
في Google، الأدوات هي تطبيقات HTML وJavaScript التي يمكن تضمينها في صفحات الويب والتطبيقات الأخرى، بما في ذلك "مواقع Google". وتوفّر هذه الأدوات إمكانية تضمين محتوى خارجي وديناميكي في موقعك الإلكتروني، مثل التطبيقات المصغّرة والقوائم التي تعتمد على قواعد البيانات، والتي يتم دمجها مع النصوص والصور لتقديم تجربة سلسة للمستخدم.
تعتبر كل صفحة من صفحات المواقع بمثابة حاوية أداة محتملة. بالإضافة إلى ذلك، تقدّم "مواقع Google" واجهة برمجة تطبيقات البيانات التي يمكن استخدامها مع الأدوات لإنشاء تطبيقات فعّالة. يعني ذلك أنّه بصفتك مطوّر أدوات، يمكنك الاستفادة من واجهة برمجة تطبيقات "مواقع Google" الكلاسيكية لإنشاء أدوات جذّابة لمطوّري الويب الآخرين وجمهورهم، بالإضافة إلى استخدامك الخاص.
عند إنشاء أداة لـ "مواقع Google"، تصبح متاحة لملايين المستخدمين النشطين. ما عليك سوى إرسال أداتك إلينا، وستظهر الأداة التي يمكن للمستخدمين تصفحها وتكوينها وإضافتها إلى مواقعهم الإلكترونية بسهولة.
بما أنّك تعرف الآن أنّ {sites_name_short} هي منصة توزيع رائعة لأداتك، ماذا تنتظر؟ ابدأ الآن في إنشاء أدوات لـ "مواقع Google"!
نظرة عامة على أداة "مواقع Google"
بشكل عام، الأدوات هي أدوات مساعدة صغيرة تنشئ معلومات خارجية أو تسحبها إلى صفحات الويب. إنّ الأداة في أبسط صورها هي ملف .xml صغير يسترد المعلومات مع إمكانية إتاحتها في عدة صفحات ويب في الوقت نفسه. في "مواقع Google"، يؤدي تضمين إحدى الأدوات إلى ظهور إطار iframe الذي يؤدي دور الوسيط لهذه المعلومات الخارجية. ولا تزيد بعض الأدوات عن ذلك، فهي إطارات iframe تمر عبر معلومات من موقع إلكتروني آخر.
تجمع الأدوات الأكثر تقدمًا المحتوى الديناميكي وتوفرها للتطبيقات التفاعلية داخل صفحات المواقع الخاصة بك. يمكن الاطّلاع على مثال على أداة.
تتألف الأدوات من المكوّنات التالية:
- ملف مواصفات الأداة - هو ملف .xml يلفّ وظيفتَي HTML وJavaScript.
- صفحة الحاوية - صفحة الويب التي تمّ إدراج الأداة فيها، وهي في هذه الحالة موقع من "مواقع Google".
- مصدر البيانات الخارجي - هذا مصدر اختياري وقد يوجد في الموقع نفسه لملف xml .ولكن غالبًا ما يتم استدعاؤه من خلال مواصفات الأداة على HTTP لتقديم النتائج.
ويمكن لجميع مشاهدي الموقع الإلكتروني استخدام الأدوات المصمّمة للمواقع. فهي غالبًا ما تكون تفاعلية، وتركّز على جذب المحتوى الديناميكي بدلاً من العرض التقديمي، ومصمَّمة لتكمّل محتوى الموقع الإلكتروني.
وتُعد أداة التقويم مثالاً جيدًا على هذا التمييز. ومن المحتمل أن تعرض أداة التقويم المخصّصة في على الأرجح تقويم المستخدم الذي سجّل الدخول بشكل تلقائي، بينما قد تتيح أداة التقويم في "مواقع Google" للمتعاونين الاختيار من بين مجموعة متنوعة من التقاويم الخاصة بالموقع الجغرافي.
تتيح لك أدوات "مواقع Google" تقديم معلومات متعددة من مصادر خارجية (على سبيل المثال، رسومات بيانية مباشرة من لوحات بيانات الأداء المتميزة وذات الصلة) في صفحة واحدة، إلى جانب النص التوضيحي الذي يتم نشره مباشرةً في "مواقع Google". يؤدي هذا الإجراء إلى حفظ الخصائص المرئية مع جمع معلومات مختلفة حول الموضوع نفسه في طريقة العرض نفسها. وتتيح لك الأدوات أيضًا تضمين محتوى ديناميكي قد تمنعه فحوصات الأمان في "مواقع Google".
تحذير: قد تعمل الأدوات التي تم إنشاؤها باستخدام واجهة برمجة التطبيقات القديمة للأدوات في "مواقع Google" ولكنها غير متاحة رسميًا. ولا يمكن كذلك توفير الأدوات المدمجة والمستندة إلى الخلاصة. ولذلك، تنصح Google بإنشاء جميع أدوات "مواقع Google" باستخدام
الأدوات* الحالية. API. يمكنك الاطّلاع على هذه المشاركة للحصول على توضيح:
http://igoogledeveloper.blogspot.com/2009/09/more-things-change-more-they-stay-same.html
مثال على أداة
إليك أداة تضمين بسيطة ولكن شائعة لا تعمل سوى على توفير إطار iframe لتمرير محتوى الويب الآخر:
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="Include gadget (iframe)" title_url="http://sites.google.com/"
description="Include another web page in your Google Site"
thumbnail="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-thumb.png"
screenshot="https://www.gstatic.com/sites-gadgets/common/images/sites-icon-gadget-ss.png"
height="800" width="600" author="Google">
<Require feature="dynamic-height"/>
</ModulePrefs>
<UserPref name="iframeURL" display_name="URL to content" required="true"/>
<UserPref name="scroll" display_name="Display scrollbar" default_value="auto" datatype="enum">
<EnumValue value="auto" display_value="Automatic"/>
<EnumValue value="no" display_value="No"/>
<EnumValue value="yes" display_value="Yes"/>
</UserPref>
<Content type="html" view="default,canvas">
<div id='dest'><img src="http://www.google.com/ig/images/spinner.gif"></div>
<script type="text/javascript">
gadgets.util.registerOnLoadHandler(doRender);
function doRender(){
// setup variables
var prefs = new gadgets.Prefs();
var iframeURL = prefs.getString('iframeURL');
var scroll = prefs.getString('scroll');
var height = 800;
var width = 600;
if (gadgets.window) {
var viewport = gadgets.window.getViewportDimensions();
if (viewport.width) {
var width = viewport.width;
}
if (viewport.height) {
var height = viewport.height;
}
}
var iframe = document.createElement('iframe');
iframe.setAttribute('width', width + 'px');
iframe.setAttribute('height', height + 'px');
iframe.setAttribute('frameborder','no');
if(scroll){
iframe.setAttribute('scrolling', scroll);
}
iframe.setAttribute('src', iframeURL);
// set the slideshow to the placeholder div
var dest = document.getElementById('dest');
dest.innerHTML = '';
dest.appendChild(iframe);
}
</script>
</Content>
</Module>
راجِع البدء: الأدوات.* واجهة برمجة التطبيقات للحصول على وصف كامل لعلامات الأداة والمحتوى المتوقع.
استضافة أداتك
وبغض النظر عن وظيفة أداتك، يجب أن تكون ملفاتها على شبكة الويب العالمية كي يتم العثور عليها واستخدامها. ويمكنك الوصول إلى أي موقع على الإنترنت عبر HTTP بدون مصادقة. تذكر فقط أنه يجب نشر أداتك في دليل عام ليتم اختيارها. وبخلاف ذلك، يجب على المستخدمين تضمينه عن طريق إدراج عنوان URL الخاص به مباشرةً.
إليك خيارات استضافة الأداة:
- App Engine - قادر على تخزين كل الملفات التي تتطلّبها أدواتك. تتطلّب بعض الإعدادات، لا سيما إنشاء المشاريع وعمليات تحميل الملفات اللاحقة. لكنها ستتوسع بسهولة إلى عدد كبير من المستخدمين. يمكنك إنشاء تطبيق لتخزين جميع أدواتك وتطبيق آخر لعرض الملفات الثابتة، بما في ذلك ملف app.yaml على شكل:
application: <your app name> version: 1 runtime: python api_version: 1 handlers: - url: /.* static_dir: static
إذا وضعت كل ملفات الأداة في الدليل الثابت، يمكنك حينئذ تعديل الملفات في الدليل المحلي ونشرها على App Engine في كل مرة تجري فيها أي تغييرات. إذا كان لديك ملف /static/gadget.xml، سيكون عنوان URL لهذا الملف على النحو التالي: http://<your-app-name>.appspot.com/static/gadget.xml.
- أي موقع جغرافي من اختيارك على الإنترنت - تحت سيطرتك بالكامل، ولكن تتحمل مسؤوليتك الكاملة أيضًا. قد يؤدي وقت التعطل على الخادم إلى انقطاع في عمل مستخدمي أدواتك.
إنشاء أداتك
تكون الأدوات فقط بتنسيق HTML و (اختياريًا) JavaScript أو Flash أو Silverlight ملفوفة بتنسيق XML. يوفر دليل مطوري الأدوات جميع التفاصيل اللازمة لإنشاء أدواتك الخاصة. بالإضافة إلى ذلك، يمكن استخدام نماذج OpenSocial لإنشاء تطبيقات اجتماعية بشكل سريع في الأدوات.
في ما يلي الخطوات عالية المستوى لإنشاء أداة لمواقع الويب:
- حدد المكان الذي ستتم فيه استضافة الأداة. راجِع القسم استضافة أداتك للحصول على أوصاف للخيارات.
- قم بإنشاء ملف .xml جديد ليكون بمثابة المواصفات التي تريدها باستخدام محرر النصوص الذي تختاره.
- حدِّد نوع المحتوى، إما HTML أو عنوان URL، وحدِّده في ملف xml .الخاص بالأداة، على النحو التالي:
<Content type="html">
سيكون هذا النوع من المحتوى بتنسيق HTML تقريبًا، ويفترض أنّه تم توفير كل المحتوى مباشرةً في ملف .xml مباشرةً. إذا كنت تريد توفير المحتوى في ملف منفصل، استخدِم نوع محتوى عنوان URL. راجع اختيار نوع المحتوى للحصول على وصف كامل للاختلافات. - أنشئ محتوى في ملف xml .للأداة أو في ملفات منفصلة تستدعي المواصفات. راجع القسم عرض نماذج الأدوات للتعرّف على طرق فحص الأدوات الحالية.
- تحديد التفضيلات الأساسية للأداة التي يمكن للمستخدمين تغييرها. راجع تحديد تفضيلات المستخدم للحصول على إرشادات. لتقديم عملية ضبط أكثر تقدّمًا، يُرجى الاطّلاع على القسم السماح بإجراء الضبط المتقدّم للمستخدم.
- حدد الإعدادات المفضّلة للوحدة التي يجوز لمؤلف الأداة فقط تغييرها. راجع تحديد تفضيلات الأداة للحصول على تفاصيل إضافية.
- اختبِر الأداة. يُرجى الاطلاع على القسم اختبار أداتك للحصول على الإرشادات.
تضمين أداتك
يمكن تضمين الأدوات في صفحات المواقع إما عن طريق تحديدها من دليل أدوات المواقع (الذي تتم مزامنته مع دليل أدوات iGoogle) أو عن طريق تضمين عنوان URL الخاص بها مباشرةً.
لتضمين أداة في المواقع:
- انتقل إلى صفحة "مواقع" التي ستحتوي على الأداة الجديدة.
- افتح الصفحة لإجراء التعديل.
- حدد إدراج > المزيد من الأدوات.
- ابحث عن الأداة، أو اختَرها من الفئات على اليمين، أو انقر على إضافة أداة من خلال عنوان URL والصِق عنوان URL في ملف .xml. بعد ذلك، انقر على إضافة.
ملاحظة: يمكن استخدام طريقة "إضافة أداة من خلال عنوان URL" هذه نفسها لتضمين الأدوات من iGoogle وأي موقع آخر على الإنترنت. - حدد أبعاد الأداة، واختر من بين الإعدادات المتاحة، ثم انقر على موافق. أن تتم إضافة الأداة إلى صفحتك.
- احفظ الصفحة لعرض أداتك واختبارها في الموقع.
اختبار أداتك
بعد تصميم أداتك، يجب اختبارها جيدًا قبل استخدامها والسماح للآخرين بفعل ذلك أيضًا. اختبر أداتك يدويًا عن طريق إنشاء موقع اختباري واحد أو أكثر من مواقع Google وتضمين أداتك. راجع القسم تضمين أداتك للحصول على خطوات دقيقة. تعتمد وظيفة أداتك ومظهرها على الموقع الإلكتروني الذي يحتوي عليها. لذلك، فإن أفضل طريقة لتصحيح أخطاء أداتك هي اختبارها في سياق موقع Google فعلي. جرِّب التبديل بين مظاهر "مواقع Google" المختلفة لضمان ظهور أداتك بشكل صحيح في كل منها.
أثناء اختبار الأداة، ستكتشف بالتأكيد أخطاءً وستحتاج إلى إجراء تصحيحات على ملف .xml للأداة. وعليك إيقاف التخزين المؤقت للأدوات أثناء تعديل ملف XML. بخلاف ذلك، لن تظهر التغييرات التي أجريتها في الصفحة. يتم تخزين مواصفات الأداة مؤقتًا ما لم تطلب من "مواقع Google" عدم القيام بذلك. لتجاوز ذاكرة التخزين المؤقت أثناء التطوير، أضف ذلك إلى نهاية عنوان URL لصفحة "مواقع Google" التي تحتوي على الأداة (وليس عنوان URL لملف .xml لمواصفات الأداة):
?nocache=1
توفّر "مواقع Google" واجهة مستخدم عادية لإضافة الأدوات وإعدادها. عند إضافة أداة، ستعرض معاينة وتعرض أي معلمات UserPref يمكن ضبطها. اختبِر تحديث قيم الإعدادات المختلفة وإضافة أداتك إلى الموقع الإلكتروني التجريبي. التأكد من أن أداتك تعمل كما هو متوقع على الموقع الإلكتروني نفسه. وعليك التأكد من أنّ مشرف الموقع الإلكتروني يمكنه ضبط أي UserPref محدّد بشكل صحيح.
بعد ذلك، يُرجى الرجوع إلى قسم "التحضير للنشر" في نشر أداتك لتنفيذ اختبارات أخرى.
السماح بالإعداد المتقدم للمستخدمين
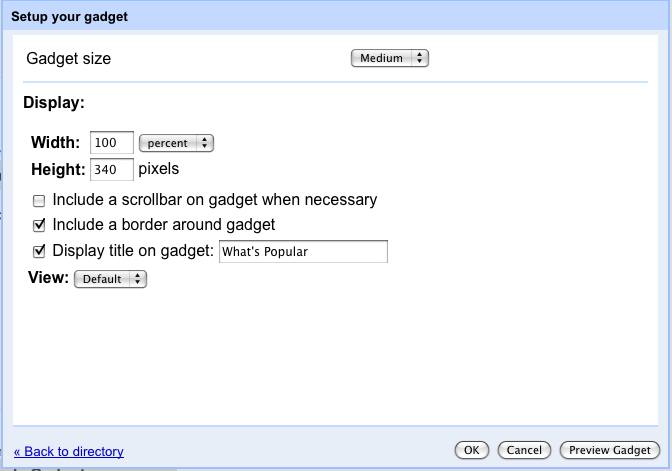
يمكن أن تتيح جميع الأدوات إمكانية ضبط الإعدادات المفضّلة الأساسية للمستخدم، والتي يتم إجراؤها من خلال القسم UserPref في ملف مواصفات الأداة. تؤثر هذه المشاكل عادةً في الأبعاد وأشرطة التمرير والحدود والعناوين والإعدادات الخاصة بالأداة، كما هو موضّح في لقطة الشاشة هنا:

هناك العديد من الحالات التي تستفيد فيها الأدوات من إعدادات مفضّلة أكثر تقدّمًا مقارنةً بمكوّنات UserPref العادية. وغالبًا ما تتضمّن الإعدادات المفضّلة ميزات مثل منطق النشاط التجاري المخصّص أو عمليات التحقّق من صحة البيانات أو أدوات الاختيار. تعتمد الواجهة التي تم إنشاؤها من أقسام الأداة UserPref عددًا محدودًا من أنواع البيانات (سلسلة وتعداد وغير ذلك)، لذا لا يمكن إجراء عملية التحقق من صحة الإدخالات مثل عناوين URL أو التواريخ.
بالإضافة إلى ذلك، وفي حاويات مثل iGoogle حيث يكون العارض والمحرر متطابقين، يمكن لمؤلفي الأداة توسيع التكوين كجزء من العرض القياسي. في "مواقع Google"، لا يكون المُشاهد هو المحرِّر دائمًا، لذا لا يمكن لمؤلف الأداة ضمان وصول المستخدم المُشاهد لتعديل الإعدادات المفضّلة. لا يمكن للحاويات الاجتماعية مثل "مواقع Google" السماح لأي مستخدم بتعديل الإعدادات المفضّلة، بل يمكن للمؤلف فقط السماح بذلك.
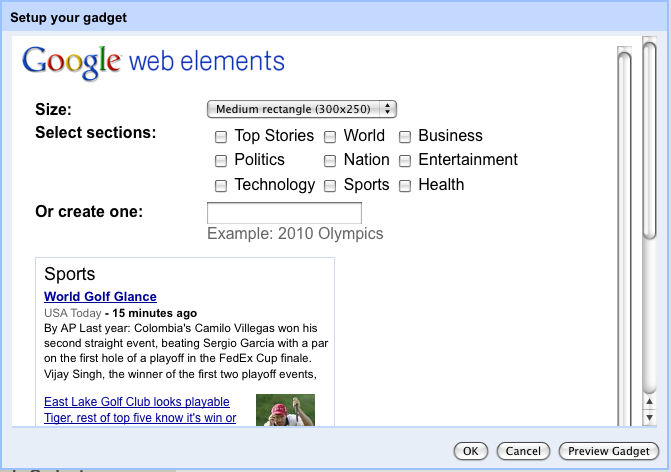
في "مواقع Google"، يمكن استبدال واجهة الإعدادات المفضّلة للأداة الأساسية التي تم إنشاؤها بواسطة UserPref بعرض الإعدادات حيث يمكن توفير العديد من الإعدادات المفضّلة وأنواع البيانات الإضافية، كما هو موضّح في لقطة الشاشة هنا:

تظهر طريقة عرض الضبط بدلاً من إعدادات UserPref في وقت الإدراج أو وقت التعديل، كما تسمح لك بضبط الإعدادات المفضّلة للمستخدم من خلال واجهة مخصّصة. ويمكنك الحصول على عناصر إدخال مخصصة، مثل انتقاء موضع على الخريطة بدلاً من إدخال إحداثيات الخريطة.
يمكن للمطوّرين استخدام واجهات برمجة تطبيقات setprefs العادية لحفظ الإعدادات المفضّلة في طريقة العرض هذه. للحصول على مزيد من التفاصيل، يمكنك الاطلاع على مرجع XML للأدوات وقسم حالة الحفظ في أساسيات مطوّري البرامج. تتيح طرق العرض هذه لتطبيق الحاوية توفير معلومات إعداد تكميلية ويتم إنشاؤها في ملفات مواصفات الأداة .xml بعد أقسام UserPref مع علامة افتتاحية تشبه:
<Content type="html" view="configuration" preferred_height="150">
على سبيل المثال، تحتوي أداة news.xml التي توفّر طريقة عرض الإعدادات أعلاه على هذا القسم:
<Content type="html" view="configuration" preferred_height="300">
<style type="text/css">
.config-options {
margin: 10px;
}
.label {
font-weight: bold;
width: 35%;
vertical-align: top;
}
.gray {
color:#666666;
}
html {
font-family:arial,sans-serif;
font-size:0.81em;
font-size-adjust:none;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:1.5;
}
a:link, a:visited, a:active { text-decoration: none }
</style>
<img alt="Google Web Elements" src="http://www.google.com/webelements/images/web_elements_logo.gif"/>
<table class="config-options">
<tr>
<td align="left" class="label">Size:</td>
<td align="left">
<select id="size" onchange="Update()">
<option selected="selected" value="300x250">Medium rectangle (300x250)</option>
<option value="728x90">Leaderboard (728x90)</option>
</select>
</td>
</tr>
<tr>
<td align="left" class="label">Select sections:</td>
<td align="left">
<table>
<tbody><tr>
<td><input type="checkbox" onclick="Update()" id="sec_h" value="h"/> Top Stories</td>
<td><input type="checkbox" onclick="Update()" id="sec_w" value="w"/> World</td>
<td><input type="checkbox" onclick="Update()" id="sec_b" value="b"/> Business</td>
</tr><tr>
<td><input type="checkbox" onclick="Update()" id="sec_p" value="p"/> Politics</td>
<td><input type="checkbox" onclick="Update()" id="sec_n" value="n"/> Nation</td>
<td><input type="checkbox" onclick="Update()" id="sec_e" value="e"/> Entertainment</td>
</tr><tr>
<td><input type="checkbox" onclick="Update()" id="sec_t" value="t"/> Technology</td>
<td><input type="checkbox" onclick="Update()" id="sec_s" value="s"/> Sports</td>
<td><input type="checkbox" onclick="Update()" id="sec_m" value="m"/> Health</td>
</tr></tbody>
</table>
</td>
</tr>
<tr>
<td align="left" class="label">Or create one:</td>
<td align="left">
<input type="text" id="query" onchange="Update()"/>
<br/>
<span class="gray">Example: 2010 Olympics</span>
</td>
</tr>
<tr>
<td colspan="2">
<div id="preview" style="margin-top:10px;overflow:auto;width:100%;">
<iframe id="preview_ifr" frameborder="0" marginwidth="0" marginheight="0" border="0"
style="border:0;margin:0;"
scrolling="no" allowtransparency="true"></iframe>
</div>
</td>
</tr>
</table>
<script type="text/javascript">
var prefs = new gadgets.Prefs();
function getSelectedTopics() {
var selected = [];
var topics = ['h', 'w', 'b', 'p', 'n', 'e', 't', 's', 'm'];
for (var i = 0; i < topics.length; i++) {
if (document.getElementById('sec_' + topics[i]).checked) {
selected.push(topics[i]);
}
}
return selected.join(',');
}
function setSelectedTopics(selected) {
if (selected && selected.length >= 0) {
var topics = selected.split(',');
for (var i = 0; i < topics.length; i++) {
document.getElementById('sec_' + topics[i]).checked = true;
}
}
}
function Update() {
var topic = getSelectedTopics();
var query = document.getElementById('query').value;
var size = document.getElementById('size').value;
var url = 'http://www.google.com/uds/modules/elements/newsshow/iframe.html?rsz=large&' +
'format=SIZE&element=true';
var iframe = document.getElementById('preview_ifr');
url = url.replace(/SIZE/, size);
if (topic.length > 0) {
url += '&topic=' + topic;
}
if (query.length > 0) {
url += '&q=' + encodeURIComponent(query);
}
iframe.src = url;
if (size == '728x90') {
iframe.style.width = '728px';
iframe.style.height = '90px'
} else {
iframe.style.width = '300px';
iframe.style.height = '250px';
}
prefs.set('size', size);
prefs.set('topic', topic);
prefs.set('query', query);
gadgets.window.adjustHeight();
}
function Initialize() {
var size = '__UP_size__';
if (size.length > 0) {
document.getElementById('size').value = size;
}
var query = '__UP_query__';
if (query.length > 0) {
document.getElementById('query').value = query;
}
setSelectedTopics('__UP_topic__');
Update();
}
gadgets.util.registerOnLoadHandler(Initialize);
</script>
</Content>
يمكنك العثور على هذا المثال وأدوات أخرى خاصة بخدمة "مواقع Google" باستخدام طرق عرض الإعدادات هنا:
https://www.gstatic.com/sites-gadgets/news/news.xml
http://gadgets.pardonmyzinger.org/static/qrcode.xml
https://www.gstatic.com/sites-gadgets/news/youtube_news.xml
اتباع أفضل الممارسات لأدوات "مواقع Google"
يرغب مستخدمو المواقع في الظهور بشكل جيد على الويب. اتّبِع أفضل الممارسات التالية كي تمتزج أداتك بسلاسة مع العديد من المظاهر المستخدَمة في "مواقع Google". راجِع نظرة عامة على الأدوات لمعرفة تفاصيل إنشاء الأدوات. وتتناول بقية هذا القسم إرشادات خاصة بأدوات "مواقع Google".
- لا تضع معلومات حساسة في مواصفات الأداة أو عناوينها حيث يمكن للجمهور الاطلاع على أداتك. مثلاً، لا تُدرِج أسماء المشاريع الداخلية.
- لخفض مستوى رؤية أداتك، لا ترسلها إلى دليل أدوات iGoogle أو أي خدمة قوائم عامة أخرى. بدلاً من ذلك، اطلب من جميع المستخدمين تضمين عنوان URL هذا باستخدام عنوان URL فقط. بالإضافة إلى ذلك، يمكنك إنشاء أداة من نوع عنوان URL (بدلاً من نوع HTML العادي الذي يحتوي على كل المحتويات) التي تكتفي باستدعاء ملف آخر لمحتوياتها. عند استخدام خيار التمرير هذا، يتم عرض عنوان URL للملف الثاني فقط. راجع قسم اختيار نوع المحتوى الخاص بأساسيات المطور للتعرف على الاختلافات بين أدوات HTML وعنوان URL والقسم "الأدوات عامة" في "كتابة أدواتك الخاصة" لمعرفة طرق أخرى لإخفاء أداتك.
- الأهم من ذلك، اختبر أداتك على عدد من المواقع المختلفة. قم بتعديل لون خلفية الموقع ولون النص وواجهة الخط لضمان اندماج أداتك مع مجموعة كبيرة من النماذج.
