Donnerstag, 16. Oktober 2014
Die Seite "Suchanfragen" in den
Webmaster-Tools
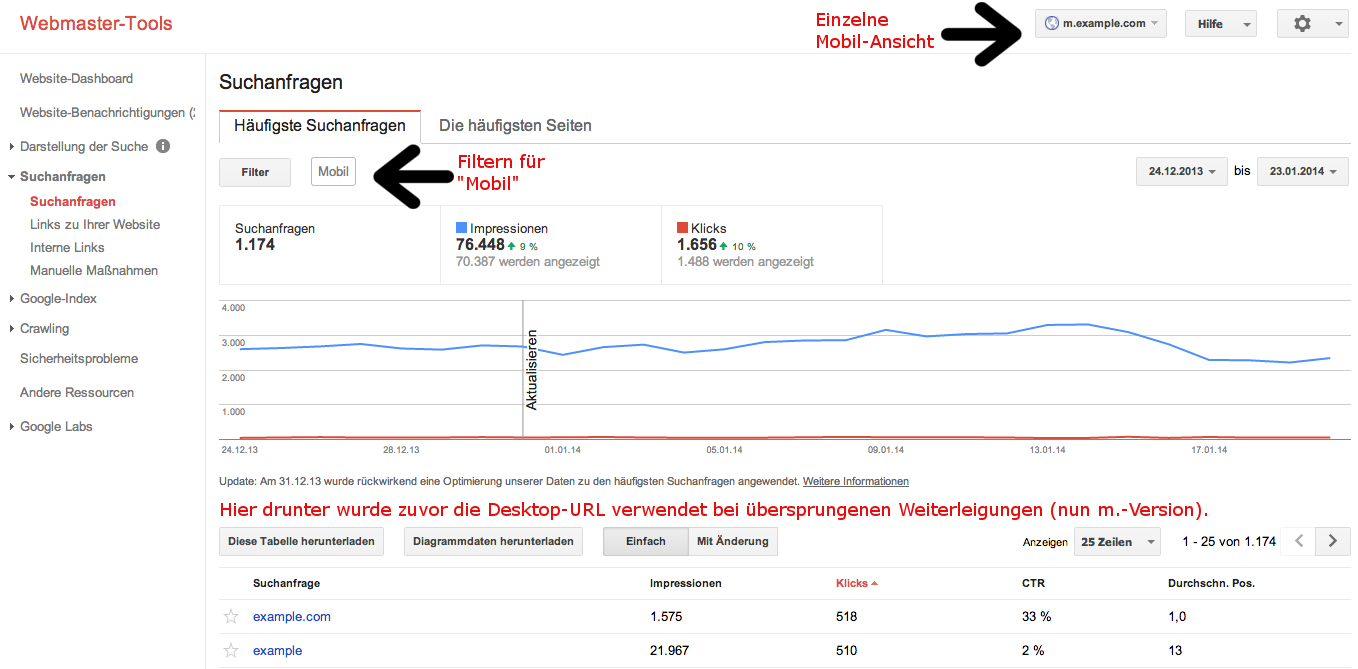
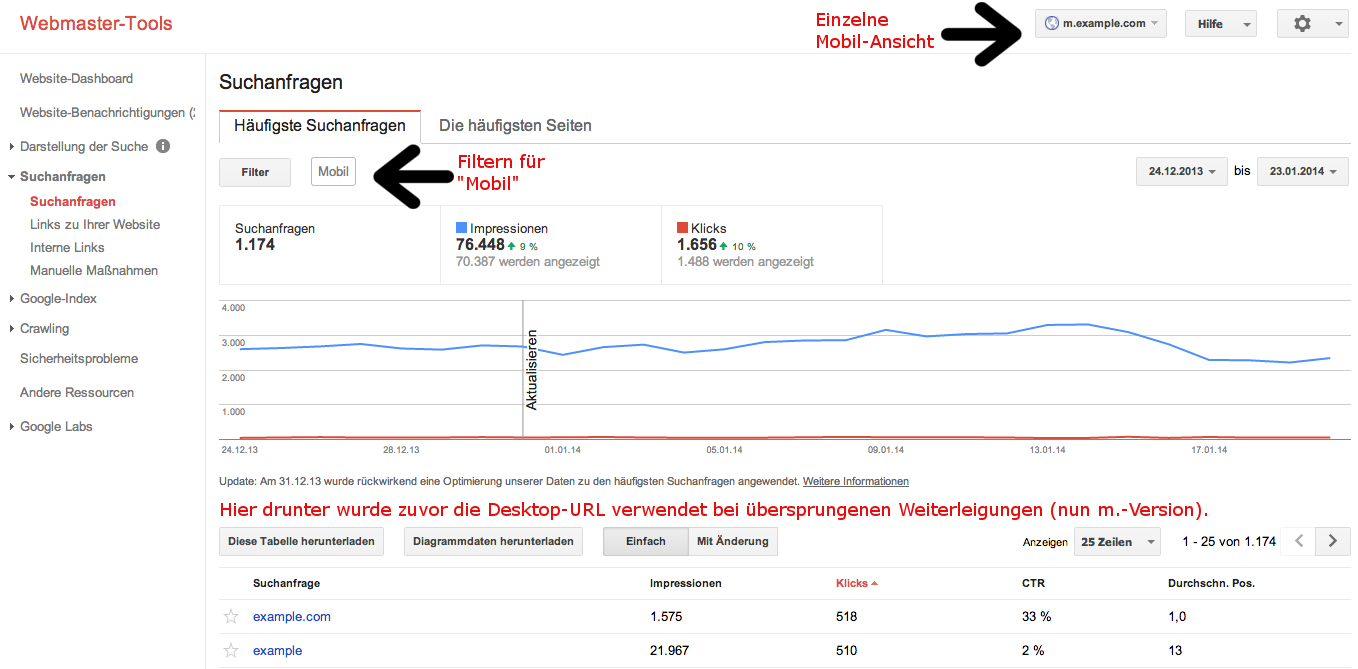
wurde jetzt für diejenigen von euch vereinheitlicht, die eine mobile Website auf einer vom Desktop separaten URL verwalten wie etwa die mobile Version auf m.ihremusterdomain.de und die Desktopversion auf www. Wenn ihr euch in den
Suchanfragen
eure m.-Website* anseht und die Filter auf "Mobil" setzt, wird seit dem 31. Dezember 2013 Folgendes angezeigt:

Vor dieser Optimierung der Suchanfragen wurden Impressionen für die übersprungene Weiterleitung mit der Desktop-URL in den Webmaster-Tools angezeigt. Die Informationen, wann Weiterlungen übersprungen wurden, ist von uns jetzt konsolidiert, sodass Impressionen, Klicks und CTR nur mit der bestätigten mobilen Website kalkuliert werden.
- Suchanfragen, bei denen eure m.-Seiten in den Suchergebnissen für mobile Browser angezeigt wurden.
- Suchanfragen, bei denen Google die Weiterleitung übersprungen hat. Dies bedeutet, dass der Nutzer automatisch zur entsprechenden mobilen Version weitergeleitet wurde, während in den Suchergebnissen die Desktop-URL angezeigt wurde. Dadurch wurde dem Nutzer Latenzzeit erspart, die bei einer Weiterleitung durch den Server entstanden wäre.

Informationen zu übersprungenen Weiterleitungen (Impressionen, Klicks, usw.),
die für die mobile Website berechnet wurden
Vor dieser Optimierung der Suchanfragen wurden Impressionen für die übersprungene Weiterleitung mit der Desktop-URL in den Webmaster-Tools angezeigt. Die Informationen, wann Weiterlungen übersprungen wurden, ist von uns jetzt konsolidiert, sodass Impressionen, Klicks und CTR nur mit der bestätigten mobilen Website kalkuliert werden.
Best Practices bei einer separaten m.-Website
Hier einige Empfehlungen zur Benutzerfreundlichkeit für diejenigen von euch, die Inhalte auf separaten m.-Websites veröffentlichen:- Folgt unseren Empfehlungen zur Erstellung von für Smartphones optimierten Websites .
- Fügt auf der Desktop-Seite ein spezielles link rel="alternate"-Tag hinzu, das auf die entsprechende mobile URL verweist. Dadurch findet der Googlebot den Speicherort der mobilen Seiten eurer Website.
- Fügt auf der mobilen Seite ein link rel="canonical" -Tag hinzu, das auf die entsprechende Desktop-URL verweist.
- Benutzt den HTTP Vary: User-Agent-Header, wenn eure Server die Nutzer automatisch anhand ihres User-Agents/Geräts weiterleiten.
- Bestätigt die Inhaberschaft sowohl der Desktop-Website (www) als auch der mobilen Website (m.), um die Kommunikation und spezielle Fehlerbehebungsinformationen für die jeweilige Website zu verbessern.
