2018 年 11 月 12 日,星期一
Google 深知速度至关重要,因此提供多种工具来帮助每位用户了解网页或网站的性能。过去,这些工具一直使用不同的分析引擎。遗憾的是,这会造成一些混淆,因为每个工具提供的建议有所不同。今天,我们非常高兴地宣布,Pagespeed Insights (PSI) 现已采用 Lighthouse 作为分析引擎。这样,开发者无论是在网页、命令行还是 Chrome 开发者工具中,都能获得相同的性能审核和建议。PSI 还整合了 Chrome 用户体验报告 (CrUX) 提供的实测数据。第 5 版 PageSpeed Insights API 将提供 CrUX 数据和所有 Lighthouse 审核。旧版 PSI API 将在六个月后被弃用。

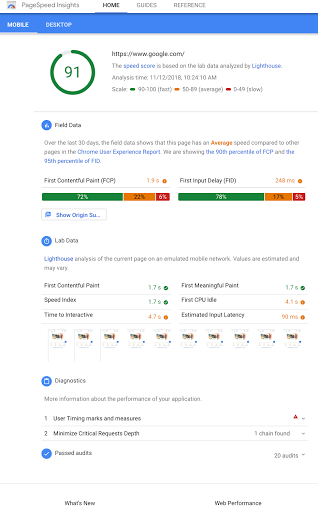
PageSpeed Insights 会提供以下信息:
- 实验室数据:PSI 会使用 Lighthouse 抓取和分析网页,该工具会模拟移动设备加载网页的方式。它会计算一组网页性能指标(例如 First Contentful Paint 和可交互时间),并使用 0-100 的性能得分对这些指标进行汇总。得分分为三个级别;不低于 90 被视为较高的分数。
- 实测数据:PSI 还会显示网页及其源的真实性能指标(First Contentful Paint 和 First Input Delay)。(因此,我们还在 PSI 中弃用了“origin:”查询。)请注意,并非所有网站都有可显示的字段数据。该数据集依赖于 Chrome 用户体验报告的版本,该报告每天更新一次,并汇总了过去 28 天内的数据。请注意,这里的指标可能不同于“实验室数据”部分中的指标,因为它们捕获的是 Chrome 用户使用的各种真实网络条件和设备。
- 优化建议:PSI 可提供有关如何改进网页性能指标的建议。此部分中的每项建议都会估测在实现了改进后网页加载速度会快多少。
- 诊断:此部分会详细说明网页如何遵循网站开发最佳做法。
现在,PSI v5 API 会返回这一新分析连同 CrUX 数据,以及特定网址的所有 Lighthouse 类别数据(性能、渐进式 Web 应用、无障碍功能、最佳实践和搜索引擎优化)。
如需详细了解这些变化,请参阅常见问题解答。 如果您想就 PageSpeed Insights 咨询具体问题以获得答复,请在 Stack Overflow 上用英语提问。对于一般性反馈和讨论,请在网上论坛中发起会话。
