توضّح هذه الصفحة كيفية نقل الرسوم البيانية الحالية من "جداول بيانات Google" وإضافتها إلى العروض التقديمية من "Google Slides".
يمكن أن تساعد إضافة الرسوم البيانية إلى العرض التقديمي في إحداث تأثير أكبر وجعل البيانات مفيدة للجمهور. إنّ الرسوم البيانية هي أدوات فعّالة بشكل فريد لعرض الأنماط أو المؤشرات في مجموعة بيانات، ويمكن أن تساعدك في التواصل بوضوح بشأن البيانات الكميّة.
يناقش الفيديو أعلاه كيفية إنشاء شرائح من بيانات جدول البيانات. يتضمّن مثالاً كاملاً (باستخدام لغة Python) يضيف رسمًا بيانيًا إلى شريحة، ويستورد أيضًا بيانات خلايا جدول البيانات إلى جدول.
لمحة عن إضافة الرسوم البيانية
عند تقديم معلومات كمية، يمكن أن تُحسِّن الرسوم البيانية للبيانات عرضك التقديمي. تتيح لك واجهة برمجة التطبيقات Slides API تضمين أي رسم بياني يمكنك إنشاؤه في "جداول بيانات Google": الرسوم البيانية الشريطية والرسوم البيانية الخطية والرسوم البيانية الدائرية وغير ذلك الكثير.

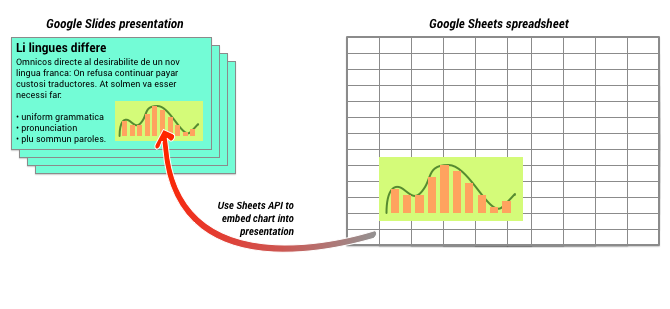
كما هو موضّح في المخطّط البياني أعلاه، عليك أولاً إنشاء الرسم البياني في "جداول بيانات Google". بعد إنشاء الرسم البياني، يمكنك تضمينه في العرض التقديمي.
في ما يلي العملية العامة لإدارة الرسوم البيانية في العرض التقديمي:
- أنشئ رسمًا بيانيًا في "جداول بيانات Google".
- استخدِم واجهة برمجة التطبيقات Sheets API لقراءة رقم تعريف الرسم البياني لملف EmbeddedChart الناتج.
- استخدِم CreateSheetsChartRequest مرة واحدة لإضافته إلى شريحة.
- استخدِم RefreshSheetsChartRequest حسب الحاجة لمزامنته مع البيانات المصدر.
الرسومات البيانية الثابتة مقابل الرسومات البيانية المرتبطة
عند استخدام واجهة برمجة التطبيقات لإضافة رسم بياني إلى عرضك التقديمي، تكون المَعلمة التي تحددُها هي LinkingMode. تحدد هذه السمة ما إذا كانت تتم إضافة الرسم البياني كصورة ثابتة أو كعنصر يمكن إعادة تحميله في المستقبل.
استخدِم وضع LINKED في الحالات التالية:
- تريد إعادة تحميل الرسم البياني في المستقبل، ما يعكس التغييرات في البيانات الأساسية.
- تريد أن يحصل المتعاونون على رابط يؤدي إلى جدول البيانات الذي يحتوي على الرسم البياني المصدر.
استخدِم الوضع NOT_LINKED_IMAGE (ثابت) في الحالات التالية:
- إذا كنت تريد ألا يتغيّر الرسم البياني أبدًا في المستقبل
- لا تريد أن يرى المتعاونون رابطًا يؤدي إلى جدول البيانات المصدر.
نطاقات الوصول إلى "جداول بيانات Google"
عند إضافة رسم بياني إلى شريحة العرض، يجب أن تتمكّن Slides API من الوصول إليه في "جداول بيانات Google". وهذا يعني أنّ طلبك يجب أن يستخدم أحد النطاقات التالية:
-
https://www.googleapis.com/auth/spreadsheets.readonly(التنسيق المفضّل) https://www.googleapis.com/auth/spreadsheetshttps://www.googleapis.com/auth/drive.readonlyhttps://www.googleapis.com/auth/drive
نطاق spreadsheets.readonly هو الأفضل استخدامًا بشكل عام، لأنّه
الأكثر تقييدًا. ومع ذلك، إذا كان تطبيقك يستخدم حاليًا أحد النطاقات الأخرى
المُدرَجة أعلاه، ما عليك سوى استخدام هذا النطاق.
إضافة رسم بياني
لإضافة رسم بياني، ستحتاج إلى معرفة رقم تعريف جدول البيانات ورقم تعريف الرسم البياني
للرسم البياني في "جداول بيانات Google". بعد ذلك، يمكنك استدعاء الطريقة batchUpdate باستخدام
CreateSheetsChartRequest
مرة واحدة لإضافة الرسم البياني.
يأخذ المثال التالي رسمًا بيانيًا ويضيفه إلى شريحة على أنّه LINKED حتى
يمكن إعادة تحميله لاحقًا.
برمجة تطبيقات
انتقال
Java
JavaScript
Node.js
PHP
Python
Ruby
إعادة تحميل رسم بياني
إذا أدرجت رسمًا بيانيًا على LINKED في عرضك التقديمي، يمكنك تعديله
في أي وقت باستخدام
RefreshSheetsChartRequest.
يؤدي ذلك إلى تعديل الرسم البياني لمزامنته مع الرسم البياني الأساسي في "جداول بيانات Google" وال data التي يستند إليها.
يُعيد المثال التالي تحميل رسم بياني حالي:
