ב-API של Slides, טקסט יכול להיות מאוחסן בצורות או בתאים בטבלה. כדי לשנות ולעצב טקסט, צריך להבין את המבנה שלו ואיך העיצוב עובד.
בדף הזה נסביר איך טקסט מיוצג ב-API של Slides.
רצפים של רכיבי טקסט
הטקסט בתוך צורה או תא בטבלה מורכב מרצף של TextElement מבנים. הרצף הזה מייצג את מבנה הטקסט, בסדר שבו הוא מופיעה מההתחלה ועד הסוף.
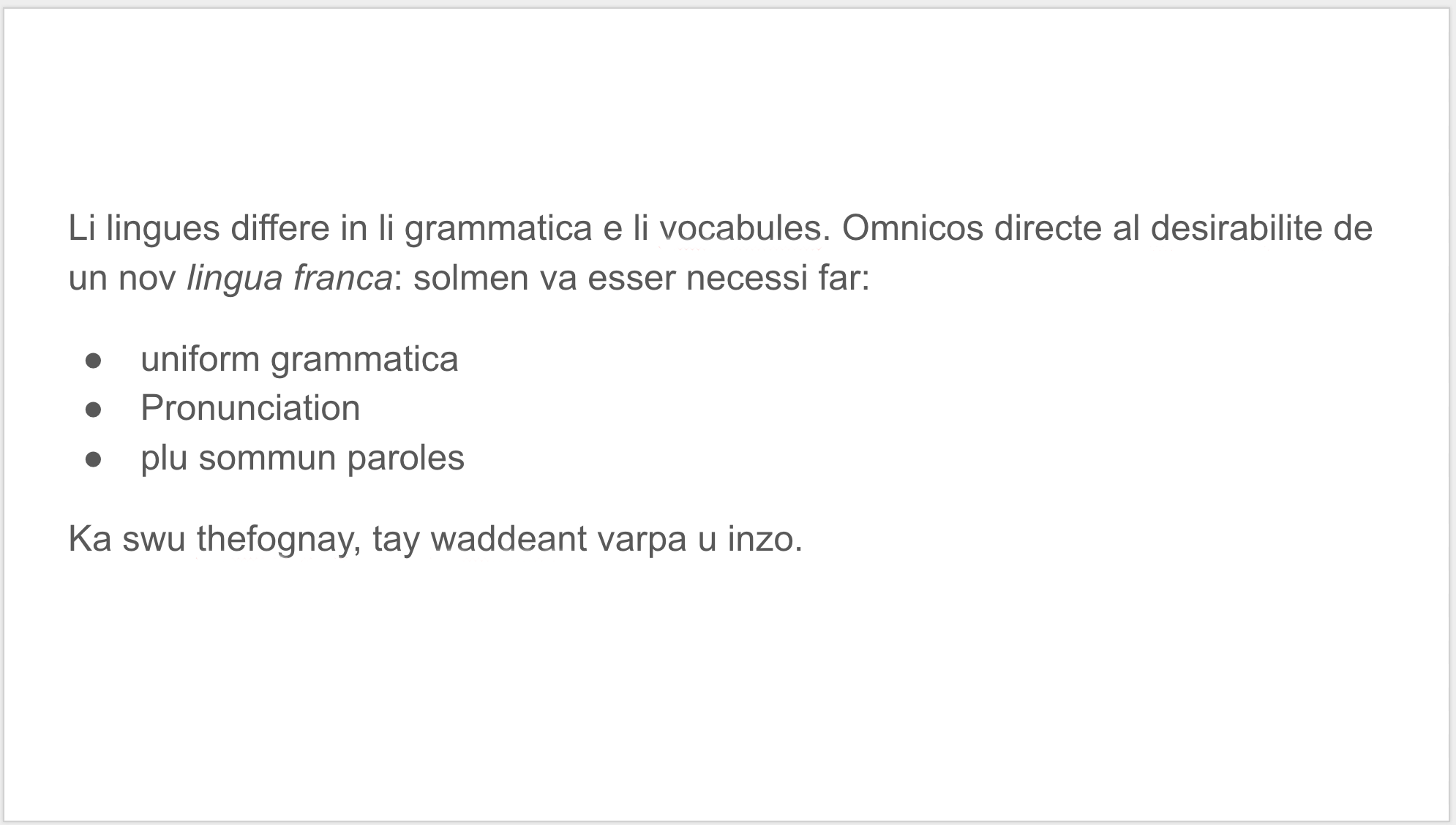
לדוגמה, נבחן את התוכן של שקף זה — והכול כלול תיבת טקסט:

השקף שלמעלה מכיל תיבת טקסט אחת, שהשדה text שלה מכיל רצף
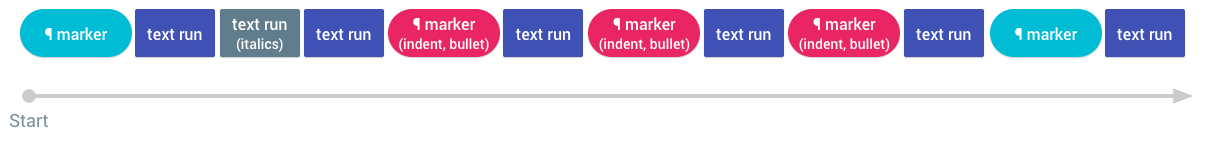
של רכיבי טקסט כפי שמוצג בתרשים הבא:

באופן קונקרטי יותר, רצף הטקסט הזה מיוצג ב-API של Slides בתור ככה:
"textElements": [ {
"endIndex": 224,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 130,
"textRun": { "content": "Li lingues differe in li grammatica e li vocabules. Omnicos directe al desirabilite de un nov ", "style": {} }
}, {
"endIndex": 143,
"startIndex": 130,
"textRun": { "content": "lingua franca", "style": { "italic": True } }
}, {
"endIndex": 224,
"startIndex": 143,
"textRun": { "content": ": solmen va esser necessi far:\n", "style": {} }
}, {
"endIndex": 243,
"startIndex": 224,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 243,
"startIndex": 224,
"textRun": { "content": "uniform grammatica\n", "style": {} }
}, {
"endIndex": 257,
"startIndex": 243,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 257,
"startIndex": 243,
"textRun": { "content": "Pronunciation\n", "style": {} }
}, {
"endIndex": 277,
"startIndex": 257,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 277,
"startIndex": 257,
"textRun": { "content": "plu sommun paroles.\n", "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"textRun": { "content": "Ka swu thefognay, tay waddeant varpa u inzo.\n", "style": {} }
}]
תוכן TextElement
כל רכיב טקסט מכיל אינדקס התחלה שמבוסס על אפס ואינדקס סיום, שמתארת את מיקום הרכיב בתוך הטקסט המלא של הדף יחד עם אחד מהסוגים הבאים של אובייקט טקסט:
| סוג הטקסט | תיאור |
|---|---|
| ParagraphMarker | רכיב הטקסט הזה מייצג את ההתחלה של פסקה חדשה. אינדקס ההתחלה והסוף של רכיב הטקסט מייצג את החלק המלא של הפסקה, כולל תו השורה החדשה שמסתיים בפסקה. הפסקה אף פעם לא חופפת לפסקה אחרת. פסקאות תמיד מסתיימות בתו חדש בשורה, כך שתמיד יש שורה חדשה בסוף תוכן הטקסט של צורה או תא בטבלה. פסקאות יכולות להשתייך לרשימות עם תבליטים או לרשימות ממוספרות. אם כן, התוכן של השדה ParagraphMarker.bullet יכלול מזהה רשימה. המזהה הזה מפנה לרכיב רשימה שקיים בתוך TextContent לצד הרצף TextElement. פסקאות באותה רשימה לוגית יתייחסו לאותו מזהה רשימה. |
| TextRun | רכיב הטקסט הזה מייצג מחרוזת טקסט רציפה, שלכולם יש סגנון טקסט זהה. הטקסט פועל אף פעם לא חוצה את הגבולות של פסקאות: גם אם לטקסט שמסתיים בפסקה אחת יש עיצוב זהה לזה של הטקסט שמתחיל בפסקה הבאה, התוכן יפוצל אחרי תו השורה החדשה כדי ליצור הפעלות טקסט נפרדות. אם צריך לעבד את מחרוזת הטקסט המלאה בתוך רכיב בדף, צריך לחזור על כל רכיבי הטקסט כדי לשרשר את המחרוזות שנמצאות בכל הפעלות הטקסט. |
| AutoText | טקסט אוטומטי מתייחס למקומות בטקסט שמשתנים באופן דינמי בהתאם להקשר. ב-Slides, המחרוזת הזו מייצגת את מספר השקף הנוכחי בתוך הטקסט. |
שינוי תוכן של טקסט
כשצריך לשנות טקסט באמצעות ממשק ה-API של Slides, אין צורך
וליצור את כל רכיבי הטקסט המתאימים. במקום זאת, אפשר לבצע פעולות על טקסט כמו
בעורך Slides: על ידי הוספת טקסט, מחיקת טווחים
הסגנונות מתעדכנים בטווחים. הפעולות האלה יוצרות ParagraphMarker באופן מרומז
ו-TextRun רכיבים לפי הצורך כדי לשקף את השינויים שלך.
הוספת טקסט
אפשר להוסיף טקסט לאינדקס באמצעות
InsertTextRequest
בקשה בשיחה אל
batchUpdate. הזה
השדה insertionIndex של method מציין איפה להוסיף את הטקסט. אפשר
לחשב את האינדקס הזה באמצעות השדות של אינדקס ההתחלה והסיום בתוך רכיבי טקסט.
להוספת טקסט יש כמה תופעות לוואי שמשקפות את התנהגות המצגת ב-Slides Editor:
- הוספת תו חדש בשורה באופן מרומז יוצרת פסקה חדשה,
יצירת רכיב טקסט
ParagraphMarkerשמתחיל באינדקס של השורה החדשה ומסתיים בשורה החדשה הבאה. סגנון הפסקה — כולל תבליט ופרטי הרשימה — מועתקים מפסקה הנוכחית לפסקה החדשה פסקה. - הסגנון של התווים המוכנסים נקבע באופן אוטומטי, בדרך כלל
בלי לשנות את סגנון הטקסט שהיה קיים באינדקס ההוספה. כתוצאה מכך,
בדרך כלל הטקסט יוכנס ל-
TextRunהקיים להוסיף לאינדקס. אפשר לעדכן את הסגנון הזה מאוחר יותר באמצעות UpdateTextStyle בקשה.
מחיקת הטקסט מתבצעת...
אפשר למחוק טווח טקסט באמצעות DeleteTextRequest הודעה בשיחה אל batchUpdate. מחיקת טקסט כרוכה בכמה דקויות:
- מחיקה שחוצה גבולות של פסקה ממזגת את שתי הפסקאות,
מוחקים את רכיב הטקסט
ParagraphMarkerשמפריד. - הפסקה החדשה הממוזגת תשתמש בסגנון משולב של פסקה, בעורך Slides.
- מחיקה שהטווח שלה כולל הרצת טקסט מסירה את כל התוכן של הרצת טקסט, והיא גם מוחקת את קטע הטקסט עצמו.
- מחיקה שהטווח שלה כולל רכיב
AutoTextמוחקת את רכיבAutoText.
מתבצע עדכון של סגנון הטקסט
מראה הטקסט בשקף שעבר רינדור נקבע לפי סגנון הטקסט נכסים:
- מוגדרים סגנונות פיסקה כמו כניסת פסקה, יישור וגליפים של תבליטים לפי מאפיינים בסמני הפסקאות.
- סגנונות תווים כמו מודגש, נטוי וקו תחתון מוגדרים לפי בהרצה של טקסט ספציפי.
מתבצע עדכון של סגנון התווים
אפשר לעדכן סגנונות תווים באמצעות UpdateTextStyleRequest הודעה בשיחה אל batchUpdate.
בדומה לפעולות טקסט אחרות, סגנון התווים מוחל על טווח
של טקסט ויוצר במרומז אובייקטים חדשים של TextRun לפי הצורך.
הגדרה של סגנונות תווים מסוימים תעדכן באופן מפורש סגנונות קשורים אחרים בהתאם בהתנהגות בעורך Slides. לדוגמה, הוספת קישור באופן אוטומטי משנה את המאפיינים של צבע החזית של הטקסט ושל הקו התחתון. צפייה את TextStyle לקבלת פרטים נוספים.
מתבצע עדכון של סגנון הפסקה
אפשר לעדכן סגנונות של פסקאות באמצעות UpdateParagraphStyleRequest הודעה בשיחה אל batchUpdate.
ה-API של Slides תומך CreateParagraphBulletsRequest שמשקפת את הפונקציונליות של ההגדרות הקבועות מראש של תבליטים בעורך Slides יצירה של רשימות עם תבליטים ורשימות ממוספרות. באופן דומה, DeleteParagraphBulletsRequest מסירה את כל התבליטים הקיימים בפסקאות.
סגנונות שעברו בירושה
צורות מסוימות, שנקראות placeholders, יכולות לרשת סגנונות טקסט מצורות אחרות, כמו תבניות הורה צורות: ראו placeholders כדי לקבל מידע נוסף על ירושה של צורות באופן כללי.
הקטע הזה מתמקד באופן שבו הירושה של סגנון עובדת כדי ליצור את סגנונות טקסט שעברו רינדור שמוצגים בשקף.
ייצוג סגנון ב-placeholders
הקטע שעוסק בplaceholders מתארת את האופן שבו פועלת הירושה בין צורות הורה וצאצאים. ירושה של סגנונות טקסט מנוהלים באמצעות תכונות נוספות במודל הירושה:
- המאפיינים של ParagraphMaker רכיבי טקסט מגדירים את עיצוב הפסקאות.
- המאפיינים של TextRun רכיבי טקסט מגדירים עיצוב תווים.
- התוכן של ערכי placeholder של הורה מכיל שמונה כאלה של ParagraphMarker/TextRun (כדי לתמוך בשמונה רמות של קינון רשימות).
- placeholder של צאצא יורש את מאפייני הטקסט שמוגדרים כברירת מחדל מהטקסט הזה בתוכן הטקסט של ההורה.
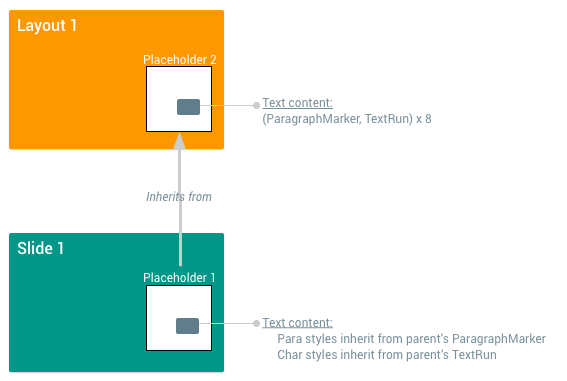
בתרשים הבא מוצגת אחת הדרכים להציג את קשרי הגומלין האלה:

ה-PagraphMarker/TextRun הראשון בצורת ההורה קובע את רוב עיצוב טקסט שעבר בירושה; הסגנון בשבעת הצמדים הנותרים משפיע רק על של פסקאות ברמות תבליטים עם היררכיה עמוקה יותר:
| זוג רכיבי טקסט הורה | עיצוב צאצא בשליטתו |
|---|---|
ParagraphMarkerהראשון TextRun |
סגנון טקסט של רשימה ברמה 0 (החיצונית ביותר) הפסקאות וכל הפסקאות שאינן רשימה. |
TextRun שנייה ParagraphMarkerשניה |
סגנון הטקסט של הערכים שנותרו (מוטמע) רמות 1-7 ברשימה |
TextRun שלישי ParagraphMarkerשלישי |
|
TextRun הרביעי ParagraphMarkerרביעי |
|
ParagraphMarkerחמישי TextRun חמישי |
|
ParagraphMarkerשישי TextRun |
|
שביעי ParagraphMarkerשביע TextRun |
|
שמינית ParagraphMarkerשמינית TextRun |
כדי לגשת לצמדי רכיבי הטקסט האלה, השתמשו באינדקס המפורש שלהם בתוך
השדה textElements, כמו שמוצג בקטע הקוד שלמטה, שבו מוצגת ההגדרה של
עיצוב ברירת מחדל (עובר בירושה) לפסקאות ברמה 0 ולפסקאות ללא רשימה:
"text": {
"textElements": [ {
"startIndex": 0,
"endIndex": 1,
"paragraphMarker": {
"style": { "alignment": "START", ... },
"bullet": { "nestingLevel": 0, ... }
}
},{
"startIndex": 0,
"endIndex": 1,
"textRun": {
"content": "\n",
"style": { "foregroundColor": { "opaqueColor": { "themeColor": "DARK1" } }, }
}
},{
...
} ]
}
שים לב שהשדה content של TextRun של צורה הורה תמיד מורכב
תו חדש אחד בשורה.
אפשר לשנות סגנונות שעברו בירושה
לצורה צאצא אפשר לציין מאפייני סגנון ParagraphMarker ו-TextRun רכיבים בתוכן שלו. המאפיינים שצוינו באופן מקומי יבטלו כל נכסים שעברו בירושה בהיקף המקומי שלהם. רכיבים שלא מציינים אותם ישתמש בסגנון התואם שעבר בירושה מתבנית ההורה.
הסרת מאפיין של סגנון מפורש מתבנית צאצא כך שלא תהיה יותר הגדרה אישית, תגרום לו לקבל בירושה מתבנית ההורה.
דוגמה
בהינתן הירושה שמוצגת בתרשים שלמעלה, נניח שהצורה
ParentPlaceholder מכיל את תוכן הטקסט הבא:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {"alignment": "START", ...},
"bullet": {"nestingLevel": 0, ...}
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, }
...
}
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {"alignment": "END", ...},
"bullet": {"nestingLevel": 1, ...}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "LIGHT1"} }, ...}
}
},
...
]
}
נניח שהצורה ChildPlaceholder מכילה את תוכן הטקסט הבא:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {
"nestingLevel": 1,
"listId": "someListId",
"glyph": "●"
}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {},
...
}
}
]
}
כתוצאה מכך יתקבלו התוצאות המתוארות בפסקאות הבאות.
ירושה של סגנון לפסקה פשוטה
הפסקה הראשונה בצורת הצאצא, שכוללת את text "זוהי הפסקה הראשונה שלי", היא פסקה פשוטה (לא ברשימה). אף רכיב בתוכן הטקסט שלו לא מציין מאפייני סגנון כלשהם, ולכן הוא יורש את כל סגנונות התווים ופסקאות ההורה שלו. הדבר גורם לרינדור הבא:
- Text: "זו הפסקה הראשונה שלי" הוא הטקסט שעבר עיבוד. הטקסט עצמו אף פעם לא עברו בירושה.
- יישור: הטקסט מעובד עם יישור ל
START, עובר בירושה מהפורמטParagraphMarkerהראשון של ההורה. - צבע החזית: הטקסט מעובד בצבע החזית
DARK1. עברו בירושה מה-TextRunהראשון של ההורה.
ירושה של סגנון לפי פסקה ברשימה
הפסקה הבאה, שמכילה את הטקסט "This paragraph is in a list" (הפיסקה הזו נמצאת ברשימה), מופיעה
רשימת תבליטים ברמת סידור 1, החל מ-ParagraphMarker התואם
השדה bullet מוגדר לרמה הזו. כתוצאה מכך, היא יורשת טקסט
סגנון פסקה מדירוג 1 בהיררכיה של הורה. התוצאה של התהליך הזה
באופן הבא:
- טקסט: "פסקה זו נמצאת ברשימה" הוא הטקסט שעבר עיבוד. הטקסט עצמו אף פעם לא עברו בירושה.
- יישור: הטקסט מעובד עם 'END' עובר בירושה
ParagraphMarkerהשני של ההורה. - צבע החזית: הטקסט מעובד בצבע החזית של הטקסט
LIGHT1. הועברה בירושה מה-TextRunהשני של ההורה.
אינטראקציות בין עדכון סגנונות של טקסט ופסקאות בירושה לבין עדכון סגנונות טקסט ופסקאות
סגנונות טקסט שלא מוגדרים בצורת צאצא יקבלו בירושה ערכים הורה. סגנונות טקסט שמוגדרים בחשבון הצאצא "יתבטלו" ערכי ההורה בהיקף מקומי מסוים.
אפשר להשתמש ב-UpdateTextStyleRequest. לבטל את ההגדרה של סגנון טקסט של צורה צאצא כך שלא תהיה לה יותר שינוי מקומי. ולכן יורשת את הסַלטים שלה מהצורה ההורה. כמו כן, עדכון של סגנון הטקסט של הילד או הילדה שיתאים לערך שעבר בירושה מתבנית ההורה מגדיר את הסגנון באופן מרומז כך שישתמש בערך שעבר בירושה.
הפעולה הזו לא משפיעה על הרכיבים החזותיים של הטקסט מיד לאחר עדכון, אבל הוא עשוי להיות חשוב אם לעדכן את סגנון הטקסט של פסקה או טקסט ב-placeholder של הורה. הירושה הזו תואמת להתנהגות של העורך של Slides, כך שניתן להתנסות מהן התוצאות של שינויי הסגנון לפני שמתחילים לעבוד מול ה-API.
דוגמה
כדאי לשקול את ההגדרות בדוגמה הקודמת עבור
ChildPlaceholder וגם ParentPlaceholder.
עכשיו, נניח שאתם שולחים את UpdateTextStyleRequest:
{ "updateTextStyle": {
"objectId": "ChildPlaceholder",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
"textRange": { "type": "ALL" },
"fields": "foregroundColor"
}
}
הבקשה הזו מנסה להגדיר צבע חזית של DARK1 לכל המאפיינים
הטקסט של Child Placeholder באמצעות מסכת שדות
כדי לציין שרק הצבע הקדמי של הרכיב ישתנה. הזה
הבקשה כוללת את התוצאות הבאות:
- פסקה ראשונה: הערך החדש (
foregroundColor) תואם לערך שעבר בירושהforegroundColor, כך שהסגנון הזה לא משתנה והוא ממשיך בירושה. - הפסקה השנייה: הערך החדש
foregroundColorלא תואם לערך שעבר בירושהforegroundColor, כך שהצבע הקדמי של הפסקה השנייה עודכן ל-DARK1.
תוכן הטקסט של ChildPlaceholder הוא עכשיו:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {"nestingLevel": 1, "listId": "someListId", "glyph": "●" }
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
...
}
}
]
}
סגנון הטקסט בגליף תבליט
בדומה לטקסט רגיל, לתבליטים יש סגנון טקסט שקובע את האופן שבו הגליף מעובד. לא ניתן לשנות את סגנונות הטקסט האלה באמצעות ה-API של Slides ישירות. אבל, אם משתמשים UpdateTextStyleRequest לעדכון פסקה שלמה שכוללת תבליט, עדכוני Slides API את סגנון הטקסט בגליף של התבליט כדי להתאים.
סגנונות הטקסט של גליף התבליטים עוברים היררכיית ירושה שונה מעט מזו סגנונות טקסט רגילים.
- תבליט ברמת סידור מסוים מקבל בירושה מהקבוצה
TextStyleבשדהNestingLevel.bullet_styleשבתוך האובייקטListשל התבליט. - הפריט הבא יורש מה-
NestingLevel.bullet_styleהתואם ב-Listשל ה-placeholder של הורה. - לבסוף, הוא רוצה לרשת את האובייקטים של ה-placeholder שמוצגים כהורה.
