구조화된 사이트링크 검색창(WebSite) 데이터
사이트링크 검색창은 사용자가 검색 결과 페이지에서 사이트나 앱을 빠르게 검색할 수 있는 방법입니다. 검색창은 실시간 추천을 비롯한 여러 기능을 구현합니다.
Google 검색은 웹사이트가 검색 결과로 표시될 때 웹사이트로 범위가 지정된 검색창을 다른 추가 작업 없이도 자동으로 노출할 수 있습니다. 이러한 검색창은 Google 검색에서 제공합니다. 그러나 구조화된 WebSite 데이터를 추가하여 정보를 명시적으로 제공하면 Google에서 사이트를 더욱 효과적으로 이해하는 데 도움이 됩니다.
Google 검색에서 이미 사이트의 사이트링크 검색창을 표시했다면 구조화된 WebSite 데이터를 추가하여 사이트링크 검색창의 특정 측면을 제어할 수 있습니다.
사이트링크 검색창 구현 방법
Google 검색 결과에서 사이트가 검색창과 함께 표시되게 하려면 다음 단계를 따르세요.
- 웹사이트 또는 Android 앱에 작동하는 검색엔진을 설치합니다.
사이트링크 검색어는 사용자를 내 사이트 또는 앱의 검색 결과 페이지로 연결하므로, 이 기능을 제공하려면 작동하는 검색엔진이 필요합니다.
- 웹사이트: 웹사이트에서 검색엔진을 설정합니다. 이 기능은 구조화된 데이터에 지정된 구문을 사용하여 사용자의 검색어를 대상에 전달합니다. 검색엔진은 UTF-8로 인코딩된 검색어를 지원해야 합니다.
- 앱: Android 개발자 사이트에서 검색 개요를 참고하여 앱에 검색엔진을 구현하는 방법을 알아보세요. Android 앱은 Google 검색 결과에서
ACTION_VIEW인텐트와 마크업의potentialAction.target속성에서 지정된 관련 데이터의 URI를 지원해야 합니다.
- 사이트의 홈페이지에 구조화된
WebSite데이터 요소를 구현합니다. 이 기능을 사용하려면 웹사이트에 페이지가 하나만 있더라도 연결된 웹사이트가 있어야 합니다. 몇 가지 추가 가이드라인은 다음과 같습니다.- 이 마크업은 기타 다른 페이지가 아닌 홈페이지에만 추가하세요.
- 사이트 이름 기능에 구조화된
WebSite데이터를 이미 구현한 경우 사이트 이름 속성을 동일한 노드에 중첩해야 합니다. 즉, 가능하면 홈페이지에 구조화된WebSite데이터 블록을 추가로 만들지 마세요. - 웹사이트에는 항상 하나의
SearchAction만 지정하고, 앱 검색을 지원하는 경우에만 또 하나를 추가로 지정하세요. 앱이 선호되는 검색 대상인 경우라도 웹사이트에는SearchAction이 있어야 합니다. 이렇게 하면 사용자가 Android 휴대전화에서 검색하지 않거나 내 Android 앱을 설치하지 않은 경우라도 검색 결과가 내 웹사이트로 연결됩니다. - 사용 중인 형식에 따라 페이지에 구조화된 데이터를 삽입하는 위치를 알아보세요.
- 가이드라인을 따릅니다.
- 리치 결과 테스트를 사용하여 코드의 유효성을 검사합니다.
- 구조화된 데이터에서
WebSite.potentialAction.targetURL을 복사하고{search_term_string}을 테스트 검색어로 대체한 다음 웹브라우저에서 해당 URL을 방문하여 검색엔진 구현을 확인합니다. 예를 들어 내 웹사이트가 example.com이고 검색어 'kittens'를 테스트하는 경우https://www.example.com/search/?q=kittens로 이동하게 됩니다. - 홈페이지의 모든 변형에
rel="canonical"링크 요소를 사용하여 도메인 홈페이지에 선호하는 표준 URL을 설정합니다. 이렇게 하면 Google 검색에서 내 마크업의 올바른 URL을 선택하는 데 도움이 됩니다. 서버는 UTF-8 문자 인코딩을 지원해야 합니다. - 앱의 경우 올바른 인텐트 필터를 사용 설정하여 마크업의 앱 대상에 지정한 URL을 지원합니다. Google 검색 URL의 인텐트 필터를 만드는 방법의 예는 Android용 Firebase 앱 색인 생성을 참고하세요.
- 구조화된 데이터를 포함하는 일부 페이지를 배포하고 URL 검사 도구를 사용하여 Google에서 페이지를 어떻게 인식하는지 테스트합니다. Google이 페이지에 액세스할 수 있으며 robots.txt 파일,
noindex태그 또는 로그인 요구사항에 의해 차단되지 않는지 확인합니다. 페이지가 정상적으로 표시되면 Google에 URL을 재크롤링하도록 요청할 수 있습니다. - Google에 향후 변경사항을 계속 알리려면 사이트맵을 제출하는 것이 좋습니다. 이는 Search Console Sitemap API를 사용하여 자동화할 수 있습니다.
예시
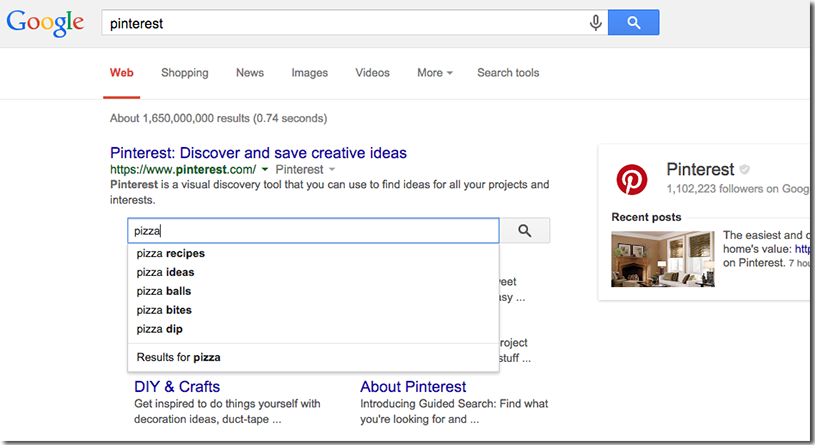
다음은 Google에서 'Pinterest'를 검색하여 Pinterest 웹사이트의 사이트링크 검색창이 반환된 검색 결과의 예입니다.

다음은 웹사이트의 맞춤검색 엔진을 사용하는 사이트링크 검색창을 구현하는 마크업의 예입니다.
다음은 JSON-LD 형식의 예입니다.
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>
</head>
<body>
</body>
</html>
다음은 마이크로데이터 형식의 예입니다.
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" content="https://www.example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction">
<meta itemprop="target" content="https://query.example.com/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>
다음은 JSON-LD 형식의 사이트 및 앱의 예입니다.
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
},{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}]
}
</script>
</head>
<body>
</body>
</html>
가이드라인
사이트를 리치 결과로 표시하려면 다음 가이드라인을 따라야 합니다.
사이트링크 검색창이 표시되지 않도록 설정
Google 검색은 여기에 설명된 구조화된 데이터가 사이트에 포함되어 있지 않더라도 사이트에 사이트링크 검색창을 추가할 수 있습니다. 하지만 홈페이지의 다음 meta 태그를 추가하여 이러한 동작을 방지할 수 있습니다.
<meta name="google" content="nositelinkssearchbox">
구조화된 데이터 유형 정의
사이트링크 검색창과 함께 콘텐츠를 표시되게 하려면 필수 속성을 포함하세요.
수정된 WebSite 유형
Google 검색은 웹사이트와 앱 검색창에 모두 수정된 구조화된 WebSite 데이터 유형을 사용합니다. WebSite의 전체 정의는 schema.org에서 확인할 수 있지만 Google 검색은 표준과 조금 다릅니다. Google에서 지원하는 속성은 다음과 같습니다.
| 필수 속성 | |||||
|---|---|---|---|---|---|
potentialAction
|
하나 또는 두 개의 SearchAction 객체 배열입니다. 이 객체는 검색어 전송 대상인 URI 및 전송되는 요청의 구문을 설명합니다. 요청을 받고 제출된 문자열에 적절한 검색을 실행할 수 있는 웹페이지나 인텐트 핸들러를 구현해야 합니다. 사용자가 Android 앱을 사용하지 않는 경우(또는 Android 앱을 사용하지만 Android 인텐트 대상을 지정하지 않은 경우) 검색창은 지정된 위치에 검색어의 웹사이트 버전을 전송합니다. 사용자가 Android 기기를 사용하고 Android 인텐트 URI를 지정한 경우 관련 인텐트를 전송합니다. 데스크톱 검색 케이스를 사용하려면 웹사이트
웹사이트 예시 다음 예에서는
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}]
앱 예시 다음 예에서는
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}]
|
||||
potentialAction.query-input
|
리터럴 문자열
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search-term}"
},
"query-input": "required name=search-term"
}]
|
||||
potentialAction.target
|
예: https://query.example.com/search?q={search_term_string}
|
||||
url
|
검색되는 사이트의 URL을 지정합니다. 사이트의 표준 홈페이지로 설정합니다. 예: |
||||
Search Console로 리치 결과 모니터링하기
Search Console은 Google 검색에서의 페이지 실적을 모니터링하는 데 도움이 되는 도구입니다. Search Console에 가입해야만 페이지가 Google 검색결과에 포함되는 것은 아니지만, 가입하면 Google에서 사이트를 인식하는 방식을 이해하고 개선하는 데 도움이 될 수 있습니다. 다음과 같은 경우 Search Console을 확인하는 것이 좋습니다.
구조화된 데이터를 처음 배포한 후
Google에서 페이지의 색인을 생성하고 나면 관련 리치 결과 상태 보고서를 사용하여 문제를 확인합니다. 유효한 항목 수가 증가하고 잘못된 항목 수는 증가하지 않는 것이 가장 좋습니다. 구조화된 데이터에 문제가 있는 경우 다음과 같이 해결하세요.
- 잘못된 항목을 수정하세요.
- 실제 URL을 검사하여 문제가 지속되는지 확인합니다.
- 상태 보고서를 사용하여 유효성 검사를 요청합니다.
새 템플릿을 출시하거나 코드를 업데이트한 후
웹사이트를 대폭 변경한 후 구조화된 데이터의 잘못된 항목이 증가하는지 모니터링하세요.- 잘못된 항목이 증가했다면 새로 출시한 템플릿이 제대로 작동하지 않거나 사이트가 기존의 템플릿과 좋지 않은 방식으로 상호작용하게 된 것일 수 있습니다.
- 유효한 항목이 감소했다면(잘못된 항목 증가와 일치하지 않음) 페이지에 구조화된 데이터를 더 이상 삽입하지 않는 것일 수 있습니다. URL 검사 도구를 사용하여 문제를 일으키는 원인을 알아보세요.
주기적으로 트래픽 분석
실적 보고서를 사용하여 Google 검색 트래픽을 분석합니다. 데이터를 통해 페이지가 Google 검색의 리치 결과로 표시되는 빈도, 사용자가 검색결과를 클릭하는 빈도, 검색결과에 표시되는 평균 게재순위를 확인할 수 있습니다. Search Console API를 사용하여 이러한 결과를 자동으로 가져오는 방법도 있습니다.문제 해결
구조화된 데이터를 구현하거나 디버깅하는 데 문제가 있다면 다음 리소스를 참고하세요.
- 콘텐츠 관리 시스템(CMS)을 사용하거나 다른 사람이 내 사이트를 관리한다면 도움을 요청하세요. 문제를 자세히 설명하는 모든 Search Console 메시지를 CMS나 관리자에게 전달해야 합니다.
- Google은 구조화된 데이터를 사용하는 기능이라고 해서 검색결과에 표시된다고 보장하지 않습니다. Google에서 콘텐츠를 리치 결과로 표시할 수 없는 일반적인 이유 목록은 구조화된 데이터 일반 가이드라인을 참고하세요.
- 구조화된 데이터에 오류가 있을 수 있습니다. 구조화된 데이터의 오류 목록을 확인하세요.
- 페이지에 구조화된 데이터 직접 조치를 취하는 경우 페이지에 있는 구조화된 데이터는 무시됩니다. 하지만 페이지는 계속 Google 검색결과에 표시될 수 있습니다. 구조화된 데이터 문제를 해결하려면 직접 조치 보고서를 사용하세요.
- 가이드라인을 다시 검토하여 콘텐츠가 가이드라인을 준수하지 않는지 확인합니다. 스팸성 콘텐츠 또는 스팸성 마크업의 사용으로 인해 문제가 발생할 수 있습니다. 하지만 해당 문제가 구문 문제가 아닐 수도 있고, 이 경우 리치 결과 테스트에서는 이 문제를 식별할 수 없습니다.
- 누락된 리치 결과/총 리치 결과 수 감소 문제를 해결하세요.
- 다시 크롤링이 이루어지고 색인이 생성될 때까지 기다리세요. 페이지가 게시된 후 Google에서 페이지를 찾고 크롤링하기까지 며칠 정도 걸릴 수 있습니다. 크롤링 및 색인 생성에 관한 일반적인 질문은 Google 검색 크롤링 및 색인 생성 FAQ를 참고하세요.
- Google 검색 센터 포럼에 질문을 올려보세요.
