Interfejs Google Sheets API umożliwia tworzenie i aktualizowanie wykresów w arkuszach kalkulacyjnych w razie potrzeby. Przykłady na tej stronie pokazują, jak można wykonywać typowe operacje na wykresach za pomocą interfejsu Sheets API.
Przykłady te są przedstawione w formie żądań HTTP, aby były neutralne językowo. Aby dowiedzieć się, jak za pomocą bibliotek klienta interfejsu API Google wdrożyć zbiorcze aktualizowanie w różnych językach, przeczytaj artykuł Aktualizowanie arkuszy kalkulacyjnych.
W tych przykładach obiekty zastępcze SPREADSHEET_ID i SHEET_ID wskazują, gdzie należy podać te identyfikatory. Identyfikator arkusza kalkulacyjnego znajdziesz w adresie URL arkusza. Identyfikator arkusza możesz uzyskać, korzystając z metody spreadsheets.get. Zakresy są określane za pomocą notacji A1. Przykładowy zakres to Arkusz1!A1:D5.
Dodatkowo symbol zastępczy CHART_ID wskazuje identyfikator danego wykresu. Możesz ustawić ten identyfikator podczas tworzenia wykresu za pomocą interfejsu Sheets API lub pozwolić, aby interfejs Sheets API wygenerował go za Ciebie. Identyfikatory istniejących wykresów możesz pobrać za pomocą metody spreadsheets.get.
Wreszcie, placeholder SOURCE_SHEET_ID wskazuje arkusz z danymi źródłowymi. W tych przykładach jest to tabela podana w sekcji Dane źródła wykresu.
Dane źródłowe wykresu
W tych przykładach przyjmujemy, że używany arkusz kalkulacyjny zawiera te dane źródłowe w pierwszym arkuszu („Sheet1”). Ciągi w pierwszym wierszu to etykiety poszczególnych kolumn. Przykłady odczytu z innych arkuszy w arkuszu kalkulacyjnym znajdziesz w artykule Notacja A1.
| A | B | C | D | E | |
| 1 | Numer modelu | Sprzedaż – styczeń | Sprzedaż – luty | Sprzedaż – marzec | Łączna sprzedaż |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
Dodawanie wykresu kolumnowego
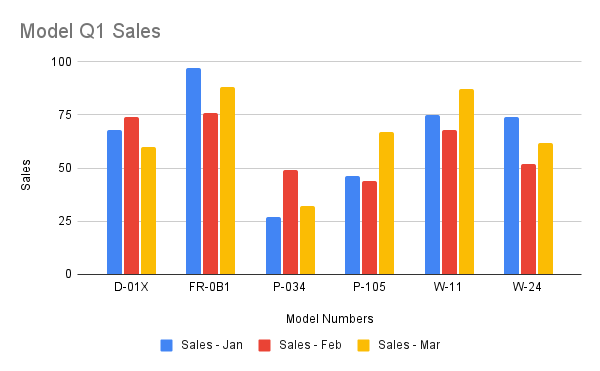
Ten przykład kodu spreadsheets.batchUpdate pokazuje, jak za pomocą funkcji AddChartRequestutworzyć wykres kolumnowy na podstawie danych źródłowych i umieścić go w nowym arkuszu. Aby skonfigurować wykres, żądanie wykonuje te czynności:
- Ustawia typ wykresu jako wykres kolumnowy.
- Dodaje legendę u dołu wykresu.
- Ustawia tytuły wykresu i osi.
- Konfiguruje 3 serie danych, które reprezentują sprzedaż w 3 różnych miesiącach, przy użyciu domyślnego formatowania i kolorów.
Protokół żądania przedstawiono poniżej.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID :batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId":SOURCE_SHEET_ID , "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId":SOURCE_SHEET_ID , "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId":SOURCE_SHEET_ID , "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId":SOURCE_SHEET_ID , "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
Żądanie tworzy wykres w nowym arkuszu w ten sposób:

Dodawanie wykresu kołowego
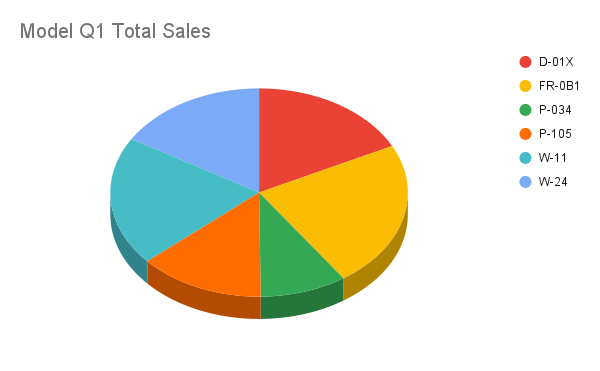
Ten przykład kodu (plik spreadsheets.batchUpdate) pokazuje, jak za pomocą funkcji AddChartRequest utworzyć wykres słupkowy 3D na podstawie danych źródłowych. Aby skonfigurować wykres, żądanie wykonuje te czynności:
- Ustawia tytuł wykresu.
- Dodaje legendę po prawej stronie wykresu.
- Ustawia wykres jako wykres kołowy 3D. Pamiętaj, że wykresy kołowe 3D nie mogą mieć „dziury” w środku, jak to ma miejsce w przypadku wykresów kołowych.
- Ustawia serię danych wykresu jako łączną sprzedaż dla każdego numeru modelu.
- Przypina wykres do komórki C3 arkusza określonego przez parametr SHEET_ID, z przesunięciem o 50 pikseli w obu kierunkach osi X i osi Y.
Protokół żądania przedstawiono poniżej.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID :batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId":SOURCE_SHEET_ID , "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId":SOURCE_SHEET_ID , "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId":SHEET_ID , "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
Żądanie tworzy wykres podobny do tego:

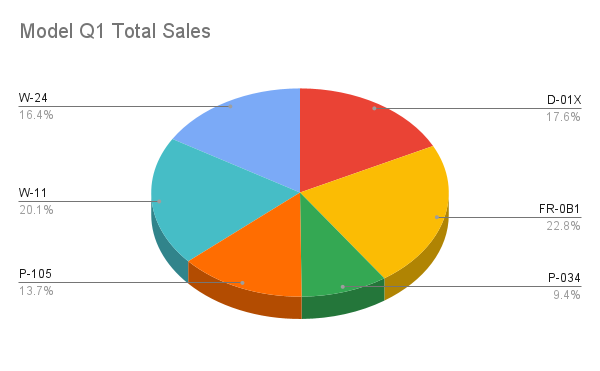
Możesz też zmienić w żądaniu wartość legendPosition z RIGHT_LEGEND na LABELED_LEGEND, aby wartości legendy były połączone z sektorami wykresu kołowego.
'legendPosition': 'LABELED_LEGEND',
Zaktualizowane żądanie tworzy taki wykres:

Dodawanie wykresu liniowego za pomocą wielu niesąsiadujących zakresów
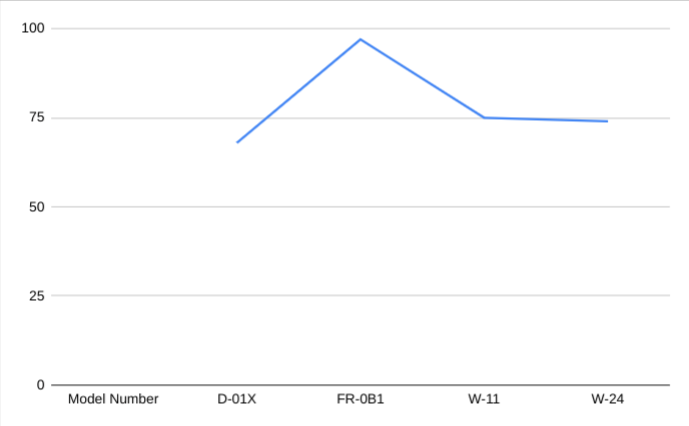
Ten przykładowy kod (spreadsheets.batchUpdate) pokazuje, jak za pomocą funkcji AddChartRequestutworzyć wykres liniowy na podstawie danych źródłowych i umieścić go w arkuszu źródłowym.
Wybór zakresów niesąsiadujących może służyć do wykluczania wierszy z kolumny ChartSourceRange.
Aby skonfigurować wykres, żądanie wykonuje te czynności:
- Ustawia typ wykresu jako wykres liniowy.
- Ustawia tytuł osi poziomej (X).
- Konfiguruje serię danych reprezentującą sprzedaż. Ustawia komórki A1:A3 i A6:A7 jako
domain, a komórki B1:B3 i B6:B7 jakoseries, używając domyślnego formatowania i kolorów. Zakresy są określane za pomocą notacji A1 w adresie URL żądania. - Przypina wykres do komórki H8 w arkuszu określonym przez argument SHEET_ID.
Protokół żądania przedstawiono poniżej.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID :batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID ,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}Żądanie tworzy wykres w nowym arkuszu w ten sposób:

Usuwanie wykresu
Poniższy przykładowy kod spreadsheets.batchUpdate pokazuje, jak użyć metody DeleteEmbeddedObjectRequest, aby usunąć wykres określony za pomocą argumentu CHART_ID.
Protokół żądania przedstawiono poniżej.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID :batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}Edytowanie właściwości wykresu
Ten przykładowy kod spreadsheets.batchUpdate pokazuje, jak za pomocą funkcji UpdateChartSpecRequestedytować wykres utworzony w ramach procedury Dodawanie wykresu kolumnowego, modyfikując jego dane, typ i wygląd. Podzbiorów właściwości wykresu nie można zmieniać pojedynczo. Aby wprowadzić zmiany, musisz podać całe pole spec z wartością UpdateChartSpecRequest. W podstawie edytowanie specyfikacji wykresu wymaga zastąpienia jej nową.
Poniższe żądanie aktualizuje oryginalny wykres (określony przez CHART_ID):
- Ustawia typ wykresu na
BAR. - Przenosi legendę na prawo od wykresu.
- Odwraca osie, tak aby „Sprzedaż” znajdowała się na osi dolnej, a „Numery modeli” – na osi lewej.
- Ustawia format tytułu osi na czcionkę 24-punktową, pogrubioną i kursywę.
- Usuwa z wykresu dane „W-24” (wiersz 7 w źródłach danych wykresu).
Protokół żądania przedstawiono poniżej.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID :batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId":CHART_ID , "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId":SOURCE_SHEET_ID , "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId":SOURCE_SHEET_ID , "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId":SOURCE_SHEET_ID , "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId":SOURCE_SHEET_ID , "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
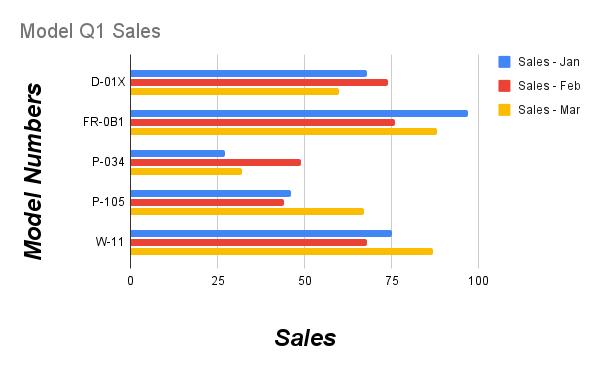
Po wysłaniu żądania wykres będzie wyglądać tak:

Przenoszenie wykresu i zmienianie jego rozmiaru
Poniższy przykładowy kod spreadsheets.batchUpdate pokazuje, jak za pomocą funkcji UpdateEmbeddedObjectPositionRequestzmienić położenie wykresu i jego rozmiar. Po wysłaniu żądania wykres określony przez CHART_ID:
- Przymocowany do komórki A5 na oryginalnym arkuszu.
- Odsunięcie w kierunku osi X o 100 pikseli.
- Zmień rozmiar na 1200 x 742 piksele (domyślny rozmiar wykresu to 600 x 371 piksele).
Żądanie zmienia tylko te właściwości, które są określone za pomocą parametru fields.
Inne właściwości (np. offsetYPixels) zachowują swoje pierwotne wartości.
Protokół żądania przedstawiono poniżej.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID :batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID ,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}Odczytywanie danych wykresu
Poniższy przykładowy kod spreadsheets.get pokazuje, jak pobierać dane wykresu z arkusza kalkulacyjnego. Parametr zapytania fields określa, że zwracane mają być tylko dane wykresu.
Odpowiedź na to wywołanie metody to obiekt spreadsheet zawierający tablicę obiektów sheet. Wszystkie wykresy obecne na arkuszu są reprezentowane przez obiekt sheet. Jeśli pole odpowiedzi ma wartość domyślną, jest pomijane w odpowiedzi.
W tym przykładzie pierwszy arkusz (SOURCE_SHEET_ID) nie zawiera żadnych wykresów, więc zwracana jest pusta para nawiasów klamrowych. Drugi arkusz zawiera wykres utworzony za pomocą opcji Dodaj wykres kolumnowy i nic więcej.
Protokół żądania przedstawiono poniżej.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID ?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId":CHART_ID , "position": { "sheetId":SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId":SOURCE_SHEET_ID , "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId":SOURCE_SHEET_ID , "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId":SOURCE_SHEET_ID , "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId":SOURCE_SHEET_ID , "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
