Структурированные данные типа WebSite для окна поиска по сайту
Окно поиска по сайту позволяет выполнять поиск по сайту или приложению непосредственно со страницы результатов поиска и поддерживает подсказки в реальном времени и другие удобные функции.
Если в результатах поиска Google содержится ссылка на ваш сайт, для него может автоматически открыться собственное окно поиска. Вам для этого не нужно ничего предпринимать. Оно работает на базе технологий Google. Если же передать необходимую информацию с помощью структурированных данных типа WebSite, это поможет Google корректно интерпретировать ваш контент.
Если в Google Поиске уже доступно окно поиска по вашему сайту, то структурированные данные типа WebSite позволяют настраивать некоторые его параметры.
Как реализовать окно поиска по сайту
Как добиться того, чтобы при появлении вашего контента в результатах поиска Google показывалось окно поиска по сайту:
- Добавьте поисковую систему на свой сайт или в приложение для Android.
Введя поисковый запрос в дополнительном окне, пользователь будет переадресован на сайт или в приложение и увидит страницу с результатами. Чтобы эта функция работала, вам понадобится настроить поисковую систему.
- Сайты. Добавьте поисковую систему на сайт. Она будет перенаправлять запросы пользователей на целевую страницу согласно синтаксису, заданному в ваших структурированных данных. Поисковая система должна поддерживать запросы в кодировке UTF-8.
- Приложения. Узнайте, как интегрировать поисковую систему в приложение. Ваше приложение для Android должно поддерживать намерение
ACTION_VIEWиз результатов поиска и соответствующий URI данных, указанный в свойствеpotentialAction.targetразметки.
- Добавьте элемент структурированных данных типа
WebSiteна главную страницу сайта. Приложение обязательно должно быть связано с сайтом, даже если он содержит всего одну страницу. В противном случае поиск работать не будет. Дополнительные рекомендации:- Разметку нужно добавлять только на главную страницу сайта.
- Если вы уже добавили структурированные данные типа
WebSiteдля реализации функции названия сайта, то добавьте в тот же узел свойства, относящиеся к названию сайта. Другими словами, постарайтесь по возможности не создавать дополнительные блоки структурированных данных типаWebSiteна главной странице. - Всегда указывайте одно свойство
SearchActionдля поиска по сайту, а другое – для поиска по приложению (если необходимо). Обратите внимание, что указывать свойствоSearchActionдля сайта обязательно, даже если вы считаете поиск в приложении предпочтительным. Благодаря этому пользователи, которые не установили ваше приложение или отправили запрос не с телефона Android, будут из результатов поиска перенаправлены на сайт. - Узнайте, в каких частях страницы нужно размещать структурированные данные выбранного вами формата.
- Выполните наши инструкции.
- Протестируйте свой код с помощью инструмента проверки расширенных результатов.
- Проверьте, как работает ваша поисковая система. Для этого скопируйте URL из поля структурированных данных
WebSite.potentialAction.target, подставьте вместо{search_term_string}тестовый запрос и попробуйте открыть этот URL в браузере. Например, если у сайта адрес example.com и вы хотите протестировать запрос kittens (котята), URL будет таким:https://www.example.com/search/?q=kittens. - Укажите предпочтительный канонический URL главной страницы домена, добавив атрибут
rel="canonical"на все варианты главной страницы. Это поможет алгоритму Google Поиска выбрать корректный URL для разметки. Обратите внимание, что ваш сервер должен поддерживать кодировку UTF-8. - В приложении включите нужные фильтры intent, что позволит ему поддерживать URL, указанный в разметке в качестве целевого для приложения. С примером создания фильтров intent можно ознакомиться в статье, посвященной индексированию приложений Firebase для Android.
- Опубликуйте несколько страниц со структурированными данными и с помощью инструмента проверки URL посмотрите, как страница выглядит в результатах поиска Google. Убедитесь, что доступ Google к странице не заблокирован файлом robots.txt или метатегом
noindexи для него не требуется авторизация. Если все в порядке, запросите повторное сканирование ваших URL. - Отправляйте нам файл Sitemap, чтобы информировать нас об изменениях на сайте. Этот процесс можно автоматизировать с помощью Search Console Sitemap API.
Пример
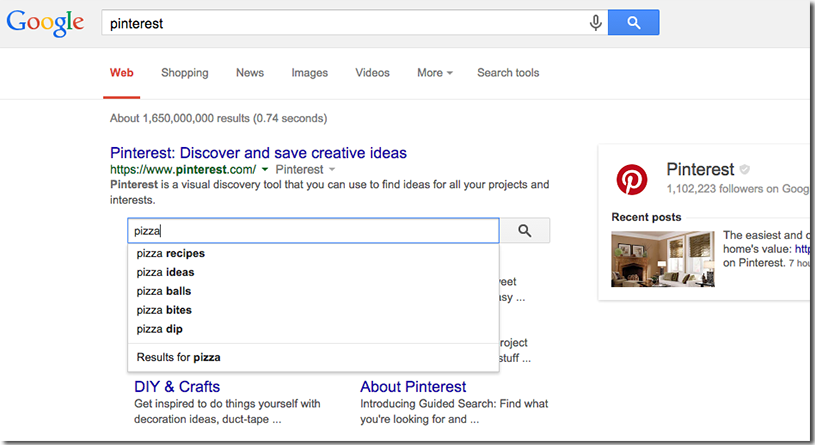
Ниже приведен пример результатов поиска по запросу "Pinterest" в Google, среди которых имеется окно поиска по сайту Pinterest.

Далее приведены примеры разметки, позволяющей создать окно поиска по сайту на базе собственной поисковой системы.
Нажмите кнопку ниже, чтобы увидеть пример кода в формате JSON-LD.
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>
</head>
<body>
</body>
</html>
Нажмите кнопку ниже, чтобы увидеть пример кода в формате микроданных.
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" content="https://www.example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction">
<meta itemprop="target" content="https://query.example.com/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>
Нажмите кнопку ниже, чтобы увидеть пример кода JSON-LD для сайта и приложения.
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
},{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}]
}
</script>
</head>
<body>
</body>
</html>
Рекомендации
Чтобы материалы вашего сайта могли появляться в расширенных результатах, вам необходимо следовать перечисленным ниже рекомендациям.
Как запретить Google добавлять окно поиска
Алгоритм Google Поиска может добавить окно поиска под ссылкой на ваш сайт, даже если вы не предпринимали действий, описанных в статье. Чтобы этого не происходило, добавьте на главную страницу следующий тег meta:
<meta name="google" content="nositelinkssearchbox">
Типы структурированных данных
Чтобы ваш контент отображался в окне поиска по сайту, необходимо задать все обязательные свойства.
Измененный тип WebSite
Google Поиск использует измененный тип структурированных данных WebSite для окон поиска по сайтам и приложениям. Подробное описание структурированных данных типа WebSite приведено на сайте schema.org, однако Google Поиск обрабатывает его не в полной мере по стандарту. Google поддерживает следующие свойства:
| Обязательные свойства | |||||
|---|---|---|---|---|---|
potentialAction
|
Массив из одного или двух объектов SearchAction. Объект описывает URI, к которому нужно направить запрос, и синтаксис этого запроса. Необходимо добавить обработчик запросов и намерений, который обеспечит корректный поиск по полученной строке. Если пользователь не работает с приложением для Android (или намерение для Android отсутствует), то из окна поиска будет отправлена версия запроса для сайта. Если пользователь работает с устройством Android, а URI намерения указан как намерение для Android, будет отправлено это намерение. Чтобы включить поддержку поиска в браузере на компьютере, необходимо создать объект
Пример для сайта В приведенном ниже примере запрос GET отправлен по адресу
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
}
"query-input": "required name=search_term_string"
}]
Пример для приложения В приведенном ниже примере намерение Android отправлено по адресу
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
}
"query-input": "required name=search_term_string"
}]
|
||||
potentialAction.query-input
|
Используйте строку
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search-term}"
}
"query-input": "required name=search-term"
}]
|
||||
potentialAction.target
|
Объект Значением свойства Пример: https://query.example.com/search?q={search_term_string}
|
||||
url
|
Указывает на URL сайта, по которому будет выполняться поиск. Как правило, это URL канонической главной страницы сайта, например |
||||
Сбор статистики по расширенным результатам в Search Console
С помощью Search Console вы можете собирать данные об эффективности страниц вашего ресурса в Google Поиске. Вам не обязательно регистрироваться в этом сервисе, чтобы ваши страницы попали в результаты поиска. Однако это позволит узнать, как роботы Google воспринимают сайт, и упростить им его обработку. Рекомендуем проверять информацию в Search Console в следующих случаях:
- После первого размещения структурированных данных
- После выпуска новых шаблонов или обновления кода
- При регулярном анализе трафика
После первого размещения структурированных данных
Когда ваши страницы будут проиндексированы, проверьте их на наличие ошибок с помощью отчета о статусе расширенных результатов. Желательно, чтобы количество объектов с правильной разметкой выросло, а число объектов с ошибками – нет. Если в структурированных данных будут обнаружены ошибки, примите следующие меры:
- Устраните проблемы в объектах.
- Проверьте исправленную страницу, чтобы узнать, обнаруживаются ли ошибки.
- Запросите проверку ресурса, используя отчет о статусе расширенных результатов.
После выпуска новых шаблонов или обновления кода
Если вы внесли значительные изменения на сайт, проверьте, не увеличилось ли число недействительных объектов, связанных со структурированными данными.- Увеличилось число недействительных объектов? Возможно, вы создали шаблон, с которым что-то не так, или имеющийся шаблон используется некорректно.
- Уменьшилось число действительных элементов, но не увеличилось количество недействительных? Возможно, на ваших страницах не размещены структурированные данные. Выяснить, с чем связаны ошибки, можно при помощи инструмента проверки URL.
При регулярном анализе трафика
Анализировать трафик сайта из Google Поиска можно с помощью отчета об эффективности. Из этого отчета вы узнаете, как часто страница появляется в Поиске в виде расширенного результата, с какой регулярностью пользователи нажимают на нее и какова ее средняя позиция в результатах поиска. Эти сведения также можно автоматически получать с помощью Search Console API.Устранение неполадок
Если у вас возникли трудности с добавлением или отладкой структурированных данных, вам помогут ресурсы и сведения, доступные по приведенным ниже ссылкам.
- Если вы используете систему управления контентом (CMS) или поручили настройку сайта другому человеку, обратитесь за помощью к нему или разработчику CMS. Не забудьте переслать ему сообщения о проблеме, полученные вами в Search Console.
- Google не гарантирует показ вашего контента в результатах поиска, которые формируются на основе структурированных данных. Возможные причины, по которым ваши материалы могут не показываться в виде расширенных результатов, перечислены в общих рекомендациях по использованию структурированных данных.
- Ознакомьтесь со списком типичных ошибок в структурированных данных и проверьте, всё ли у вас правильно.
- Если мы вручную приняли меры в отношении страницы, недопустимые структурированные данные на ней будут игнорироваться до тех пор, пока вы не исправите код. При этом сама страница может появляться в результатах поиска и дальше. Чтобы устранить проблемы со структурированными данными, воспользуйтесь отчетом о мерах, принятых вручную.
- Ещё раз изучите рекомендации, чтобы выяснить, соответствует ли им ваш контент. Проблема может быть связана со спамом в контенте или разметке, а не с ошибками в синтаксисе. Тогда ее не получится выявить с помощью инструмента проверки расширенных результатов.
- Узнайте, что может стоять за отсутствием расширенных результатов или уменьшением их общего количества.
- Робот Googlebot сканирует и индексирует страницы не сразу после обновления контента. С момента публикации страницы может пройти несколько дней, пока Google обнаружит и просканирует ее. Мы собрали на отдельной странице ответы на часто задаваемые вопросы о сканировании и индексировании.
- В случае необходимости задавайте вопросы на форуме Центра Google Поиска
