Google Sheets API की मदद से, ज़रूरत के हिसाब से स्प्रेडशीट में चार्ट बनाए और अपडेट किए जा सकते हैं. इस पेज पर दिए गए उदाहरणों से पता चलता है कि Sheets API की मदद से, चार्ट के कुछ सामान्य ऑपरेशन कैसे किए जा सकते हैं.
ये उदाहरण, एचटीटीपी अनुरोधों के तौर पर दिए गए हैं, ताकि ये किसी भी भाषा के लिए काम कर सकें. Google API क्लाइंट लाइब्रेरी का इस्तेमाल करके, अलग-अलग भाषाओं में एक साथ कई बदलाव करने का तरीका जानने के लिए, स्प्रेडशीट अपडेट करना लेख पढ़ें.
इन उदाहरणों में, प्लेसहोल्डर SPREADSHEET_ID और SHEET_ID से पता चलता है कि आपको ये आईडी कहां देने हैं. स्प्रेडशीट के यूआरएल में, स्प्रेडशीट आईडी देखा जा सकता है. spreadsheets.get तरीके का इस्तेमाल करके, शीट आईडी पाया जा सकता है. रेंज को A1 नोटेशन का इस्तेमाल करके तय किया जाता है. रेंज का उदाहरण, Sheet1!A1:D5 है.
इसके अलावा, प्लेसहोल्डर CHART_ID किसी चार्ट का आईडी दिखाता है. Sheets API की मदद से चार्ट बनाते समय, इस आईडी को सेट किया जा सकता है. इसके अलावा, Sheets API को आपके लिए एक आईडी जनरेट करने की अनुमति भी दी जा सकती है. spreadsheets.get तरीके से, मौजूदा चार्ट के आईडी देखे जा सकते हैं.
आखिर में, प्लेसहोल्डर SOURCE_SHEET_ID, सोर्स डेटा वाली आपकी शीट को दिखाता है. इन उदाहरणों में, यह टेबल चार्ट के सोर्स का डेटा में दी गई है.
चार्ट का सोर्स डेटा
इन उदाहरणों के लिए, मान लें कि इस्तेमाल की जा रही स्प्रेडशीट की पहली शीट ("शीट1") में यह सोर्स डेटा है. पहली पंक्ति में मौजूद स्ट्रिंग, अलग-अलग कॉलम के लेबल होती हैं. अपनी स्प्रेडशीट में मौजूद अन्य शीट से डेटा पढ़ने के तरीके के उदाहरण देखने के लिए, A1 नोटेशन लेख पढ़ें.
| A | B | C | D | E | |
| 1 | मॉडल नंबर | बिक्री - जनवरी | बिक्री - फ़रवरी | बिक्री - मार्च | कुल बिक्री |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
कॉलम चार्ट जोड़ना
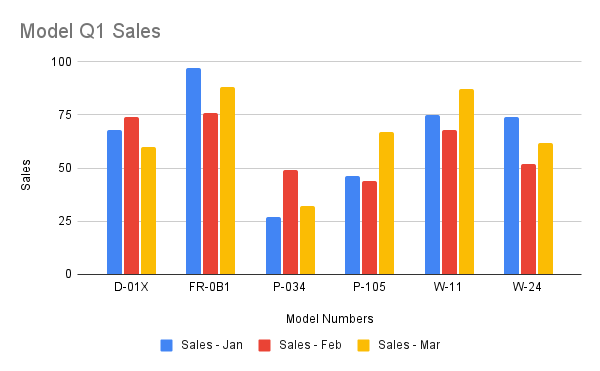
यहां दिए गए spreadsheets.batchUpdate कोड सैंपल में, सोर्स डेटा से कॉलम चार्ट बनाने और उसे नई शीट में डालने के लिए, AddChartRequest का इस्तेमाल करने का तरीका बताया गया है. चार्ट को कॉन्फ़िगर करने के लिए, अनुरोध ये काम करता है:
- चार्ट टाइप को कॉलम चार्ट के तौर पर सेट करता है.
- चार्ट में सबसे नीचे लीजेंड जोड़ता है.
- चार्ट और ऐक्सिस के टाइटल सेट करता है.
- तीन डेटा सीरीज़ कॉन्फ़िगर करता है, जो डिफ़ॉल्ट फ़ॉर्मैटिंग और रंगों का इस्तेमाल करके, तीन अलग-अलग महीनों की बिक्री दिखाती हैं.
अनुरोध का प्रोटोकॉल नीचे दिया गया है.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"title": "Model Q1 Sales",
"basicChart": {
"chartType": "COLUMN",
"legendPosition": "BOTTOM_LEGEND",
"axis": [
{
"position": "BOTTOM_AXIS",
"title": "Model Numbers"
},
{
"position": "LEFT_AXIS",
"title": "Sales"
}
],
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 2,
"endColumnIndex": 3
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 3,
"endColumnIndex": 4
}
]
}
},
"targetAxis": "LEFT_AXIS"
}
],
"headerCount": 1
}
},
"position": {
"newSheet": true
}
}
}
}
]
}
अनुरोध करने पर, नई शीट में ऐसा चार्ट बनता है:

पाई चार्ट जोड़ना
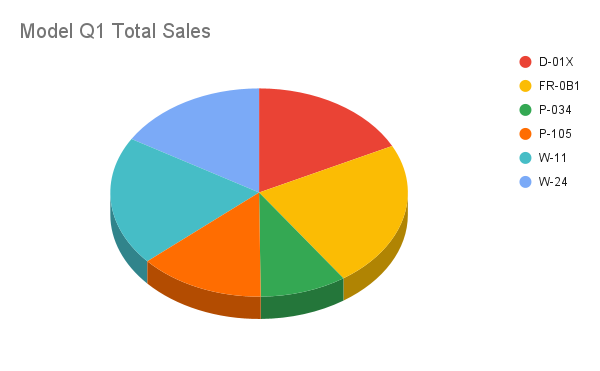
यहां दिए गए spreadsheets.batchUpdate कोड सैंपल में, सोर्स डेटा से 3D पाई चार्ट बनाने के लिए, AddChartRequest का इस्तेमाल करने का तरीका बताया गया है. चार्ट को कॉन्फ़िगर करने के लिए, अनुरोध ये काम करता है:
- चार्ट का टाइटल सेट करता है.
- चार्ट की दाईं ओर लेजेंड जोड़ता है.
- चार्ट को 3D पाई चार्ट के तौर पर सेट करता है. ध्यान दें कि 3D पाई चार्ट के बीच में, फ़्लैट पाई चार्ट की तरह "डोनट होल" नहीं हो सकता.
- चार्ट की डेटा सीरीज़ को हर मॉडल नंबर की कुल बिक्री के तौर पर सेट करता है.
- चार्ट को SHEET_ID से तय की गई शीट की सेल C3 पर, X और Y, दोनों दिशाओं में 50 पिक्सल के ऑफ़सेट के साथ ऐंकर करता है.
अनुरोध का प्रोटोकॉल नीचे दिया गया है.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"title": "Model Q1 Total Sales",
"pieChart": {
"legendPosition": "RIGHT_LEGEND",
"threeDimensional": true,
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
},
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 4,
"endColumnIndex": 5
}
]
}
},
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SHEET_ID,
"rowIndex": 2,
"columnIndex": 2
},
"offsetXPixels": 50,
"offsetYPixels": 50
}
}
}
}
}
]
}
अनुरोध करने पर, इस तरह का चार्ट बनता है:

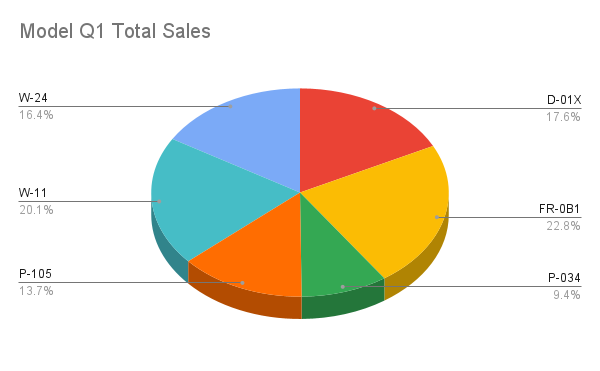
इसके अलावा, अनुरोध में legendPosition की वैल्यू को RIGHT_LEGEND से LABELED_LEGEND पर भी अपडेट किया जा सकता है, ताकि लेजेंड की वैल्यू, पाई चार्ट के स्लाइस से जुड़ी हों.
'legendPosition': 'LABELED_LEGEND',
अपडेट किए गए अनुरोध से ऐसा चार्ट बनता है:

एक से ज़्यादा अलग-अलग रेंज का इस्तेमाल करके लाइन चार्ट जोड़ना
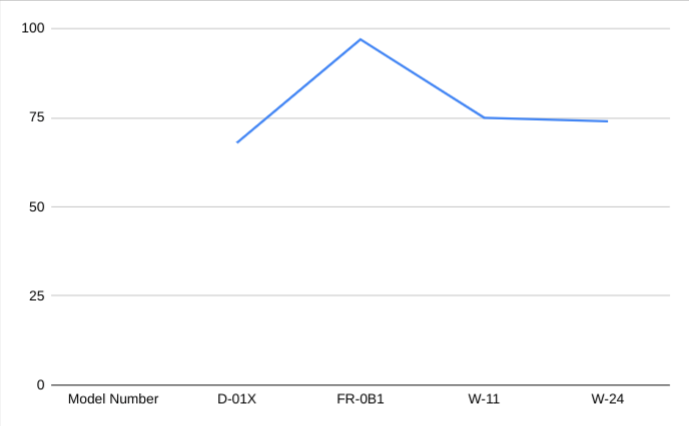
यहां दिए गए spreadsheets.batchUpdate कोड सैंपल में, सोर्स डेटा से लाइन चार्ट बनाने के लिए, AddChartRequest का इस्तेमाल करने का तरीका बताया गया है.
एक-दूसरे से अलग रेंज चुनकर, ChartSourceRange से लाइनों को बाहर रखा जा सकता है.
चार्ट को कॉन्फ़िगर करने के लिए, अनुरोध ये काम करता है:
- चार्ट टाइप को लाइन चार्ट के तौर पर सेट करता है.
- हॉरिज़ॉन्टल x-ऐक्सिस का टाइटल सेट करता है.
- बिक्री दिखाने वाली डेटा सीरीज़ को कॉन्फ़िगर करता है. यह A1:A3 और A6:A7 को
domainऔर B1:B3 और B6:B7 कोseriesके तौर पर सेट करता है. साथ ही, डिफ़ॉल्ट फ़ॉर्मैटिंग और रंगों का इस्तेमाल करता है. अनुरोध के यूआरएल में, A1 नोटेशन का इस्तेमाल करके रेंज तय की जाती हैं. - SHEET_ID से तय की गई शीट की सेल H8 पर चार्ट को ऐंकर करता है.
अनुरोध का प्रोटोकॉल नीचे दिया गया है.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}
अनुरोध करने पर, नई शीट में ऐसा चार्ट बनता है:

चार्ट मिटाना
यहां दिए गए spreadsheets.batchUpdate कोड सैंपल में, CHART_ID से चुने गए चार्ट को मिटाने के लिए, DeleteEmbeddedObjectRequest का इस्तेमाल करने का तरीका बताया गया है.
अनुरोध का प्रोटोकॉल नीचे दिया गया है.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}
चार्ट की प्रॉपर्टी में बदलाव करना
यहां दिए गए spreadsheets.batchUpdate कोड सैंपल में, कॉलम चार्ट जोड़ें रेसिपी में बनाए गए चार्ट में बदलाव करने के लिए, UpdateChartSpecRequest का इस्तेमाल करने का तरीका बताया गया है. इस रेसिपी में, चार्ट के डेटा, टाइप, और दिखाए जाने के तरीके में बदलाव किया जा सकता है. चार्ट प्रॉपर्टी के सबसेट को अलग-अलग नहीं बदला जा सकता. बदलाव करने के लिए, आपको पूरे spec फ़ील्ड में UpdateChartSpecRequest डालना होगा. असल में, चार्ट की खास जानकारी में बदलाव करने के लिए, उसे किसी नई जानकारी से बदलना ज़रूरी है.
नीचे दिया गया अनुरोध, CHART_ID के ज़रिए तय किए गए मूल चार्ट को अपडेट करता है:
- चार्ट टाइप को
BARपर सेट करता है. - लेजेंड को चार्ट की दाईं ओर ले जाता है.
- ऐक्सिस को उलट देता है, ताकि "बिक्री" सबसे नीचे वाले ऐक्सिस पर और "मॉडल नंबर" बाईं ओर वाले ऐक्सिस पर दिखे.
- ऐक्सिस के टाइटल के फ़ॉर्मैट को 24 पॉइंट फ़ॉन्ट, बोल्ड, और इटैलिक में सेट करता है.
- चार्ट से "W-24" डेटा हटाता है (चार्ट के सोर्स डेटा में सातवीं लाइन).
अनुरोध का प्रोटोकॉल नीचे दिया गया है.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateChartSpec": {
"chartId": CHART_ID,
"spec": {
"title": "Model Q1 Sales",
"basicChart": {
"chartType": "BAR",
"legendPosition": "RIGHT_LEGEND",
"axis": [
{
"format": {
"bold": true,
"italic": true,
"fontSize": 24
},
"position": "BOTTOM_AXIS",
"title": "Sales"
},
{
"format": {
"bold": true,
"italic": true,
"fontSize": 24
},
"position": "LEFT_AXIS",
"title": "Model Numbers"
}
],
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 1,
"endColumnIndex": 2
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 2,
"endColumnIndex": 3
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 3,
"endColumnIndex": 4
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
}
],
"headerCount": 1
}
}
}
}
]
}
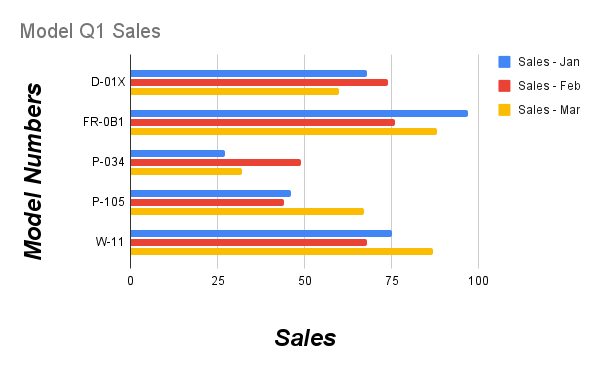
अनुरोध करने के बाद, चार्ट कुछ ऐसा दिखता है:

चार्ट को एक जगह से दूसरी जगह ले जाना या इसका साइज़ बदलना
यहां दिए गए spreadsheets.batchUpdate कोड सैंपल में, चार्ट को एक जगह से दूसरी जगह ले जाने और उसका साइज़ बदलने के लिए, UpdateEmbeddedObjectPositionRequest का इस्तेमाल करने का तरीका बताया गया है. अनुरोध करने के बाद, CHART_ID में बताए गए चार्ट का यह दिखेगा:
- अपनी ओरिजनल शीट की सेल A5 से जुड़ा हो.
- X-ऐक्सिस की दिशा में 100 पिक्सल का ऑफ़सेट.
- इसका साइज़ बदलकर 1200 x 742 पिक्सल कर दिया गया है. चार्ट का डिफ़ॉल्ट साइज़ 600 x 371 पिक्सल होता है.
अनुरोध से सिर्फ़ उन प्रॉपर्टी में बदलाव होता है जिन्हें fields पैरामीटर के साथ बताया गया है.
अन्य प्रॉपर्टी (जैसे, offsetYPixels) की मूल वैल्यू में कोई बदलाव नहीं होता.
अनुरोध का प्रोटोकॉल नीचे दिया गया है.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}
चार्ट का डेटा पढ़ना
यहां दिए गए spreadsheets.get कोड सैंपल में, स्प्रेडशीट से चार्ट का डेटा पाने का तरीका बताया गया है. fields क्वेरी पैरामीटर से यह पता चलता है कि सिर्फ़ चार्ट का डेटा दिखाया जाना चाहिए.
इस मेथड कॉल का रिस्पॉन्स, एक spreadsheet ऑब्जेक्ट होता है. इसमें sheet ऑब्जेक्ट का कलेक्शन होता है. शीट में मौजूद सभी चार्ट, sheet ऑब्जेक्ट में दिखाए जाते हैं. अगर कोई रिस्पॉन्स फ़ील्ड डिफ़ॉल्ट वैल्यू पर सेट है, तो उसे रिस्पॉन्स से हटा दिया जाता है.
इस उदाहरण में, पहली शीट (SOURCE_SHEET_ID) में कोई चार्ट नहीं है. इसलिए, कर्ली ब्रैकेट का खाली पेयर दिखाया जाता है. दूसरी शीट में, कॉलम चार्ट जोड़ें से बनाया गया चार्ट है और कुछ नहीं.
अनुरोध का प्रोटोकॉल नीचे दिया गया है.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{
"sheets": [
{},
{
"charts": [
{
"chartId": CHART_ID,
"position": {
"sheetId": SHEET_ID
},
"spec": {
"basicChart": {
"axis": [
{
"format": {
"bold": false,
"italic": false
},
"position": "BOTTOM_AXIS",
"title": "Model Numbers"
},
{
"format": {
"bold": false,
"italic": false
},
"position": "LEFT_AXIS",
"title": "Sales"
}
],
"chartType": "COLUMN",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 1
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 0,
"startRowIndex": 0,
}
]
}
}
}
],
"legendPosition": "BOTTOM_LEGEND",
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 2,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 1,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 3,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 2,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 4,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 3,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
}
]
},
"hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS",
"title": "Model Q1 Sales",
},
}
]
}
]
}
