Datos estructurados de las fichas de comercios (Product, Offer)

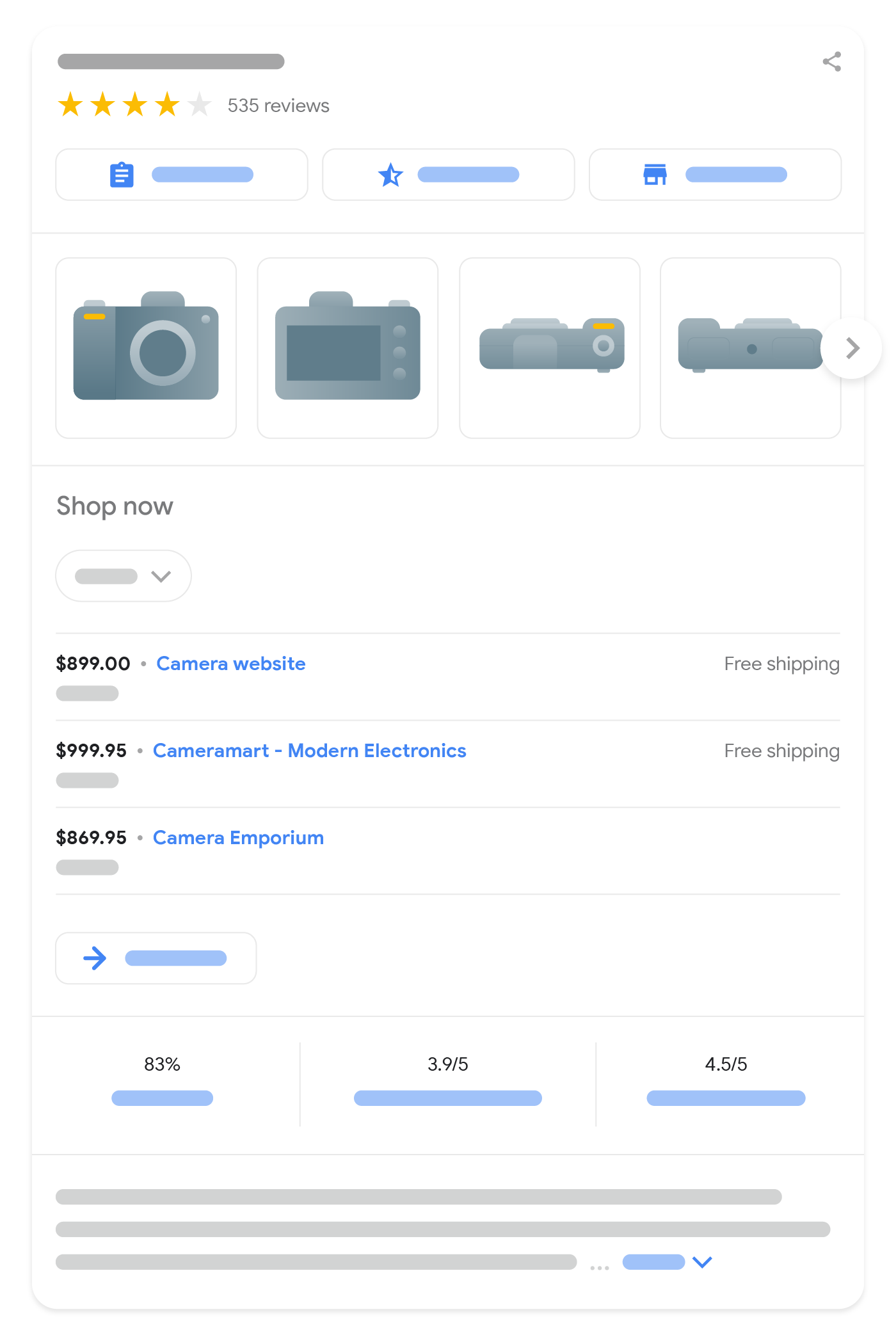
Cuando agregas el lenguaje de marcado de Product a tu página, este puede ser apto para aparecer en las experiencias de fichas de
comercios en la Búsqueda de Google, incluidos el panel de conocimiento de Shopping, Google Imágenes, los resultados de productos populares y los resúmenes de productos. Las fichas de comercios pueden
destacar datos más específicos sobre un producto, como el precio, la disponibilidad y la información de envío y
devolución.
Esta guía se centra en los requisitos de los datos estructurados de Product para
las fichas de comercios. Si no sabes qué lenguaje de marcado debes usar, lee nuestra
introducción al lenguaje de marcado de Product.
Cómo agregar datos estructurados
Los datos estructurados son un formato estandarizado para proporcionar información sobre una página y clasificar su contenido. Si aún no estás familiarizado con los datos estructurados, obtén más información sobre su funcionamiento.
A continuación, presentamos una descripción general para aprender a compilar, probar y actualizar datos estructurados.
- Agrega las propiedades obligatorias. Según el formato que uses, obtén información sobre las ubicaciones donde puedes insertar datos estructurados en la página.
- Sigue los lineamientos.
- Valida tu código con la Prueba de resultados enriquecidos y corrige cualquier error crítico. Procura también corregir los problemas no críticos que puedan marcarse en la herramienta, ya que pueden ayudar a mejorar la calidad de los datos estructurados (sin embargo, esto no es necesario para que se muestren los resultados enriquecidos).
- Implementa algunas páginas que incluyan tus datos estructurados y utiliza la Herramienta de inspección de URLs para probar el modo en el que Google ve la página. Asegúrate de que Google pueda acceder a la página y que no esté bloqueada por un archivo robots.txt, una etiqueta
noindexni requisitos de acceso. Si la página se ve bien, puedes pedirle a Google que vuelva a rastrear tus URLs. - Para mantener informado a Google sobre los cambios futuros, te recomendamos que envíes un mapa del sitio. Puedes automatizar este proceso con la API de Search Console Sitemap.
Ejemplos
Con siguientes ejemplos, se ilustra cómo incluir datos estructurados en páginas web para diferentes situaciones.
Página del producto con una oferta
Este es un ejemplo de una página de venta de un producto, con opiniones sobre él.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2024-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Precios
Google reconoce tres tipos de precios:
- Precio activo
- Es el precio al que se ofrece el producto actualmente.
- Precio tachado
- Durante una oferta, es el precio normal más alto al que se ofrece normalmente el producto. Puede mostrarse como un precio tachado para llamar la atención sobre un precio activo más bajo.
- Precio para miembros
- Es el precio al que se ofrece el producto a un miembro de un programa de lealtad en particular.
Estos precios se codifican con especificaciones de precios en el objeto Offer (a
excepción del precio activo, que también se puede codificar a nivel de la oferta). Las especificaciones de precios
correspondientes se identifican con las propiedades de especificación de precios priceType
y validForMemberTier, que no se deben usar juntas:
- Los precios activos no tienen una
propiedad
priceTypenivalidForMemberTier. - Los precios tachados establecen la propiedad
priceTypeenStrikethroughPrice(para un período de transición, también se permiteListPrice) y no pueden tener una propiedadvalidForMemberTier. - Los precios para miembros se marcan con una propiedad
validForMemberTiery no pueden tener una propiedadpriceType.
Se ignoran las especificaciones de precios que contengan ambas propiedades.
Precio activo
Aquí tienes dos ejemplos de codificación de precios activos en JSON-LD. El precio activo se puede especificar
con la propiedad price de la siguiente manera:
"offers": { "@type": "Offer", "price": 10.00, "priceCurrency": "USD", ... }
Como alternativa, se puede especificar el precio activo con la
propiedad priceSpecification.
"offers": { "@type": "Offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "USD" }, ... }
Precios de oferta
En el siguiente ejemplo, se muestra un producto con un precio de oferta. El precio de oferta actual se convierte automáticamente
en un precio de oferta cuando proporcionas un segundo precio con el precio tachado original y lo marcas con una propiedad
priceType de valor https://schema.org/StrikethroughPrice. No marques el precio activo con
una propiedad priceType.
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } } }
Como alternativa, puedes usar dos objetos UnitPriceSpecification para especificar el precio
de oferta y el precio tachado:
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } ] } }
Precios para miembros
Estos son cuatro ejemplos de codificación de un precio para miembros. En el primer ejemplo, el precio activo se
especifica con la propiedad price a nivel de la oferta, y el precio para miembros se proporciona
en una especificación de precios marcada con
la propiedad validForMemberTier:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
En el segundo ejemplo, se muestran el precio activo y el precio para miembros codificados con especificaciones de precio:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } ] }
En el tercer ejemplo, se muestra cómo codificar un precio de oferta, un precio tachado y los precios para miembros de varios niveles de un programa de lealtad en una sola oferta:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 9.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_silver" } }, { "@type": "UnitPriceSpecification", "price": 7.00, "priceCurrency": "GBP", "validForMemberTier": [ { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" }, { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_platinum" } ] } ] }
El precio activo también se puede codificar a nivel de la oferta, como se muestra en el primer ejemplo.
En el cuarto ejemplo, la especificación del precio para miembros muestra puntos de membresía en lugar de un precio para miembros:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "membershipPointsEarned": 20, "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
Precios con medidas de precio por unidad
A continuación, se muestra un ejemplo de cómo especificar un precio para 200 ml de un producto que se suele vender en múltiplos de 100 ml. Por ejemplo, si vendes una botella de 200 ml de perfume, puedes mostrarles a los clientes cuánto cuesta el perfume por cada 100 ml. En el siguiente ejemplo, se muestra que el perfume cuesta EUR 100 por 100 ml, lo que significa que una botella de 200 ml costaría EUR 200. Esta forma de fijar precios es particularmente importante en la UE, Nueva Zelanda y Australia para los productos que se venden por volumen, longitud o peso.
Cuando están presentes la medida de precio por unidad
y la medida base de precio por unidad,
especifica el precio activo dentro
de UnitPriceSpecification y usa la
propiedad referenceQuantity para proporcionar el precio por
unidad.
"offers": { "@type": "Offer", "url": "https://www.example.com/perfume_offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 200.00, "priceCurrency": "EUR", "referenceQuantity": { "@type": "QuantitativeValue", "value": "200", "unitCode": "ML", "valueReference": { "@type": "QuantitativeValue", "value": "100", "unitCode": "ML" } } } }
Detalles del envío
Este es un ejemplo de una página de un producto con detalles de envío. En este ejemplo, se generaría una tarifa de envío de $3.49 para todos los usuarios que se encuentren en EE.UU. Para obtener más ejemplos, consulta la sección Envío.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "00012345600012",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2024-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="00012345600012"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Microdatos
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="00012345600012" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>Envío gratis
Este es un ejemplo de cómo brindar envíos gratis a compradores en el estado de Nueva York (EE.UU).
"shippingDetails": { "@type": "OfferShippingDetails", "shippingRate": { "@type": "MonetaryAmount", "value": "0", "currency": "USD" }, "shippingDestination": [ { "@type": "DefinedRegion", "addressCountry": "US", "addressRegion": ["NY"] } ] }
Detalles de la devolución
Este es un ejemplo de una página de producto con detalles de devolución. El lenguaje de marcado coincide con una política de devoluciones que requiere que los productos vendidos en Suiza se devuelvan por correo en un plazo de 60 días y cobra una tarifa de devolución de 3.49 francos suizos.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "trinket-12345", "gtin14": "00012345600012", "image": [ "https://example.com/photos/16x9/trinket.jpg", "https://example.com/photos/4x3/trinket.jpg", "https://example.com/photos/1x1/trinket.jpg" ], "name": "Nice trinket", "description": "Trinket with clean lines", "brand": { "@type": "Brand", "name": "MyBrand" }, "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "priceSpecification": { "@type": "PriceSpecification", "price": 39.99, "priceCurrency": "CHF" }, "hasMerchantReturnPolicy": { "@type": "MerchantReturnPolicy", "applicableCountry": "CH", "returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow", "merchantReturnDays": 60, "returnMethod": "https://schema.org/ReturnByMail", "returnFees": "https://schema.org/ReturnShippingFees", "returnShippingFeesAmount": { "@type": "MonetaryAmount", "value": 3.49, "currency": "CHF" } } } }
Certificaciones
En los siguientes ejemplos, se muestra cómo especificar la información de certificación con datos estructurados. En el primer ejemplo, se especifica la clase de emisiones de CO2 alemana "D" para un vehículo.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/vehicle.jpg", "name": "Big Car", "description": "Passenger vehicle with combustion engine", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleCarBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "BMWK" }, "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "D" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/vehicle", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 17999.00, "priceCurrency": "EUR" } }
En el segundo ejemplo, se especifica una etiqueta de eficiencia energética del EPREL para una lámpara LED:
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/led.jpg", "name": "LED", "description": "Dimmable LED", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleLightingBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" }, "name": "EPREL", "certificationIdentification": "123456" }, "offers": { "@type": "Offer", "url": "https://www.example.com/led", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 2.30, "priceCurrency": "EUR" } }
Modelo 3D
En este ejemplo, se muestra cómo vincular un Modelo 3D a un producto con la propiedad subjectOf
y el tipo 3DModel.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/sofa.jpg", "name": "Water heater", "description": "White 3-Seat Sofa", "gtin14": "00012345600012", "mpn": "S1234W3", "brand": { "@type": "Brand", "name": "ExampleSofaBrand" }, "subjectOf": { "@type": "3DModel", "encoding": { "@type": "MediaObject", "contentUrl": "https://example.com/sofa.gltf" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/whitechaiselongue", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 1299.00, "priceCurrency": "USD" } }
Lineamientos
Para que tu lenguaje de marcado de Product sea apto para las experiencias de fichas de comercios, debes seguir estos lineamientos:
- Lineamientos generales de datos estructurados
- Conceptos básicos sobre la Búsqueda
- Lineamientos técnicos
- Lineamientos de contenido
- Lineamientos de las fichas gratuitas (para las experiencias relacionadas con las fichas de comercios)
Lineamientos técnicos
- Solo las páginas en las que los usuarios pueden comprar un producto son aptas para la experiencia de fichas de comercio, no aquellas que incluyan vínculos a otros sitios en los que se vende el producto. Google puede intentar verificar los datos de productos de la ficha de comercio antes de mostrar la información en los resultados de la búsqueda.
- Actualmente, los resultados enriquecidos de productos solo admiten páginas que se enfocan en un solo producto (o diferentes variantes del mismo producto). Por ejemplo, "calzado de nuestra tienda" no es un producto específico. Se incluyen variantes de productos en las que cada variante tiene una URL diferente. Te recomendamos que te enfoques en agregar lenguaje de marcado a las páginas de productos, en lugar de a las páginas que enumeran productos o una categoría de productos.
- Consulta la documentación sobre datos estructurados de variantes de productos para obtener más información sobre cómo marcar variantes de productos.
- Cuando ofrezcas productos para la venta en varias monedas, ten una URL diferente para cada una. Por ejemplo, si un producto está disponible para la venta en dólares canadienses y estadounidenses, usa dos URLs distintas, una por moneda.
- Actualmente,
Carno se admite automáticamente como subtipo de Producto. Por ahora, incluye tipos deCaryProductsi deseas adjuntar calificaciones y que se cumplan los requisitos para la función de búsqueda. Por ejemplo, en JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- Si tienes un comercio y realizas optimizaciones para todos los tipos de resultados de Shopping, te recomendamos colocar los datos estructurados de
Producten el código HTML inicial para obtener mejores resultados. - En el caso del lenguaje de marcado
Productgenerado por JavaScript: Ten en cuenta que el lenguaje de marcado generado de forma dinámica puede hacer que los rastreos de Shopping sean menos frecuentes y menos confiables, lo que puede ser un problema para el contenido que cambia rápidamente, como la disponibilidad y el precio de los productos. Si usas JavaScript para generar lenguaje de marcadoProduct, asegúrate de que tu servidor tenga suficientes recursos de procesamiento para manejar el aumento de tráfico de Google.
Lineamientos de contenido
- No permitimos contenido que promocione productos, servicios ni información ampliamente prohibidos o regulados que puedan facilitar daños graves, inmediatos o a largo plazo a las personas. Esto incluye contenido relacionado con armas de fuego y armas blancas, drogas recreativas, productos de tabaco y cigarrillos electrónicos, y productos relacionados con juegos de apuestas.
Definiciones de tipos de datos estructurados
Debes incluir las propiedades obligatorias a fin de que tu contenido sea apto para aparecer como resultado enriquecido. También puedes incluir las propiedades recomendadas para agregar más información a tus datos estructurados, lo que podría mejorar la experiencia del usuario.
Información del producto
Product
La definición completa de Product está disponible en
schema.org/Product. Cuando incluyas lenguaje de marcado
en el contenido de la información del producto, usa las siguientes propiedades del
tipo Product:
| Propiedades obligatorias | |
|---|---|
name |
Es el nombre del producto. |
image |
Es un valor repetido de Es la URL de una foto del producto. Se recomienda el uso de imágenes que muestren claramente el producto (por ejemplo, con un fondo blanco). Lineamientos de imagen adicionales:
Por ejemplo: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
Corresponde a un objeto Los resúmenes de producto aceptan |
| Propiedades recomendadas | |
|---|---|
aggregateRating |
Corresponde a un objeto |
audience |
Información adicional sobre el público sugerido al que se ofrece el producto (como el género y la edad). Solo se admite el tipo |
brand.name |
Incluye la marca del producto en la propiedad |
color |
Indica el color o la combinación de colores del producto (por ejemplo, "rojo" o "amarillo/azul cielo"). Consulta también el atributo Color en la Ayuda de Google Merchant Center. |
description |
Es la descripción del producto. Si bien la descripción del producto no es obligatoria, se recomienda proporcionarla en esta propiedad. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
Incluye todos los identificadores globales correspondientes que se describen en schema.org/Product.
Si bien puedes usar la propiedad genérica
{ "@context": "https://schema.org", "@type": ["Product", "Book"], ... } |
hasCertification |
Certificaciones, como las calificaciones de eficiencia energética, asociadas con un producto. Se pueden
especificar hasta 10 certificaciones. Esta propiedad es especialmente relevante en
los países europeos. Consulta también la lista de propiedades de |
inProductGroupWithID |
Es el ID de un grupo de productos al que pertenece esta variante. Consulta también
|
isVariantOf |
Es un grupo de productos al que pertenece esta variante del producto, si corresponde. Si quieres obtener más información para agregar lenguaje de marcado a variantes de productos, consulta la documentación sobre datos estructurados de variantes de productos. |
material |
Indica el material o la combinación de materiales con la que está hecho el producto, como "Cuero" o "Algodón/Poliéster". Consulta también |
mpn |
Es el número de pieza del fabricante. Esta propiedad identifica de forma única el producto de un fabricante determinado. |
pattern |
El diseño del producto, como "con lunares" o "con rayas". También consulta |
review |
Corresponde a un objeto Si agregas una opinión sobre el producto, el nombre del autor de la opinión debe ser un nombre válido de una persona ( No se recomienda: 50% de descuento durante Black Friday Se recomienda: "Juan Pérez" o "Revisores de CNET" |
size |
El tamaño del producto, como "XL" o "mediano". También consulta |
sku |
Es el identificador específico del comercio para el producto. Especifica un valor como máximo.
|
subjectOf |
Un Modelo 3D del producto, si corresponde. Consulta la lista de propiedades |
3DModel
La definición completa de 3DModel está disponible en schema.org/3DModel.
Utiliza las siguientes propiedades para vincular a un Modelo 3D. Actualmente, solo se admiten modelos en formato glTF.
| Propiedades obligatorias | |
|---|---|
encoding |
Los medios para el Modelo 3D. |
encoding.contentUrl |
El vínculo a un archivo de definición de un Modelo 3D en formato glTF. El archivo debe tener un sufijo |
Detalles de la oferta
Offer
La definición completa de Offer está disponible en schema.org/Offer. Cuando incluyas lenguaje de marcado en ofertas en un producto, usa las siguientes propiedades del tipo schema.org Offer.
| Propiedades obligatorias | |
|---|---|
price o priceSpecification.price |
Es el precio de oferta actual y activo de un producto. Sigue los lineamientos de uso de schema.org.
A continuación, se muestra un ejemplo de la propiedad "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } A diferencia de los fragmentos de producto, las experiencias de las fichas de comercios requieren un precio superior a cero.
El precio activo es obligatorio, pero se puede anidar dentro de una
propiedad |
priceCurrency o priceSpecification.priceCurrency |
Corresponde a la moneda utilizada para describir el precio del producto con el formato de tres letras ISO 4217.
|
priceSpecification |
El precio activo también se puede especificar con La propiedad |
| Propiedades recomendadas | |
|---|---|
availability |
Son las posibles opciones de disponibilidad del producto. También se admiten los nombres cortos sin el prefijo de la URL
(por ejemplo,
No especifiques más de un valor. |
hasMerchantReturnPolicy |
Información anidada sobre las políticas de devoluciones asociadas con un |
itemCondition |
Estado del artículo que se ofrece para la venta. También se admiten los nombres cortos sin el prefijo de la URL
(por ejemplo,
No especifiques más de un valor. |
shippingDetails |
Es información anidada sobre la política de envío asociada a un
|
url |
Una URL de la página web del producto en la que un usuario puede comprar el producto. Esta URL puede ser la URL preferida de la página actual con todas las opciones de variantes seleccionadas de forma adecuada. Se puede omitir la URL. No proporciones varias URLs. Si quieres obtener más información para agregar lenguaje de marcado a variantes de productos, consulta la documentación sobre datos estructurados de variantes de productos. |
UnitPriceSpecification
La definición completa de UnitPriceSpecification está disponible en schema.org/UnitPriceSpecification.
Usa las siguientes propiedades para capturar esquemas de precios más complejos.
| Propiedades obligatorias | |
|---|---|
price |
Es el precio de oferta de un producto. Consulta también la propiedad |
priceCurrency |
Corresponde a la moneda utilizada para describir el precio del producto con el formato ISO 4217 de tres letras.
Consulta también la propiedad |
| Propiedades recomendadas | |
|---|---|
membershipPointsEarned |
Es la cantidad (entera) de puntos que los miembros de un programa de lealtad en particular obtienen con
esta compra. Usa esta propiedad solo junto con |
priceType |
La presencia de esta propiedad marca el precio completo y original de la ficha de un producto,
si corresponde. Usa esta propiedad solo si deseas que Google muestre el precio de oferta de
tu producto. Debes establecer
Si usas la propiedad |
referenceQuantity |
Es la cantidad del producto que se ofrece por el precio determinado. Consulta el ejemplo Precios con medidas de precio por unidad y el artículo Medidas de precio por unidad en la Ayuda de Google Merchant Center para obtener un análisis detallado sobre el precio por unidad. |
validForMemberTier |
La presencia de esta propiedad indica que este precio es válido para los miembros de un programa de lealtad en particular. Puedes especificar varios niveles de membresía si el precio es el mismo para ellos y varias especificaciones de precios con esta propiedad si el precio es distinto para diferentes niveles de membresía.
Si usas la propiedad
Los programas y niveles de lealtad que ofreces para tu empresa deben
definirse en tu cuenta de Merchant Center o con el tipo de datos
estructurados Este es un ejemplo de la propiedad "validForMemberTier": { "@type": "MemberProgramTier", "name": "silver", "isTierOf": { "@type": "MemberProgram", "name": "member-plus" } } Este es un ejemplo de la propiedad "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/member-plus#tier_silver" } |
Si se usan priceType y validForMemberTier, se ignora la especificación
de precio.
QuantitativeValue (para el precio unitario)
En esta sección, se explica el uso de QuantitativeValue para
la propiedad referenceQuantity de una especificación de precio por unidad.
(QuantitativeValue también se usa para la duración del envío, pero con diferentes
reglas). La definición completa de QuantitativeValue está disponible en
schema.org/QuantitativeValue.
QuantitativeValue se puede usar para fijar precios en función de una medida de unidad, como
comprar pisos por metro cuadrado o líquidos por litro. Consulta el ejemplo Precios con medidas de precio por unidad y el artículo Medida de precio por unidad en la Ayuda de Google Merchant Center para obtener un análisis detallado sobre el precio por unidad.
Usa las siguientes propiedades para capturar los detalles de los precios por unidad.
| Propiedades obligatorias | |
|---|---|
unitCode |
La unidad de medida. Se admiten los códigos UN/CEFACT o sus equivalentes
legible por humanos, como se indica en la
medida de precio por unidad
de la Ayuda de Google Merchant Center (excepto |
value |
Valor numérico de la unidad vendida. |
| Propiedades recomendadas | |
|---|---|
valueReference |
Es la cantidad base en la que se establece el precio del producto. |
SizeSpecification
El tipo SizeSpecification se usa para indicar el tamaño de un producto.
La definición completa del tipo está disponible en schema.org/SizeSpecification.
| Propiedades recomendadas | |
|---|---|
name |
Un nombre legible para el tamaño, como "XL". Consulta el atributo de tamaño en la Ayuda de Google Merchant Center para obtener más detalles. |
sizeGroup |
El grupo de tallas sugerido para el producto, si corresponde. La propiedad
También se admiten los nombres cortos sin el prefijo de la URL (por ejemplo, Consulta también |
sizeSystem |
El sistema de tallas del producto, si corresponde. Los valores admitidos son los que se detallan a continuación:
También se admiten los nombres cortos sin el prefijo de la URL (por ejemplo, Consulta también |
PeopleAudience
La definición completa de PeopleAudience está disponible en schema.org/PeopleAudience.
Usa las siguientes propiedades cuando indiques el público recomendado para un producto. Consulta también Atributos y valores de datos estructurados admitidos en la Ayuda de Google Merchant Center.
| Propiedades recomendadas | |
|---|---|
suggestedGender |
El género sugerido para el que es adecuado el producto. Debe ser uno de los siguientes valores:
Consulta Ten en cuenta que Google completará los valores de |
suggestedMaxAge (o suggestedAge.maxValue) |
La edad máxima sugerida para el producto, en años. Google asigna las edades máximas sugeridas para los productos al siguiente conjunto fijo de valores numéricos:
|
suggestedMinAge (o suggestedAge.minValue) |
La edad mínima sugerida para el producto, en años. Google asigna las edades mínimas sugeridas para los productos al siguiente conjunto fijo de valores numéricos:
|
Certification
La definición completa de Certification está disponible en schema.org/Certification.
Usa las siguientes propiedades para especificar la certificación.
| Propiedades obligatorias | |
|---|---|
issuedBy |
Es la autoridad o el organismo de certificación responsable de emitir la certificación. Usa la propiedad
|
name |
Es el nombre de la certificación. En este momento, admitimos los siguientes valores:
|
| Propiedades recomendadas | |
|---|---|
certificationIdentification |
Es el código de la certificación. Por ejemplo, para el certificado del EPREL con el vínculo |
certificationRating |
Es el valor de la certificación. Esta propiedad se ignora para las certificaciones que
tienen la propiedad
La propiedad Este es un ejemplo de la propiedad hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" } "name": "EPREL", "url": "https://eprel.ec.europa.eu/screen/product/ovens/53553", "certificationIdentification": "53553", "certificationRating": { "@type": "Rating", "ratingValue": "A+", "bestRating": "A++", "worstRating": "D" } } Este es un ejemplo de la propiedad "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "ADEME" } "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "E", "bestRating": "A", "worstRating": "G" } } |
Envío
OfferShippingDetails
OfferShippingDetails permite que las personas vean los costos de envío y los plazos de entrega estimados en función de su ubicación y las políticas de envío de la empresa.
Si quieres que tus productos sean aptos para la mejora en los detalles de envío, agrega las siguientes propiedades de OfferShippingDetails y datos estructurados de Product a la página del producto.
A veces, los comercios pueden ofrecer varias opciones para que los usuarios seleccionen cuando envíen un producto a un destino (por ejemplo, Expreso en una noche, Urgente en 2 días y estándar). Puedes indicar cada una de ellas utilizando varias propiedades shippingDetails, cada una con diferentes combinaciones de las propiedades shippingRate y deliveryTime.
Si bien no es obligatorio utilizar OfferShippingDetails, las siguientes propiedades son obligatorias si desea que sus detalles de envío sean aptos para la mejora.
La definición completa de OfferShippingDetails está disponible en schema.org/OfferShippingDetails.
| Propiedades obligatorias | |
|---|---|
deliveryTime |
El tiempo total de demora desde que se recibe la orden hasta que los productos llegan al cliente final. Las siguientes propiedades se pueden anidar en la propiedad
No proporciones más de un |
shippingDestination |
Indica cuáles son los destinos de envío. Especifica la información de |
shippingRate |
Es la información sobre el costo del envío al destino especificado.
Se debe especificar al menos uno de los valores Solo puedes especificar una |
shippingRate.currency |
La moneda del costo de envío en formato ISO 4217 de 3 letras. La moneda debe ser la misma que se especificó en la oferta. |
shippingRate.value o shippingRate.maxValue |
El costo de envío a Para indicar que el envío es gratis, establece el valor en |
DefinedRegion
DefinedRegion se usa para crear áreas personalizadas, de manera que se establezcan tiempos en tránsito y costos de envío exactos en varios servicios de envío. Actualmente, esta función solo está disponible para un conjunto de países restringido, como se indica en la sección sobre cómo configurar regiones de la Ayuda de Google Merchant Center.
| Propiedades obligatorias | |
|---|---|
addressCountry |
Corresponde al código de país de dos letras en el formato ISO 3166-1 alpha-2. |
| Propiedades recomendadas | |
|---|---|
Elige addressRegion o postalCode |
Identifica la región del área de entrega del cliente. Si se omite, el país completo es la región definida. Se pueden enumerar varias regiones, pero no puedes mezclar diferentes maneras de especificar las regiones en una instancia |
addressRegion |
Si incluyes esta propiedad, la región debe ser un código de subdivisión de 2 o 3 dígitos, sin prefijo del país, en formato ISO 3166-2. Actualmente, la Búsqueda de Google solo admite EE.UU., Australia y Japón. Ejemplos: "NY" (para EE.UU., estado de Nueva York), "NSW" (para Australia, estado de Nueva Gales del Sur) o "03" (para Japón, prefectura de Iwate). No proporcione información sobre la región y el código postal. |
postalCode |
Corresponde al código postal, por ejemplo, 94043. Por el momento, se admiten los códigos postales para Australia, Canadá y EE.UU. |
ShippingDeliveryTime
ShippingDeliveryTime se usa para compartir la demora total entre la recepción de un pedido y la mercadería que llega al cliente final.
| Propiedades recomendadas | |
|---|---|
handlingTime |
Es el tiempo típico de demora desde que se recibe la orden hasta que los productos salen del almacén. |
transitTime |
El tiempo típico de demora desde que se envía el pedido hasta la entrega y el momento en que la mercadería llega al cliente final. |
QuantitativeValue (para tiempos de envío)
QuantitativeValue se usa aquí para representar los tiempos de envío. Se debe especificar una cantidad mínima y máxima de días. (QuantitativeValue también se usa para el precio por unidad, con diferentes reglas de validación para las propiedades).
| Propiedades obligatorias | |
|---|---|
maxValue |
La cantidad máxima de días. El valor debe ser un número entero no negativo. |
minValue |
La cantidad mínima de días. El valor debe ser un número entero no negativo. |
unitCode |
Unidades de los valores mínimos y máximos. El valor debe ser |
Devoluciones
MerchantReturnPolicy
Usa las siguientes propiedades para que tu ficha del comercio sea apta para mostrar información sobre la política de devoluciones, como las tarifas por devolución y el período para devolver un producto.
| Propiedades obligatorias | |
|---|---|
applicableCountry |
Es el código de país al que se aplica la política de devoluciones mediante el formato de código de país de dos letras ISO 3166-1 alpha-2. Puedes especificar hasta 50 países. |
returnPolicyCategory |
Es el tipo de política de devoluciones. Usa uno de los siguientes valores:
Si usas |
| Propiedades recomendadas | |
|---|---|
merchantReturnDays |
Es la cantidad de días posteriores a la fecha de entrega en que se puede devolver un producto. Esta
propiedad es obligatoria si configuras |
returnFees |
Es el tipo de tarifas de devolución. Usa uno de los siguientes valores admitidos:
|
returnMethod |
Es el tipo de método de devolución que se ofrece. Esto solo se recomienda si configuras
|
returnShippingFeesAmount |
Indica el costo de envío de la devolución de un producto. Esta propiedad solo es obligatoria si hay una
tarifa de envío distinta de cero que el consumidor debe pagar al comercio para devolver un producto. En este caso, |
Enfoques alternativos para configurar las opciones de envío y devolución con Google
Las políticas de envío y devoluciones de los minoristas pueden complicarse y cambiar con frecuencia. Si posees una cuenta de Google Merchant Center y tienes problemas para crear los detalles de envío y devolución y mantenerlos actualizados con lenguaje de marcado, te recomendamos que ajustes la configuración de envío y la política de devoluciones en Ayuda de Google Merchant Center. También puedes configurar políticas de envío y devoluciones en Search Console, a nivel de la cuenta que se agregan automáticamente a Merchant Center.
Combinación de varios parámetros de configuración de envíos y devoluciones
Si defines políticas de envío o devoluciones en varios lugares, Google usa el siguiente orden de prioridad (de mayor a menor):
- Feeds de productos enviados en Merchant Center
- Configuración en Content API for Shopping
- Configuración en Merchant Center o Search Console
- Lenguaje de marcado de la ficha del comercio a nivel del producto
- Lenguaje de marcado a nivel de la organización
Cómo supervisar resultados enriquecidos con Search Console
Search Console es una herramienta que te ayuda a supervisar el rendimiento de tus páginas en la Búsqueda de Google. Si bien no es necesario que te registres en Search Console para que se incluya tu contenido en los resultados de la Búsqueda de Google, puede ayudarte a comprender y mejorar la forma en que Google ve tu sitio. Te recomendamos que revises Search Console en los siguientes casos:
- Después de implementar datos estructurados por primera vez
- Después de lanzar plantillas nuevas o actualizar código
- Para analizar tráfico periódicamente
Después de implementar datos estructurados por primera vez
Después de que Google haya indexado tus páginas, busca problemas con el informe de estado de resultados enriquecidos relevante. Lo ideal es que haya un aumento de los elementos válidos y no de los elementos no válidos. Si encuentras problemas en los datos estructurados, haz lo siguiente:
- Corrige los elementos no válidos.
- Inspecciona una URL publicada para verificar si persiste el problema.
- Solicita una validación desde el informe de estado.
Después de lanzar plantillas nuevas o actualizar código
Cuando realices cambios significativos en tu sitio web, supervisa los aumentos en los elementos no válidos de datos estructurados.- Si notas un aumento en la cantidad de elementos no válidos, tal vez se deba a que implementaste una plantilla que no funciona o a que tu sitio interactúa con la plantilla actual de una forma diferente e incorrecta.
- Si notas una disminución de los elementos válidos (que no coincide con un aumento en la cantidad de elementos no válidos), es posible que ya no estés incorporando datos estructurados en tus páginas. Usa la Herramienta de inspección de URLs para saber cuál es la causa del problema.
Cómo analizar tráfico periódicamente
Analiza el tráfico de la Búsqueda de Google con el Informe de rendimiento. Los datos te mostrarán con qué frecuencia tu página aparece como resultado enriquecido en la Búsqueda, con qué frecuencia los usuarios hacen clic en ella y cuál es la posición promedio en la que apareces en los resultados de la búsqueda. También puedes extraer esos resultados automáticamente con la API de Search Console.
Existen dos informes de Search Console relacionados con los datos estructurados de Product:
- Informe de fichas de comercios: Para páginas en las que los compradores pueden comprar productos.
- Informe de resúmenes de productos: Para otras páginas relacionadas con productos, como sitios de opiniones sobre productos y agregadores.
Ambos informes brindan advertencias y errores relacionados con los datos estructurados de Product,
pero son independientes debido a los diferentes requisitos de las experiencias asociadas. Por ejemplo, el
informe de fichas de comercios
incluye verificaciones de resúmenes de productos que incluyen datos estructurados de Offer,
por lo que los
resúmenes de productos
solo se deben consultar para las páginas de fichas que no pertenecen al comercio.
Solución de problemas
Si tienes problemas para implementar o depurar datos estructurados, te brindamos algunos recursos que podrían resultarte útiles.
- Si usas un sistema de administración de contenido (CMS), o si alguien más se encarga de tu sitio, pídele que te ayude. Asegúrate de reenviarle cualquier mensaje de Search Console que detalle el problema.
- Google no garantiza que se muestren en los resultados de la búsqueda las funciones que consumen datos estructurados. Para obtener una lista de los motivos comunes por los que Google podría no mostrar tu contenido en un resultado enriquecido, consulta los Lineamientos generales de datos estructurados.
- Es posible que haya un error en los datos estructurados. Consulta la lista de errores de datos estructurados y el Informe de datos estructurados que no se pueden analizar.
- Si recibiste una acción manual de datos estructurados en tu página, estos datos se ignorarán (aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google). Para solucionar los problemas con datos estructurados, usa el Informe de acciones manuales.
- Vuelve a consultar los lineamientos para determinar si tu contenido no cumple con ellos. El problema puede deberse a contenido generador de spam o a un uso fraudulento del lenguaje de marcado. Sin embargo, es posible que no sea un problema de sintaxis, por lo que la prueba de resultados enriquecidos no podrá identificar estos problemas.
- Soluciona problemas de resultados enriquecidos faltantes o disminución del total de resultados enriquecidos.
- Espera un tiempo suficiente para que se vuelvan a realizar el rastreo y la indexación. No olvides que pueden transcurrir varios días después de publicar una página para que Google la encuentre y la rastree. Si tienes preguntas generales sobre el rastreo y la indexación, consulta las Preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro de la Central de la Búsqueda de Google.
