借助 Google Sheets API,您可以在电子表格中创建和更新图表, 所需的资源。本页面上的示例说明了如何实现一些常见的 图表操作。
这些示例以 HTTP 请求的形式呈现, 中性。了解如何使用 请参阅更新 电子表格。
在这些示例中,占位符 SPREADSHEET_ID 和 SHEET_ID
指明提供这些 ID 的位置。您可以在电子表格
ID。您可以获得
工作表 ID
spreadsheets.get 方法。通过
范围使用 A1 表示法指定。一个
示例范围是“Sheet1!A1:D5”。
此外,占位符 CHART_ID 表示给定
图表。您可以在使用 Sheets API 创建图表时设置此 ID,
或让 Sheets API 为您生成一个。您可以使用
现有图表
spreadsheets.get 方法。
最后,占位符SOURCE_SHEET_ID表示您的工作表 源数据。在以下示例中,图表来源为图表来源 数据。
图表源数据
对于这些示例,我们假设所使用的电子表格具有以下来源 数据。第一行中的字符串是 各个列。要查看如何从 电子表格,请参阅 A1 表示法。
| A | B | C | D | E | |
| 1 | 型号 | 销售人员 - 1 月 | 销售人员 - 2 月 | 销售人员 - 3 月 | 总销售额 |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
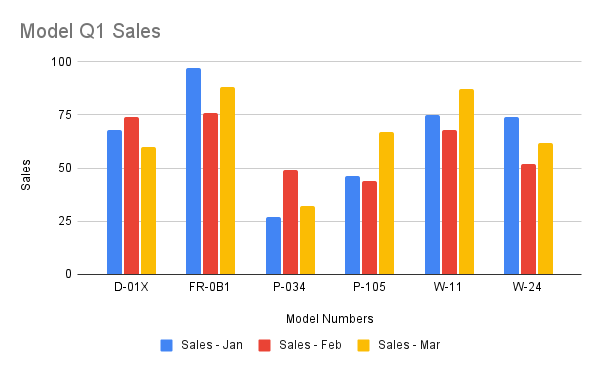
添加柱形图
以下
spreadsheets.batchUpdate
代码示例展示了如何使用
AddChartRequest
根据源数据创建柱形图,并将其放入新工作表中。通过
请求将执行以下操作来配置图表:
- 将图表类型设置为柱形图。
- 在图表底部添加图例。
- 设置图表和轴标题。
- 配置 3 个数据系列,表示 3 个不同月的销售额,同时 并采用默认格式和颜色
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"title": "Model Q1 Sales",
"basicChart": {
"chartType": "COLUMN",
"legendPosition": "BOTTOM_LEGEND",
"axis": [
{
"position": "BOTTOM_AXIS",
"title": "Model Numbers"
},
{
"position": "LEFT_AXIS",
"title": "Sales"
}
],
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 2,
"endColumnIndex": 3
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 3,
"endColumnIndex": 4
}
]
}
},
"targetAxis": "LEFT_AXIS"
}
],
"headerCount": 1
}
},
"position": {
"newSheet": true
}
}
}
}
]
}
该请求将在新的工作表中创建一个图表,如下所示:

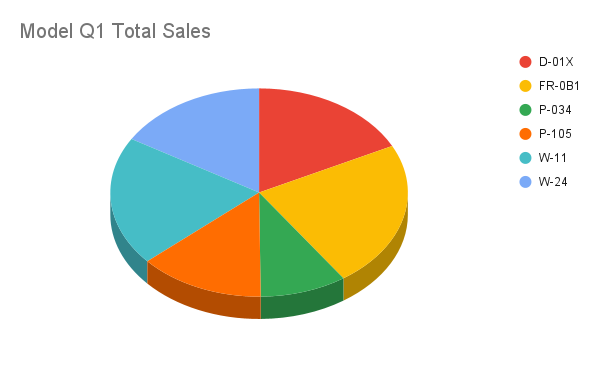
添加饼图
以下
spreadsheets.batchUpdate
代码示例展示了如何使用
AddChartRequest
即可根据源数据创建三维饼图该请求会执行以下操作
配置图表:
- 设置图表标题。
- 在图表右侧添加图例。
- 将图表设置为 3D 饼图。请注意,3D 饼图不能包含 “donut hole”就像平面饼图一样
- 将图表数据系列设置为每个型号的总销量。
- 将图表锚定在 SHEET_ID 所指定工作表的单元格 C3 上, X 和 Y 方向上的偏移量均为 50 像素。
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"title": "Model Q1 Total Sales",
"pieChart": {
"legendPosition": "RIGHT_LEGEND",
"threeDimensional": true,
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
},
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 4,
"endColumnIndex": 5
}
]
}
},
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SHEET_ID,
"rowIndex": 2,
"columnIndex": 2
},
"offsetXPixels": 50,
"offsetYPixels": 50
}
}
}
}
}
]
}
该请求会创建一个如下图表:

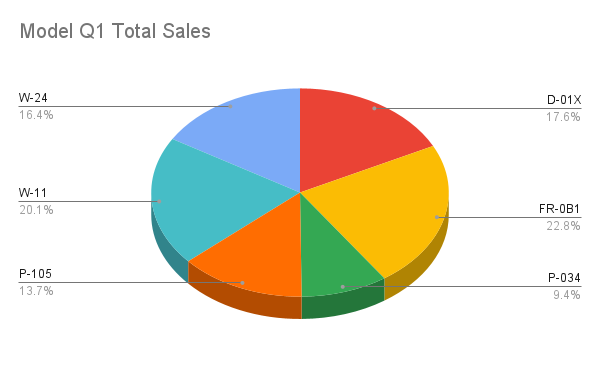
或者,您也可以更新 RIGHT_LEGEND 中的 legendPosition 值 LABELED_LEGEND,这样图例值就是 连接到饼图切片
'legendPosition': 'LABELED_LEGEND',
更新后的请求会创建一个如下所示的图表:

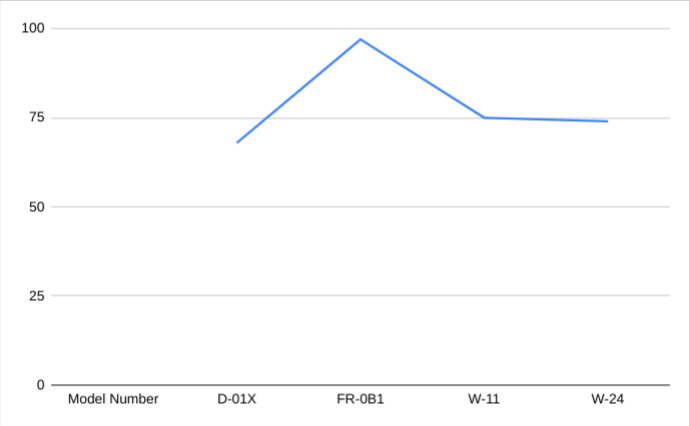
添加使用多个不相邻范围的折线图
以下
spreadsheets.batchUpdate
代码示例展示了如何使用
AddChartRequest
来根据源数据创建折线图,并将其置于源工作表中。
选择不相邻的范围可用于从
ChartSourceRange。
该请求将通过以下操作对图表进行配置:
- 将图表类型设置为折线图。
- 设置水平 X 轴标题。
- 配置代表销售的数据系列。它将 A1:A3 和 A6:A7 设为
domain、 B1:B3 和 B6:B7series、 默认格式和颜色范围使用 A1 指定 标记。 - 将图表锚定在 SHEET_ID 所指定工作表的 H8 单元格中。
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}
该请求将在新的工作表中创建一个图表,如下所示:

删除图表
以下
spreadsheets.batchUpdate
代码示例展示了如何使用
DeleteEmbeddedObjectRequest
删除 CHART_ID 指定的图表。
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}
修改图表的属性
以下
spreadsheets.batchUpdate
代码示例展示了如何使用
UpdateChartSpecRequest
修改在添加柱形图配方中创建的图表,
修改其数据、类型和外观。图表属性的子集不能
逐一更改如需进行修改,您必须提供整个 spec 字段
以及 UpdateChartSpecRequest。从本质上讲,修改图表规范
您需要更换为新品。
以下请求将更新原始图表(由 CHART_ID):
- 将图表类型设置为
BAR。 - 将图例移动到图表右侧。
- 反转两个轴,以便显示“Sales”位于下轴,“型号” 位于左轴上。
- 将轴标题格式设置为 24 号字体、粗体和斜体。
- 移除“W-24”来自图表的数据(图表来源中的第 7 行) 数据)。
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateChartSpec": {
"chartId": CHART_ID,
"spec": {
"title": "Model Q1 Sales",
"basicChart": {
"chartType": "BAR",
"legendPosition": "RIGHT_LEGEND",
"axis": [
{
"format": {
"bold": true,
"italic": true,
"fontSize": 24
},
"position": "BOTTOM_AXIS",
"title": "Sales"
},
{
"format": {
"bold": true,
"italic": true,
"fontSize": 24
},
"position": "LEFT_AXIS",
"title": "Model Numbers"
}
],
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 1,
"endColumnIndex": 2
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 2,
"endColumnIndex": 3
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 3,
"endColumnIndex": 4
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
}
],
"headerCount": 1
}
}
}
}
]
}
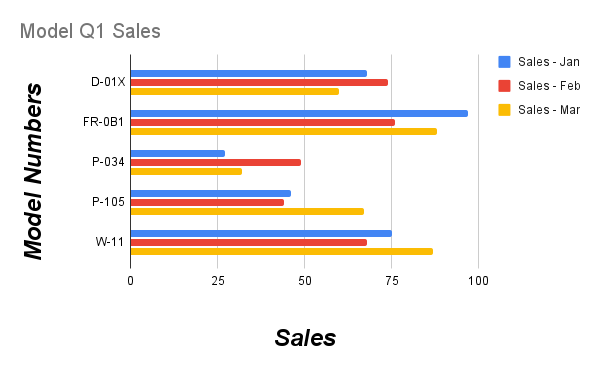
请求后,图表将如下所示:

移动图表或调整图表大小
以下
spreadsheets.batchUpdate
代码示例展示了如何使用
UpdateEmbeddedObjectPositionRequest
移动和调整图表大小请求之后,CHART_ID 指定的图表
:
- 锚定到原始工作表的单元格 A5。
- 在 X 方向上偏移 100 像素。
- 大小已调整为 1200 x 742 像素(图表的默认大小为 600 x 371 像素)。
该请求仅更改通过 fields 参数指定的属性。
其他属性(如 offsetYPixels)将保留其原始值。
请求协议如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}
读取图表数据
以下
spreadsheets.get 代码示例
显示了如何从电子表格中获取图表数据。fields 查询参数
用于指定仅返回图表数据。
对此方法调用的响应是一个
spreadsheet
对象,其中包含一组
sheet 对象。任何图表
以
sheet 对象。如果
响应字段设置为默认值,则响应中会省略该值。
在此示例中,第一个工作表 (SOURCE_SHEET_ID) 不包含任何值 因此会返回一对空的大括号。第二个工作表含有 通过添加柱形图创建的图表,不采用任何其他方式。
请求协议如下所示。
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{
"sheets": [
{},
{
"charts": [
{
"chartId": CHART_ID,
"position": {
"sheetId": SHEET_ID
},
"spec": {
"basicChart": {
"axis": [
{
"format": {
"bold": false,
"italic": false
},
"position": "BOTTOM_AXIS",
"title": "Model Numbers"
},
{
"format": {
"bold": false,
"italic": false
},
"position": "LEFT_AXIS",
"title": "Sales"
}
],
"chartType": "COLUMN",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 1
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 0,
"startRowIndex": 0,
}
]
}
}
}
],
"legendPosition": "BOTTOM_LEGEND",
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 2,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 1,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 3,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 2,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 4,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 3,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
}
]
},
"hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS",
"title": "Model Q1 Sales",
},
}
]
}
]
}
