Untuk menggunakan Slides API secara efektif, Anda perlu memahami arsitektur presentasi dan komponennya, serta interaksinya antara komponen ini. Halaman ini memberikan ringkasan terperinci tentang topik:
- Model konseptual komponen presentasi
- Cara API merepresentasikan komponen ini
- Menata gaya properti komponen
Dengan membaca ringkasan ini dan ringkasan konsep lainnya, Anda akan lebih mudah memahami dan gunakan panduan cara kerja, referensi dokumentasi, dan urutan contoh.
Presentasi, halaman, dan elemen halaman
Elemen penampung terluar di Google Slide adalah presentasi. Ini adalah unit yang dapat disimpan di Google Drive, dibagikan dengan pengguna lain, dan sebagainya.
Setiap presentasi berisi berbagai jenis halaman. Salah satu jenis halaman adalah slide, yang merupakan halaman yang dilihat pengguna melihat dan beralih di antara saat presentasi dirender di layar.
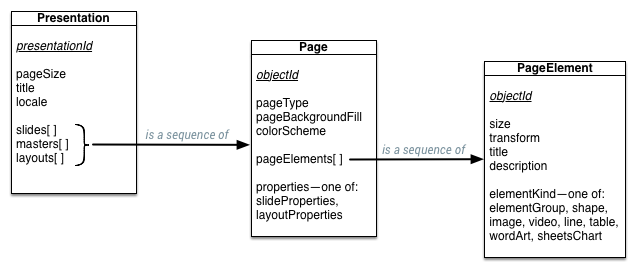
Setiap halaman berisi sejumlah elemen halaman, yang bersama-sama membentuk seperti yang ditampilkan dalam diagram berikut:

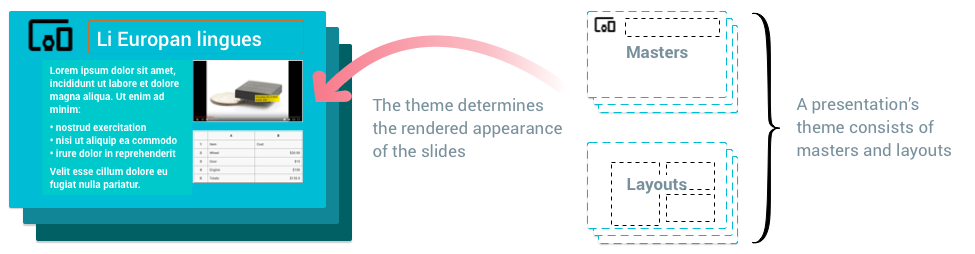
Selain {i>slide<i}, ada jenis laman lain yang memungkinkan Anda menerapkan desain banyak {i>slide<i} yang berbeda, sehingga menciptakan tampilan yang konsisten. Jenis halaman lainnya adalah master dan tata letak, serta propertinya menentukan tampilan slide dirender, seperti yang ditunjukkan dalam diagram berikut:

Master — Halaman master memiliki dua fungsi. Placeholder di master berisi {i>default<i} untuk gaya teks yang digunakan di seluruh presentasi Anda. Tujuan latar belakang dan bentuk lain apa pun pada slide utama menjadi default latar belakang untuk semua slide berdasarkan master tersebut. Jika Anda memiliki logo perusahaan yang yang ingin ditampilkan di setiap {i>slide<i} dalam presentasi Anda, letakkan di master.
Tata letak — Template tata letak menentukan cara konten disusun pada setiap jenis dari slide. Jika Anda ingin semua {i>slide<i} judul terlihat dengan cara tertentu, untuk misalnya, Anda dapat mengedit template tata letak judul.
Ada dua jenis halaman lainnya—halaman catatan dan master catatan—yang sebagian besar relevan saat bekerja dengan catatan pembicara.
Jenis dan struktur representasi API
Bagian ini menjelaskan bagaimana model konseptual Google Slide, seperti yang dijelaskan di atas, direpresentasikan dalam Slides API.
Diagram berikut menunjukkan hubungan antara presentasi, halaman, dan elemen halaman sebagai jenis di Slides API:

Bagian berikut menunjukkan bagaimana jenis-jenis ini direpresentasikan di JSON.
Presentasi
Presentasi berisi jumlah properti, dan berisi halaman yang ada di dalamnya:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
Jumlah halaman
Sebuah halaman berisi kumpulan properti, dan berisi elemen halaman yang ada di dalamnya:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
Elemen halaman
Elemen halaman adalah komponen visual yang ditempatkan pada laman. Elemen halaman di API berisi sejumlah properti, termasuk kolom yang bervariasi sesuai dengan jenis elemen halaman:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
Ada beberapa jenis elemen halaman, seperti yang didefinisikan oleh kolom union
element_kind dalam definisi di atas. Jenis elemen halaman ini
dijelaskan dalam tabel berikut:
| Jenis elemen | Deskripsi |
|---|---|
| Grup | Kumpulan elemen halaman yang diperlakukan sebagai unit individual. Keduanya dapat dipindahkan, diskalakan, dan diputar bersama. |
| Bentuk | Objek visual biasa, seperti persegi panjang, elips, dan kotak teks. Bentuk bisa berisi teks, jadi bentuk adalah elemen halaman yang paling umum untuk membangun {i>slide<i}. |
| Gambar | Grafik yang diimpor ke Slide. |
| Video | Video yang diimpor ke Slide. |
| Garis | Garis visual, kurva, atau konektor. |
| Tabel | Petak konten. |
| WordArt | Elemen teks visual yang berperilaku lebih mirip dengan bentuk. |
| SheetsChart | Diagram yang diimpor ke Slide dari Google Spreadsheet. |
Properti halaman dan elemen halaman
Slides API memungkinkan Anda membaca dan memperbarui tampilan halaman dan halaman berbagai elemen dalam presentasi Anda. Elemen halaman yang berbeda mendukung properti berbeda yang mengontrol cara elemen halaman dirender.
Setiap jenis elemen halaman memiliki elemen properti dan properti yang sesuai pesan pembaruan, misalnya:
- Ada jenis elemen halaman Shape
- Kolom propertinya adalah shapeProperties
- Permintaan untuk memperbarui properti ini adalah UpdateShapePropertiesRequest
Kumpulan permintaan elemen/properti/pembaruan yang sama ada untuk setiap elemen halaman jenis: Image/imageProperties/UpdateImageProperties, dan seterusnya.
Anda bisa membaca atribut properti di mana pun Anda menemukannya saat membaca element; untuk mengubah nilai di dalamnya, gunakan dengan jenis permintaan yang sesuai sebagai payload untuk batchUpdate , memungkinkan Anda mengubah nilai-nilai ini dalam presentasi.
Jenis properti
Ada beberapa sifat yang umum antara beberapa jenis objek dalam Slides API:
| Properti | Deskripsi |
|---|---|
| Warna | Warna di Slides API dapat berupa nilai RGB atau referensi ke warna tema. Warna tema dirujuk menurut nama (misalnya "DARK1") dan dapat dipetakan ke nilai RGB menggunakan skema warna halaman. Skema warna ini biasanya diperbarui saat mengubah tema presentasi di editor Slide. |
| Isi | Isian mewakili rendering ruang kosong di dalam objek. Isian yang paling umum didukung di Slide adalah isian solid, dengan bagian dalam objek diisi dengan satu warna solid. Isian juga dapat digunakan untuk latar belakang Halaman. |
| Garis batas | Garis batas mewakili kumpulan garis yang mengelilingi elemen halaman. Warna garis dikontrol dengan Fill. Pemanggil juga dapat menyesuaikan lebar dan gaya tanda hubung garis. |
| Bayangan | Bayangan merepresentasikan efek visual yang dimaksudkan untuk meniru bentuk bayangan fisik yang dihasilkan oleh objek. Saat ini, bayangan di Slides API bersifat hanya baca. |
Memperbarui properti
Untuk memperbarui properti, gunakan metode
Permintaan Update...Properties di
batchUpdate
—misalnya, UpdateShapeProperties untuk Bentuk. Permintaan ini
menerima pesan properti lengkap dan dapat menggunakan
field mask untuk menentukan kolom mana dalam
pesan properti harus diperbarui.
Warisan properti
Sebuah halaman atau elemen halaman bisa mewarisi properti dari objek induknya. Channel properti objek, termasuk properti yang didefinisikannya dan properti yang mewarisi, menentukan tampilan visual akhirnya.
- Properti halaman — Halaman mewarisi properti apa pun yang tidak mendefinisikan, tetapi didefinisikan dalam tata letak atau master yang menjadi dasarnya.
- Properti bentuk — Bentuk dapat ditandai sebagai placeholder, sehingga Anda secara eksplisit merujuk ke bentuk placeholder lain (di tata letak induk halaman atau master) yang akan mewarisi propertinya.
Ide-ide ini dijelaskan lebih lanjut dalam paragraf berikut.
Pewarisan properti halaman
Struktur {i>slide<i}, tata letak, dan master menentukan hierarki pewarisan dalam presentasi: slide mewarisi tata letak, dan tata letak mewarisi dari master. Tata letak dan master induk {i>slide<i} ditetapkan dalam elemen slideProperties kolom tersebut.
Halaman dapat mewarisi properti, seperti latar belakang dan skema warna, dari halaman induk. Untuk mewarisi properti, halaman turunan tidak menetapkan untuk properti tersebut dalam PageProperties untuk membuat pesan email baru. Dengan tidak "mengganti" nilai yang ditentukan oleh induk, halaman akan menerima nilai yang diwariskan.
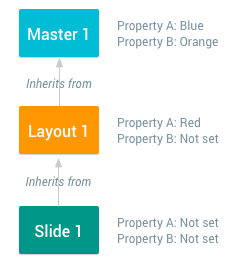
Diagram berikut menampilkan slide yang mewarisi properti dari tata letak, yang mewarisi dari master:

Properti yang digunakan untuk merender slide adalah kombinasi dari properti yang didefinisikan dan yang diwarisinya. Dalam contoh ini, nilai yang di-resolve digunakan untuk merender Slide 1 adalah sebagai berikut:
- PropertiA adalah "Merah".
- PropertiB adalah "Orange".
Pewarisan properti bentuk
Bentuk bisa mewarisi properti, seperti isian, garis besar, atau bayangan, dari
bentuk tertentu. Bentuk adalah placeholder jika
Shape.placeholder
bidang isian ditetapkan. Kolom Shape.placeholder.parentObjectId placeholder turunan
mengidentifikasi placeholder induknya. Saat Anda membuat {i>slide<i} baru berdasarkan
tata letak tersebut, semua placeholder dalam tata letak tersebut akan muncul sebagai bentuk turunan di slide baru.
Demikian pula, {i>placeholder<i} di laman master dapat bertindak sebagai induk tata letak'
{i>placeholder<i}.
Setelah hierarki pewarisan ini ditentukan, halaman turunan akan mewarisi properti berdasarkan tidak menetapkan nilai tersebut dalam ShapeProperties untuk membuat pesan email baru. Dengan tidak mengganti nilai yang didefinisikan oleh induk, bentuk turunan menerima nilai yang diwariskan.
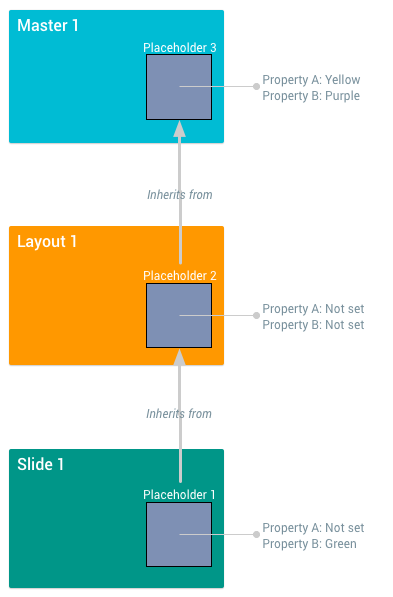
Diagram berikut menunjukkan pewarisan properti antara tiga placeholder yang dimuat dalam slide, tata letak, dan master:

Properti yang digunakan untuk merender bentuk placeholder adalah kombinasi dari bentuk definisikan dan yang diwarisinya. Dalam contoh ini, nilai yang diselesaikan untuk bentuk tersebut adalah sebagai berikut:
- Placeholder1: propertyA dirender sebagai "Yellow", propertyB dirender sebagai "Green".
- Placeholder2: propertyA dirender sebagai "Yellow", propertyB dirender sebagai "Purple".
- Placeholder3: propertyA dirender sebagai "Yellow", propertyB dirender sebagai "Purple".
Bentuk adalah satu-satunya jenis elemen halaman yang dapat memiliki induk. Jenis lainnya seperti gambar, tabel, dan bagan, tidak boleh menjadi {i>placeholder<i} dan tidak boleh memiliki orang tua.
"Bersembunyi" properti yang menggunakan PropertyState
PropertyState
enumerasi mengontrol apakah properti bentuk benar-benar digunakan untuk rendering,
atau jika nilai hanya digunakan untuk pewarisan oleh bentuk turunan. Properti dengan
status properti NOT_RENDERED tidak akan digunakan saat merender bentuk pada
tetapi turunan yang memiliki status properti RENDERED yang sesuai
masih dapat mewarisi properti ini.
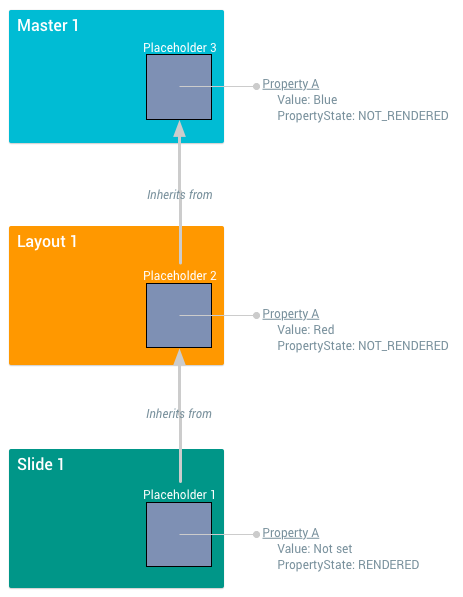
Diagram berikut menunjukkan pewarisan properti antara tiga placeholder yang memanipulasi kolom PropertyState:

Rendering properti bentuk dapat dipengaruhi oleh kolom PropertyState. Dalam contoh ini, nilai yang diselesaikan untuk bentuk ini adalah sebagai berikut:
- Placeholder1: propertyA dirender sebagai "Red".
- Placeholder2: propertyA tidak dirender. Jika ini adalah properti outline, Placeholder2 tidak memiliki garis batas.
- Placeholder3: propertyA tidak dirender.
Ada satu nilai lagi yang mungkin
PropertyState
enumerasi: status properti INHERIT berarti bahwa status properti
diwarisi, dan nilai induknya harus digunakan. Bentuk tanpa
induk tidak dapat memiliki status properti INHERIT.
