Mercado Libre is the leading ecommerce platform in Latin America, operating across 18 countries. They have a complex digital infrastructure with 100+ million active users and a diverse range of services including marketplace, payments (Mercado Pago), and logistics.
Mercado Libre owns over 40 domains, many of which have historically relied on third-party cookies to enable features such as cross-site user authentication and fraud detection.
Mercado Libre conducted extensive work in identifying critical user experiences and functionalities that may rely on third-party cookies. Their research and implementation of alternatives to third-party cookies, including Privacy Sandbox APIs, help to ensure their properties function as expected and continue to give users a positive experience, whether or not third-party cookies are available.
Read on to learn about Mercado Libre's journey to reduce their reliance on third-party cookies and protect the privacy of their customers.
Cookie audit and impact evaluation
Mercado Libre considered three aspects of third-party cookie usage:
- Does Mercado Libre rely on cross-site cookie sharing between their domains?
- Do the services they provide as a third party depend on third-party cookies?
- Will any of the third-party services they rely on be affected if third-party cookies aren't available?
Evaluating the impact of third-party cookie usage for digital properties of this scale required a coordinated approach, as there are many business units involved.
The Mercado Libre frontend platform team led an impact audit and provided centralized communication and support to other teams. This included resources and training to ensure company-wide understanding of the necessary changes so all teams could adopt the new practices.
Cross-site cookie sharing use cases
Mercado Libre's business units each operate on separate domains, such as mercadolibre.com, mercadopago.com, and mercadoshops.com.
By conducting a detailed audit, they uncovered where cross-site cookie sharing was critical for user experiences within their ecosystem:
- User authentication: Potential disruption for part of the 75 million monthly active buyers across 18 countries.
- Internal analytics: Over 4,000 business analysts rely on cross-site data for decision-making. Potential impact on user journey tracking.
- Fraud prevention: Vital for secure payment flows when third-party cookies are not available (more than 50 purchases per second for Mercado Libre, 244 transactions per second for Mercado Pago).
This comprehensive analysis included information such as the team, owner, business impact, use case description, current behavior, potential breakage, and proposed Privacy Sandbox solution.
Partitioned cookies at Mercado Libre
Partitioned cookies, also known as CHIPS, allow developers to opt a cookie into partitioned storage, with separate cookie jars per top-level site.
Using CHIPS to allow fraud detection without third-party cookies
Challenge
Mercado Libre uses third-party cookies to provide a seamless experience for users who access their payment platform, both for payments that occur directly on the platform and for transparent integrations that use Mercado Pago as a payment processor. For example, they use third-party cookies in mechanisms to help identify when a credit card is being used from a device known to the user, and thus prevent credit card fraud.
Device information is one of the main data signals used by Mercado Libre's machine-learning models to decide whether or not to approve a payment. So not having this information for a meaningful number of users could represent a significant loss in their payment approval ratio.
Solution
To address the limitations of third-party cookies, Mercado Libre tested CHIPS, a solution that sets a unique cookie for each website integrated with its payment platform. The objective is to enable Mercado Libre to maintain several pieces of information for each individual store.
In this case, CHIPS helped Mercado Libre support a seamless and efficient experience for returning customers even when third-party cookies are blocked.
Technical deep-dive
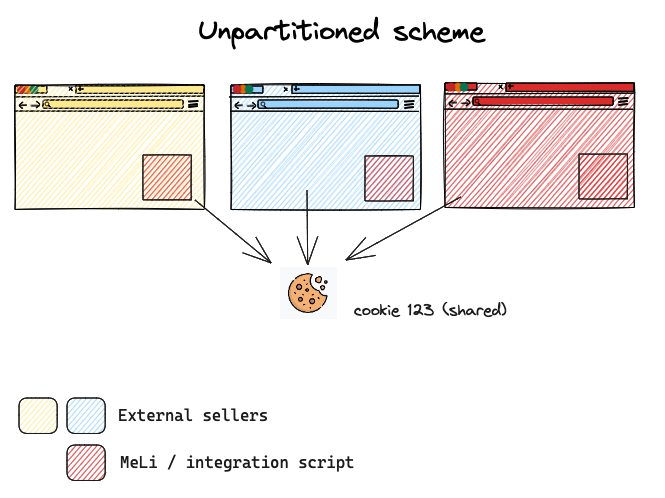
The most common integration method for using Mercado Pago as a payment processor involves using JavaScript that incorporates both a card data tokenization module and a fraud prevention module. The fraud prevention module utilizes third-party cookies to link payments to users' devices.
In the past, by employing third-party cookies, Mercado Pago could identify and track users' devices across stores, as illustrated in the following diagram.

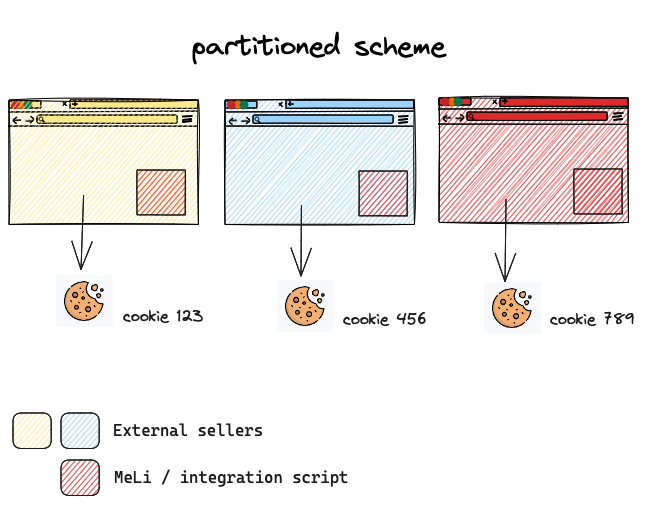
Today, partitioned cookies enable Mercado Libre to maintain device identification by setting a separate cookie for each top-level site. As shown in the following image, this approach is privacy-preserving, as it restricts the sharing of information across stores. Partitioned cookies are used when third-party cookies are not available. This restricts the sharing of information across stores, bringing an improvement to user privacy.

Early development
First, Mercado Libre disabled third-party cookies on Chrome and verified that their cookies were not successfully set on sites where Mercado Libre served as a third-party provider. Mercado Libre then updated these cookies to be partitioned. With this change, they were able to confirm that partitioned cookies could be set in Chrome, even if a user had disabled third-party cookies. Then Mercado Libre added the Set-Cookie header and encountered no errors, following the CHIPS security design instructions.
Business efficiency
Mercado Libre has already started using CHIPS for Mercado Pago's integrations and Mercado Shops with custom domains. Mercado Libre now stores an additional partitioned cookie, along with a standard unpartitioned cookie, on its users' devices.
The implementation of CHIPS for Mercado Libre has been straightforward.
Testing CHIPS efficacy on machine-learning fraud models
Mercado Libre plans to stop sending the standard unpartitioned cookie signal for a control group, to simulate a scenario where third-party cookies are blocked, and instead use partitioned (CHIPS) cookies. Initially, this control group will include a share of the population of a site and Mercado Libre intends to progressively increase the share and number of sites as it tests efficacy.
Efficacy will be measured according to the payments approval of the control group compared to a previous comparable period.
Earlier experiments
Mercado Libre conducted a similar experiment on a control group to check if they could identify the same devices using CHIPS instead of unpartitioned cookies and measure the age of the device (cookie).
The control group consisted of targeted merchants for Argentina and Brazil; both groups behaved the same way.
In conclusion, Mercado Libre could confirm the identity of approximately 70% of devices using CHIPS, meaning that the remaining 30% were either new users or cases with unexpected behavior.
CHIPS implementation conclusion
Mercado Libre is committed to protecting user privacy, even if it comes as a trade-off between privacy and minimal user friction. The implementation of CHIPS was straightforward and helped to minimize the impact of this trade-off within the same site. Mercado Libre is still exploring other Privacy Sandbox solutions, such as Private State Tokens, which could potentially close the experience gap entirely, thereby having the best of both worlds: privacy and utility.
Related Website Sets at Mercado Libre
Related Website Sets (RWS) is a way for a company to declare relationships among sites, so that browsers allow limited third-party cookie access for specific purposes.
Using Related Website Sets to maintain analytics capabilities
Challenge
When a new device enters one of Mercado Libre's owned and operated (O&O) domains, Meli uses a cookie to understand the activity of a device on various domains, such as mercadolibre.com and mercadopago.com.
Solution
To address situations when third-party cookies are not available, Mercado Libre implemented RWS for all of their client-facing domains where third-party cookies were used, respecting the restriction of a primary domain and five other associated domains on a single set.
Technical deep-dive: finding the right domains to include
During the investigation of which domains to include in the set, Mercado Libre found many of their domains had outdated cookies that were no longer in use. These domains were excluded from the set.
The web frontend platform team was responsible for the creation and management of Mercado Libre's related website sets. (You can find the complete set on the Related Website Set GitHub repo.)
{
"contact": "infraestructura@mercadolibre.com",
"primary": "https://mercadolibre.com",
"associatedSites": [
"https://mercadolivre.com",
...
],
"rationaleBySite": {
"https://mercadolivre.com": "Mercado Libre in Brazil",
...
},
"ccTLDs": {
"https://mercadolibre.com": [
"https://mercadolibre.com.ar",
...
],
"https://mercadolivre.com": [
"https://mercadolivre.com.br"
],
...
}
},
It only took two weeks for the set to be live in production after the submission approval.
Third-party cookie replication across O&O domains with the Storage Access API
Requirements
In order for the server to set cookies, it must support CORS, and requests must be cross-origin and include credentials:
res.setHeader('Access-Control-Allow-Credentials', 'true');
res.setHeader('Access-Control-Allow-Origin', `${req.headers.origin}`);
Cookies must be configured with:
SecureSameSite=None
When third-party cookies are not available by default, the client must check to see if it has permission to access unpartitioned cookies using navigator.permissions.query() and then request storage access permissions for each embedded domain using requestStorageAccessFor(). Additionally, user interaction with the screen (such as a click, or keyboard action) is necessary for the user agent to successfully request the permission the first time.
Overcoming RWS challenges
Existing cookie propagation processes such as image pixels, and making use of the Storage Access API, faced limitations due to the requirement for user interaction. This was the case with Mercado Libre's user-persistent login across domains, which are disrupted when users opt out of third-party cookies.
Related Website Sets and Privacy Sandbox technologies are not designed to offer one-to-one replacements for third-party cookies, and may not support some use cases:
Image pixels
- Mercado Libre could add the
crossorigin="use-credentials"attribute. However, dependence on user interaction (users click a link) means Mercado Libre cannot ensure that the cookie will be set. Pixels are also canceled if there is navigation between screens: when Chrome detects a navigation, it cancels all resource requests from the current page to start loading the new one.
- Mercado Libre could add the
sendBeacon()crossorigincannot be configured, so requests fail and cookies are not sent.
Redirects with
sendBeacon()or image pixels- Since these depend on user interaction, it is not possible to set cookies through redirects to intermediate screens between different domains that execute JavaScript.
WebView limitation
The Permissions API is unavailable in WebView. This forced Mercado Libre to implement logic, whereby the Storage Access API launches only where the Permissions API is available (everywhere except WebView). In addition, requestStorageAccessFor() is not currently supported by Safari or Firefox.
Mercado Libre continues to use feature detection as necessary, regardless of the platform.
Fits-all solution
Mercado Libre needed to use fetch() and {keepalive: true, credentials: 'include'}. This way, they could configure CORS, include credentials, and ensure that a request would be made in the background without being canceled by the browser.
fetch(domain, {
keepalive: true,
credentials: 'include',
});
// or
fetch(domain, {
method: 'POST'
body: data,
keepalive: true,
credentials: 'include',
});
Complete example:
const TP_DOMAINS = ['https://mercadolibre.com',
'https://www.mercadoshops.com.ar',
'https://www.mercadopago.com',
'https://www.mercadopago.com.ar'];
if ('requestStorageAccessFor' in document) {
// Check the permission to see if storage access is already available.
let storageAccessPermission = await navigator.permissions.query({
name: 'top-level-storage-access',
requestedOrigin: TP_DOMAINS[0]
})
// If the permission has already been granted, request storage access.
if (storageAccessPermission.state === 'granted') {
requestStorageAccessForDomains();
}
// If the state "prompt" is returned, a storage access request must be triggered by user gesture.
else if (storageAccessPermission.state === 'prompt') {
document.addEventListener('click', requestStorageAccessForDomains, { capture: true });
document.addEventListener('keydown', requestStorageAccessForDomains, { capture: true });
}
} else {
console.log('requestStorageAccessFor is not supported');
}
function requestStorageAccessForDomains() {
// Request storage access for each domain.
TP_DOMAINS.forEach(rSAFor)
// Clean up listeners so they are not called again.
document.removeEventListener('click', requestStorageAccessForDomains);
document.removeEventListener('keydown', requestStorageAccessForDomains);
}
function rSAFor(domain) {
document.requestStorageAccessFor(domain).then(
success => { setCookie(domain); },
err => { console.log('requestStorageAccessFor error: ' + err); }
);
}
function setCookie(domain) {
const url = new URL(domain);
const hostname = url.hostname.split('.').slice(1).join('.');
fetch(domain + '/pixel.gif?name=_d2id&value=DONE&max_age=94608000&domain=.' + hostname, {
keepalive: true,
credentials: 'include',
});
}
Testing in Chrome
A related website set can be tested locally by setting a Chrome flag. For example, for the demo at related-website-sets.glitch.me:
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}"
https://related-website-sets.glitch.me/
RWS implementation conclusion
RWS implementation for large scale sites is not trivial. Mercado Libre only needed the resources of a single developer, but from the start to finish the rollout process to 18 countries took around three months.
The recommendation for those who want to implement RWS: start early! Don't wait to implement RWS. Mercado Libre had to change cookies on the server and client side, add new headers, make backend changes, and update JavaScript.
Final remarks and next steps
Mercado Libre's successful implementation of Privacy Sandbox APIs showcased their commitment to adapting to the changing privacy landscape. By proactively testing and addressing third-party cookie usage, Mercado Libre maintained critical business functionalities, such as analytics and fraud prevention, while enhancing user privacy and ensuring compliance with evolving regulations. This case study provides valuable insights for organizations seeking to navigate the transition to a future where third-party cookie availability is not a given.