באמצעות Google Slides API אפשר ליצור ולערוך משאב PageElement, כולל תיבות טקסט, תמונות, טבלאות, צורות בסיסיות, קווים וסרטונים מוטמעים. הדוגמאות בדף הזה מציגות כמה פעולות נפוצות על רכיבי דף באמצעות השיטה presentations.batchUpdate.
בדוגמאות האלה נעשה שימוש במשתנים הבאים:
- PRESENTATION_ID – כאן מזינים את מזהה המצגת. אפשר לאחזר את הערך של המזהה הזה מכתובת ה-URL של השידור.
- PAGE_ID – מציין איפה מציינים את מזהה אובייקט הדף. אפשר לאחזר את הערך הזה מכתובת ה-URL או באמצעות בקשת קריאה ל-API.
- PAGE_ELEMENT_ID – מציין את המיקום שבו מציינים את מזהה האובייקט של רכיב הדף. אפשר לציין את המזהה הזה לאלמנטים שאתם יוצרים (עם מגבלות מסוימות) או לאפשר ל-Slides API ליצור אותו באופן אוטומטי. אפשר לאחזר מזהי רכיבים באמצעות בקשת קריאה ל-API.
הדוגמאות האלה מוצגות כבקשות HTTP כדי שיהיו ניטרליות מבחינת שפה. במדריכים הבאים מוסבר איך מטמיעים עדכון באצווה בשפות שונות באמצעות ספריות הלקוח של Google API:
הוספת רשימה עם תבליטים לתיבת טקסט
בדוגמת הקוד הבאה של presentations.batchUpdate מוסבר איך להשתמש בשיטה InsertTextRequest כדי להוסיף טקסט לתיבת טקסט ריקה שצוינה על ידי PAGE_ELEMENT_ID. לאחר מכן, הדוגמה משתמשת ב-method CreateParagraphBulletsRequest כדי להמיר את כל הטקסט בתיבת הטקסט לרשימה עם תבליטים. הפריטים ברשימה מופרדים באמצעות תווים מסוג \n, וההכנסה מוסדרת באמצעות תווים מסוג \t.
זהו פרוטוקול הבקשה ליצירת מצגת:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
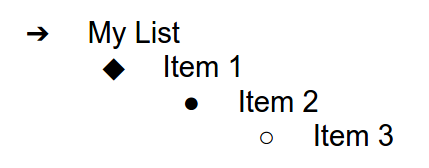
הבקשה הזו יכולה ליצור רשימת תבליטים שנראית כך:

הוספת צורה לשקף
בדוגמת הקוד הבאה של presentations.batchUpdate מוסבר איך להשתמש ב-method CreateShapeRequest כדי להוסיף צורה של גל לשקופית שצוינה על ידי PAGE_ID.
הבקשה הזו מציינת את סוג הצורה, ואז משנה את הגודל והמיקום שלה בשקף. לאחר מכן, המערכת משתמשת ב-method InsertTextRequest כדי להוסיף טקסט לצורה הזו. הבקשה מגדירה את המזהה של השורה כ-PAGE_ELEMENT_ID.
זהו פרוטוקול הבקשה להוספת צורה לשקף:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}הוספת סרטון לשקף
בדוגמת הקוד הבאה של presentations.batchUpdate מוסבר איך להשתמש בשיטה CreateVideoRequest כדי להטמיע סרטון בשקף שמצוין על ידי PAGE_ID.
הבקשה הזו משנה את הגודל והמיקום של הסרטון בשקופית ומגדירה את המזהה של הסרטון כ-PAGE_ELEMENT_ID. המזהה הייחודי של סרטון המקור מוגדר כ-VIDEO_ID. לדוגמה, מזהה הסרטון ב-YouTube בכתובת https://www.youtube.com/watch?v=7U3axjORYZ0 הוא 7U3axjORYZ0.
זהו פרוטוקול הבקשה להוספת סרטון לשקף:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}העתקה ועריכה של רכיב
בדוגמת הקוד הבאה של presentations.batchUpdate מוסבר איך להשתמש ב-method DuplicateObjectRequest כדי ליצור עותק של צורה קיימת (שצוינה ב-PAGE_ELEMENT_ID) (שצוין ב-COPY_ELEMENT_ID).
לאחר מכן, הבקשות הבאות מבצעות את השינויים הבאים באובייקט הכפול:
- מגדיר את צבע הרקע לצבע העיצוב
LIGHT2. - העתק הטקסט מועבר למטה בדף (מהמיקום המקורי של הצורה).
- הגדרת גופן הטקסט ל-Georgia בגודל 18pt.
- הטקסט נערך כך שיהיה 'העתק של הצורה שלי'.
הבקשות כאן משתמשות במסכות שדות כדי לשמור על מאפייני הצורה שלא השתנו (כמו סגנון המתאר). שימוש במסכות שדות גם משפר את הביצועים.
מידע נוסף על העתקת שקף זמין בדוגמה העתקת שקף.
זהו פרוטוקול הבקשה להעתקה ולעריכה של אלמנט:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
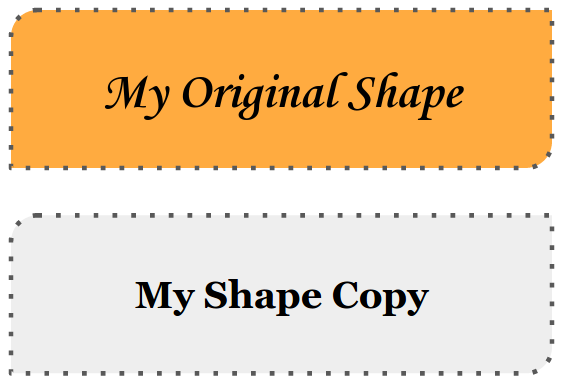
כך עשויים להיראות צורה ועתק שלה אחרי העדכונים האלה:

עריכת קו מתאר של תמונה או סרטון
בדוגמת הקוד הבאה של presentations.batchUpdate מוסבר איך להשתמש בשיטה UpdateImagePropertiesRequest כדי לעדכן את המראה של קווי המתאר של תמונה שצוינה על ידי IMAGE_ELEMENT_ID. הוא משתמש גם ב-method UpdateVideoPropertiesRequest כדי לעדכן את המראה של קווי המתאר של סרטון מוטמע שצוין ב-VIDEO_ELEMENT_ID.
הבקשות מבצעות את השינויים הבאים באובייקט:
- מגדיר את צבע המתאר של התמונה לצבע העיצוב
ACCENT5עם שקיפות חלקית. - מגדיר את צבע המתאר של הסרטון לצבע העיצוב
ACCENT1ללא שקיפות. - מגדיר את עובי הקווים של קווי המתאר ל-3 נקודות בשני המקרים.
- הגדרת סגנון קווי המתאר של התמונה כ-
SOLID. - הגדרת סגנון המתווה של הסרטון ל-
DASH_DOT.
גם בשיטה UpdateImagePropertiesRequest וגם בשיטה UpdateVideoPropertiesRequest אפשר לשנות רק את המראה של קווי המתאר של תמונות וסרטונים. כל שאר המאפיינים זמינים לקריאה בלבד. הבקשות כאן משתמשות במסכות שדות כדי לציין שצריך לשנות רק את המתאר כדי להגן על הקוד מפני שינויים עתידיים ב-API. שימוש במסכות שדות גם משפרת את הביצועים.
זהו פרוטוקול הבקשה לעריכת קווים כלליים של תמונה או סרטון:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
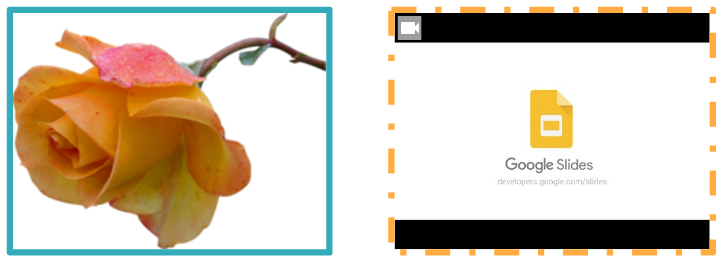
}כך ייראו תמונה וסרטון מוטמע אחרי העדכונים האלה:

עריכת המתאר של צורה
בדוגמת הקוד הבאה של presentations.batchUpdate מוסבר איך להשתמש בשיטה UpdateShapePropertiesRequest כדי לקחת צורה קיימת (שצוינה על ידי PAGE_ELEMENT_ID) ולעדכן את המראה של קווי המתאר שלה.
הבקשות מבצעות את השינויים הבאים באובייקט:
- הגדרת צבע המתאר לצבע העיצוב
ACCENT5עם שקיפות חלקית. - הגדרת עובי הקווים של המתאר ל-3 נקודות.
- הגדרת סגנון המתאר כ-
LONG_DASH.
הבקשות כאן משתמשות במסכות שדות כדי לשמור על מאפייני הצורה שלא השתנו (כמו צבע המילוי של הצורה). שימוש במסכות שדות גם משפר את הביצועים.
זהו פרוטוקול הבקשה לעריכת קווי המתאר של צורה:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}כך עשויה להיראות צורה אחרי העדכונים האלה:

עיצוב טקסט בצורה או בתיבת טקסט
בדוגמת הקוד הבאה של presentations.batchUpdate מוסבר איך להשתמש בשיטה UpdateTextStyleRequest כדי לקחת צורה קיימת (שצוינה על ידי PAGE_ELEMENT_ID) ולעדכן את המראה של הטקסט שלה.
הבקשות מבצעות את השינויים הבאים באובייקט:
- מגדיר את צבע הטקסט לצבע העיצוב
ACCENT5. - הגדרת הגופן כ-Corsiva מודגש ונטוי בגודל 18pt.
- הוספת קו תחתון לטקסט.
הבקשות כאן משתמשות במסכות שדות כדי לשמר את מאפייני סגנון הטקסט שלא השתנו (כמו צבע הרקע, הקישורים או ההיסטים של קו הבסיס). שימוש במסכות שדות גם משפר את הביצועים.
זהו פרוטוקול הבקשה לעיצוב טקסט בצורה או בתיבת טקסט:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
כך עשוי להיראות הטקסט בתוך הצורה אחרי העדכונים האלה:

ייבוא תרשים מ-Google Sheets
בדוגמת הקוד הבאה של presentations.batchUpdate מוסבר איך להשתמש ב-method CreateSheetsChartRequest כדי לייבא תרשים מהגיליון ולהציב אותו בשקף שמצוין ב-PAGE_ID.
הבקשה כוללת את מזהה הגיליון האלקטרוני (שמצוין ב-SPREADSHEET_ID) ואת מזהה התרשים בגיליון האלקטרוני (שמצוין ב-SPREADSHEET_CHART_ID). מזהה התרשים במצגת ב-Slides מצוין ב-PRESENTATION_CHART_ID.
הבקשה גם מגדירה את הערך של LinkingMode בתרשים ב-Slides ל-LINKED, כדי שתוכלו לעדכן את התרשים המוטמע אם התרשים בגיליון האלקטרוני המקור מעודכן.
זהו פרוטוקול הבקשה לייבוא תרשים מ-Sheets:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}רענון תרשים מ-Sheets
בדוגמת הקוד הבאה של presentations.batchUpdate מוסבר איך להשתמש ב-method RefreshSheetsChartRequest כדי לרענן תרשים מקושר במצגת, ולהחליף אותו בגרסה העדכנית ביותר של התרשים הזה מגיליון האלקטרוני המקורי ב-Sheets. בבקשה צריך לציין את מזהה התרשים במצגת ב-Slides (המזהה מצוין ב-PRESENTATION_CHART_ID).
זהו פרוטוקול הבקשה לרענון תרשים מ-Sheets:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}