nâng cao.
Khung HTTP/2 và HTTP/3 ACCEPT_CH,
kết hợp với tiện ích ALPS của TLS,
là tính năng tối ưu hoá cấp kết nối để phân phối Gợi ý ứng dụng của máy chủ
lựa chọn ưu tiên cho yêu cầu HTTP đầu tiên. Những công cụ này đòi hỏi độ phức tạp
và chúng tôi khuyên bạn chỉ nên sử dụng cấu hình này cho thông tin thực sự quan trọng.
BoringSSL (một nhánh của OpenSSL) giúp bạn làm việc với các tính năng thử nghiệm của Google trong Chromium. Hiện tại, ALPS chỉ triển khai trong BoringSSL.
Nếu bạn cần sử dụng các gợi ý quan trọng, hãy tham khảo hướng dẫn của chúng tôi về độ tin cậy và tối ưu hoá của gợi ý quan trọng.
Câu hỏi thường gặp
Gợi ý được chỉ định qua tiêu đề Accept-CH sẽ được gửi trong bao lâu?
Các gợi ý được chỉ định qua tiêu đề Accept-CH sẽ được gửi trong suốt thời gian diễn ra
phiên của trình duyệt hoặc cho đến khi một loạt gợi ý khác được chỉ định.
UA-CH có hoạt động với HTTP/2 và HTTP/3 không?
UA-CH hoạt động với cả kết nối HTTP/2 và HTTP/3.
Các miền con (và CNAME) có yêu cầu trang cấp cao nhất Permissions-Policy để truy cập vào UA-CH có độ entropy cao không?
UA-CH có độ entropy cao trên các tiêu đề của yêu cầu bị hạn chế trên các yêu cầu từ nhiều nguồn gốc
bất kể nguồn gốc đó được xác định ở phía DNS như thế nào. Việc uỷ quyền phải
được xử lý thông qua Permissions-Policy đối với mọi tài nguyên phụ có nhiều nguồn gốc hoặc được lấy
thông qua JavaScript thực thi trong ngữ cảnh nhiều nguồn gốc.
Việc giảm thiểu Tác nhân người dùng ảnh hưởng như thế nào đến khả năng phát hiện bot?
Thay đổi của Chrome đối với chuỗi Tác nhân người dùng không ảnh hưởng trực tiếp đến Chuỗi tác nhân người dùng mà bot chọn gửi.
Các bot có thể chọn cập nhật các chuỗi của riêng chúng để phản ánh những chuỗi bị giảm thông tin mà Chrome gửi, nhưng đó hoàn toàn là do quá trình triển khai của Chrome lựa chọn. Chrome vẫn gửi cùng định dạng Tác nhân người dùng và bot gắn giá trị nhận dạng của riêng họ vào cuối tác nhân người dùng Chrome string có thể tiếp tục làm như vậy.
Nếu có thắc mắc về các bot cụ thể, bạn nên liên hệ trực tiếp cho chủ sở hữu để hỏi xem họ có kế hoạch thay đổi Chuỗi tác nhân người dùng.
Thu hút và chia sẻ ý kiến phản hồi
- Bản dùng thử theo nguyên gốc: Chia sẻ ý kiến phản hồi của bạn về các bản dùng thử theo nguyên gốc.
- Bản minh hoạ: Hãy xem bản minh hoạ về khả năng giảm thiểu Tác nhân người dùng.
- GitHub: Hãy đọc tài liệu giải thích của UA-CH, đặt câu hỏi và theo dõi nội dung thảo luận.
- Hỗ trợ nhà phát triển: Đặt câu hỏi và tham gia thảo luận trên Kho lưu trữ hỗ trợ nhà phát triển Hộp cát về quyền riêng tư.
Tìm hiểu thêm
- Cải thiện quyền riêng tư của người dùng và trải nghiệm của nhà phát triển: tổng quan dành cho nhà phát triển web
- Di chuyển từ chuỗi UA sang UA-CH: a hướng dẫn dành cho nhà phát triển web
- Tìm hiểu sâu hơn về Hộp cát về quyền riêng tư

