Google สไลด์ API ช่วยให้คุณสร้างและแก้ไขแหล่งข้อมูล PageElement ได้ ซึ่งรวมถึงกล่องข้อความ รูปภาพ ตาราง รูปร่างพื้นฐาน เส้น และวิดีโอที่ฝัง ตัวอย่างในหน้านี้แสดงการดำเนินการทั่วไปบางอย่างขององค์ประกอบหน้าเว็บโดยใช้เมธอด presentations.batchUpdate
ตัวอย่างเหล่านี้ใช้ตัวแปรต่อไปนี้
- PRESENTATION_ID - ระบุตำแหน่งที่คุณระบุรหัสงานนำเสนอ คุณสามารถดึงค่าสำหรับรหัสนี้ได้จาก URL ของงานนำเสนอ
- PAGE_ID - ระบุตําแหน่งที่คุณระบุรหัสออบเจ็กต์หน้าเว็บ คุณสามารถดึงค่านี้ได้จาก URL หรือใช้คําขออ่าน API
- PAGE_ELEMENT_ID - ระบุตำแหน่งที่คุณระบุรหัสออบเจ็กต์องค์ประกอบหน้าเว็บ คุณสามารถระบุรหัสนี้สำหรับองค์ประกอบที่คุณสร้าง (โดยมีข้อจำกัดบางอย่าง) หรืออนุญาตให้ Slides API สร้างรหัสโดยอัตโนมัติ รหัสองค์ประกอบจะดึงข้อมูลได้ผ่านคําขออ่าน API
ตัวอย่างเหล่านี้แสดงเป็นคำขอ HTTP เพื่อไม่ระบุภาษา ดูวิธีใช้การอัปเดตแบบเป็นกลุ่มในภาษาต่างๆ โดยใช้ไลบรารีไคลเอ็นต์ Google API ได้ที่คำแนะนำต่อไปนี้
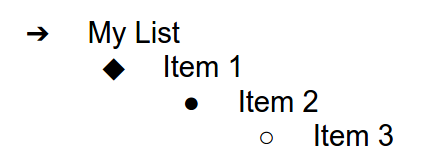
เพิ่มรายการสัญลักษณ์หัวข้อย่อยลงในกล่องข้อความ
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้เมธอด InsertTextRequest
เพื่อแทรกข้อความลงในกล่องข้อความว่างที่ระบุโดย PAGE_ELEMENT_ID จากนั้นตัวอย่างจะใช้วิธี CreateParagraphBulletsRequest เพื่อแปลงข้อความในกล่องข้อความทั้งหมดให้เป็นรายการสัญลักษณ์หัวข้อย่อย รายการในลิสต์จะคั่นด้วยอักขระ \n ส่วนการเยื้องจะควบคุมด้วยอักขระ \t
ต่อไปนี้คือโปรโตคอลคำขอเพื่อสร้างงานนำเสนอ
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
คำขอนี้สามารถสร้างรายการสัญลักษณ์หัวข้อย่อยที่มีลักษณะดังนี้

เพิ่มรูปร่างลงในสไลด์
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้เมธอด CreateShapeRequest
เพื่อเพิ่มรูปร่างคลื่นลงในสไลด์ที่ระบุโดย PAGE_ID
คำขอนี้จะระบุประเภทรูปร่าง จากนั้นปรับขนาดและจัดตำแหน่งรูปร่างในภาพนิ่ง จากนั้นจะใช้วิธี InsertTextRequest เพื่อเพิ่มข้อความลงในรูปร่างนั้น คําขอตั้งค่ารหัสของบรรทัดเป็น
PAGE_ELEMENT_ID
ต่อไปนี้คือโปรโตคอลคำขอเพื่อเพิ่มรูปร่างในสไลด์
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}เพิ่มวิดีโอลงในสไลด์
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้เมธอด CreateVideoRequest
เพื่อฝังวิดีโอลงในสไลด์ที่ระบุโดย PAGE_ID
คำขอนี้จะปรับขนาดและจัดตำแหน่งวิดีโอในสไลด์ รวมถึงตั้งค่ารหัสของวิดีโอเป็น PAGE_ELEMENT_ID ตัวระบุที่ไม่ซ้ำกันของวิดีโอต้นทางตั้งค่าเป็น VIDEO_ID เช่น วิดีโอ YouTube ที่ https://www.youtube.com/watch?v=7U3axjORYZ0
มีรหัส 7U3axjORYZ0
ต่อไปนี้คือโปรโตคอลคำขอเพื่อเพิ่มวิดีโอลงในสไลด์
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}คัดลอกและแก้ไของค์ประกอบ
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
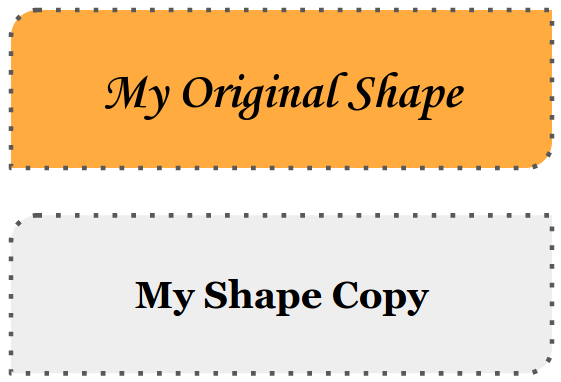
แสดงวิธีใช้เมธอด DuplicateObjectRequest เพื่อนำรูปร่างที่มีอยู่ (ระบุโดย PAGE_ELEMENT_ID) และสร้างสำเนา (ระบุโดย COPY_ELEMENT_ID)
จากนั้นคําขอที่ตามมาจะทำการเปลี่ยนแปลงต่อไปนี้กับออบเจ็กต์ที่ซ้ำกัน
- ตั้งค่าสีพื้นหลังเป็นสีธีม
LIGHT2 - ย้ายข้อความลงด้านล่างของหน้า (จากตําแหน่งเดิมของรูปร่าง)
- ตั้งค่าแบบอักษรข้อความเป็น Georgia ขนาด 18 จุด
- แก้ไขข้อความให้อ่านว่า "สำเนารูปร่างของฉัน"
คำขอที่นี่ใช้มาสก์ช่องเพื่อรักษาพร็อพเพอร์ตี้ของรูปร่างที่ไม่เปลี่ยนแปลง (เช่น สไตล์ขอบ) การใช้มาสก์ฟิลด์ยังช่วยปรับปรุงประสิทธิภาพด้วย
ดูข้อมูลเพิ่มเติมเกี่ยวกับการคัดลอกสไลด์ได้ที่ตัวอย่างคัดลอกสไลด์
ต่อไปนี้คือโปรโตคอลคำขอเพื่อคัดลอกและแก้ไของค์ประกอบ
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
รูปร่างและข้อความของรูปร่างอาจมีลักษณะดังนี้หลังจากการอัปเดต

แก้ไขโครงร่างรูปภาพหรือวิดีโอ
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
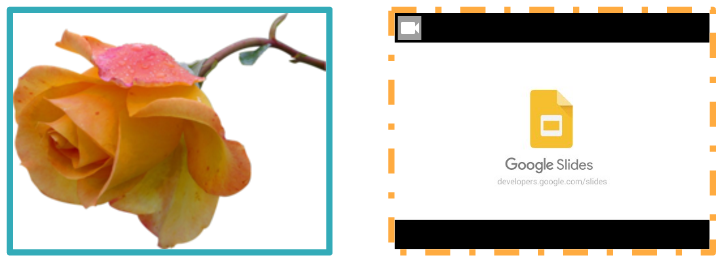
แสดงวิธีใช้เมธอด UpdateImagePropertiesRequest เพื่ออัปเดตลักษณะเส้นขอบของรูปภาพที่ระบุโดย IMAGE_ELEMENT_ID นอกจากนี้ ยังใช้วิธี
UpdateVideoPropertiesRequest
เพื่ออัปเดตลักษณะเส้นขอบของวิดีโอที่ฝังซึ่งระบุโดย
VIDEO_ELEMENT_ID
คำขอทําการเปลี่ยนแปลงต่อไปนี้กับออบเจ็กต์
- ตั้งค่าสีขอบรูปภาพเป็นสีธีม
ACCENT5แบบโปร่งแสงบางส่วน - ตั้งค่าสีขอบวิดีโอเป็นสีธีม
ACCENT1แบบทึบ - กำหนดน้ำหนักของเส้นขอบเป็น 3 จุดสำหรับทั้ง 2 รายการ
- ตั้งค่าสไตล์ขอบรูปภาพเป็น
SOLID - ตั้งค่าสไตล์เค้าโครงวิดีโอเป็น
DASH_DOT
ทั้งเมธอด UpdateImagePropertiesRequest และ UpdateVideoPropertiesRequest จะเปลี่ยนได้เฉพาะลักษณะของขอบรูปภาพและวิดีโอเท่านั้น พร็อพเพอร์ตี้อื่นๆ ทั้งหมดเป็นแบบอ่านอย่างเดียว คำขอที่นี่ใช้มาสก์ฟิลด์เพื่อระบุว่าควรเปลี่ยนเฉพาะเค้าโครงเพื่อปกป้องโค้ดจากการเปลี่ยนแปลง API ในอนาคต การใช้มาสก์ฟิลด์ยังช่วยปรับปรุงประสิทธิภาพด้วย
ต่อไปนี้คือโปรโตคอลคำขอแก้ไขเค้าโครงรูปภาพหรือวิดีโอ
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}รูปภาพและวิดีโอที่ฝังอาจมีลักษณะดังต่อไปนี้หลังจากการอัปเดต

แก้ไขโครงร่างของรูปร่าง
ตัวอย่างโค้ดต่อไปนี้ presentations.batchUpdate แสดงวิธีใช้เมธอด UpdateShapePropertiesRequest เพื่อนำรูปทรงที่มีอยู่ (ระบุโดย PAGE_ELEMENT_ID) และอัปเดตลักษณะที่ปรากฏของขอบ
คำขอทําการเปลี่ยนแปลงต่อไปนี้กับออบเจ็กต์
- ตั้งค่าสีขอบเป็นสีธีม
ACCENT5แบบโปร่งแสงบางส่วน - กำหนดน้ำหนักเส้นขอบเป็น 3 จุด
- ตั้งค่ารูปแบบขอบเป็น
LONG_DASH
คำขอที่นี่ใช้มาสก์ช่องเพื่อเก็บรักษาคุณสมบัติของรูปร่างที่ไม่เปลี่ยนแปลง (เช่น สีของเส้นขอบรูปร่าง) การใช้มาสก์ฟิลด์ยังช่วยปรับปรุงประสิทธิภาพด้วย
ต่อไปนี้คือโปรโตคอลคำขอสำหรับแก้ไขขอบของรูปร่าง
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}รูปร่างอาจมีลักษณะดังนี้หลังจากการอัปเดต

จัดรูปแบบข้อความในรูปร่างหรือกล่องข้อความ
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้เมธอด UpdateTextStyleRequest
เพื่อนำรูปทรงที่มีอยู่ (ระบุโดย PAGE_ELEMENT_ID) และอัปเดตลักษณะที่ปรากฏของข้อความ
คำขอทําการเปลี่ยนแปลงต่อไปนี้กับออบเจ็กต์
- ตั้งค่าสีข้อความเป็นสีธีม
ACCENT5 - ตั้งค่าแบบอักษรเป็น Corsiva ขนาด 18pt ตัวหนาเอียง
- ขีดเส้นใต้ข้อความ
คำขอที่นี่ใช้มาสก์ช่องเพื่อเก็บรักษาพร็อพเพอร์ตี้รูปแบบข้อความที่ไม่เปลี่ยนแปลง (เช่น สีพื้นหลัง ลิงก์ หรือระยะฐานบรรทัด) การใช้มาสก์ฟิลด์ยังช่วยปรับปรุงประสิทธิภาพด้วย
ต่อไปนี้คือโปรโตคอลคำขอเพื่อจัดรูปแบบข้อความในรูปร่างหรือช่องข้อความ
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
ข้อความรูปร่างอาจมีลักษณะดังนี้หลังจากการอัปเดต

นําเข้าแผนภูมิจาก Google ชีต
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้เมธอด CreateSheetsChartRequest เพื่อนำเข้าแผนภูมิจากชีตและวางไว้ในสไลด์ที่ระบุโดย PAGE_ID
คําขอต้องใช้รหัสสเปรดชีต (ระบุโดย SPREADSHEET_ID) และรหัสแผนภูมิสเปรดชีต (ระบุโดย SPREADSHEET_CHART_ID) รหัสแผนภูมิภายในงานนำเสนอของ Slides จะระบุโดย PRESENTATION_CHART_ID
คำขอดังกล่าวยังตั้งค่า LinkingMode ของแผนภูมิสไลด์เป็น LINKED ด้วยเพื่อให้คุณอัปเดตแผนภูมิที่ฝังไว้ได้หากมีการอัปเดตแผนภูมิในสเปรดชีตต้นทาง
ต่อไปนี้คือโปรโตคอลคำขอเพื่อนำเข้าแผนภูมิจากชีต
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}รีเฟรชแผนภูมิจากชีต
ตัวอย่างโค้ดต่อไปนี้ presentations.batchUpdate แสดงวิธีใช้เมธอด RefreshSheetsChartRequest เพื่อรีเฟรชแผนภูมิที่ลิงก์ในงานนำเสนอ โดยแทนที่แผนภูมินั้นด้วยแผนภูมิเวอร์ชันล่าสุดจากสเปรดชีตต้นทางของชีต คำขอต้องใช้รหัสแผนภูมิภายในงานนำเสนอของสไลด์ (ระบุโดย PRESENTATION_CHART_ID)
ต่อไปนี้คือโปรโตคอลคำขอเพื่อรีเฟรชแผนภูมิจากชีต
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}