借助 Google 幻灯片 API,您可以创建和编辑
PageElement
包括文本框、图片、表格、基本形状、线条和
嵌入式视频。本页中的示例展示了一些常见的页面元素
使用
presentations.batchUpdate
方法。
这些示例使用以下变量:
- PRESENTATION_ID - 表示您在哪里提供 演示文稿 ID。您可以 从演示文稿网址中检索此 ID 的值。
- PAGE_ID - 表示您提供 page 对象的位置 ID。您可以使用 从网址或使用 API 读取请求获取此值。
- PAGE_ELEMENT_ID - 表示您提供网页的位置 元素对象 ID。您 您可以为您创建的元素指定此 ID(一些 限制) 也可以让幻灯片 API 自动创建一个元素 ID 可以通过 API 读取请求进行检索。
这些示例以 HTTP 请求的形式呈现,与语言无关。学习内容 如何使用 Google API 实现不同语言的批量更新 客户端库,请参阅以下指南:
向文本框添加项目符号列表
以下
presentations.batchUpdate
代码示例展示了如何使用
InsertTextRequest
方法将文本插入由
PAGE_ELEMENT_ID。然后,此示例使用
CreateParagraphBulletsRequest
方法将所有文本框文本转换为项目符号列表。列表中的项
由 \n 个字符分隔,缩进由 \t 控制
字符。
以下是创建演示文稿的请求协议:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3",
"insertionIndex": 0
},
"createParagraphBullets": {
"objectId": PAGE_ELEMENT_ID,
"bulletPreset": "BULLET_ARROW_DIAMOND_DISC",
"textRange": {
"type": "ALL"
}
}
}
]
}
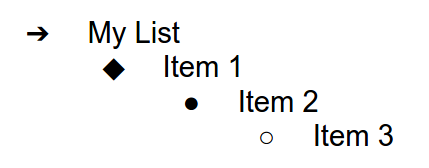
此请求可创建如下所示的项目符号列表:

在幻灯片中添加形状
以下
presentations.batchUpdate
代码示例展示了如何使用
CreateShapeRequest
方法,向 PAGE_ID 指定的幻灯片添加波形。
此请求指定形状类型,然后缩放并放置形状
幻灯片。然后,它会使用
InsertTextRequest
方法向该形状添加文本。该请求将订单项 ID 设置为
PAGE_ELEMENT_ID。
以下是向幻灯片添加形状的请求协议:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}
在幻灯片中添加视频
以下
presentations.batchUpdate
代码示例展示了如何使用
CreateVideoRequest
方法将视频嵌入到 PAGE_ID 指定的幻灯片中。
此请求调整视频的比例并将其放在幻灯片中,并设置视频的
设置为 PAGE_ELEMENT_ID。源视频的唯一标识符为
设为 VIDEO_ID。例如,网址为
https://www.youtube.com/watch?v=7U3axjORYZ0
ID 为 7U3axjORYZ0。
以下是将视频添加到幻灯片的请求协议:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}
复制和修改元素
以下
presentations.batchUpdate
代码示例展示了如何使用
DuplicateObjectRequest
方法接受现有形状(由
PAGE_ELEMENT_ID),并复制该模板的副本(由
COPY_ELEMENT_ID)。
后续请求随后会对重复对象进行以下更改:
- 将背景颜色设为
LIGHT2主题颜色。 - 将副本(从原始形状的位置)向下移动页面。
- 将文本字体设置为 18-pt Georgia。
- 修改文本,使其显示为“My Shape Copy”。
此处的请求使用字段掩码来保留 不会更改的形状属性(如轮廓样式)。使用 字段掩码也可以提高性能。
要详细了解如何复制幻灯片,请参阅复制 幻灯片。
以下是用于复制和修改元素的请求协议:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"duplicateObject": {
"objectId": PAGE_ELEMENT_ID,
"objectIds": {
PAGE_ELEMENT_ID: COPY_ELEMENT_ID
}
}
},
{
"updateShapeProperties": {
"objectId": COPY_ELEMENT_ID,
"fields": "shapeBackgroundFill.solidFill.color",
"shapeProperties": {
"shapeBackgroundFill": {
"solidFill": {
"color": {
"themeColor": "LIGHT2"
}
}
}
}
}
},
{
"updatePageElementTransform": {
"objectId": COPY_ELEMENT_ID,
"applyMode": "RELATIVE",
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 0,
"translateY": 1250000,
"unit": "EMU"
}
}
},
{
"updateTextStyle": {
"objectId": COPY_ELEMENT_ID,
"fields": "fontFamily,fontSize",
"textRange": {
"type": "ALL"
},
"style": {
"fontFamily": "Georgia",
"fontSize": {
"magnitude": 18,
"unit": "PT"
}
}
}
},
{
"deleteText": {
"objectId": COPY_ELEMENT_ID,
"textRange": {
"type": "ALL"
}
}
},
{
"insertText": {
"objectId": COPY_ELEMENT_ID,
"text": "My Shape Copy",
"insertionIndex": 0
}
}
]
}
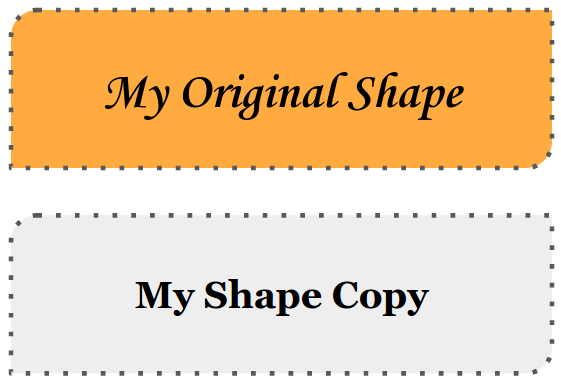
下面是形状及其副本在执行这些更新后可能的样子:

修改图片或视频轮廓
以下
presentations.batchUpdate
代码示例展示了如何使用
UpdateImagePropertiesRequest
方法,用于更新由
IMAGE_ELEMENT_ID。它还使用
UpdateVideoPropertiesRequest
方法,用于更新由
VIDEO_ELEMENT_ID。
这些请求会对对象进行以下更改:
- 将图片轮廓颜色设为带有部分值的
ACCENT5主题颜色 透明度。 - 将视频轮廓颜色设为
ACCENT1主题颜色,并且没有 透明度。 - 将两者的轮廓粗细都设为 3-pt。
- 将图片轮廓样式设为
SOLID。 - 将视频轮廓样式设为
DASH_DOT。
UpdateImagePropertiesRequest 方法和
UpdateVideoPropertiesRequest 方法只能更改图片的外观
以及视频大纲所有其他属性均为只读属性。此处的请求使用
field masks 用于指定
更改,以防止将来的 API 更改。使用字段
也可以提高性能。
以下是修改图片或视频轮廓的请求协议:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}
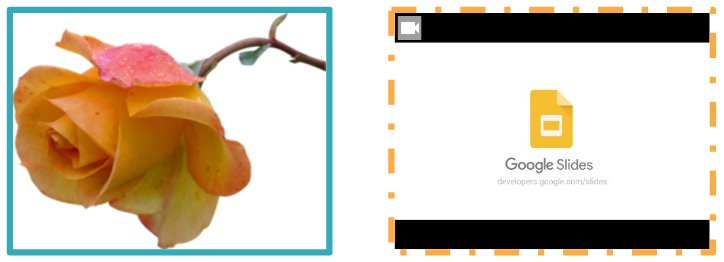
下面是图片和嵌入视频在执行这些更新后可能的显示效果:

修改形状的轮廓
以下
presentations.batchUpdate
代码示例展示了如何使用
UpdateShapePropertiesRequest
方法接受现有形状(由
PAGE_ELEMENT_ID)并更新其轮廓的外观。
这些请求会对对象进行以下更改:
- 将轮廓颜色设为采用局部值的
ACCENT5主题颜色 透明度。 - 将轮廓粗细设为 3-pt。
- 将轮廓样式设为
LONG_DASH。
此处的请求使用字段掩码来保留 不会更改的形状属性(如形状的填充颜色)。使用 字段掩码也可以提高性能。
以下是用于修改形状轮廓的请求协议:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}
下面是形状在这些更新后可能的样子:

设置形状或文本框中文本的格式
以下
presentations.batchUpdate
代码示例展示了如何使用
UpdateTextStyleRequest
方法接受现有形状(由
PAGE_ELEMENT_ID),并更新其文本的外观。
这些请求会对对象进行以下更改:
- 将文本颜色设置为
ACCENT5主题颜色。 - 将字体设置为粗体、斜体 18-pt Corsiva。
- 为文本添加下划线。
此处的请求使用字段掩码来保留 不会更改的文本样式属性(例如背景颜色、 链接或基线偏移)。使用字段掩码也可以提升性能。
以下是设置形状或文本框中文本格式的请求协议:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateTextStyle": {
"objectId": PAGE_ELEMENT_ID,
"fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline",
"style": {
"foregroundColor": {
"opaqueColor": {
"themeColor": "ACCENT5"
}
},
"bold": true,
"italic": true,
"underline": true,
"fontFamily": "Corsiva",
"fontSize": {
"magnitude": 18,
"unit": "PT"
}
},
"textRange": {
"type": "ALL"
}
}
}
]
}
下面是形状文字在执行这些更新后可能的样子:

从 Google 表格导入图表
以下
presentations.batchUpdate
代码示例展示了如何使用
CreateSheetsChartRequest
方法从工作表导入图表,并将其放置在由
PAGE_ID。
该请求需要电子表格 ID(由 SPREADSHEET_ID)和电子表格图表 ID(由 SPREADSHEET_CHART_ID)。此 Google 幻灯片的演示文稿是由 PRESENTATION_CHART_ID。
该请求还会设置
LinkingMode
设为LINKED,以便您可以将
嵌入式图表。
以下是从中导入图表的请求协议 表格:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}
刷新 Google 表格中的图表
以下
presentations.batchUpdate
代码示例展示了如何使用
RefreshSheetsChartRequest
方法刷新演示文稿中链接的图表,并将其替换为最新的
从表格源电子表格中复制该图表的新版本。通过
请求需要 Google 幻灯片演示文稿中的图表 ID
(由 PRESENTATION_CHART_ID 指定)。
以下是用于刷新图表的请求协议 表格:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}
