API ของ Google สไลด์ช่วยให้คุณสร้างและแก้ไข
PageElement
ซึ่งประกอบด้วยกล่องข้อความ รูปภาพ ตาราง รูปร่างพื้นฐาน เส้น และ
วิดีโอที่ฝัง ตัวอย่างในหน้านี้แสดงเอลิเมนต์ของหน้าที่พบได้ทั่วไปบางรายการ
ที่ดำเนินการโดยใช้
presentations.batchUpdate
ตัวอย่างต่อไปนี้ใช้ตัวแปรต่อไปนี้
- PRESENTATION_ID - ระบุตำแหน่งที่คุณให้บริการ งานนำเสนอ รหัส คุณสามารถ ดึงค่าของรหัสนี้จาก URL ของงานนำเสนอ
- PAGE_ID - ระบุตำแหน่งที่คุณระบุออบเจ็กต์หน้าเว็บ รหัส คุณสามารถดึงข้อมูล ค่าของข้อมูลนี้จาก URL หรือโดยใช้คำขออ่าน API
- PAGE_ELEMENT_ID— ระบุตำแหน่งที่คุณใส่หน้าเว็บ รหัสออบเจ็กต์องค์ประกอบ คุณ สามารถระบุรหัสนี้สำหรับองค์ประกอบที่คุณสร้าง (โดยมี ข้อจำกัด) หรืออนุญาตให้สไลด์ API สร้างให้โดยอัตโนมัติ รหัสองค์ประกอบ สามารถดึงข้อมูลผ่านคำขออ่าน API ได้
ตัวอย่างเหล่านี้จะแสดงเป็นคำขอ HTTP เพื่อเป็นกลางทางภาษา เพื่อเรียนรู้ วิธีนำการอัปเดตแบบกลุ่มไปใช้ในภาษาต่างๆ โดยใช้ Google API ไลบรารีของไคลเอ็นต์ โปรดดูคำแนะนำต่อไปนี้
เพิ่มรายการสัญลักษณ์หัวข้อย่อยในกล่องข้อความ
ดังต่อไปนี้
presentations.batchUpdate
ตัวอย่างโค้ดจะแสดงวิธีใช้
InsertTextRequest
ในการแทรกข้อความลงในช่องข้อความว่างเปล่าที่ระบุโดย
PAGE_ELEMENT_ID จากนั้นตัวอย่างจะใช้
CreateParagraphBulletsRequest
เพื่อแปลงข้อความในกล่องข้อความทั้งหมดเป็นรายการสัญลักษณ์หัวข้อย่อย รายการในรายการ
คั่นด้วยอักขระ \n ตัว ในขณะที่ควบคุมการเยื้องด้วย \t
อักขระ
ต่อไปนี้เป็นโปรโตคอลคำขอในการสร้างงานนำเสนอ
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3",
"insertionIndex": 0
},
"createParagraphBullets": {
"objectId": PAGE_ELEMENT_ID,
"bulletPreset": "BULLET_ARROW_DIAMOND_DISC",
"textRange": {
"type": "ALL"
}
}
}
]
}
คำขอนี้สามารถสร้างรายการสัญลักษณ์หัวข้อย่อยที่มีลักษณะเช่นนี้

เพิ่มรูปร่างให้กับสไลด์
ดังต่อไปนี้
presentations.batchUpdate
ตัวอย่างโค้ดจะแสดงวิธีใช้
CreateShapeRequest
ในการเพิ่มรูปร่างคลื่นลงในสไลด์ที่ระบุโดย PAGE_ID
คำขอนี้ระบุประเภทของรูปร่าง แล้วปรับขนาดและจัดตำแหน่งรูปร่างใน
สไลด์ จากนั้นใช้
InsertTextRequest
เพื่อเพิ่มข้อความในรูปร่างนั้น คำขอจะกำหนดรหัสของสายเป็น
PAGE_ELEMENT_ID
ต่อไปนี้เป็นโปรโตคอลคำขอเพิ่มรูปร่างในสไลด์
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}
เพิ่มวิดีโอลงในสไลด์
ดังต่อไปนี้
presentations.batchUpdate
ตัวอย่างโค้ดจะแสดงวิธีใช้
CreateVideoRequest
วิธีการฝังวิดีโอลงในสไลด์ที่ระบุโดย PAGE_ID
คำขอนี้จะปรับขนาดและจัดตำแหน่งวิดีโอในสไลด์ และกำหนดตำแหน่งของวิดีโอ
ไปยัง PAGE_ELEMENT_ID ตัวระบุที่ไม่ซ้ำกันของวิดีโอต้นฉบับคือ
ตั้งค่าเป็น VIDEO_ID ตัวอย่างเช่น วิดีโอ YouTube ที่
https://www.youtube.com/watch?v=7U3axjORYZ0
มีรหัส 7U3axjORYZ0
ต่อไปนี้เป็นโปรโตคอลคำขอในการเพิ่มวิดีโอในสไลด์
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}
คัดลอกและแก้ไของค์ประกอบ
ดังต่อไปนี้
presentations.batchUpdate
ตัวอย่างโค้ดจะแสดงวิธีใช้
DuplicateObjectRequest
ในการนำรูปร่างที่มีอยู่ (ระบุโดย
PAGE_ELEMENT_ID) และทำสำเนา (ตามที่ระบุโดย
COPY_ELEMENT_ID)
คำขอที่ตามมาจะทำการเปลี่ยนแปลงต่อไปนี้กับออบเจ็กต์ที่ซ้ำกัน
- ตั้งค่าสีพื้นหลังเป็นสีธีม
LIGHT2 - ย้ายสำเนาหน้าเว็บลง (จากตำแหน่งของรูปร่างเดิม)
- ตั้งค่าแบบอักษรข้อความเป็นจอร์เจีย 18 พอยต์
- แก้ไขข้อความเพื่ออ่าน "My Shape Copy"
คำขอที่นี่ใช้ฟิลด์มาสก์เพื่อเก็บรักษา คุณสมบัติของรูปร่างที่ไม่มีการเปลี่ยนแปลง (เช่น รูปแบบโครงร่าง) การใช้ มาสก์ฟิลด์ยังทำให้ประสิทธิภาพดีขึ้นด้วย
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการคัดลอกสไลด์ โปรดดูตัวอย่างการคัดลอก สไลด์
ต่อไปนี้เป็นโปรโตคอลคำขอในการคัดลอกและแก้ไของค์ประกอบ
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"duplicateObject": {
"objectId": PAGE_ELEMENT_ID,
"objectIds": {
PAGE_ELEMENT_ID: COPY_ELEMENT_ID
}
}
},
{
"updateShapeProperties": {
"objectId": COPY_ELEMENT_ID,
"fields": "shapeBackgroundFill.solidFill.color",
"shapeProperties": {
"shapeBackgroundFill": {
"solidFill": {
"color": {
"themeColor": "LIGHT2"
}
}
}
}
}
},
{
"updatePageElementTransform": {
"objectId": COPY_ELEMENT_ID,
"applyMode": "RELATIVE",
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 0,
"translateY": 1250000,
"unit": "EMU"
}
}
},
{
"updateTextStyle": {
"objectId": COPY_ELEMENT_ID,
"fields": "fontFamily,fontSize",
"textRange": {
"type": "ALL"
},
"style": {
"fontFamily": "Georgia",
"fontSize": {
"magnitude": 18,
"unit": "PT"
}
}
}
},
{
"deleteText": {
"objectId": COPY_ELEMENT_ID,
"textRange": {
"type": "ALL"
}
}
},
{
"insertText": {
"objectId": COPY_ELEMENT_ID,
"text": "My Shape Copy",
"insertionIndex": 0
}
}
]
}
ต่อไปนี้คือลักษณะของรูปร่างและสำเนาของรูปร่างหลังการอัปเดต

แก้ไขโครงร่างรูปภาพหรือวิดีโอ
ดังต่อไปนี้
presentations.batchUpdate
ตัวอย่างโค้ดจะแสดงวิธีใช้
UpdateImagePropertiesRequest
ในการอัปเดตลักษณะเค้าร่างของรูปภาพที่ระบุโดย
IMAGE_ELEMENT_ID นอกจากนี้ยังใช้
UpdateVideoPropertiesRequest
ในการอัปเดตลักษณะโครงร่างของวิดีโอ
แบบฝังที่ระบุโดย
VIDEO_ELEMENT_ID
คำขอทำการเปลี่ยนแปลงต่อไปนี้กับออบเจ็กต์
- ตั้งค่าสีโครงร่างรูปภาพเป็นสีธีม
ACCENT5บางส่วน ความโปร่งใส - ตั้งค่าสีโครงร่างวิดีโอเป็นสีธีม
ACCENT1โดยไม่มี ความโปร่งใส - ตั้งค่าน้ำหนักของโครงร่างเป็น 3 pt สำหรับทั้ง 2 จุด
- ตั้งค่ารูปแบบโครงร่างรูปภาพเป็น
SOLID - ตั้งค่ารูปแบบโครงร่างวิดีโอเป็น
DASH_DOT
ทั้งเมธอด UpdateImagePropertiesRequest และเมธอด
เมธอด UpdateVideoPropertiesRequest เปลี่ยนได้เฉพาะลักษณะของรูปภาพเท่านั้น
และโครงร่างวิดีโอ ส่วนพร็อพเพอร์ตี้อื่นๆ ทั้งหมดจะเป็นแบบอ่านอย่างเดียว คำขอที่นี่ใช้
ฟิลด์มาสก์เพื่อระบุเฉพาะโครงร่างเท่านั้น
ควรเปลี่ยนเพื่อป้องกันโค้ดจากการเปลี่ยนแปลง API ในอนาคต กำลังใช้ช่อง
และยังช่วยเพิ่มประสิทธิภาพได้อีกด้วย
ต่อไปนี้เป็นโปรโตคอลคำขอให้แก้ไขโครงร่างรูปภาพหรือวิดีโอ
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}
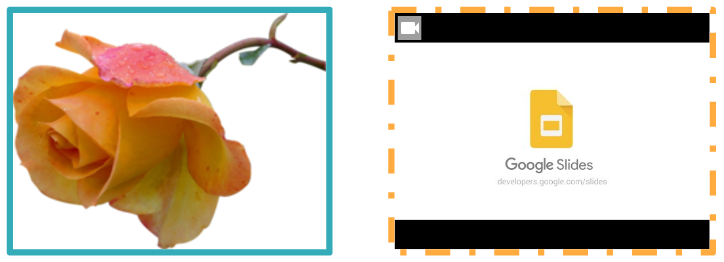
ต่อไปนี้คือลักษณะของรูปภาพและวิดีโอที่ฝังหลังจากการอัปเดต

แก้ไขโครงร่างของรูปร่าง
ดังต่อไปนี้
presentations.batchUpdate
ตัวอย่างโค้ดจะแสดงวิธีใช้
UpdateShapePropertiesRequest
ในการนำรูปร่างที่มีอยู่ (ระบุโดย
PAGE_ELEMENT_ID) และอัปเดตลักษณะที่ปรากฏของโครงร่าง
คำขอทำการเปลี่ยนแปลงต่อไปนี้กับออบเจ็กต์
- ตั้งค่าสีโครงร่างเป็นสีธีม
ACCENT5บางส่วน ความโปร่งใส - ตั้งค่าน้ำหนักของโครงร่างเป็น 3 คะแนน
- ตั้งค่ารูปแบบโครงร่างเป็น
LONG_DASH
คำขอที่นี่ใช้ฟิลด์มาสก์เพื่อเก็บรักษา คุณสมบัติของรูปร่างที่ไม่มีการเปลี่ยนแปลง (เช่น สีเติมรูปร่าง) การใช้ มาสก์ฟิลด์ยังทำให้ประสิทธิภาพดีขึ้นด้วย
ต่อไปนี้เป็นโปรโตคอลคำขอเพื่อแก้ไขโครงร่างของรูปร่าง
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}
ต่อไปนี้คือลักษณะของรูปร่างหลังจากการอัปเดตเหล่านี้

จัดรูปแบบข้อความในรูปร่างหรือกล่องข้อความ
ดังต่อไปนี้
presentations.batchUpdate
ตัวอย่างโค้ดจะแสดงวิธีใช้
UpdateTextStyleRequest
ในการนำรูปร่างที่มีอยู่ (ระบุโดย
PAGE_ELEMENT_ID) และอัปเดตลักษณะของข้อความ
คำขอทำการเปลี่ยนแปลงต่อไปนี้กับออบเจ็กต์
- ตั้งค่าสีข้อความเป็นสีธีม
ACCENT5 - ตั้งค่าแบบอักษรเป็นตัวหนา ตัวเอียง 18 pt ของ Corsiva
- ขีดเส้นใต้ข้อความ
คำขอที่นี่ใช้ฟิลด์มาสก์เพื่อเก็บรักษา คุณสมบัติของรูปแบบข้อความที่ไม่มีการเปลี่ยนแปลง (เช่น สีพื้นหลัง หรือค่าชดเชยพื้นฐาน) การใช้ฟิลด์มาสก์ยังช่วยปรับปรุงประสิทธิภาพด้วย
ต่อไปนี้เป็นโปรโตคอลคำขอเพื่อจัดรูปแบบข้อความในรูปร่างหรือกล่องข้อความ
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateTextStyle": {
"objectId": PAGE_ELEMENT_ID,
"fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline",
"style": {
"foregroundColor": {
"opaqueColor": {
"themeColor": "ACCENT5"
}
},
"bold": true,
"italic": true,
"underline": true,
"fontFamily": "Corsiva",
"fontSize": {
"magnitude": 18,
"unit": "PT"
}
},
"textRange": {
"type": "ALL"
}
}
}
]
}
ต่อไปนี้คือลักษณะของข้อความรูปร่างหลังจากการอัปเดต

นำเข้าแผนภูมิจาก Google ชีต
ดังต่อไปนี้
presentations.batchUpdate
ตัวอย่างโค้ดจะแสดงวิธีใช้
CreateSheetsChartRequest
เพื่อนำเข้าแผนภูมิจากชีตและวางลงในสไลด์ที่ระบุโดย
PAGE_ID
คำขอต้องการรหัสสเปรดชีต (ระบุโดย SPREADSHEET_ID) และรหัสแผนภูมิสเปรดชีต (ตามที่ระบุโดยแอตทริบิวต์ SPREADSHEET_CHART_ID) รหัสแผนภูมิภายใน งานนำเสนอของสไลด์จะระบุโดย PRESENTATION_CHART_ID
คำขอยังจะกำหนดฟิลด์
LinkingMode
ของแผนภูมิสไลด์เป็น LINKED เพื่อให้คุณสามารถอัปเดต
แผนภูมิที่ฝังมา หากมีการอัปเดตแผนภูมิในสเปรดชีตต้นทาง
ต่อไปนี้เป็นโปรโตคอลคำขอเพื่อนำเข้าแผนภูมิ ชีต:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}
รีเฟรชแผนภูมิจากชีต
ดังต่อไปนี้
presentations.batchUpdate
ตัวอย่างโค้ดจะแสดงวิธีใช้
RefreshSheetsChartRequest
เพื่อรีเฟรชแผนภูมิที่ลิงก์ไว้ในงานนำเสนอ แล้วแทนที่ด้วยแผนภูมิล่าสุด
ของแผนภูมินั้นจากสเปรดชีตต้นทางของชีต
คำขอต้องใช้รหัสแผนภูมิภายในงานนำเสนอของสไลด์
(ระบุโดย PRESENTATION_CHART_ID)
ต่อไปนี้เป็นโปรโตคอลคำขอเพื่อรีเฟรชแผนภูมิ ชีต:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}
