Google Sheets API, e-tablolarda gerektiği gibi grafik oluşturmanıza ve güncellemenize olanak tanır. Bu sayfada, Sheets API ile bazı yaygın grafik işlemlerini nasıl gerçekleştirebileceğiniz gösterilmektedir.
Bu örnekler, dil açısından tarafsız olması için HTTP istekleri biçiminde sunulur. Google API istemci kitaplıklarını kullanarak farklı dillerde toplu güncelleme yapmayı öğrenmek için E-tabloları güncelleme başlıklı makaleyi inceleyin.
Bu örneklerde, SPREADSHEET_ID ve SHEET_ID yer tutucuları bu kimlikleri nerede sağlayacağınızı gösterir. E-tablo kimliğini e-tablo URL'sinde bulabilirsiniz. spreadsheets.get yöntemini kullanarak e-tablo kimliğini alabilirsiniz. Aralıklar A1 gösterimi kullanılarak belirtilir. Örnek aralık: Sayfa1!A1:D5.
Ayrıca CHART_ID yer tutucusu, belirli bir grafiğin kimliğini belirtir. E-Tablolar API'si ile grafik oluştururken bu kimliği ayarlayabilir veya E-Tablolar API'sinin sizin için bir kimlik oluşturmasına izin verebilirsiniz. Mevcut grafiklerin kimliklerini spreadsheets.get yöntemiyle alabilirsiniz.
Son olarak, yer tutucu SOURCE_SHEET_ID, kaynak verileri içeren e-tablonuzu gösterir. Bu örneklerde, Grafik kaynak verileri altında listelenen tablodur.
Grafik kaynak verileri
Bu örneklerde, kullanılan e-tablonun ilk sayfasında ("Sayfa1") aşağıdaki kaynak verilerinin bulunduğu varsayılır. İlk satırdaki dizeler, sütunların etiketleridir. E-tablonuzdaki diğer sayfalardan nasıl veri okuyacağınıza dair örnekleri görmek için A1 gösterimi bölümüne bakın.
| A | B | C | D | E | |
| 1 | Model Numarası | Satış - Ocak | Satış - Şub | Satış - Mart | Toplam Satış |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
Sütun grafiği ekleme
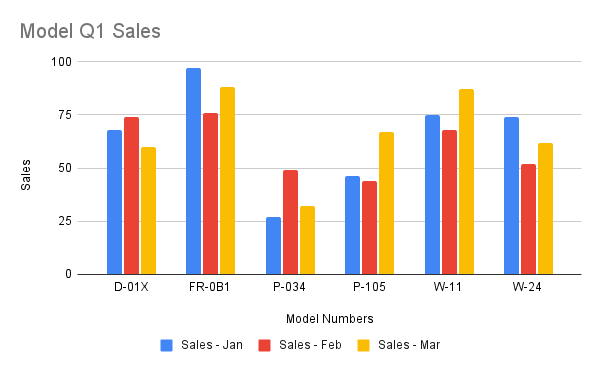
Aşağıdaki spreadsheets.batchUpdate kod örneğinde, kaynak verilerden yeni bir e-tabloya yerleştirilecek bir sütun grafiği oluşturmak için AddChartRequest işlevinin nasıl kullanılacağı gösterilmektedir. İstek, grafiği yapılandırmak için aşağıdakileri yapar:
- Grafik türünü sütun grafiği olarak ayarlar.
- Grafiğin alt kısmına bir açıklama ekler.
- Grafik ve eksen başlıklarını ayarlar.
- Varsayılan biçimlendirmeyi ve renkleri kullanarak 3 farklı ayın satışlarını temsil eden 3 veri dizisi yapılandırır.
İstek protokolü aşağıda gösterilmiştir.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
İstek, yeni bir sayfada aşağıdaki gibi bir grafik oluşturur:

Pasta grafiği ekleme
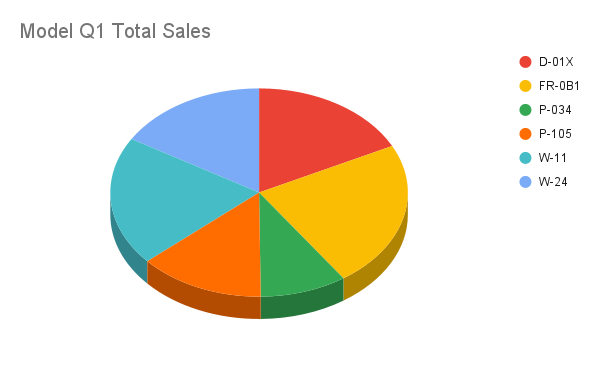
Aşağıdaki spreadsheets.batchUpdate kod örneğinde, kaynak verilerden 3D pasta grafiği oluşturmak için AddChartRequest işlevinin nasıl kullanılacağı gösterilmektedir. İstek, grafiği yapılandırmak için aşağıdakileri yapar:
- Grafiğin başlığını ayarlar.
- Grafiğin sağ tarafına bir açıklama ekler.
- Grafiği 3D pasta grafik olarak ayarlar. 3D pasta grafiklerinde, düz pasta grafiklerinde olduğu gibi ortada "halka deliği" bulunamaz.
- Grafik veri serisini her model numarasının toplam satışı olarak ayarlar.
- Grafiği, SHEET_ID tarafından belirtilen sayfanın C3 hücresine, hem X hem de Y yönünde 50 piksel ofset ile sabitler.
İstek protokolü aşağıda gösterilmiştir.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
İstek, aşağıdaki gibi bir grafik oluşturur:

Alternatif olarak, simge değerlerinin pasta grafiği dilimlerine bağlanması için istekteki legendPosition değerini RIGHT_LEGEND yerine LABELED_LEGEND olarak da güncelleyebilirsiniz.
'legendPosition': 'LABELED_LEGEND',
Güncellenen istek aşağıdaki gibi bir grafik oluşturur:

Bitişik olmayan birden fazla aralık kullanarak çizgi grafik ekleme
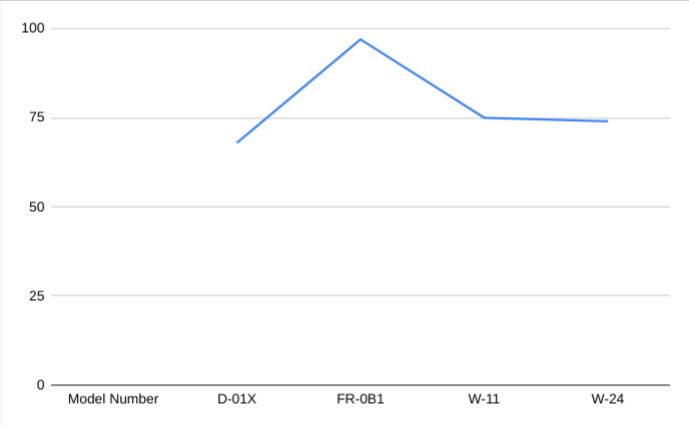
Aşağıdaki spreadsheets.batchUpdate kod örneğinde, kaynak verilerden çizgi grafik oluşturmak ve bu grafiği kaynak sayfaya yerleştirmek için AddChartRequest işlevinin nasıl kullanılacağı gösterilmektedir.
Bitişik olmayan aralıkları seçmek, satırları ChartSourceRange'den hariç tutmak için kullanılabilir.
İstek, grafiği yapılandırmak için aşağıdakileri yapar:
- Grafik türünü çizgi grafik olarak ayarlar.
- Yatay x ekseni başlığını belirler.
- Satışları temsil eden bir veri dizisi yapılandırır. Varsayılan biçimlendirme ve renkleri kullanırken A1:A3 ve A6:A7'yi
domain, B1:B3 ve B6:B7'yiseriesolarak ayarlar. Aralıklar, istek URL'sinde A1 notasyonu kullanılarak belirtilir. - Grafiği, SHEET_ID ile belirtilen sayfanın H8 hücresine sabitler.
İstek protokolü aşağıda gösterilmiştir.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}İstek, yeni bir sayfada aşağıdaki gibi bir grafik oluşturur:

Grafiği silme
Aşağıdaki spreadsheets.batchUpdate kod örneğinde, CHART_ID tarafından belirtilen bir grafiğin nasıl silineceği gösterilmektedir.DeleteEmbeddedObjectRequest
İstek protokolü aşağıda gösterilmiştir.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}Grafiğin özelliklerini düzenleme
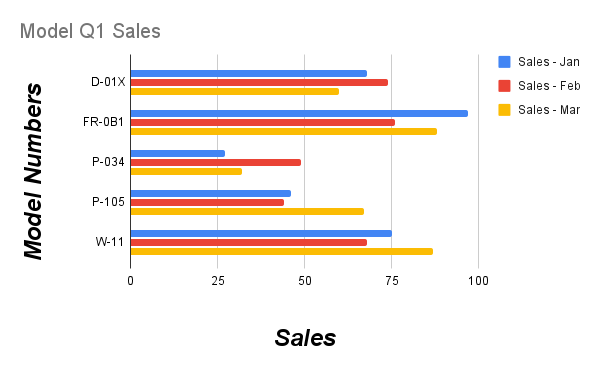
Aşağıdaki spreadsheets.batchUpdate kod örneğinde, Sütun grafiği ekle tarifinde oluşturulan grafiği düzenlemek için UpdateChartSpecRequest'in nasıl kullanılacağı gösterilmektedir. Bu işlemde grafiğin verileri, türü ve görünümü değiştirilmektedir. Grafik özelliklerinin alt kümeleri tek tek değiştirilemez. Düzenleme yapmak için spec alanının tamamını bir UpdateChartSpecRequest ile sağlamanız gerekir. Grafik spesifikasyonunu düzenlemek için yeni bir spesifikasyonla değiştirmeniz gerekir.
Aşağıdaki istek, orijinal grafiği (CHART_ID tarafından belirtilir) günceller:
- Grafik türünü
BARolarak ayarlar. - Açıklamayı grafiğin sağına taşır.
- Eksenleri, "Satışlar" alt eksende, "Model Numaraları" ise sol eksende olacak şekilde tersine çevirir.
- Eksen başlığı biçimini 24 punto, kalın ve italik olarak ayarlar.
- Grafikten "W-24" verilerini kaldırır (grafik kaynak verilerinde 7. satır).
İstek protokolü aşağıda gösterilmiştir.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
İstekten sonra grafik şu şekilde görünür:

Grafiği taşıma veya yeniden boyutlandırma
Aşağıdaki spreadsheets.batchUpdate kod örneğinde, bir grafiği taşımak ve yeniden boyutlandırmak için UpdateEmbeddedObjectPositionRequest işlevinin nasıl kullanılacağı gösterilmektedir. İstek sonrasında CHART_ID tarafından belirtilen grafik:
- Orijinal sayfasının A5 hücresine sabitlenmiştir.
- X yönünde 100 piksel ofset.
- 1.200x742 piksel olacak şekilde yeniden boyutlandırılır (grafiklerin varsayılan boyutu 600x371 pikseldir).
İstek yalnızca fields parametresiyle belirtilen özellikleri değiştirir.
Diğer özellikler (offsetYPixels gibi) orijinal değerlerini korur.
İstek protokolü aşağıda gösterilmiştir.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}Grafik verilerini okuma
Aşağıdaki spreadsheets.get kod örneğinde, e-tablodan grafik verilerinin nasıl alınacağı gösterilmektedir. fields sorgu parametresi, yalnızca grafik verilerinin döndürülmesi gerektiğini belirtir.
Bu yöntem çağrısının yanıtı, sheet nesnelerinin dizisini içeren bir spreadsheet nesnesi olur. Bir sayfada bulunan tüm grafikler sheet nesnesinde temsil edilir. Bir yanıt alanı varsayılan değere ayarlanmışsa yanıttan çıkarılır.
Bu örnekte, ilk sayfada (SOURCE_SHEET_ID) grafik olmadığı için boş bir çift köşeli parantez döndürülür. İkinci sayfada, Sütun grafiği ekle'yi kullanarak oluşturduğunuz grafik dışında hiçbir şey yoktur.
İstek protokolü aşağıda gösterilmiştir.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
