重要事項:系統已不再支援 reCAPTCHA API 1.0 版,請升級至 2.0 版。瞭解詳情
在網站上成功安裝 reCAPTCHA 後,您可能會想要變更外觀。這個頁面 說明:(1) 如何選擇其中一個標準 reCAPTCHA 主題;(2) 如何完全自訂 reCAPTCHA 外觀;(3) 如何變更小工具語言,藉此連結 reCAPTCHA 國際。
標準主題
如要讓 reCAPTCHA 小工具顯示不同主題,請先在主區塊中新增下列程式碼 HTML 網頁在 <form> 之前的任何位置元素,而非 放置在第一次叫用 reCAPTCHA 的主要指令碼之後):
<script type="text/javascript"> var RecaptchaOptions = { theme : 'theme_name' }; </script>
如要使用標準主題,請將 'theme_name' 替換成以下四個主題之一
名稱:
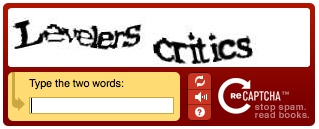
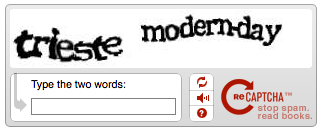
| 「紅色」(預設主題) | 「white」 |
|---|---|

|

|
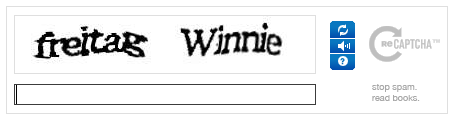
| 「black Glass」 | 「clean」 |

|

|
自訂主題設定
自訂主題設定可讓你完全控制 reCAPTCHA 圖片的顯示方式。(如需自訂主題設定的示範,請按這裡)。為了使用
自訂主題設定,您必須先將 RecaptchaOptions 的主題屬性設為「自訂」。這個
會告訴 reCAPTCHA,系統不應建立本身的使用者介面。reCAPTCHA 仰賴
具有下列 ID 的 HTML 元素會向使用者顯示人機驗證 (CAPTCHA):
-
ID 為
recaptcha_image的空白 div。此時 就會放置實際圖片div 的格式為 300x57 像素。 -
已設定 ID 和名稱的文字輸入內容
至
recaptcha_response_field。使用者可以在這裡 輸入他們的答案 -
(選用) 包含整個 reCAPTCHA 的 div
這個 ID div 應置入
custom_theme_widget和 div 的樣式 設為display:none。reCAPTCHA 主題程式碼之後 完全載入後,你就可以看到 div。這個元素可避免 讓網頁在載入時閃爍
如要使用上述各項操作,首先請將下列程式碼加進主要 HTML 網頁的 <form> 前方 <form> 元素,也就是顯示 reCAPTCHA 的位置:
<script type="text/javascript"> var RecaptchaOptions = { theme : 'custom', custom_theme_widget: 'recaptcha_widget' };
然後,在<form>元素並在其中放置:
<div id="recaptcha_widget" style="display:none"> <div id="recaptcha_image"></div> <div class="recaptcha_only_if_incorrect_sol" style="color:red">Incorrect please try again</div> <span class="recaptcha_only_if_image">Enter the words above:</span> <span class="recaptcha_only_if_audio">Enter the numbers you hear:</span> <input type="text" id="recaptcha_response_field" name="recaptcha_response_field" /> <div><a href="javascript:Recaptcha.reload()">Get another CAPTCHA</a></div> <div class="recaptcha_only_if_image"><a href="javascript:Recaptcha.switch_type('audio')">Get an audio CAPTCHA</a></div> <div class="recaptcha_only_if_audio"><a href="javascript:Recaptcha.switch_type('image')">Get an image CAPTCHA</a></div> <div><a href="javascript:Recaptcha.showhelp()">Help</a></div> </div> <script type="text/javascript" src="http://www.google.com/recaptcha/api/challenge?k=your_public_key"> </script> <noscript> <iframe src="http://www.google.com/recaptcha/api/noscript?k=your_public_key" height="300" width="500" frameborder="0"></iframe><br> <textarea name="recaptcha_challenge_field" rows="3" cols="40"> </textarea> <input type="hidden" name="recaptcha_response_field" value="manual_challenge"> </noscript>
請注意,最後幾行只是顯示 reCAPTCHA 的標準方式。 本指南
以上程式碼的運作方式如下。reCAPTCHA JavaScript 物件提供多項方法,可讓你 變更人機驗證 (Captcha) 的狀態「重新載入」方法會顯示新的人機驗證 (CAPTCHA) 驗證方式和 switch_type:在圖片和音訊 CAPTCHA 之間切換。為了建立 reCAPTCHA 的完整 UI,我們 在人機驗證 (Captcha) 處於不同狀態時,會顯示不同的資訊。例如,當使用者查看 圖片 CAPTCHA,點選「取得語音 CAPTCHA」連結。有四種 CSS 類別可供您建立 有狀態 UI:
| CSS 類別 | 何時顯示... |
|---|---|
| recaptcha_only_if_image | 顯示 CAPTCHA 圖片 |
| recaptcha_only_if_audio | 顯示音訊 CAPTCHA |
| recaptcha_only_if_incorrect_sol | 上一個解決方案不正確 |
| recaptcha_only_if_no_incorrect_sol | 上一個解決方案不正確 |
主題設定雖然可用,但仍須遵循一些使用者介面的一致性規則:
- 您必須在人機驗證 (Captcha) 小工具附近指出您正在使用 reCAPTCHA。
- 您必須提供可見按鈕,以便呼叫重新載入函式。
- 您必須為視障使用者提供人機驗證 (CAPTCHA) 連線功能。
- 您必須為 reCAPTCHA 小工具中做為按鈕使用的任何圖片提供替代文字。
國際化:變更小工具的語言
有兩種方法可將 reCAPTCHA 小工具國際化:
內建翻譯
reCAPTCHA 內建許多翻譯功能,如要使用這些參數,只需設定
RecaptchaOptions:
<script type="text/javascript"> var RecaptchaOptions = { lang : 'fr', }; </script>
自訂翻譯
如果沒有您慣用語言的翻譯,您可以自行製作。您需要翻譯 reCAPTCHA JavaScript,並設定「custom_translations」 RecaptchaOptions 的變數。至於未設定的字串,則會從翻譯的預設翻譯 語言。這個選項可以只覆寫部分預設翻譯的內容 (例如,我們未選擇的翻譯版本 適合您所在的地區)。例如:
<script type= "text/javascript"> var RecaptchaOptions = { custom_translations : { instructions_visual : "This is my text:" } }; </script>
以下是自訂義大利文翻譯的實際範例 (請在呼叫 reCAPTCHA 「之前」放置此程式碼):
<script type="text/javascript"> var RecaptchaOptions = { custom_translations : { instructions_visual : "Scrivi le due parole:", instructions_audio : "Trascrivi ci\u00f2 che senti:", play_again : "Riascolta la traccia audio", cant_hear_this : "Scarica la traccia in formato MP3", visual_challenge : "Modalit\u00e0 visiva", audio_challenge : "Modalit\u00e0 auditiva", refresh_btn : "Chiedi due nuove parole", help_btn : "Aiuto", incorrect_try_again : "Scorretto. Riprova.", }, lang : 'it', // Unavailable while writing this code (just for audio challenge) theme : 'red' // Make sure there is no trailing ',' at the end of the RecaptchaOptions dictionary }; </script>
reCAPTCHAtchaOptions 參考資料
您可以在 RecaptchaOptions 字典中設定下列欄位:
|
金鑰 |
可能的值 |
預設值 |
意義 |
||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
主題 |
「紅色」|「white」|「black Glass」|「clean」|「自訂」 |
「紅色」 |
定義要用於 reCAPTCHA 的主題。紅、白、黑玻璃和乾淨的主題
都是預先定義的主題,reCAPTCHA 提供使用者介面。在自訂主題中
你的網站可完全掌控 reCAPTCHA 外觀。 |
||||||||||||||||||
|
語言 |
任何支援的語言代碼。 |
「en」 |
預先定義的介面使用哪種語言
主題。支援以下語言:
|
||||||||||||||||||
| custom_translations | 翻譯字典 | null | 用於指定 reCAPTCHA 字串的自訂翻譯。 | ||||||||||||||||||
| custom_theme_widget | 含有 DOM 元素 ID 的字串 | null | 使用自訂主題設定時,這是內含小工具的 div 元素。 請參閱「自訂主題設定」一節,瞭解如何使用這項功能。 | ||||||||||||||||||
|
Tabindex |
任何整數 |
0 |
可設定
Tabindex
輸入 reCAPTCHA 文字方塊。如果表單中的其他元素使用
索引標籤,應設定此屬性,讓使用者更容易瀏覽 |
例如,以下指令碼標記讓 reCAPTCHA 具有白色主題,且具有 Tabindex 2:
<script> var RecaptchaOptions = { theme : 'white', tabindex : 2 }; </script>
