Google ชีต API ช่วยให้คุณสร้างและอัปเดตแผนภูมิภายในสเปรดชีตได้ตามต้องการ ตัวอย่างในหน้านี้แสดงวิธีดำเนินการทั่วไปบางอย่างกับแผนภูมิด้วย Sheets API
ตัวอย่างเหล่านี้แสดงในรูปแบบคำขอ HTTP เพื่อไม่ระบุภาษา ดูวิธีใช้การอัปเดตแบบเป็นกลุ่มในภาษาต่างๆ โดยใช้ไลบรารีของไคลเอ็นต์ Google API ได้ที่อัปเดตสเปรดชีต
ในตัวอย่างเหล่านี้ ตัวยึดตําแหน่ง SPREADSHEET_ID และ SHEET_ID จะระบุตําแหน่งที่คุณควรระบุรหัสเหล่านั้น คุณจะพบรหัสสเปรดชีตใน URL ของสเปรดชีต คุณรับรหัสชีตได้โดยใช้เมธอด spreadsheets.get โดยระบุช่วงโดยใช้รูปแบบ A1 ตัวอย่างช่วงคือ Sheet1!A1:D5
นอกจากนี้ ตัวยึดตําแหน่ง CHART_ID ยังระบุรหัสของแผนภูมิหนึ่งๆ ด้วย คุณสามารถตั้งค่ารหัสนี้เมื่อสร้างแผนภูมิด้วย Sheets API หรืออนุญาตให้ Sheets API สร้างรหัสให้คุณก็ได้ คุณดูรหัสของแผนภูมิที่มีอยู่ได้ด้วยเมธอด spreadsheets.get
สุดท้าย ตัวยึดตําแหน่ง SOURCE_SHEET_ID จะระบุชีตที่มีข้อมูลต้นทาง ในตัวอย่างนี้ ตารางนี้จะแสดงอยู่ในส่วนแหล่งข้อมูลของแหล่งข้อมูลแผนภูมิ
ข้อมูลแหล่งที่มาของแผนภูมิ
สําหรับตัวอย่างเหล่านี้ สมมติว่าสเปรดชีตที่ใช้มีข้อมูลแหล่งที่มาต่อไปนี้ในชีตแรก ("ชีต 1") สตริงในแถวแรกคือป้ายกำกับสำหรับแต่ละคอลัมน์ หากต้องการดูตัวอย่างวิธีอ่านจากชีตอื่นๆ ในสเปรดชีต ให้ดูการเขียน A1
| A | ข | C | D | E | |
| 1 | หมายเลขรุ่น | ยอดขาย - ม.ค. | ยอดขาย - ก.พ. | ยอดขาย - มี.ค. | ยอดขายทั้งหมด |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
เพิ่มแผนภูมิคอลัมน์
ตัวอย่างโค้ดต่อไปนี้ spreadsheets.batchUpdate แสดงวิธีใช้ AddChartRequest เพื่อสร้างแผนภูมิคอลัมน์จากข้อมูลต้นทาง โดยวางไว้ในชีตใหม่ คำขอจะดำเนินการต่อไปนี้เพื่อกําหนดค่าแผนภูมิ
- ตั้งค่าประเภทแผนภูมิเป็นแผนภูมิคอลัมน์
- เพิ่มคําอธิบายที่ด้านล่างของแผนภูมิ
- ตั้งค่าชื่อแผนภูมิและชื่อแกน
- กําหนดค่าชุดข้อมูล 3 ชุด ซึ่งแสดงยอดขายของ 3 เดือนที่แตกต่างกันขณะใช้การจัดรูปแบบและสีเริ่มต้น
โปรโตคอลคำขอแสดงอยู่ด้านล่าง
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
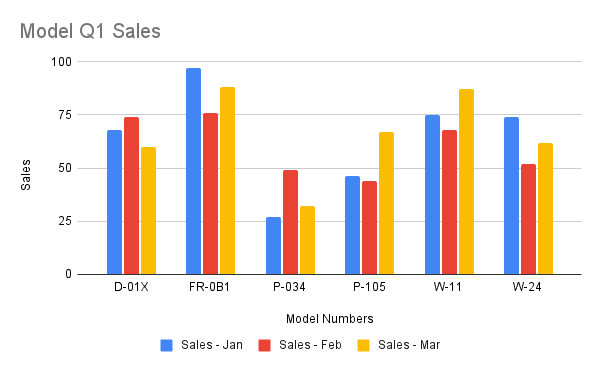
คําขอจะสร้างแผนภูมิในชีตใหม่ดังนี้

เพิ่มแผนภูมิวงกลม
ตัวอย่างโค้ดต่อไปนี้
spreadsheets.batchUpdate
แสดงวิธีใช้ AddChartRequestเพื่อสร้างแผนภูมิวงกลม 3 มิติจากข้อมูลต้นทาง คําขอจะดําเนินการต่อไปนี้เพื่อกําหนดค่าแผนภูมิ
- กําหนดชื่อแผนภูมิ
- เพิ่มคำอธิบายทางด้านขวาของแผนภูมิ
- ตั้งค่าแผนภูมิเป็นแผนภูมิวงกลม 3 มิติ โปรดทราบว่าแผนภูมิวงกลม 3 มิติไม่มี "รูโดนัท" ตรงกลางเหมือนแผนภูมิวงกลม 2 มิติ
- กำหนดชุดข้อมูลแผนภูมิเป็นยอดขายทั้งหมดสำหรับหมายเลขรุ่นแต่ละรายการ
- ยึดแผนภูมิในเซลล์ C3 ของชีตที่ระบุโดย SHEET_ID โดยมีการเลื่อน 50 พิกเซลทั้งในแนว X และ Y
โปรโตคอลคำขอแสดงอยู่ด้านล่าง
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
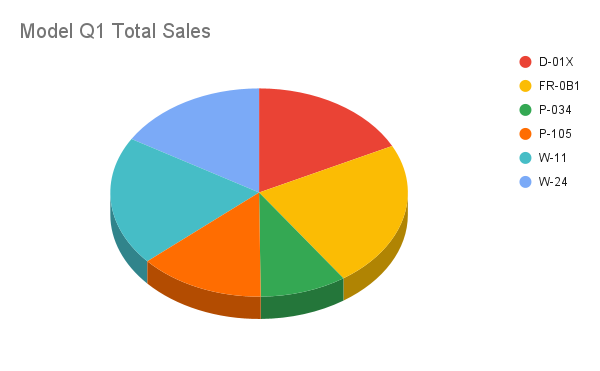
คําขอจะสร้างแผนภูมิดังต่อไปนี้

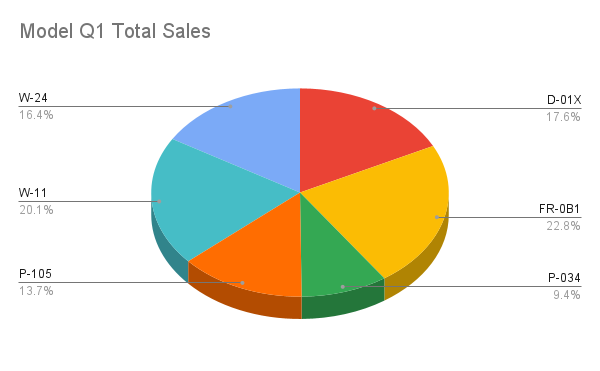
หรือจะอัปเดตค่า legendPosition จาก RIGHT_LEGEND เป็น LABELED_LEGEND ภายในคําขอก็ได้เพื่อให้ค่าของคําอธิบายประกอบเชื่อมต่อกับส่วนต่างๆ ของแผนภูมิวงกลม
'legendPosition': 'LABELED_LEGEND',
คำขอที่อัปเดตแล้วจะสร้างแผนภูมิดังต่อไปนี้

เพิ่มแผนภูมิเส้นโดยใช้หลายช่วงที่ไม่อยู่ติดกัน
ตัวอย่างโค้ดต่อไปนี้
spreadsheets.batchUpdate
แสดงวิธีใช้ AddChartRequestเพื่อสร้างแผนภูมิเส้นจากข้อมูลต้นทาง โดยวางไว้ในชีตต้นทาง
การเลือกช่วงที่ไม่ติดกันสามารถใช้เพื่อยกเว้นแถวจาก ChartSourceRange
คําขอจะดําเนินการต่อไปนี้เพื่อกําหนดค่าแผนภูมิ
- ตั้งค่าประเภทแผนภูมิเป็นแผนภูมิเส้น
- ตั้งค่าชื่อแกน X แนวนอน
- กําหนดค่าชุดข้อมูลที่แสดงถึงยอดขาย โดยตั้งค่า A1:A3 และ A6:A7 เป็น
domainและ B1:B3 และ B6:B7 เป็นseriesโดยใช้การจัดรูปแบบและสีเริ่มต้น ระบุช่วงโดยใช้รูปแบบ A1 ใน URL คำขอ - ยึดแผนภูมิในเซลล์ H8 ของชีตที่ระบุโดย SHEET_ID
โปรโตคอลคำขอแสดงอยู่ด้านล่าง
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
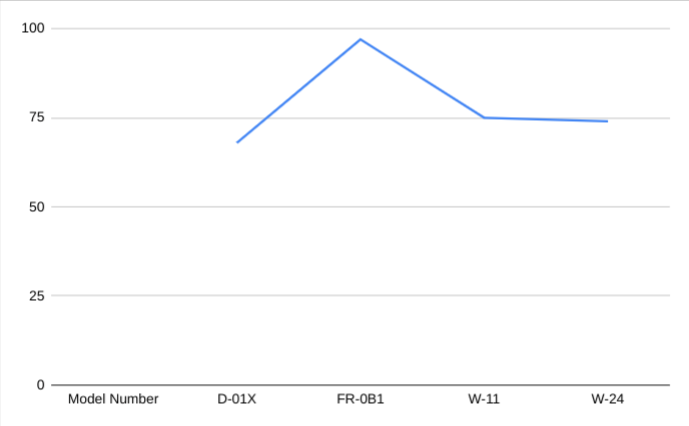
}คําขอจะสร้างแผนภูมิในชีตใหม่ดังนี้

ลบแผนภูมิ
ตัวอย่างโค้ดต่อไปนี้
spreadsheets.batchUpdate
แสดงวิธีใช้ DeleteEmbeddedObjectRequest เพื่อลบแผนภูมิที่ระบุโดย CHART_ID
โปรโตคอลคำขอแสดงอยู่ด้านล่าง
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}แก้ไขพร็อพเพอร์ตี้ของแผนภูมิ
ตัวอย่างโค้ดต่อไปนี้
spreadsheets.batchUpdate
แสดงวิธีใช้ UpdateChartSpecRequest เพื่อแก้ไขแผนภูมิที่สร้างในสูตรเพิ่มแผนภูมิคอลัมน์ โดยแก้ไขข้อมูล ประเภท และลักษณะที่ปรากฏของแผนภูมิ คุณไม่สามารถเปลี่ยนพร็อพเพอร์ตี้แผนภูมิชุดย่อยทีละรายการได้ หากต้องการแก้ไข คุณต้องระบุspecทั้งช่อง
ด้วย UpdateChartSpecRequest โดยพื้นฐานแล้ว การแก้ไขข้อกําหนดของแผนภูมิต้องแทนที่ด้วยข้อกําหนดใหม่
คําขอต่อไปนี้จะอัปเดตแผนภูมิเดิม (ระบุโดย CHART_ID)
- ตั้งค่าประเภทแผนภูมิเป็น
BAR - ย้ายคำอธิบายไปทางด้านขวาของแผนภูมิ
- พลิกแกนเพื่อให้ "ยอดขาย" อยู่ในแกนด้านล่างและ "หมายเลขรุ่น" อยู่ในแกนซ้าย
- ตั้งค่ารูปแบบชื่อแกนเป็นแบบอักษรขนาด 24 จุด ตัวหนา และตัวเอียง
- นําข้อมูล "W-24" ออกจากแผนภูมิ (แถวที่ 7 ในแหล่งข้อมูลแผนภูมิ data)
โปรโตคอลคำขอแสดงอยู่ด้านล่าง
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
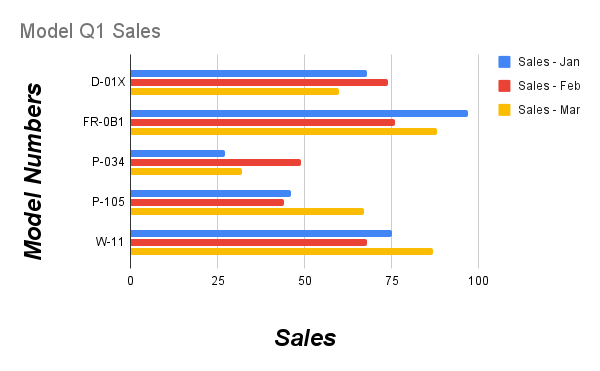
หลังจากส่งคําขอแล้ว แผนภูมิจะปรากฏดังนี้

ย้ายหรือปรับขนาดแผนภูมิ
ตัวอย่างโค้ดต่อไปนี้
spreadsheets.batchUpdate
แสดงวิธีใช้ UpdateEmbeddedObjectPositionRequest เพื่อย้ายและปรับขนาดแผนภูมิ หลังจากส่งคําขอแล้ว แผนภูมิที่ระบุโดย CHART_ID
จะมีลักษณะดังนี้
- ยึดกับเซลล์ A5 ของชีตต้นฉบับ
- ระยะห่างในแนว X 100 พิกเซล
- ปรับขนาดเป็น 1200 x 742 พิกเซล (ขนาดเริ่มต้นของแผนภูมิคือ 600 x 371 พิกเซล)
คำขอจะเปลี่ยนเฉพาะพร็อพเพอร์ตี้ที่ระบุด้วยพารามิเตอร์ fields เท่านั้น
พร็อพเพอร์ตี้อื่นๆ (เช่น offsetYPixels) จะยังคงมีค่าเดิม
โปรโตคอลคำขอแสดงอยู่ด้านล่าง
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}อ่านข้อมูลแผนภูมิ
ตัวอย่างโค้ด spreadsheets.get ต่อไปนี้จะแสดงวิธีรับข้อมูลแผนภูมิจากสเปรดชีต พารามิเตอร์การค้นหา fields ระบุว่าควรแสดงเฉพาะข้อมูลแผนภูมิ
การตอบสนองต่อการเรียกใช้เมธอดนี้คือออบเจ็กต์ spreadsheet ซึ่งมีอาร์เรย์ของออบเจ็กต์ sheet แผนภูมิใดๆ ที่แสดงในชีตจะแสดงอยู่ในออบเจ็กต์ sheet หากตั้งค่าช่องคำตอบเป็นค่าเริ่มต้น ระบบจะไม่รวมช่องนั้นไว้ในคำตอบ
ในตัวอย่างนี้ ชีตแรก (SOURCE_SHEET_ID) ไม่มีแผนภูมิใดๆ ระบบจึงแสดงผลคู่วงเล็บปีกกาว่าง ชีตที่ 2 มีแผนภูมิที่สร้างโดยเพิ่มแผนภูมิคอลัมน์เท่านั้น
โปรโตคอลคำขอแสดงอยู่ด้านล่าง
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
