با نحوه استفاده از Topics API برای پاسخگویی به موارد خاص استفاده از فناوری تبلیغات آشنا شوید.
قبل از شروع
اولین قدم این است که با Topics API و سرویس ها آشنا شوید.
- بررسی اسناد توسعه دهنده:
- با خواندن نمای کلی شروع کنید تا با Topics API و قابلیت های آن آشنا شوید.
- نمونه آزمایشی Topics (ویدئو) را تماشا کنید.
- سرآیند Topics و دموهای JavaScript API را امتحان کنید.
- دموها را فورک کنید (هر دو پیوندهایی به کد خود ارائه می دهند) و آنها را از سایت خودتان اجرا کنید.
- برای درک بیشتر جزئیات ، توضیح API را بخوانید.
- وضعیت پیاده سازی و جدول زمانی Topics API را بررسی کنید.
- نقش API در حمایت از ارتباط آگهی در آینده بدون کوکی را درک کنید.
- برای اطلاع از تغییرات وضعیت در API، به لیست پستی توسعه دهندگان بپیوندید و منتظر آخرین به روز رسانی موضوعات باشید.
- با آخرین اخبار در مورد Topics API همراه باشید.
- از طریق مشکلات GitHub یا تماس های W3C در گفتگو مشارکت کنید.
- اگر با اصطلاحات ناآشنا مواجه شدید، واژه نامه Privacy Sandbox را مرور کنید.
- برای اطلاعات بیشتر درباره مفاهیم Chrome، مانند پرچمهای Chrome، ویدیوها و مقالات کوتاه موجود در goo.gle/cc را مرور کنید.
به صورت محلی بسازید و آزمایش کنید
این بخش نحوه امتحان کردن Topics API را به عنوان یک توسعهدهنده توضیح میدهد.
- آزمایش و استقرار محلی (زمان تخمینی: حدود 2 روز)
- API را با مرورگر محلی خود از خط فرمان با پرچم های ویژگی فعال کنید. دموی API هدر و جاوا اسکریپت را آزمایش کنید تا موضوعات را در عمل مشاهده کنید ( ویدیوی مروری ).
- برای تست استنتاج موضوع با استفاده از مدل یادگیری ماشینی Topics colab را اجرا کنید.
موضوعات را در مرورگر خود فعال کنید
برای فعال کردن Topics API در نمونه کروم خود برای آزمایش محلی، دو گزینه دارید:
- همه APIهای حریم خصوصی تبلیغات را در
chrome://settings/adPrivacyفعال کنید. - (توصیه می شود) Chrome را از خط فرمان با پرچم های Chromium با استفاده از پارامترهای خاص Topics API اجرا کنید تا در صورت نیاز پیکربندی شود.
با اجرای Chrome از خط فرمان، کنترل دقیق تری بر ویژگی های Topics دارید. برای مثال، میتوانید دورههای Topics (بازه زمانی مورد استفاده توسط API برای محاسبه علایق کاربر) را تنظیم کنید و رفتار API را بر اساس نیازهای خود پیکربندی کنید.
پیش نمایش موضوعات مکانیک API
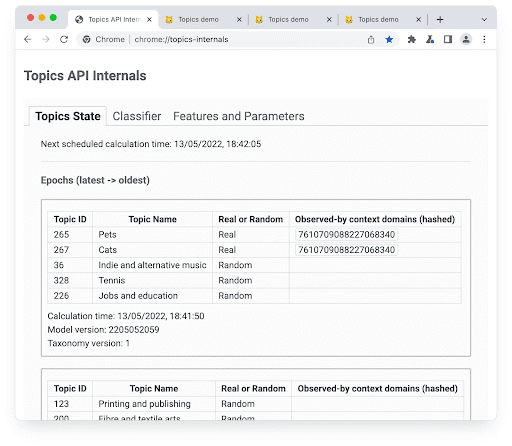
میتوانید با استفاده از ابزارهای chrome://topics-internals، مکانیزمهای API زیربنایی را به صورت محلی مشاهده کنید.

از ابزار Topics API Internals برای آزمایش محلی طبقه بندی کننده بر اساس سایت هایی که بازدید می کنید استفاده کنید.
با این ابزار می توانید مرور کنید:
- وضعیت موضوعات: نمایش موضوعات مشاهده شده برای کاربر فعلی.
- Classifier: پیش نمایش موضوعات استنباط شده برای نام میزبان.
- ویژگیها و پارامترها: مقادیر پارامترهای API را مشاهده کنید تا بررسی کنید که پرچمهای ویژگی طبق برنامه کار میکنند.
نحوه اشکال زدایی موضوعات را با ابزار Internals بیاموزید.
چگونه API موضوعات را برمی گرداند
اگر Chrome فاقد تعداد کافی موضوع مشاهده شده برای ایجاد پنج موضوع برتر برای یک دوره (یک هفته) باشد، آنگاه Topics API موضوعات تصادفی را برای تکمیل پنج موضوع برتر اضافه می کند. ستون Topics Internals با عنوان Real یا Random نشان میدهد که آیا آن موضوع خاص بر اساس یک مشاهده واقعی بوده است یا «بالا کردن» تصادفی اضافی برای تکمیل پنج مورد برتر. درباره این مکانیسم در توضیح بیشتر بخوانید.
موضوع انتخاب شده برای هر دوره به طور تصادفی از پنج موضوع برتر کاربر برای آن دوره انتخاب می شود. اگر موضوعات کافی در طول دوره مشاهده نشده باشد، موضوعات اضافی به طور تصادفی انتخاب می شوند تا مجموع پنج موضوع را تشکیل دهند. این موضوعات به طور تصادفی انتخاب شده در معرض فیلتر هستند.
برای افزایش بیشتر حریم خصوصی و اطمینان از اینکه همه موضوعات ممکن است نمایش داده شوند، احتمال 5٪ وجود دارد که موضوع انتخاب شده برای یک دوره به جای انتخاب از موضوعات مشاهده شده، به طور تصادفی از همه موضوعات انتخاب شود. همانطور که در مورد بالا که موضوعات بسیار کمی مشاهده شده بود، این موضوعات به طور تصادفی انتخاب شده در معرض فیلتر نیستند.
اطلاعات بیشتر در مورد نحوه انتخاب موضوعات در طبقه بندی موضوعات موجود است.
توصیه های کلیدی
- اطمینان حاصل کنید که قبل از شروع فرآیند جدید با استفاده از پرچمها، تمام فرآیندهای Chrome را ببندید (و متوقف کنید).
- مطمئن شوید که همه APIهای حریم خصوصی تبلیغات در
chrome://settings/adPrivacyفعال هستند. - از صفحه اشکال زدایی استفاده کنید تا بفهمید Topics چگونه به صورت محلی کار می کند.
- وقتی سؤالی دارید، مسائل GitHub را برای توضیح دهنده بررسی کنید.
- اگر API همانطور که انتظار می رود کار نمی کند، نکات عیب یابی ما را امتحان کنید.
استقرار MVP خود را برنامه ریزی کنید
Topics API دسترسی به موضوعات مورد علاقه مشاهده شده برای کاربر را بدون نیاز به ردیابی سایت هایی که کاربر بازدید می کند، یا افشای تاریخچه پیمایش آنها می دهد.
تماس گیرنده Topics API نهادی است که متد جاوا اسکریپت document.browsingTopics() را فراخوانی می کند یا با استفاده از سرصفحه های درخواست HTTP موضوعات را مشاهده کرده و به آنها دسترسی پیدا می کند. کد شما، و eTLD+1 که از آن فراخوانی می شود، در این مثال، تماس گیرنده است. وقتی با Topics API تماس میگیرید، به مرورگر کاربر دستور میدهید که هنگام بازدید کاربر از یک وبسایت، موضوعات مورد علاقه را مشاهده کند. این بازدید سپس در محاسبه موضوعات برای دوره بعدی در نظر گرفته می شود.
Topics API برای فیلتر کردن نتایج به ازای هر تماس گیرنده یا هر eTLD+1 زمینه تماس طراحی شده است. به عبارت دیگر، مبدا iframe (هنگام استفاده از API جاوا اسکریپت) یا URL درخواست واکشی (در هنگام استفاده از هدر) تماس گیرنده در نظر گرفته می شود و موضوعات بر اساس آن تماس گیرنده محاسبه می شوند.
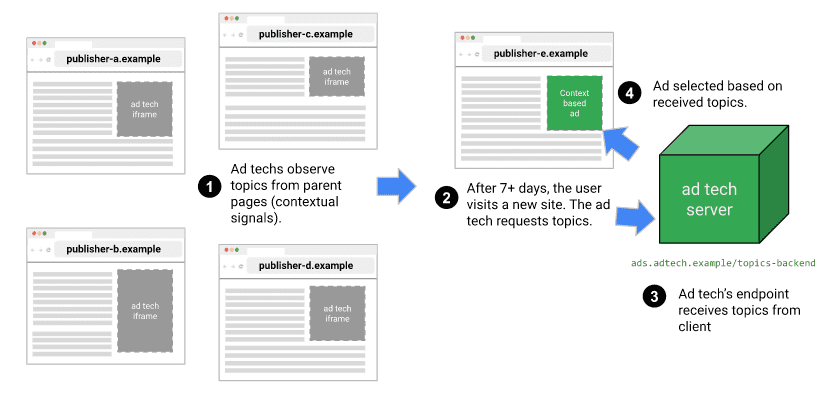
نمودار زیر این رویکرد را نشان می دهد:

در این نمودار :
- کاربر Chrome را باز میکند و از چندین وبسایت (customerA.example، customerB.example.br، و غیره) بازدید میکند که شامل iframe فناوری تبلیغات شما (منبع: iframe.adtech.example) یا سرصفحههای ارسال تماس واکشی میشود.
- Chrome موضوعات مورد علاقه این کاربر را ضبط می کند.
- پس از هفت روز پیمایش، با مشاهده موضوعات مورد علاقه توسط Topics API، همان کاربر در همان دستگاه از یک وب سایت مورد نظر (ناشر-e.example) بازدید می کند. Topics API لیستی از موضوعات را برمی گرداند و در این مثال خاص، یک موضوع محاسبه شده از هفته قبل از مشاهدات این کاربر برگردانده می شود.
- فقط مرورگرهای کاربرانی که از سایتهایی بازدید کردهاند که adtech.example در مرحله 1 مشاهده کرده است، نتایج موضوعات را در مرحله 2 برمیگردانند (ما این را فیلتر مشاهده مینامیم—شما نمیتوانید موضوعات کاربرانی را که قبلاً هرگز ندیدهاید ببینید).
- با استفاده از این لیست (در حال حاضر یک موضوع) می توانید با API پشتیبان خود (ads.adtech.example/topics-backend) تماس بگیرید تا از داده های موضوعات به عنوان بخشی از مجموعه داده های متنی خود استفاده کنید.
- اکنون، بسته به مورد استفاده خود، میتوانید با دسترسی به موضوعات مورد علاقهای که در هفتههای گذشته برای او مشاهده کردهاید، تجربه شخصیسازیشدهتری برای این کاربر ایجاد کنید.
با Topics API تماس بگیرید
دو راه برای مشاهده و دسترسی به موضوعات برای کاربر وجود دارد. می توانید استفاده کنید
- API جاوا اسکریپت از داخل یک iframe:
- افزودن یک iframe در وبسایتهای هدف (وبسایتهای ناشر) که حاوی کد جاوا اسکریپت است که با استفاده از
document.browsingTopics()Topics API را فراخوانی میکند.
- افزودن یک iframe در وبسایتهای هدف (وبسایتهای ناشر) که حاوی کد جاوا اسکریپت است که با استفاده از
- گزینه هدر:
- Fetch (که توصیه میشود) یا XHR ( توصیه نمیشود و فقط در طول کارآزمایی اصلی کامل در دسترس بود):
- میتوانید از سربرگ
Sec-Browsing-Topicsدر درخواستها به قسمت پشتی فناوری تبلیغات به موضوعات دسترسی داشته باشید. این کارآمدترین گزینه است (تأخیر کم برای مشاهده موضوعات یک کاربر خاص).
- میتوانید از سربرگ
- استفاده از تگ iframe با ویژگی
browsingtopics:- میتوانید یک iframe با ویژگی
browsingtopicsاضافه کنید و Chrome موضوعاتی را (که برای eTLD+1 iframe مشاهده میشود) در سرصفحهSec-Browsing-Topicsدر درخواست iframe شامل میکند.
- میتوانید یک iframe با ویژگی
- Fetch (که توصیه میشود) یا XHR ( توصیه نمیشود و فقط در طول کارآزمایی اصلی کامل در دسترس بود):
پیاده سازی با جاوا اسکریپت و iframes
توصیه میکنیم نسخه ی نمایشی Topics JavaScript API یا نسخه ی نمایشی هدر را فورش کنید و از یکی از این موارد به عنوان نقطه شروع کد خود استفاده کنید.
می توانید یک عنصر <iframe> را در HTML اضافه کنید یا یک iframe را به صورت پویا با جاوا اسکریپت اضافه کنید. یک راه برای ایجاد پویا یک iframe با جاوا اسکریپت زیر است:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://...');
document.body.appendChild(iframe);
بررسی کنید که آیا Topics API در این دستگاه از طریق تشخیص ویژگی پشتیبانی میشود یا خیر:
'browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics') ?
console.log('document.browsingTopics() is supported on this page') :
console.log('document.browsingTopics() is not supported on this page');
Topics API را از داخل آن iframe فراخوانی کنید:
const topics = await document.browsingTopics();
شما باید لیستی از موضوعات مشاهده شده برای این کاربر از سه هفته گذشته دریافت کنید. به یاد داشته باشید، این لیست می تواند خالی باشد یا ممکن است شامل 1، 2 یا 3 موضوع باشد، تا سه هفته گذشته.
در اینجا نمونه ای از آنچه API برمی گرداند آورده شده است:
[{'configVersion': String,
'modelVersion': String,
'taxonomyVersion': String,
'topic': Number,
'version': String}]
- configVersion : رشته ای که پیکربندی فعلی را شناسایی می کند.
- modelVersion : رشته ای که طبقه بندی کننده یادگیری ماشینی را که برای استنتاج موضوعات استفاده می شود، شناسایی می کند.
- taxonomyVersion : رشته ای که مجموعه موضوعاتی را که در حال حاضر توسط مرورگر استفاده می شود، شناسایی می کند.
- موضوع : عددی که موضوع را در طبقه بندی مشخص می کند.
- نسخه : رشته ای که
configVersionوmodelVersionترکیب می کند.
در مورد این پیاده سازی بیشتر بخوانید.
با هدر HTTP پیاده سازی کنید
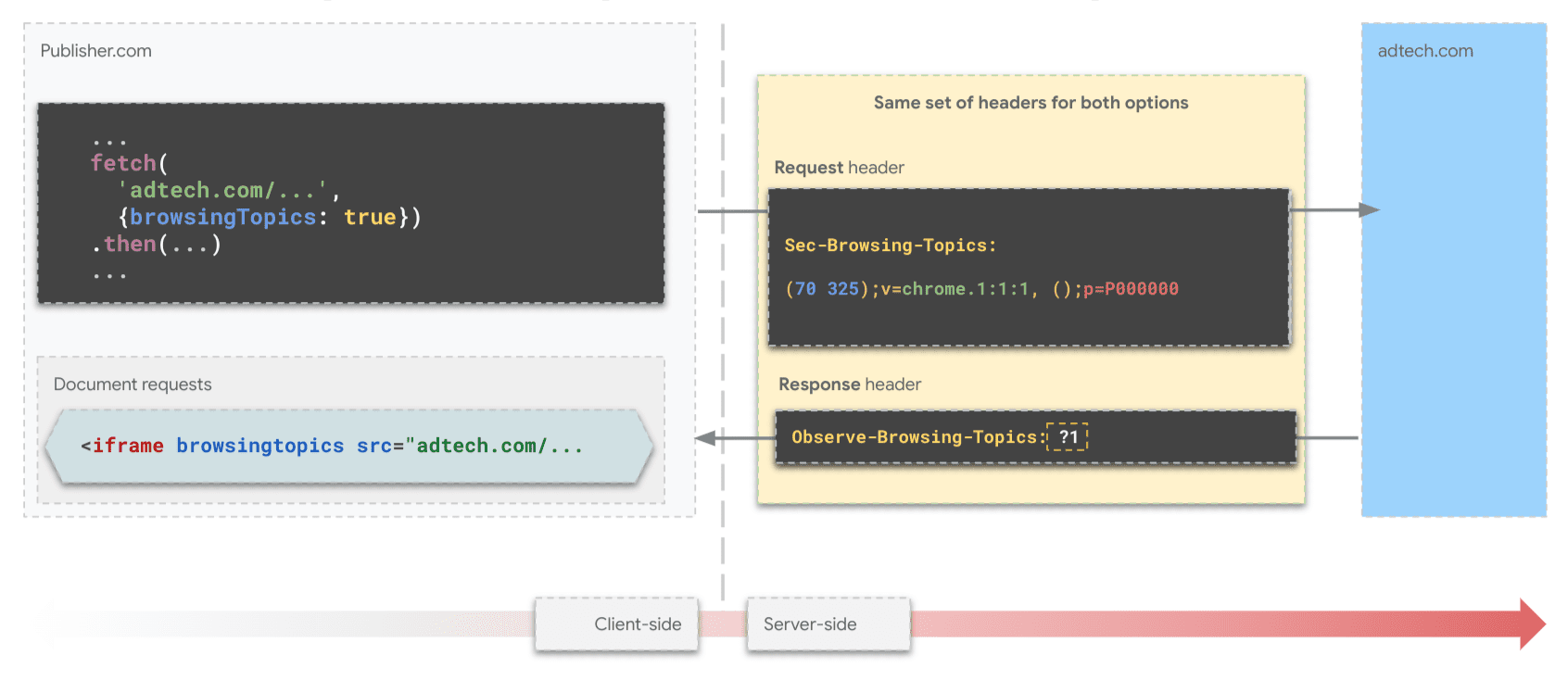
موضوعات را می توان از سربرگ Sec-Browsing-Topics درخواست fetch()/XHR یا درخواست iframe در دسترس قرار داد.

fetch() . می توانید با تنظیم سرصفحه Observe-Browsing-Topics: ?1 در پاسخ به درخواست، موضوعات ارائه شده توسط سرصفحه های درخواست را به عنوان مشاهده علامت گذاری کنید. سپس مرورگر از آن موضوعات برای محاسبه موضوعات مورد علاقه کاربر استفاده می کند.
اگر API یک یا چند موضوع را برگرداند، یک درخواست واکشی به eTLD+1 که از آن موضوعات مشاهده شدهاند، یک سرصفحه Sec-Browsing-Topics مانند زیر را شامل میشود:
(325);v=chrome.1:1:1, ();p=P000000000
اگر هیچ موضوعی توسط API برگردانده نشود، هدر به شکل زیر است:
();p=P0000000000000000000000000000000
مقادیر سرصفحه Sec-Browsing-Topics به منظور کاهش خطر یادگیری تعداد موضوعاتی که برای تماس گیرنده بر اساس طول سرصفحه در نظر گرفته شده است را کاهش می دهد.
پیاده سازی با fetch()
در صفحه ناشر، کد خود را برای درخواست واکشی اضافه کنید، و مطمئن شوید که {browsingTopics: true} را درج کنید.
fetch('<topics_caller_eTLD+1>', {browsingTopics: true})
.then((response) => {
// Process the response
})
در مرورگرهایی که از API پشتیبانی میکنند، درخواست fetch() شامل سرصفحه Sec-Browsing-Topics میشود که موضوعات مشاهدهشده برای نام میزبان URL درخواست را فهرست میکند.
با iframe پیاده سازی کنید
مشابه درخواست fetch() ، هدر Sec-Browsing-Topics هنگام استفاده از ویژگی browsingtopics در iframe ارسال می شود.
<iframe src="<topics_caller_eTLD+1>" browsingtopics></iframe>
در این مورد،
سمت سرور - برای همه موارد یکسان است
برای اینکه عناوین موجود در هدر درخواست Sec-Browsing-Topics توسط مرورگر به صورت مشاهده شده علامت گذاری شوند، اما همچنین برای اینکه بازدید از صفحه فعلی را در محاسبه موضوع برتر دوره بعدی کاربر درج کند، پاسخ سرور باید شامل Observe-Browsing-Topics: ?1 .
در اینجا یک مثال جاوا اسکریپت با استفاده از setHeader() آورده شده است:
res.setHeader('Observe-Browsing-Topics', '?1');
موضوعات پیاده سازی back-end
افزودن یک انتهای پشتیبان برای موضوعات اختیاری است. انتخاب شما بستگی به نحوه و مکان استفاده از موضوعات محاسبه شده روی دستگاه (در مرورگر) دارد.
// Use the language/framework/stack of your preference
function processTopicsBackendAPI(topics, user, domain, caller) {
// Validate inputs
// If the list is not empty, continue
// Use topics as an additional contextual signal
}
از موضوعات به عنوان داده های متنی استفاده کنید
دادههای موضوعات را میتوان در کنار سیگنالهای دیگر مانند URL، کلمات کلیدی و حتی برچسبها به عنوان سیگنالی اضافی درباره مخاطبان در نظر گرفت.
همانطور که در Maximize ad relevance بعد از کوکی های شخص ثالث توضیح داده شد، رویکردهای متعددی برای استفاده از موضوعات برای ارائه تبلیغات مرتبط وجود دارد. برخی از این موارد شامل استفاده از موضوعات برای ایجاد مخاطب است، و برخی دیگر استفاده از موضوعات را به عنوان یکی از سیگنالهای دیگر برای آموزش مدلهای یادگیری ماشینی پیشنهاد میکنند که برای استنباط علایق بیشتر مخاطبان یا حتی برای بهینهسازی منطق مناقصه استفاده میشوند.
ساخت و استقرار
- با مشاهده کاربران در تولید موضوعات را جمع آوری کنید—هنوز مقیاس بندی نشده است (زمان تخمینی: تقریباً 1 هفته)
- گزینه های خود را بدانید: iframe و جاوا اسکریپت یا هدرهای HTTP
- دامنه iframe را تعریف کنید.
- کد جاوا اسکریپت را با استفاده از برنامه آزمایشی به عنوان مرجع کد بسازید - یا گزینه هدر را پیاده سازی کنید.
- موضوعات را در محیط کنترل شده خود (برخی از سایت های تولید) مستقر کنید.
- پیاده سازی Topics را به برخی از سایت های هدف اضافه کنید (در حال حاضر بیش از پنج سایت نیست).
- تست عملکردی و اعتبار سنجی
- [اختیاری] از دادههای موضوعات بهعنوان سیگنال متنی (با نشانیهای اینترنتی، برچسبها و غیره) استفاده کنید (زمان تخمینی: حدود 3 روز).
- پس از دریافت لیست موضوعات، می توانید آن را با سایر سیگنال های متنی به انتهای خود ارسال کنید.
در برخی از سایت های هدف مستقر شود
اکنون که کد را در اختیار دارید، بیایید آن را برای اولین آزمایش به برخی از سایت های هدف اضافه کنیم و مطمئن شویم که API پایدار است و در این محیط کنترل شده کار می کند.
توصیه می کنیم وب سایت های هدفی را انتخاب کنید که:
- تعداد کمی بازدید ماهانه دریافت کنید (کمتر از حدود 1 میلیون بازدید در ماه) : ابتدا باید API را برای یک مخاطب کوچک شروع کنید.
- شما مالک و کنترل هستید : در صورت لزوم می توانید به سرعت پیاده سازی را بدون تأییدیه های پیچیده غیرفعال کنید.
- کسب و کار حیاتی نیستند : از آنجایی که این پیاده سازی می تواند تجربه کاربر شما را مختل کند، با سایت های هدف کم خطر شروع کنید.
- در مجموع بیش از پنج سایت نیست : در حال حاضر به ترافیک یا نوردهی زیادی نیاز ندارید.
- نشان دادن تم های مختلف : وب سایت هایی را انتخاب کنید که دسته بندی های مختلفی را نشان می دهند (مثلاً یکی در مورد ورزش، دیگری درباره اخبار، یکی دیگر از غذا و نوشیدنی و غیره). میتوانید از ابزار موضوعات داخلی در Chrome برای تأیید اعتبار دامنهها و نحوه طبقهبندی آنها توسط طبقهبندیکننده یادگیری ماشینی Topics استفاده کنید . در راهنمای توسعهدهنده Topics API درباره اشکالزدایی بیشتر بیاموزید.
تست عملکردی و اعتبار سنجی
هنگام فراخوانی Topics API در این محیط محدود می توانید انتظار داشته باشید:
- آرایه خالی از موضوعات
[]اگر این اولین تماس این دستگاه باشد، برای این سایت و تماس گیرنده در هفت روز گذشته. - فهرستی از صفر تا سه موضوع که نشان دهنده علایق این کاربر است.
- پس از هفت روز مشاهده، باید دریافت کنید:
- یک موضوع نشان دهنده علاقه آن کاربر است که از تاریخچه پیمایش آن هفته محاسبه شده است.
- یک جزئیات مهم: اگر برای کاربر برای Topics API عناوین کافی برای محاسبه پنج موضوع برتر آن هفته توسط شما مشاهده نشده است، آنگاه Topics به تعداد مورد نیاز موضوع تصادفی را اضافه می کند تا به تعداد کل پنج موضوع برسد. جزئیات بیشتری درباره API بیابید.
- یک موضوع نشان دهنده علاقه آن کاربر است که از تاریخچه پیمایش آن هفته محاسبه شده است.
- اگر بعد از چهار هفته مشاهده با آن تماس می گیرید، یک موضوع جدید جایگزین یکی از سه مورد می شود.
- این اتفاق میافتد زیرا Topics API برای هفتههای بعد پایدار خواهد بود و بسیاری از علایق کاربر را آشکار نمیکند. جزئیات بیشتر را در GitHub بیابید.
- اگر بیش از سه هفته موضوعاتی را برای کاربر مشاهده نکردهاید، آنگاه Topics API دوباره یک آرایه خالی
[]برمیگرداند.
عملکرد و معیارهای تجربه کاربری خود را اندازه گیری کنید.
- زمان اجرای فراخوانی های جاوا اسکریپت به Topics API در داخل یک iframe متقاطع باید اندازه گیری شود تا در تجزیه و تحلیل عملکرد آینده مورد استفاده قرار گیرد - مطمئن شوید که داده های تله متری را به درستی در قسمت پشتی خود جمع آوری و ذخیره کرده اید.
- زمان صرف شده برای ایجاد موضوعات iframe و
postMessage()پس از دریافت موضوعات نیز معیار دیگری است که باید محاسبه شود.
- زمان صرف شده برای ایجاد موضوعات iframe و
عیب یابی
- من با Topics API تماس میگیرم اما در نتیجه null دریافت میکنم. چه کاری می توانم انجام دهم؟
- اگر در اولین هفته پس از مشاهده یک کاربر با Topics API تماس میگیرید، انتظار میرود.
توصیه های کلیدی
کد جلویی خود را آزمایش کنید تا مطمئن شوید جاوا اسکریپت شما مطابق انتظار کار می کند.
برای دریافت نتایج موضوعات پشتیبان خود را تست کنید.
- به یاد داشته باشید که مطمئن شوید انواع داده ها و پارامترهای API back-end به درستی پیکربندی شده اند.
- مطمئن شوید که قسمت پشتی شما برای مقیاس مناسب پیکربندی شده است.
با توجه به تجربه ما، لازم است حداقل سه هفته قبل از شروع برای دریافت نتایج موضوعات مرتبط تر، فرصت دهیم.
همه کاربران موضوعات را فعال نخواهند کرد:
- کاربران می توانند به صراحت API موضوعات را غیرفعال کنند.
- صفحات ناشر می توانند خط مشی مجوزها را کنترل کنند. به ( انصراف ) در راهنمای برنامه نویس Topics API مراجعه کنید.
- برای جزئیات بیشتر ، chromestatus.com را بررسی کنید.
معیارها و قابلیت مشاهده را به این محیط اضافه کنید: برای تجزیه و تحلیل اولین نتایج به آنها نیاز دارید. معیارهای نمونه عبارتند از:
- تأخیر تماس ها؛
- خطاهای HTTP در تماس های موضوعی؛
سعی کنید تغییرات را در اجرای خود در سه هفته ابتدایی محدود کنید.
مقیاس به تولید
در اینجا یک خلاصه گام به گام از نحوه تولید مقیاس وجود دارد. مراحل در زیر توضیح داده شده است.
- مقیاس اجرا (تولید) در زیر توضیح داده شده است.
- iframe را به وبسایتهای چند ناشر اضافه کنید.
- پردازش و استفاده از داده های موضوعات (زمان تخمینی: حدود 4 هفته).
- داده های موضوعات را به عنوان یک سیگنال افزودنی در کنار سایر داده ها ادغام کنید.
- شرکای آزمایشی مناقصه زمان واقعی را منبع کنید.
- تست ابزار را با موضوعات به عنوان سیگنال افزودنی برای داده های دیگر خود اجرا کنید.
اجرای خود را مقیاس بندی کنید
در این مرحله باید دادههای موضوعاتی را داشته باشید که از برخی سایتها در یک محیط کنترلشده جمعآوری میشوند، با سطح اطمینان بالاتری در مورد کل راهحل.
اکنون زمان آن رسیده است که این پیاده سازی را با استقرار همان کد در وب سایت های هدف بیشتری مقیاس بندی کنید. این به شما امکان می دهد تا کاربران بیشتری را مشاهده کنید، داده های موضوعات بیشتری را جمع آوری کنید و درک خود را از مخاطبان خود عمیق تر کنید.
ما موارد زیر را توصیه می کنیم:
- به تدریج در سراسر سایت خود مستقر شوید، به خصوص اگر حجم زیادی از ترافیک دارید.
- با توجه به ترافیک مورد انتظارتان، آزمایش بار را برای داده های موضوعات خود انجام دهید.
- اطمینان حاصل کنید که پشتیبان شما می تواند حجم زیادی از تماس ها را انجام دهد.
- مجموعه متریک و لاگ ها را برای تجزیه و تحلیل تنظیم کنید.
- بلافاصله پس از استقرار Topics API، معیارهای خود را بررسی کنید تا مشکلات شدید کاربر نهایی را شناسایی کنید. به طور مرتب معیارهای خود را بررسی کنید.
- در صورت بروز اختلال یا رفتار غیرمنتظره، استقرار را به عقب برگردانید و گزارش های خود را برای درک و رفع مشکل تجزیه و تحلیل کنید.
互动和分享反馈
- GitHub:阅读 Topics API 说明,以及在 API 代码库中提出问题和关注相关问题的讨论。
- W3C:在 Improving Web Advertising Business Group(改进网络广告业务小组)中讨论行业用例。
- 通告:加入或查看邮寄名单。
- Privacy Sandbox 开发者支持:在 Privacy Sandbox 开发者支持代码库中提问并加入讨论。
- Chromium:提交 Chromium 错误,以询问有关目前可在 Chrome 中测试的实现的问题。

