如要有效使用 Slides API,您必須先瞭解 簡報及其元件的架構,以及 各個元件之間的連線本頁將詳細說明 主題:
- 簡報元件的概念模型
- API 如何代表這些元件
- 設定元件屬性的樣式
閱讀本文和其他概念簡介,就能更輕鬆地理解 並參閱使用指南、參考資料 說明文件和食譜 樣本。
簡報、頁面和頁面元素
Google 簡報最外層的容器元素是簡報,這是 這個單位可以在 Google 雲端硬碟中儲存、與其他使用者共用等等。
每份簡報都包含各種類型的頁面。其中一種網頁是 投影片,也就是使用者瀏覽的網頁 螢幕上的簡報顯示後可切換顯示內容。
每個網頁都包含數個網頁元素,而這些元素構成 頁面內容,如下圖所示:

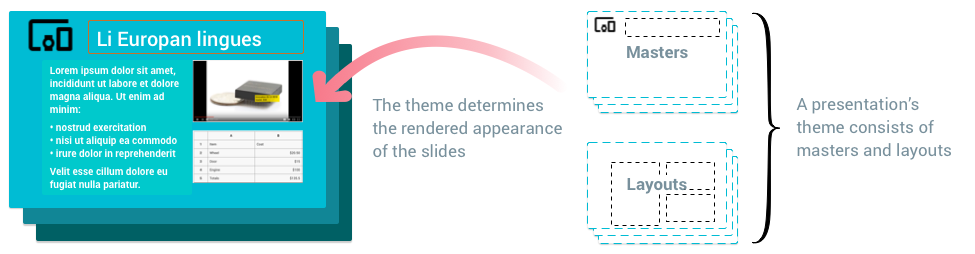
除了投影片,您還可以用其他頁面類型 許多不同的投影片 呈現一致的外觀這些其他網頁類型 「主要」和「版面配置」,其屬性會決定投影片的呈現方式 ,如下圖所示:

主要執行個體:主頁面有兩項用途。主要執行個體上的預留位置 包含簡報使用的文字樣式預設值。 預設背景和主投影片上的其他形狀 可以播放該投影片中的所有投影片如果您的公司標誌 請放在主投影片上
版面配置:版面配置範本會決定各類型內容的排列方式 如投影片所示如果您想讓所有標題投影片都能呈現特定角度 例如,您可以編輯標題版面配置範本。
目前有兩種頁面,分別是 [記事頁面] 和 [筆記大師] 主要與演講者備忘稿搭配使用。
API 表示法類型和結構
本節說明 Google 簡報概念模型 (如 會透過 Slides API 表示。
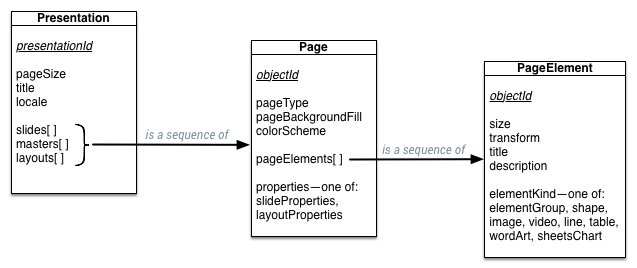
下圖呈現了簡報、頁面、 在 Slides API 中將頁面元素設為類型:

以下各節說明這些類型如何以 JSON 表示。
簡報
簡報包含 ,且包含其中的網頁:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
Pages
網頁包含一組 ,且包含其中的網頁元素:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
網頁元素
網頁元素 是放置在網頁上的視覺元件API 中的網頁元素 包含多個屬性,包括欄位會根據 網頁元素種類:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
聯集欄位定義的網頁元素有多種類型
element_kind。這類網頁元素
如下表所述:
| 元素種類 | 說明 |
|---|---|
| 群組 | 系統會將一組網頁元素視為個別單元。您可以同時移動、縮放及旋轉。 |
| 圖案 | 純視覺物件,例如矩形、刪節號和文字方塊。形狀可以包含文字,因此是建立投影片最常見的頁面元素。 |
| 圖片 | 匯入簡報的圖片。 |
| 影片 | 已將影片匯入簡報。 |
| 折線圖 | 視覺線、曲線或連接頭。 |
| 資料表 | 內容格線。 |
| WordArt | 行為與形狀更相似的視覺文字元素。 |
| SheetsChart | 從 Google 試算表匯入簡報的圖表。 |
網頁和網頁元素屬性
Slides API 可讓您讀取及更新頁面和頁面的外觀 支援不同的網頁元素 控制網頁元素呈現方式的不同屬性。
每個網頁元素種類都有對應的屬性元素和屬性 更新訊息,例如:
- 頁面元素類型為「Shape」。
- 其屬性欄位是 shapeProperties
- 更新這些屬性的要求為 UpdateShapePropertiesRequest
每個網頁元素都有同一組元素/屬性/更新要求 類型:Image/imageProperties/UpdateImageProperties 依此類推
無論在讀取 element;來變更其中的值,您可以將其與比對請求類型搭配使用 batchUpdate 的酬載 方法,可讓您在簡報中變更這些值。
屬性種類
物件中的幾種物件之間存在某些共同屬性 Slides API:
| 屬性 | 說明 |
|---|---|
| 顏色 | Slides API 中的顏色可以是 RGB 值或主題顏色的參照。主題顏色依名稱 (例如「DARK1」) 指稱,且可以使用頁面色彩配置對應至 RGB 值。在簡報編輯器中變更簡報主題時,通常會更新這個色彩配置。 |
| 填滿 | 填滿效果代表在物件中呈現空白空間。Google 簡報最常支援的填滿功能會以單色填滿物件內部,並以單一單色填滿物件。廣告也可用於頁面背景。 |
| 外框 | 外框代表頁面元素周圍的一組線條。線條顏色是由填滿色控制。來電者也可以調整外框的寬度和虛線樣式。 |
| 陰影 | 陰影代表一種視覺效果,用於模仿物體投射的實體陰影。Slides API 中的陰影目前僅供讀取。 |
更新屬性
如要更新屬性,請使用
提出 Update...Properties 項要求
batchUpdate
呼叫,例如 UpdateShapeProperties 代表形狀。這些要求
接受完整的房源訊息
欄位遮罩,決定
請更新房源訊息。
資源繼承
網頁或網頁元素可以沿用父項物件的屬性。一個 包括該物件定義的屬性和物件屬性 決定其最終視覺外觀
- 網頁屬性:網頁會沿用不屬於該網頁的資源 但會在建立基準的配置或主要執行個體中定義。
- 形狀屬性 - 可將形狀標示為預留位置, 您明確參照了另一個預留位置形狀 (位於網頁的上層版面配置中) 或主資源)。
這些提案會在以下段落中進一步說明。
沿用網頁屬性
投影片、版面配置和主投影片的結構定義了沿用階層 簡報中:投影片會沿用版面配置,以及版面配置和 主修或主控權投影片的父項版面配置和主投影片會指定 slideProperties ] 欄位。
頁面可以沿用 background 等屬性 以及色彩配置, 重新設定為了沿用資源,子網頁只不設定 含有該屬性的值 PageProperties 撰寫新的電子郵件訊息而非「覆寫」頁面接受父項定義的值 繼承的值
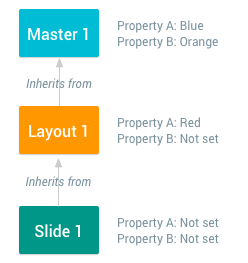
下圖顯示沿用版面配置屬性的投影片 從主要執行個體繼承:

呈現投影片的屬性是其定義的屬性 與政策繼承的政策在本例中,用於轉譯投影片 1 的解析值 如下:
- PropertyA 是「紅色」。
- 資源 B 是「Orange」時。
形狀屬性繼承
形狀可沿用其他屬性 (例如填滿、外框或陰影)
如果形狀是預留位置,
Shape.placeholder
欄位已設定完成。子預留位置的 Shape.placeholder.parentObjectId 欄位
。製作新投影片時,
版面配置中的任何預留位置,在新投影片中會顯示為子形狀。
同樣地,主網頁上的預留位置可做為版面配置的上層
預留位置。
定義這個繼承階層後,下層頁面就會沿用 而不是在 ShapeProperties 撰寫新的電子郵件訊息如果未覆寫父項定義的值,子項形狀就會 接受繼承的值。
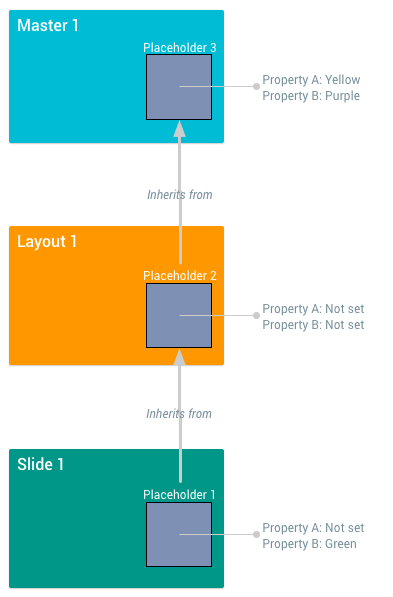
下圖顯示三個 投影片、版面配置和主投影片中的預留位置:

呈現預留位置形狀的屬性是其組合 定義及繼承的元件在這個範例中,每個 Pod 的解析值 形狀如下:
- Placeholder1:屬性 A 顯示為「黃色」,propertyB 為「Green」。
- Placeholder2:屬性 A 顯示為「黃色」,propertyB 為「Purple」。
- Placeholder3:屬性 A 顯示為「黃色」,propertyB 為「Purple」。
形狀是唯一可以含有父項的網頁元素類型。其他類型 例如圖片、表格和圖表,不得使用預留位置,以及 家長。
「隱藏」使用 PropertyState 的資源
PropertyState
列舉會控制形狀的屬性是否會實際用於算繪。
或者該值只用於子項形狀繼承時。具有以下特性的資源:
屬性狀態 NOT_RENDERED 在其上顯示形狀時不會使用
頁面,不過,如果子項的對應屬性狀態是 RENDERED
仍可繼承這項資源
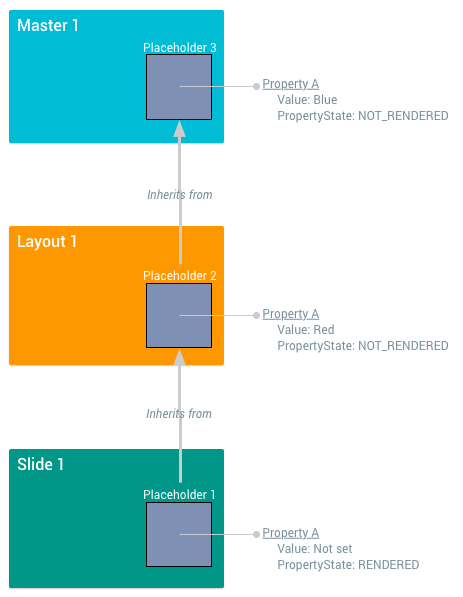
下圖顯示三個 操控 PropertyState 欄位的預留位置:

形狀屬性的呈現方式會受到 PropertyState 欄位的影響。 在這個範例中,這些形狀的解析值如下所示:
- Placeholder1:屬性 A 顯示為「紅色」。
- Placeholder2:不轉譯屬性 A。如果這是外框屬性 預留位置 2 不會有外框。
- Placeholder3:轉譯屬性 A。
除了先前提到的
PropertyState
列舉:INHERIT 屬性狀態代表屬性狀態
資源本身,而應使用父項的值。沒有形狀
父項的屬性狀態不能是 INHERIT。
