Узнайте, как использовать API Topics для конкретных случаев использования рекламных технологий.
Прежде чем начать
Первым шагом является ознакомление с API и сервисами Topics.
- Просмотрите документацию разработчика:
- Начните с прочтения обзора , чтобы быстрее ознакомиться с API Topics и его возможностями.
- Посмотрите демонстрационное руководство по Темам (видео).
- Попробуйте заголовок «Темы» и демонстрации API JavaScript .
- Создайте форк демоверсий (обе они предоставляют ссылки на свой код) и запустите их со своего сайта.
- Прочтите объяснение API, чтобы понять больше деталей.
- Проверьте статус реализации и график API тем.
- Поймите роль API в обеспечении релевантности рекламы в будущем без файлов cookie .
- Чтобы получать уведомления об изменениях статуса API, присоединитесь к списку рассылки для разработчиков и следите за последними обновлениями тем .
- Следите за последними новостями об API тем.
- Участвуйте в обсуждении через вопросы GitHub или вызовы W3C .
- Если вы встретите незнакомые термины, просмотрите глоссарий Privacy Sandbox .
- Для получения дополнительной информации о концепциях Chrome, таких как флаги Chrome, просмотрите короткие видеоролики и статьи, доступные на сайте goo.gle/cc .
Сборка и тестирование локально
В этом разделе описывается, как опробовать API Topics в качестве индивидуального разработчика.
- Локальное тестирование и развертывание (расчетное время: около 2 дней)
- Включите API в локальном браузере из командной строки с помощью флагов функций . Протестируйте заголовок и демонстрационные версии API JavaScript , чтобы увидеть темы в действии ( видео с пошаговым руководством ).
- Запустите совместную лабораторию Topics , чтобы протестировать вывод тем с помощью модели машинного обучения Topics.
Включите темы в вашем браузере
Чтобы включить API тем в своем экземпляре Chrome для локального тестирования, у вас есть два варианта:
- Включите все API конфиденциальности рекламы в
chrome://settings/adPrivacy. - (Рекомендуется) Запустите Chrome из командной строки с флагами Chromium, используя параметры API Topics для настройки по мере необходимости.
Вы получаете более детальный контроль над функциями тем, запустив Chrome из командной строки. Например, можно установить эпохи тем (временной интервал, используемый API для расчета интересов пользователей) и настроить поведение API в соответствии с вашими потребностями.
Предварительный просмотр тем Механика API
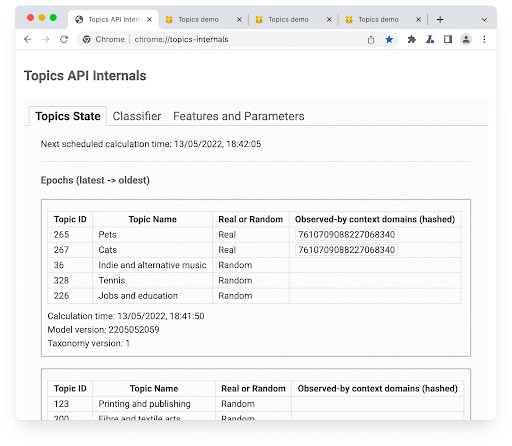
Вы можете получить представление о базовой механике API Topics локально, используя инструменты chrome://topics-internals .

Используйте инструмент Topics API Internals, чтобы локально протестировать классификатор на основе посещаемых вами сайтов.
С помощью этого инструмента вы можете просмотреть:
- Состояние тем: отображение тем, наблюдаемых для текущего пользователя.
- Классификатор: темы предварительного просмотра, выведенные для имен хостов.
- Функции и параметры: просмотрите значения параметров API, чтобы убедиться, что флаги функций работают должным образом.
Узнайте, как отлаживать темы с помощью инструмента Internals .
Как API возвращает темы
Если в Chrome недостаточно наблюдаемых тем для создания пяти лучших тем за эпоху (одну неделю), то API тем добавит случайные темы, чтобы дополнить пятерку лучших. Столбец «Внутренние темы», озаглавленный «Реальные или случайные», указывает, была ли эта конкретная тема основана на реальном наблюдении или на дополнительном случайном «дополнении», чтобы завершить пятерку лучших. Подробнее об этом механизме читайте в объяснителе .
Тема, выбранная для каждой эпохи, выбирается случайным образом из пяти самых популярных тем пользователя за этот период времени. Если за эпоху было просмотрено недостаточно тем, то случайным образом будут выбраны дополнительные темы, чтобы в общей сложности их было пять. Эти случайно выбранные темы подлежат фильтрации.
Чтобы еще больше повысить конфиденциальность и гарантировать, что все темы могут быть представлены, существует 5% вероятность того, что тема, выбранная для эпохи, будет выбрана случайным образом из всех тем, а не из наблюдаемых тем. Как и в приведенном выше случае, когда было просмотрено слишком мало тем, эти случайно выбранные темы не подлежат фильтрации.
Подробнее о том, как выбираются темы, можно узнать в разделе «Классификация тем» .
Ключевые рекомендации
- Обязательно закройте (и остановите) все процессы Chrome, прежде чем запускать новый с использованием флагов.
- Убедитесь, что все API конфиденциальности рекламы включены в
chrome://settings/adPrivacy. - Используйте страницу отладки, чтобы понять, как Topics работает локально.
- Если у вас есть вопросы, проверьте GitHub Issues, чтобы найти объяснение .
- Если API не работает должным образом, воспользуйтесь нашими советами по устранению неполадок .
Спланируйте развертывание MVP
API тем предоставляет доступ к темам, интересующим пользователя, без необходимости отслеживать сайты, которые посещает пользователь, или раскрывать историю его навигации.
Вызывающий API Topics — это объект, который вызывает метод JavaScript document.browsingTopics() или наблюдает за темами и получает к ним доступ с помощью заголовков HTTP-запросов . Ваш код и eTLD+1 , из которого он вызывается, в данном случае являются вызывающей стороной. Когда вы вызываете API тем, вы даете браузеру пользователя указание отслеживать интересующие его темы, когда пользователь посещает веб-сайт. Этот визит затем учитывается при расчете тем для следующей эпохи.
API Topics предназначен для фильтрации результатов по каждому вызывающему абоненту или по каждому eTLD+1 контекста вызова. Другими словами, источник iframe (при использовании API JavaScript) или URL-адрес запроса на выборку (при использовании заголовков) считается вызывающим объектом, а темы рассчитываются в соответствии с этим вызывающим объектом.
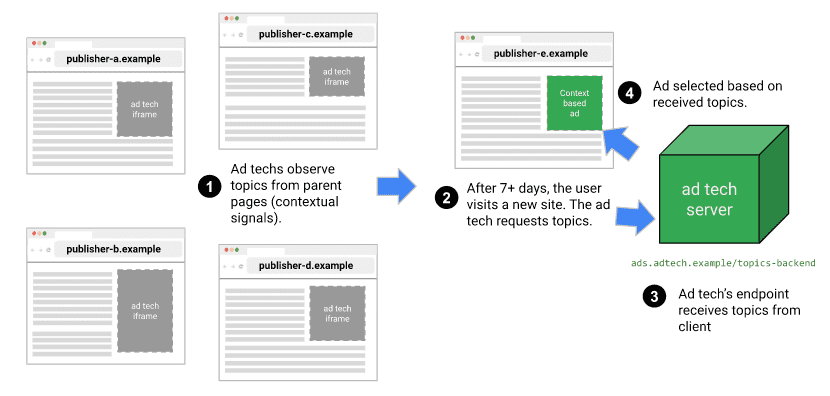
Следующая диаграмма иллюстрирует этот подход:

На этой диаграмме :
- Пользователь открывает Chrome и посещает несколько веб-сайтов (customerA.example, customerB.example.br и т. д.), которые содержат iframe вашей рекламной технологии (источник: iframe.adtech.example) или заголовки передачи вызова fetch.
- Chrome будет записывать темы, интересующие этого пользователя.
- После семи дней навигации, когда API-интерфейс Topics отслеживает интересующие темы, тот же пользователь на том же устройстве посещает целевой веб-сайт (publisher-e.example). API тем возвращает список тем, и в этом конкретном примере будет возвращена одна тема, рассчитанная на основе наблюдений этого пользователя за предыдущую неделю.
- Только браузеры пользователей, посещавших сайты, которые adtech.example наблюдал на шаге 1, будут возвращать результаты тем на шаге 2 (мы называем это фильтрацией наблюдений — вы не можете видеть темы пользователей, которых вы никогда раньше не видели).
- С помощью этого списка (на данный момент состоящего из одной темы) вы можете вызвать свой серверный API (ads.adtech.example/topics-backend), чтобы использовать данные тем как часть вашего контекстного набора данных.
- Теперь, в зависимости от вашего варианта использования, вы можете создать более персонализированный опыт для этого пользователя, получив доступ к интересующим его темам, которые вы наблюдали за ним в течение последних недель.
Вызов API тем
Существует два способа наблюдения и доступа к темам для пользователя. Вы можете использовать
- API JavaScript из iframe:
- Добавление iframe на целевые веб-сайты (сайты издателя), который содержит код JavaScript, вызывающий API тем с помощью
document.browsingTopics().
- Добавление iframe на целевые веб-сайты (сайты издателя), который содержит код JavaScript, вызывающий API тем с помощью
- Вариант заголовков:
- Fetch (рекомендуется) или XHR ( не рекомендуется и был доступен только во время завершенной пробной версии источника):
- Вы можете получить доступ к темам из заголовка
Sec-Browsing-Topicsв запросах к серверной части рекламных технологий. Это наиболее производительный вариант (малая задержка для наблюдения за темами одного конкретного пользователя).
- Вы можете получить доступ к темам из заголовка
- Использование тега iframe с атрибутом
browsingtopics:- Вы можете добавить iframe с атрибутом
browsingtopics, и Chrome включит темы (наблюдаемые для eTLD+1 iframe) в заголовокSec-Browsing-Topicsпри запросе iframe.
- Вы можете добавить iframe с атрибутом
- Fetch (рекомендуется) или XHR ( не рекомендуется и был доступен только во время завершенной пробной версии источника):
Реализация с помощью JavaScript и iframe
Мы рекомендуем вам создать форк либо демо-версии API Topics JavaScript , либо демо-версии заголовка и использовать одну из них в качестве отправной точки для вашего кода.
Вы можете включить элемент <iframe> в HTML или добавить iframe динамически с помощью JavaScript. Один из способов динамического создания iframe — использовать следующий JavaScript:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://...');
document.body.appendChild(iframe);
Проверьте, поддерживается ли и доступен ли API Topics на этом устройстве с помощью функции обнаружения:
'browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics') ?
console.log('document.browsingTopics() is supported on this page') :
console.log('document.browsingTopics() is not supported on this page');
Вызовите API тем из этого iframe:
const topics = await document.browsingTopics();
Вы должны получить список тем, которые наблюдались у этого пользователя за последние три недели. Помните, что этот список может быть пустым или включать 1, 2 или 3 темы за последние три недели.
Вот пример того, что возвращает API:
[{'configVersion': String,
'modelVersion': String,
'taxonomyVersion': String,
'topic': Number,
'version': String}]
- configVersion : строка, идентифицирующая текущую конфигурацию.
- modelVersion : строка, идентифицирующая классификатор машинного обучения, используемый для вывода тем.
- TaxonomyVersion : строка, определяющая набор тем, используемых браузером в данный момент.
- тема : число, идентифицирующее тему в таксономии.
- version : строка, объединяющая
configVersionиmodelVersion.
Подробнее об этой реализации читайте.
Реализация с HTTP-заголовками
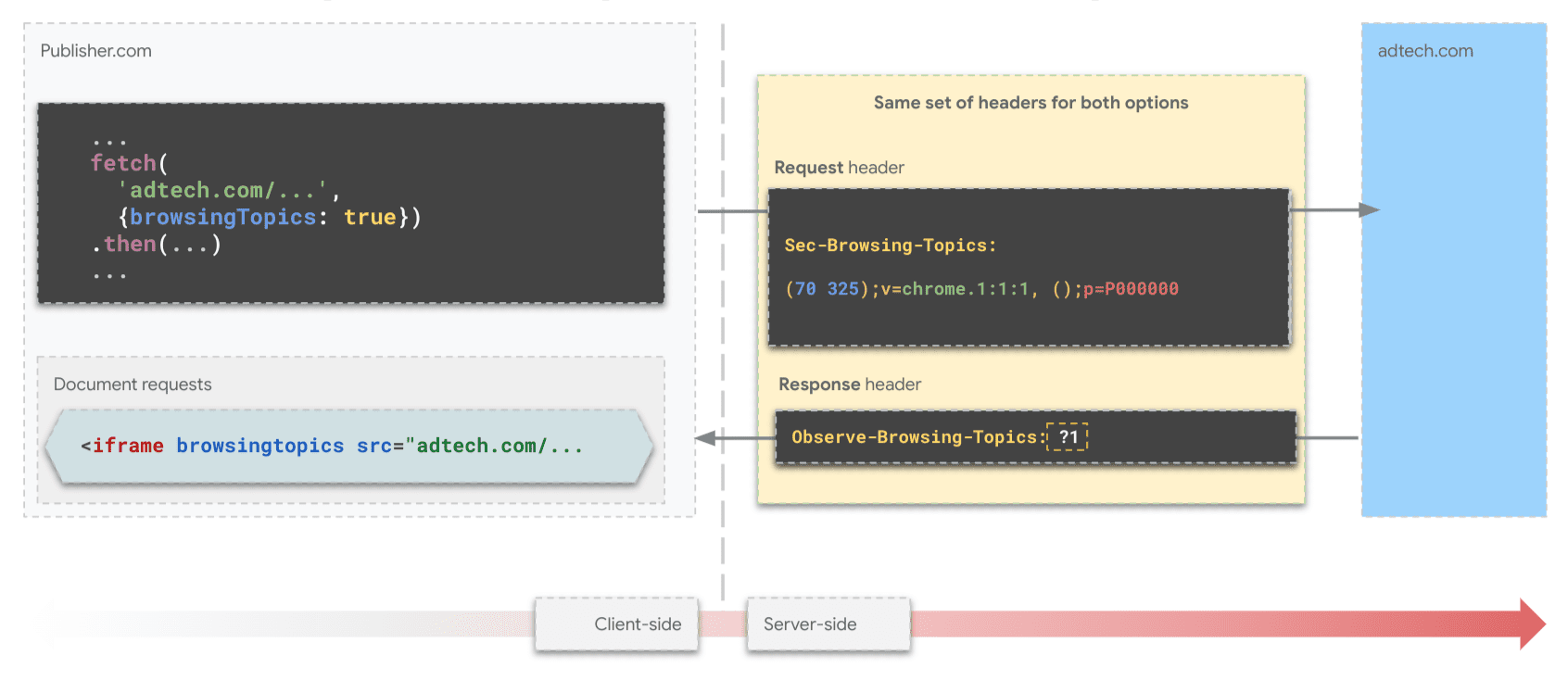
Доступ к темам можно получить из заголовка Sec-Browsing-Topics запроса fetch()/XHR или запроса iframe .

fetch() . Вы можете пометить темы, предоставленные заголовками запросов, как наблюдаемые, установив заголовок Observe-Browsing-Topics: ?1 в ответе на запрос. Затем браузер будет использовать эти темы для расчета тем, представляющих интерес для пользователя.
Если API возвращает одну или несколько тем, запрос на выборку к eTLD+1, из которого наблюдались темы, будет включать заголовок Sec-Browsing-Topics подобный следующему:
(325);v=chrome.1:1:1, ();p=P000000000
Если API не возвращает темы, заголовок выглядит следующим образом:
();p=P0000000000000000000000000000000
Значения заголовка Sec-Browsing-Topics дополняются, чтобы снизить риск того, что злоумышленник узнает количество тем, доступных вызывающей стороне, на основе длины заголовка.
Реализовать с помощью fetch()
На странице издателя добавьте свой код для запроса на получение, обязательно включив {browsingTopics: true} .
fetch('<topics_caller_eTLD+1>', {browsingTopics: true})
.then((response) => {
// Process the response
})
В браузерах, поддерживающих API, запрос fetch() будет включать заголовок Sec-Browsing-Topics , в котором перечислены темы, наблюдаемые для имени хоста URL-адреса запроса.
Реализовать с помощью iframe
Подобно запросу fetch() , заголовок Sec-Browsing-Topics будет отправлен при использовании атрибута browsingtopics в iframe.
<iframe src="<topics_caller_eTLD+1>" browsingtopics></iframe>
В этом случае
Серверная часть — идентична для всех случаев.
Чтобы темы в заголовке запроса Sec-Browsing-Topics были помечены браузером как наблюдаемые, а также для включения текущего посещения страницы в расчет верхней темы следующей эпохи для пользователя, ответ сервера должен включать Observe-Browsing-Topics: ?1 .
Вот пример JavaScript с использованием setHeader() :
res.setHeader('Observe-Browsing-Topics', '?1');
Темы серверной реализации
Добавление серверной части для тем не является обязательным. Ваш выбор зависит от того, как и где вы хотите использовать темы, рассчитанные на устройстве (в браузере).
// Use the language/framework/stack of your preference
function processTopicsBackendAPI(topics, user, domain, caller) {
// Validate inputs
// If the list is not empty, continue
// Use topics as an additional contextual signal
}
Используйте темы как контекстные данные
Данные тем можно рассматривать наряду с другими сигналами, такими как URL-адреса, ключевые слова и даже теги, как дополнительный сигнал о вашей аудитории.
Как объясняется в разделе «Повышение релевантности рекламы после использования сторонних файлов cookie» , существует несколько подходов к использованию тем для показа релевантной рекламы. Некоторые из них предполагают использование тем для создания аудитории, а другие предлагают использовать темы в качестве одного из сигналов для обучения моделей машинного обучения, которые будут использоваться для определения дополнительных интересов аудитории или даже для оптимизации логики ставок.
Сборка и развертывание
- Собирайте темы, наблюдая за пользователями в рабочей среде — пока не масштабируемо (примерное время: примерно 1 неделя).
- Узнайте, какие у вас есть варианты: iframe и заголовки JavaScript или HTTP.
- Определите домен iframe.
- Создайте код JavaScript, используя демонстрационное приложение в качестве образца кода, или реализуйте опцию заголовков.
- Разверните темы в контролируемой среде (на некоторых производственных площадках).
- Добавьте реализацию Topics на некоторые целевые сайты (на данный момент не более пяти сайтов).
- Функциональное тестирование и валидация.
- [Необязательно] Используйте данные тем в качестве контекстного сигнала (с URL-адресами, тегами и т. д.) (примерное время: около 3 дней).
- Получив список тем, вы можете отправить его на свой сервер вместе с другими контекстными сигналами.
Развертывание на некоторых целевых сайтах
Теперь, когда у вас есть код, давайте добавим его на несколько целевых сайтов для первого тестирования и убедимся, что API стабилен и работает в этой контролируемой среде.
Мы рекомендуем выбирать целевые веб-сайты, которые:
- Получите небольшое количество посещений в месяц (менее 1 миллиона посещений в месяц) . Сначала вам следует начать с развертывания API для небольшой аудитории.
- Вы владеете и контролируете : При необходимости вы можете быстро отключить внедрение без сложных согласований.
- Некритичны для бизнеса . Поскольку такая реализация может ухудшить работу пользователей, начните с целевых сайтов с низким уровнем риска.
- Всего не более пяти сайтов : на данный момент вам не понадобится столько трафика или внимания.
- Представляйте разные темы : выбирайте веб-сайты, представляющие разные категории (например, один о спорте, другой о новостях, еще один о еде и напитках и т. д.). Вы можете использовать инструмент внутренних тем в Chrome для проверки доменов и того, как они классифицируются классификатором машинного обучения тем. Дополнительные сведения об отладке см. в руководстве разработчика API Topics.
Функциональное тестирование и проверка
При вызове API Topics в этой ограниченной среде вы можете ожидать:
- Пустой массив тем
[]если это первый звонок с данного устройства, для данного сайта и звонящего за последние семь дней. - Список от нуля до трех тем, представляющих интересы этого пользователя.
- После семи дней наблюдения вы должны получить:
- Одна тема, отражающая интересы этого пользователя, рассчитанная на основе истории навигации за эту неделю.
- Одна важная деталь: если вы просмотрели недостаточно тем, чтобы пользователь Topics API мог рассчитать пять самых популярных тем на этой неделе, Topics добавит столько случайных тем, сколько необходимо, чтобы получить общее количество — пять. Узнайте больше об API .
- Одна тема, отражающая интересы этого пользователя, рассчитанная на основе истории навигации за эту неделю.
- Новая запись в теме, заменяющая одну из трех, если вы позвоните в нее после четырех недель наблюдения.
- Это происходит потому, что API тем будет стабильным в течение следующих недель и не будет раскрывать слишком много интересов пользователя. Подробности ищите на GitHub .
- Если вы не наблюдали за темами пользователя более трёх недель, то API тем снова вернет пустой массив
[].
Измеряйте производительность и показатели вашего пользовательского опыта.
- Время выполнения вызовов JavaScript к API тем внутри iframe с перекрестным происхождением должно измеряться для использования в будущем анализе производительности — обязательно правильно собирайте и храните данные телеметрии на своей серверной части.
- Время, необходимое для создания тем iframe и
postMessage()после получения тем, также является еще одним возможным показателем, который необходимо рассчитать.
- Время, необходимое для создания тем iframe и
Поиск неисправностей
- Я вызываю API тем, но в результате получаю ноль. Что я могу сделать?
- Если вы вызываете API тем в течение первой недели наблюдения за пользователем, это ожидаемо.
Ключевые рекомендации
Проверьте свой внешний код, чтобы убедиться, что ваш JavaScript работает должным образом.
Проверьте свою серверную часть, чтобы получить результаты по темам.
- Не забудьте убедиться, что типы данных и параметры серверного API настроены правильно.
- Убедитесь, что ваша серверная часть настроена для соответствующего масштабирования.
По нашему опыту, необходимо подождать как минимум три недели, прежде чем начать получать результаты по более актуальным темам.
Не у всех пользователей будут включены темы:
- Пользователи могут явно отключить API тем.
- Страницы издателя могут контролировать политику разрешений. См. ( отказ ) в руководстве разработчика API Topics.
- Посетите chromestatus.com для получения более подробной информации.
Добавьте в эту среду метрики и наблюдаемость: они понадобятся вам для анализа первых результатов. Примеры показателей включают в себя:
- Задержка звонков;
- Ошибки HTTP при вызовах тем;
Постарайтесь ограничить изменения в вашей реализации в течение первых трех недель.
Масштабирование до производства
Вот пошаговое описание того, как можно перейти к производству. Шаги описаны ниже.
- Масштабировать внедрение (производство). Это описано ниже.
- Добавьте iframe на сайты нескольких издателей.
- Обработка и использование данных тем (примерное время: около 4 недель).
- Включите данные тем в качестве дополнительного сигнала вместе с другими данными.
- Найдите партнеров по тестированию ставок в режиме реального времени.
- Запустите тестирование полезности, используя темы в качестве дополнительного сигнала к другим вашим данным.
Масштабируйте свою реализацию
На этом этапе у вас должны быть данные по темам, собираемые с некоторых сайтов в контролируемой среде, с более высоким уровнем уверенности в отношении всего решения.
Теперь пришло время масштабировать эту реализацию, развернув тот же код на большем количестве целевых веб-сайтов. Это позволит вам наблюдать за большим количеством пользователей, собирать больше данных по темам и углубить понимание своей аудитории.
Мы рекомендуем следующее:
- Развертывайте постепенно на своих сайтах, особенно если у вас большой объем трафика.
- Выполните нагрузочное тестирование данных ваших тем в соответствии с ожидаемым трафиком.
- Убедитесь, что ваша серверная часть может обрабатывать большой объем вызовов.
- Настройте сбор метрик и журналы для анализа.
- Сразу после развертывания API тем проверьте свои метрики, чтобы обнаружить серьезные проблемы с конечными пользователями. Продолжайте регулярно проверять свои показатели.
- В случае сбоя или неожиданного поведения откатите развертывание и проанализируйте журналы, чтобы понять и устранить проблему.
Привлекайте и делитесь отзывами
- GitHub : прочтите пояснение к API Topics, задавайте вопросы и следите за обсуждением проблем, связанных с репозиторием API .
- W3C : Обсудите варианты использования в отрасли в группе по улучшению бизнес-рекламы в Интернете .
- Объявления : Присоединяйтесь к списку рассылки или просмотрите его .
- Поддержка разработчиков Privacy Sandbox : задавайте вопросы и присоединяйтесь к обсуждениям в репозитории поддержки разработчиков Privacy Sandbox .
- Chromium : сообщите об ошибке Chromium , чтобы задать вопросы о реализации, доступной в настоящее время для тестирования в Chrome.

