スライド API を効果的に使用するには、 プレゼンテーションとそのコンポーネントのアーキテクチャ、 必要があります。このページでは、これらのリソースと トピック:
- プレゼンテーション コンポーネントのコンセプト モデル
- API によるコンポーネントの表示
- コンポーネントのスタイル設定のプロパティ
これと他のコンセプトの概要を読むと、 また、入門ガイド、リファレンス ドキュメント、レシピ サンプルをご覧ください。
プレゼンテーション、ページ、ページ要素
Google スライドの最も外側のコンテナ要素はプレゼンテーションです。これは、 ユニットとは、Google ドライブに保存したり、他のユーザーと共有したりできる場所のことです。
各プレゼンテーションには、さまざまな種類のページが含まれています。ページの種類の一つとして スライド: ユーザーが閲覧するページ プレゼンテーションが画面に表示されたときに表示と切り替えを行います。
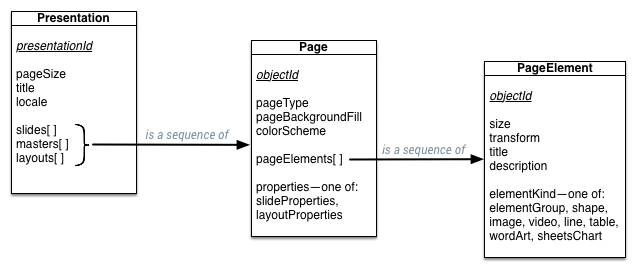
各ページには複数のページ要素が含まれ、それらが組み合わされて そのページの内容を次の図に示します。

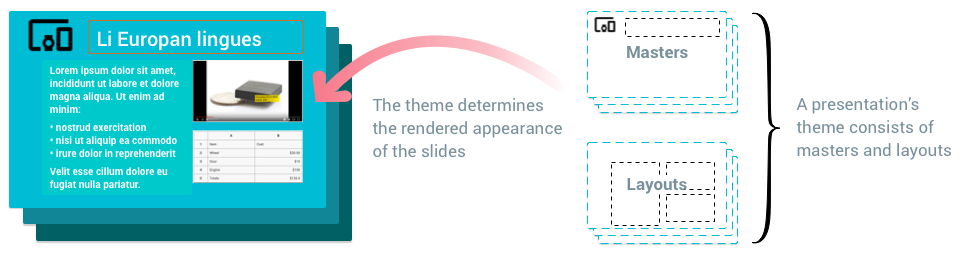
スライド以外にも、デザインを応用できる他の種類のページがあります。 一貫した外観を作り出します。その他のページタイプは 「マスター」と「レイアウト」の 2 種類があり、プロパティによってスライドの表示方法が決まります。 次のようにレンダリングされます。

マスター - マスターページには 2 つの目的があります。マスターのプレースホルダ には、プレゼンテーション全体で使用されるデフォルトのテキスト スタイルが含まれます。「 マスター スライド上の背景やその他のシェイプがデフォルト そのマスターに関するすべてのスライドの背景に 注意する必要があります会社のロゴがあり、そのロゴが プレゼンテーションのすべてのスライドに表示したい場合は、マスターに追加してください。
レイアウト - レイアウト テンプレートにより、コンテンツの種類ごとにコンテンツがどのように配置されるかが決まります。 説明します。すべてのタイトル スライドを特定の見た目にしたい場合は、 タイトル レイアウト テンプレートを編集します。
さらに、メモページとメモマスターという 2 種類のページがあります。 は、主にスピーカー ノートの操作に関係します。
API 表現のタイプと構造
このセクションでは、Google スライドのコンセプト モデルが スライド API で表現されます。
次の図は、プレゼンテーション、ページ、 スライド API のタイプとしてページ要素があります。

以降のセクションでは、これらの型が JSON でどのように表されるかを示します。
プレゼンテーション
プレゼンテーションには プロパティに含まれるページが含まれます。
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
ページ
ページには、 その中のページ要素が含まれています。
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
ページ要素
ページ要素 ページに配置される視覚的コンポーネントですAPI のページ要素 には、いくつかのプロパティが含まれています。たとえば、 ページ要素の種類:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
union フィールドで定義されたいくつかの種類のページ要素がある
element_kind。このようなページ要素は
次の表の説明をご覧ください。
| 要素の種類 | 説明 |
|---|---|
| グループ | 個別のユニットとして扱われるページ要素のセット。それらを同時に移動、スケーリング、回転できます。 |
| 図形 | 長方形、省略記号、テキスト ボックスなどの単純な視覚的オブジェクト。シェイプにはテキストを含めることができるため、スライドを作成する最も一般的なページ要素です。 |
| 画像 | スライドにインポートされた画像。 |
| 動画 | スライドにインポートされた動画。 |
| 線 | 視覚的な線、曲線、コネクタ |
| 表 | コンテンツのグリッド。 |
| WordArt | シェイプのように動作する視覚的なテキスト要素。 |
| SheetsChart | Google スプレッドシートからスライドにインポートされたグラフ。 |
ページとページ要素のプロパティ
スライド API を使用すると、ページとページの外観の読み取りや更新が可能 編集することもできます。さまざまなページ要素のサポート ページ要素のレンダリング方法を制御する各種プロパティがあります。
各ページ要素の種類には、対応するプロパティ要素とプロパティがあります。 更新メッセージの例:
- ページ要素タイプは Shape です。
- プロパティ フィールドは shapeProperties です。
- これらのプロパティを更新するリクエストは、UpdateShapePropertiesRequest です。
各ページ要素に同じ要素/プロパティ/更新リクエストのセットが存在する type: Image/imageProperties/UpdateImageProperties といった具合です
プロパティ属性は、どの場所からでも読み取ることができます。 element;変更する場合は、対応するリクエスト タイプとともに使用します。 batchUpdate のペイロード メソッドを使用して、これらの値をプレゼンテーションで変更できます。
プロパティの種類
いくつかの種類のオブジェクトに共通するプロパティがいくつかあります。 。
| プロパティ | 説明 |
|---|---|
| 色 | Sheets API の色には、RGB 値またはテーマカラーへの参照を使用できます。テーマカラーは名前で参照され(「DARK1」など)、ページのカラーパターンを使用して RGB 値にマッピングできます。このカラーパターンは、スライド エディタでプレゼンテーションのテーマを変更するときに更新するのが一般的です。 |
| 塗りつぶし | 塗りつぶしはオブジェクト内の空白スペースのレンダリングを表します。スライドで最もよくサポートされている塗りつぶしは単色塗りつぶしです。これは、オブジェクトの内部が単色で塗りつぶされます。塗りつぶしはページの背景にも使用できます。 |
| アウトライン | 枠線は、ページ要素を囲む一連の線を表します。線の色は Fill で制御します。呼び出し元は、枠線の幅と破線のスタイルを調整することもできます。 |
| シャドウ | シャドウは、オブジェクトによって物理的な影がかけられたのを模倣する視覚効果を表します。現在、Slides API のシャドウは読み取り専用です。 |
プロパティの更新
プロパティを更新するには、
Update...Properties リクエストを
batchUpdate
(たとえば、シェイプの場合は UpdateShapeProperties)を呼び出します。これらのリクエストは
完全なプロパティ メッセージを受け入れ、
フィールド マスクを使用して、
プロパティ メッセージを更新します。
プロパティからの継承
ページまたはページ要素は、親オブジェクトからプロパティを継承できます。「 そのオブジェクトが定義するものと、 その最終的な外観を決定します。
- ページのプロパティ - ページは、自分ではないプロパティを継承します。 基になるレイアウトまたはマスターに定義されている場合に限る。
- シェイプのプロパティ - シェイプにプレースホルダのマークを付けることで、 (ページの親レイアウトにある)別のプレースホルダのシェイプを明示的に参照している またはマスター)を選択します。
これらの考え方については、以降のセクションで詳しく説明します。
ページ プロパティの継承
スライド、レイアウト、マスターの構造による継承階層の定義 : スライドはレイアウトから継承し、レイアウトはプレゼンテーション内で継承されます。 あります。スライドの親レイアウトとマスターは、スライドの slideProperties 表示されます。
ページは、background などのプロパティを継承できる カラーパターン 削除することもできますプロパティを継承する場合、子ページで そのプロパティの値を PageProperties 表示されます。「オーバーライド」しない親で定義された 値を渡すと、ページは 継承された値。
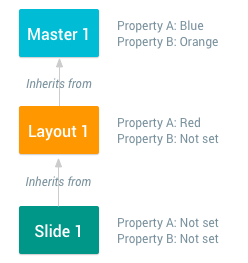
次の図は、レイアウトからプロパティを継承しているスライドを示しています。 次のように、マスターから継承します。

スライドのレンダリングに使用されるプロパティは、Google が定義するプロパティと、 継承されます。この例では、解決済みの値を使用してスライド 1 のレンダリングを行います。 次のとおりです。
- PropertyA は「Red」です。
- PropertyB は「Orange」です。
シェイプ プロパティの継承
シェイプは、塗りつぶし、枠線、影などのプロパティを、
適用できます。シェイプは、次の場合、プレースホルダです。
Shape.placeholder
フィールドが設定されます。子プレースホルダの Shape.placeholder.parentObjectId フィールド
親プレースホルダを識別します。スライドの内容に基づいて新しいスライドを作成する場合、
そのレイアウト内のプレースホルダはすべて、新しいスライドに子シェイプとして表示されます。
同様に、マスターページのプレースホルダは、レイアウトの親として機能します。
あります。
この継承階層が定義されている場合、子ページは 値を設定せずに ShapeProperties 表示されます。親で定義された値をオーバーライドしないことで、子シェイプは 継承された値を受け入れます。
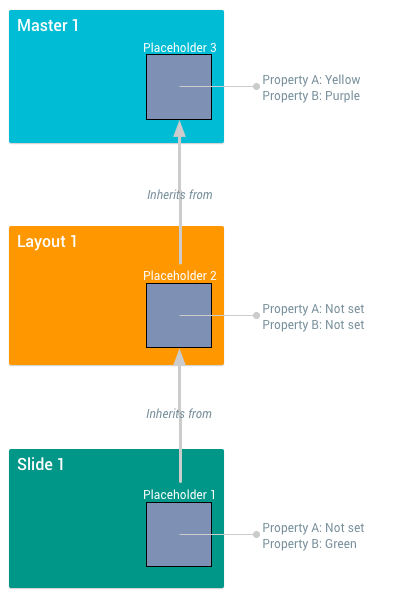
次の図は、3 つのサーバー間でのプロパティの継承を示しています。 プレースホルダがあります。

プレースホルダのシェイプのレンダリングに使用されるプロパティは、 継承します。この例では、これらの解決された値が 形状は次のとおりです。
- プレースホルダ 1: プロパティ A は「黄色」、プロパティ B は「緑」でレンダリングされます。
- プレースホルダ 2: プロパティ A は「黄色」、プロパティ B は「紫」でレンダリングされます。
- プレースホルダ 3: プロパティ A は「黄色」、プロパティ B は「紫」でレンダリングされます。
シェイプは、親を持つことができる唯一のページ要素です。その他の型、 プレースホルダにすることはできません。また、プレースホルダに できます。
「隠れています」PropertyState を使用して、いくつかのプロパティを設定します。
PropertyState
列挙は、シェイプのプロパティを実際にレンダリングに使用するかどうかを制御します。
値を子シェイプによる継承にのみ使用する場合。プロパティに
プロパティの状態 NOT_RENDERED は、
ただし、対応するプロパティ状態が RENDERED の子はページ上にあります。
は引き続きこのプロパティを継承できます。
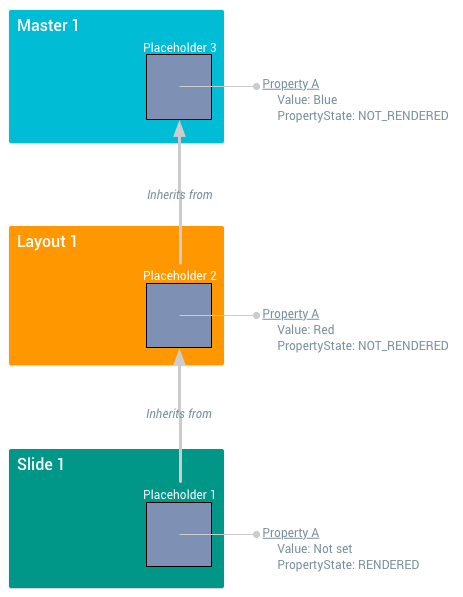
次の図は、3 つのサーバー間でのプロパティの継承を示しています。 PropertyState フィールドを操作するプレースホルダがあります。

シェイプ プロパティのレンダリングは、PropertyState フィールドの影響を受ける場合があります。 この例では、これらのシェイプの解決値は次のようになります。
- プレースホルダ 1: 宿泊施設 A は「赤」としてレンダリングされます。
- プレースホルダ 2: 宿泊施設 A はレンダリングされません。Outline プロパティの場合は、 プレースホルダ 2 には枠線が表示されません。
- プレースホルダ 3: 宿泊施設 A はレンダリングされません。
もう 1 つ考えられる値は、
PropertyState
列挙: INHERIT プロパティの状態は、プロパティの状態が
親の値が使用されるはずです。なし
親のプロパティ状態を INHERIT にすることはできません。
