यूज़र-एजेंट (UA) रिडक्शन की मदद से,
उपयोगकर्ता-एजेंट स्ट्रिंग, जिसका इस्तेमाल पैसिव फ़िंगरप्रिंटिंग के लिए किया जा सकता है. अब जब कि
इन बदलावों को सभी संसाधनों के लिए सामान्य उपलब्धता के लिए रोल आउट किया गया है
अनुरोधों में User-Agent हेडर कम हो गया है. इस वजह से,
कुछ Navigator इंटरफ़ेस कम हो गए हैं,
इसमें ये शामिल हैं: navigator.userAgent, navigator.appVersion, और
navigator.platform.
वेब डेवलपर को इस्तेमाल करने के लिए अपने साइट कोड की समीक्षा करनी चाहिए की है. अगर आपकी साइट, उपयोगकर्ता एजेंट स्ट्रिंग को पार्स करती है डिवाइस मॉडल, प्लैटफ़ॉर्म वर्शन या ब्राउज़र का पूरा वर्शन पढ़ने के लिए, आपको यूज़र-एजेंट क्लाइंट हिंट लागू करने होंगे एपीआई.
यूज़र-एजेंट क्लाइंट हिंट (UA-CH)
यूज़र एजेंट क्लाइंट हिंट, ऐक्सेस की अनुमति देते हैं उपयोगकर्ता-एजेंट डेटा के पूरे सेट में शामिल किए जाने चाहिए, लेकिन सिर्फ़ तब, जब सर्वर सक्रिय रूप से डेटा के खास हिस्सों की साफ़ तौर पर ज़रूरत होती है.
हम बिना अनुमति के सार्वजनिक किए गए उपयोगकर्ता के डेटा को हटाकर, उन डेटा का बेहतर तरीके से आकलन करते हैं और उसे कम करते हैं अनुरोध के हेडर का इस्तेमाल करके, जान-बूझकर बिना अनुमति के सार्वजनिक की गई जानकारी JavaScript API और अन्य तरीके.
हमें UA और UA-CH को कम करने की ज़रूरत क्यों है?
पुराने तौर पर, उपयोगकर्ता-एजेंट स्ट्रिंग, उपयोगकर्ता के ब्राउज़र, ऑपरेटिंग सिस्टम, और हर एचटीटीपी अनुरोध के साथ वर्शन को अपडेट करता है. यह था दो वजहों से समस्या हुई:
- जानकारी के साथ ज़्यादा जानकारी और जानकारी होने पर, उपयोगकर्ता को आसानी से पहचाना जा सकता है.
- इस जानकारी के डिफ़ॉल्ट रूप से उपलब्ध होने पर, गुप्त तौर पर ट्रैकिंग की सुविधा उपलब्ध हो सकती है.
UA और UA-CH में कमी की सुविधा, डिफ़ॉल्ट रूप से सिर्फ़ बुनियादी जानकारी शेयर करके उपयोगकर्ता की निजता को बेहतर बनाती है.
उपयोगकर्ता एजेंट के कम वर्शन में, ब्राउज़र का ब्रैंड और अहम वर्शन शामिल होता है, किस प्लैटफ़ॉर्म से अनुरोध आया (डेस्कटॉप या मोबाइल) और उस प्लैटफ़ॉर्म से. ऐक्सेस करने के लिए यूज़र-एजेंट क्लाइंट हिंट से आपको खास जानकारी का अनुरोध करने की सुविधा मिलती है. उपयोगकर्ता के डिवाइस या शर्तों के बारे में जानकारी.
समय के साथ, User-Agent स्ट्रिंग की संख्या ज़्यादा और जटिल होती गई. इस वजह से,
स्ट्रिंग पार्स करने में गड़बड़ी होने की संभावना है. UA-CH स्ट्रक्चर्ड और भरोसेमंद डेटा उपलब्ध कराता है,
को समझना आसान है. UA स्ट्रिंग को पार्स करने वाले मौजूदा कोड को
ब्रेक लें (हालांकि इससे कम डेटा मिलेगा) और आपको UA-CH पर माइग्रेट करना होगा
अगर आपकी साइट को किसी खास क्लाइंट की ज़रूरत है
जानकारी.
UA और UA-CH की घटी हुई वैल्यू कैसे काम करती है?
यहां कम शब्दों में दी गई उपयोगकर्ता एजेंट स्ट्रिंग और UA-CH के काम करने का तरीका बताया गया है. ज़्यादा जानकारी के लिए, उपयोगकर्ता की निजता और डेवलपर को बेहतर बनाना यूज़र-एजेंट क्लाइंट हिंट के साथ अनुभव.
उपयोगकर्ता, ब्राउज़र खोलता है और पता बार में example.com डालता है:
ब्राउज़र, वेबपेज को लोड करने का अनुरोध भेजता है.
- ब्राउज़र में, कम किए गए उपयोगकर्ता-एजेंट के साथ
User-Agentहेडर शामिल होता है स्ट्रिंग. जैसे:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है ब्राउज़र इसी जानकारी को डिफ़ॉल्ट उपयोगकर्ता एजेंट में शामिल करता है क्लाइंट हिंट हेडर. उदाहरण के लिए:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- ब्राउज़र में, कम किए गए उपयोगकर्ता-एजेंट के साथ
सर्वर, ब्राउज़र से अतिरिक्त क्लाइंट संकेत भेजने के लिए कह सकता है, जैसे कि डिवाइस का मॉडल
Accept-CHरिस्पॉन्स हेडर. जैसे:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-Modelअभी तक किसी भी व्यक्ति ने चेक इन नहीं किया हैब्राउज़र, नीतियां और उपयोगकर्ता कॉन्फ़िगरेशन लागू करके यह तय करता है कि कौनसा डेटा को बाद के अनुरोध हेडर में सर्वर पर वापस जाने की अनुमति है. इसके लिए उदाहरण:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
अहम क्लाइंट हिंट
अगर आपको अपने शुरुआती अनुरोध में क्लाइंट हिंट के किसी सेट की ज़रूरत है, तो
Critical-CH रिस्पॉन्स हेडर. Critical-CH मान
Accept-CH के अनुरोध किए गए मान.
उदाहरण के लिए, शुरुआती अनुरोध में Device-Memory और
Viewport-Width, जहां Device-Memory को अहम माना जाता है.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
अगर ब्राउज़र को वेबपेज को सही तरीके से रेंडर करने के लिए, अहम संकेत (Critical-CH) की ज़रूरत होती है, तो सर्वर Accept-CH हेडर के साथ ज़्यादा जानकारी मांग सकता है. इसके बाद, ब्राउज़र ज़रूरी संकेत के साथ पेज के लिए नया अनुरोध भेज सकता है.
खास जानकारी में, Accept-CH उन सभी वैल्यू का अनुरोध करता है जो आपको पेज के लिए चाहिए, जबकि Critical-CH
आपके पास सिर्फ़ उन वैल्यू के सबसेट का अनुरोध होता है जो आपके पास सही तरीके से लोड होने चाहिए
पेज. क्लाइंट हिंट पर भरोसा से जुड़ी जानकारी देखें
खास जानकारी
हमारा वीडियो देखें.
UA-CH API की मदद से टैबलेट डिवाइसों का पता लगाएं
मोबाइल, टैबलेट, और डेस्कटॉप डिवाइसों को कनेक्ट करने का तरीका लगातार बढ़ रहा है डिवाइस के नाप या आकार में अंतर होना ज़्यादा आम बात है (फ़ोल्डिंग स्क्रीन, लैपटॉप और टैबलेट मोड के बीच स्विच नहीं कर सकता है), तो डिज़ाइन और सुविधा की पहचान करने की सुविधा मिलती है.
हालांकि, ब्राउज़र से उपयोगकर्ता एजेंट स्ट्रिंग और दोनों के लिए दी गई जानकारी और यूज़र-एजेंट क्लाइंट हिंट एक ही सोर्स से आते हैं. इसलिए, एक जैसे तर्क वाला काम करना चाहिए.
उदाहरण के लिए, अगर UA स्ट्रिंग पर यह पैटर्न चुना जाता है:
- फ़ोन पैटर्न:
'Android' + 'Chrome/[.0-9]* Mobile' - टैबलेट का पैटर्न:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
मिलते-जुलते डिफ़ॉल्ट UA-CH हेडर इंटरफ़ेस की जांच की जा सकती है:
- फ़ोन पैटर्न:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - टैबलेट पैटर्न:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
या मिलता-जुलता JavaScript इंटरफ़ेस:
- फ़ोन पैटर्न:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - टैबलेट का पैटर्न:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
हार्डवेयर से जुड़े मामलों में, डिवाइस के मॉडल के नाम का अनुरोध इसके ज़रिए किया जा सकता है:
हाई-एंट्रॉपी Sec-CH-UA-Model संकेत.
मैं कम UA वाले UA का इस्तेमाल और उसकी जांच कैसे करूं?
शुरू करने के लिए, अपने साइट कोड की समीक्षा करें का इस्तेमाल करें. अगर आपकी साइट पार्सिंग पर निर्भर करती है डिवाइस मॉडल, प्लैटफ़ॉर्म वर्शन या पूरा पढ़ने के लिए उपयोगकर्ता एजेंट स्ट्रिंग ब्राउज़र वर्शन है, तो आपको सामान्य तौर पर UA-CH API को लागू करें.
UA-CH API में अपडेट करने के बाद, आपको जांच करके यह पक्का करना चाहिए कि आपको आपको उपयोगकर्ता-एजेंट से कितने डेटा की उम्मीद थी. इसे आज़माने के तीन तरीके हैं. हर तरीके को वह भी जटिल हो रहा है.
यूज़र-एजेंट रिडक्शन के लिए, बड़े पैमाने पर उपलब्धता का मतलब है कि UA स्ट्रिंग की पूरी संख्या में कमी सभी Chrome डिवाइस पर शिप किया जाता है. Chrome की मदद से, कॉन्टेंट हटाने की प्रोसेस शुरू हुई इसे साल 2022 की दूसरी तिमाही में रिलीज़ किया गया था.
कस्टम स्ट्रिंग को स्थानीय तौर पर टेस्ट करें
अगर आपको अपनी साइट की जांच करने के लिए, कस्टम उपयोगकर्ता-एजेंट स्ट्रिंग का इस्तेमाल करना है, तो
होने पर, Chrome को
--user-agent="Custom string here" कमांड लाइन फ़्लैग. यहां ज़्यादा जानें
कमांड-लाइन फ़्लैग देखें.
इसके अलावा, Chrome DevTools में डिवाइस एम्युलेटर का इस्तेमाल किया जा सकता है.
अपनी साइट के कोड में मौजूद स्ट्रिंग को बदलें
अगर क्लाइंट-साइड में मौजूदा Chrome user-agent स्ट्रिंग को प्रोसेस किया जाता है या
सर्वर साइड कोड की मदद से, उस स्ट्रिंग को नए फ़ॉर्मैट में बदला जा सकता है. ऐसा करके,
साथ काम करता है. आप स्ट्रिंग को ओवरराइड करके और बदलकर जांच कर सकते हैं, या
नया वर्शन जनरेट करना और साथ-साथ टेस्ट करना.
क्लाइंट हिंट और ज़रूरी संकेतों के लिए सहायता
डिफ़ॉल्ट क्लाइंट हिंट तीन तरह के होते हैं सर्वर पर लौटाया जाता है, जिसमें ब्राउज़र का नाम और मेजर वर्शन, एक बूलियन शामिल होता है जो यह बताता है कि ब्राउज़र, मोबाइल डिवाइस और ऑपरेटिंग सिस्टम में है या नहीं नाम. इन्हें ट्रांसपोर्ट लेयर सिक्योरिटी प्रोटोकॉल (TLS) हैंडशेक के बाद भेजा जाता है. ये पहले से ही उपलब्ध हैं और आपके ब्राउज़र में समर्थित है.
हालांकि, कभी-कभी ऐसा भी हो सकता है कि आपको अहम जानकारी फिर से पाने की ज़रूरत पड़े को रेंडर करने के लिए, तीन सबसे अच्छे तरीके अपनाएं.
ज़रूरी संकेत ऑप्टिमाइज़ करना
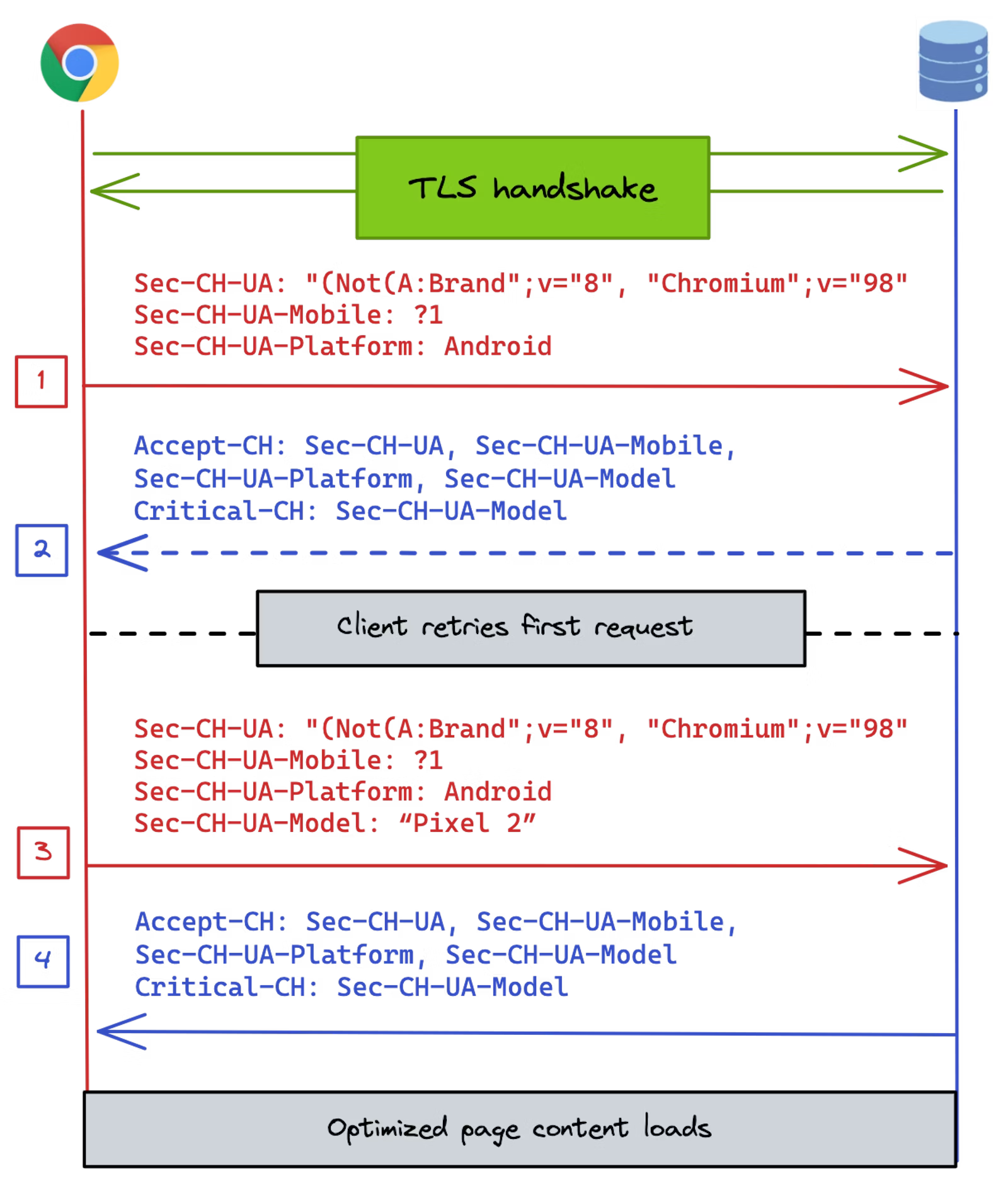
TLS हैंडशेक, कॉन्टेंट बनाने की प्रोसेस का पहला चरण है ब्राउज़र और वेब सर्वर के बीच सुरक्षित कनेक्शन बनाता है. बिना इसलिए, क्रिटिकल-CH रिस्पॉन्स हेडर इसे ब्राउज़र को यह बताने के लिए डिज़ाइन किया गया था कि एक को गंभीर संकेत के बिना भेजा गया.

Sec-CH-UA-Model के लिए संकेत का दो बार अनुरोध किया गया है: पहली बार, Accept-CH के साथ क्लाइंट हिंट के तौर पर और फिर Critical-CH के साथ अहम संकेत के तौर पर.अहम सुझावों को ऑप्टिमाइज़ करने के लिए (Critical-CH हेडर),
आपको इस हैंडशेक को रोकना होगा और क्लाइंट हिंट के लिए एक मॉडल देना होगा. ये
चरण जटिल हो सकते हैं और उनके लिए बेहतर जानकारी की ज़रूरत होती है.
ACCEPT_CH एचटीटीपी/2 और एचटीटीपी/3 फ़्रेम,
इसे TLS ALPS एक्सटेंशन के साथ जोड़ा जाता है,
सर्वर के क्लाइंट हिंट को डिलीवर करने के लिए, कनेक्शन-लेवल ऑप्टिमाइज़ेशन है
प्राथमिकताएं तय करें. इन्हें जटिल बनाना पड़ता है
कॉन्फ़िगरेशन के बारे में भी बताया जाता है और हमारी सलाह है कि इसका इस्तेमाल सिर्फ़ अहम जानकारी के लिए करें.
BoningSSL (SSL का एक फ़ोर्क) जो Google के प्रायोगिक साथ काम करने में आपकी सहायता करता है में उपलब्ध सुविधाएं. इस समय, ALPS केवल BuringSSL में लागू किया गया.
अगर आपको अहम सुझावों का इस्तेमाल करना है, तो हमारी गाइड देखें गंभीर संकेत, विश्वसनीयता और ऑप्टिमाइज़ेशन.
अक्सर पूछे जाने वाले सवाल
Accept-CH हेडर के ज़रिए दिए गए संकेत कितने समय तक भेजे जाएंगे?
Accept-CH हेडर के ज़रिए दिए गए हिंट, इस अवधि तक भेजे जाएंगे
ब्राउज़र सत्र या संकेतों का कोई दूसरा सेट तय होने तक.
क्या UA-CH, एचटीटीपी/2 और एचटीटीपी/3 के साथ काम करता है?
UA-CH, एचटीटीपी/2 और एचटीटीपी/3, दोनों कनेक्शन के साथ काम करता है.
क्या सबडोमेन (और CNAME) को हाई-एंट्रॉपी UA-CH ऐक्सेस करने के लिए, टॉप लेवल पेज Permissions-Policy की ज़रूरत होती है?
अनुरोध हेडर पर हाई-एंट्रॉपी UA-CH, क्रॉस-ऑरिजिन अनुरोधों पर प्रतिबंधित है
भले ही, डीएनएस की तरफ़ उस ऑरिजिन को कैसे तय किया गया हो. सौंपना यह होना चाहिए
किसी भी क्रॉस-ऑरिजिन सबरिसॉर्स के लिए या हासिल किए गए डेटा को Permissions-Policy से मैनेज किया जाता है
JavaScript के ज़रिए अपलोड किया जाता है, जो क्रॉस-ऑरिजिन कॉन्टेक्स्ट में काम करता है.
उपयोगकर्ता एजेंट को छोटा करने की सुविधा, बॉट की पहचान करने की सुविधा पर कैसे असर डालती है?
Chrome की उपयोगकर्ता-एजेंट स्ट्रिंग में बदलाव होने से उपयोगकर्ता एजेंट स्ट्रिंग, जिसे बॉट भेजता है.
बॉट खुद की स्ट्रिंग अपडेट कर सकते हैं, ताकि कम की गई वैल्यू को दिखाया जा सके Chrome की ओर से भेजी जाने वाली जानकारी दिखाई जाती है. हालांकि, यह पूरी तरह से उन्हें लागू करने की जानकारी होती है का विकल्प चुनें. Chrome अब भी उसी उपयोगकर्ता-एजेंट फ़ॉर्मैट और बॉट को भेज रहा है जो Chrome उपयोगकर्ता-एजेंट के आखिर में अपने खुद के आइडेंटिफ़ायर को जोड़ता है स्ट्रिंग ऐसा करती रह सकती है.
कुछ खास बॉट से जुड़ी किसी भी समस्या के लिए, हमसे संपर्क करना फ़ायदेमंद हो सकता है उन लोगों से सीधे तौर पर पूछा जा सकता है कि क्या उनके पास उपयोगकर्ता एजेंट स्ट्रिंग.
दिलचस्पी बढ़ाएं और सुझाव दें
- ऑरिजिन ट्रायल: ऑरिजिन ट्रायल के बारे में अपना सुझाव दें.
- डेमोग्राफ़िक जानकारी: यूज़र-एजेंट रिडक्शन का डेमो आज़माएं.
- GitHub: UA-CH जानकारी को पढ़ें, सवाल पूछें और चर्चा को फ़ॉलो करें.
- डेवलपर सहायता: इस ऐप्लिकेशन पर सवाल पूछें और चर्चाओं में शामिल हों Privacy Sandbox के लिए डेवलपर सहायता का डेटा स्टोर करने की जगह.
ज़्यादा जानें
- उपयोगकर्ता की निजता और डेवलपर अनुभव को बेहतर बनाना: वेब डेवलपर के लिए खास जानकारी
- UA स्ट्रिंग से UA-CH पर माइग्रेट करना: a वेब डेवलपर के लिए ट्यूटोरियल
- Privacy Sandbox के बारे में पता करना

