W tym przewodniku opisujemy podstawowe pojęcia stosowane w przekształcaniu (czyli (przesuwanie, obracanie, skalowanie i obcinanie) elementów strony, ze szczególnym uwzględnieniem na bazowej przekształcenie afinansowym i jej operacjach.
Więcej o tym, jak korzystać z przekształceń afinicznych do osiągnięcia konkretnych wyników, przeczytaj przewodnik Rozmiar i kształty położenia.
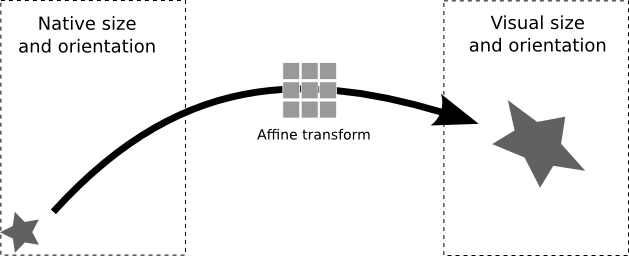
Rozmiar i położenie elementu na stronie są zależne od dwóch czynników. właściwości: size i transform. Rozmiar opisuje idealny lub wbudowany rozmiar tworzonego elementu strony. Transformacja określa obiekt dwuwymiarowy, macierz przekształcania afinansowego określający sposób, w jaki obiekt we wbudowanym rozmiarze jest przekształcany w taki sposób, końcowy wygląd.

Gdy wybierzesz element strony w interfejsie Prezentacji i zmienisz jego rozmiar wizualny przy użyciu uchwytów dostosowania, aktualizujesz tę macierz przekształceń. Przesunięcie elementu po stronie lub obrócenie go powoduje też zaktualizowanie macierz przekształceń.
Pierwsze kroki w interfejsie Prezentacji
Argument matrycy służący do przekształcania i zmieniania rozmiaru elementów strony to bardzo skuteczne, ale z początku może też być zniechęcające; większość informacji na tej stronie opisuje te kwestie obliczeń. Można jednak uprościć specyfikację przekształceń w następujący sposób:
- Twórz elementy strony za pomocą interfejsu Prezentacji.
- Ustaw odpowiednią skalę tych elementów strony, nadal korzystając z interfejsu Prezentacji.
- Odczytuj rozmiar i przekształcanie tych elementów za pomocą metody get.
To wystarczająco dużo, aby rozpocząć. w dalszej części tego przewodnika znajdziesz: przekształcania obliczeń, dzięki którym można szczegółowo manipulować elementami strony.
Macierze przekształcenia afińskiego
Macierze dwuwymiarowej transformacji afinacyjnej są powszechnie stosowane w grafice do kontrolowania skali, obrotu, ścinania, odbicia i przesunięcia . W interfejsie Prezentacji API jest reprezentowane przekształcenie elementu strony jako macierz 3 x 3:
Parametry użyte w przekształceniu to:
translate_x |
Parametry translacji określają pozycję (X,Y) funkcji w lewym górnym rogu elementu strony względem lewego górnego rogu stronę. Określasz pozycję względną za pomocą Jednostki punktów (pt) lub angielskich jednostek metrycznych (EMU). |
translate_y
| |
scale_x
| Parametry skali określają rozmiar elementu strony,
wyrenderowano. Są to bezjednostkowe współczynniki mnożenia; na przykład scale_x
wartość 1,5 zwiększa szerokość elementu o 50%.
|
scale_y
| |
shear_x
| Parametry ścinania również są bezjednostkowe i kontrolują przechylenie strony. . Do obracania strony można używać parametrów skalowania i ścierania razem. . |
shear_y |
W internecie można znaleźć wiele przykładów pokazujących jak powstają macierze transformacji 2D wpływają na renderowanie obiektów graficznych.
Macierz przekształceń jest względna do zawierającej grupę lub strony elementu
. Jeśli na przykład obrócisz grupę zawierającą prostokąt,
transform grupy
wartości pól odzwierciedlają obrót, ale wartość transform prostokąta
nie.
Obliczam rozmiar wizualny
Aby określić rozmiar wizualny (wyrenderowany) elementu strony, musisz wziąć pod uwagę rozmiaru i przekształcenia. Nie da się określić, które dwa elementy strony są wizualnie większe, jeśli porównać ich właściwości rozmiaru: musisz zmapować granice elementu za pomocą macierzy przekształcenia i i obliczą renderowany rozmiar.
Odwzorowywanie punktu
Aby zmapować określony punkt przy użyciu macierzy przekształcenia, przekonwertuj go (x, y) do wektora [x, y, 1], a następnie mnożenia macierzy. Rozważ mapowanie punktu p:
\[p' = Ap\]
Stanie się on:
Dlatego współrzędne nowego punktu p to:
Obliczanie granicy
Aby określić renderowany rozmiar ramki ograniczającej elementu po przekształceniu który dobrze się skaluje, używaj:
Więcej o tym, jak za pomocą przekształceń afinacyjnych osiągnąć konkretne wyniki, przeczytaj przewodnik Rozmiar i kształty położenia.
Ograniczenia
Niektóre pola rozmiaru i pozycjonowania są niezgodne z niektórymi typami stron . Tabela poniżej zawiera podsumowanie zgodności niektórych elementów strony z polami rozmiaru i pozycjonowania.
| Pole | Kształt | Wideo | Tabela |
|---|---|---|---|
| Tłumaczenie | ✔ | ✔ | ✔ |
| Skala | ✔ | ✔ | Nie** |
| Ścięcie | ✔ | Nie | Nie |
** Aby zaktualizować wymiary wierszy i kolumn tabeli, należy użyć funkcji
UpdateTableRowPropertiesRequest
oraz
UpdateTableColumnPropertiesRequest
Jeśli w elemencie strony występuje obcięcie, wszystkie pola dotyczące rozmiaru i pozycjonowania mogą dawać nieoczekiwane wyniki. Wszystkie ograniczenia mogą ulec zmianie. Aktualne informacje znajdziesz na stronie Interfejs API Prezentacji Google.
