Google Slaytlar API, metin kutuları, resimler, tablolar, temel şekiller, çizgiler ve yerleştirilmiş videolar gibi öğeleri içeren bir PageElement kaynağı oluşturmanıza ve düzenlemenize olanak tanır. Bu sayfadaki örneklerde, presentations.batchUpdate yönteminin kullanıldığı bazı yaygın sayfa öğesi işlemleri gösterilmektedir.
Bu örneklerde aşağıdaki değişkenler kullanılmaktadır:
- PRESENTATION_ID: Sunu kimliğini nerede sağladığınızı belirtir. Bu kimliğin değerini sunu URL'sinden alabilirsiniz.
- PAGE_ID: Sayfa nesnesi kimliğini nerede sağladığınızı belirtir. Bunun değerini URL'den veya API okuma isteği kullanarak alabilirsiniz.
- PAGE_ELEMENT_ID: Sayfa öğesi nesne kimliğini nerede sağladığınızı gösterir. Oluşturduğunuz öğeler için bu kimliği belirtebilir (bazı kısıtlamalarla) veya Slaytlar API'nin otomatik olarak bir kimlik oluşturmasına izin verebilirsiniz. Öğe kimlikleri, API okuma isteği aracılığıyla alınabilir.
Bu örnekler, dil açısından tarafsız olması için HTTP istekleri olarak sunulur. Google API istemci kitaplıklarını kullanarak farklı dillerde toplu güncelleme uygulamayı öğrenmek için aşağıdaki kılavuzları inceleyin:
Metin kutusuna madde işaretli liste ekleme
Aşağıdaki
presentations.batchUpdate kod örneğinde, PAGE_ELEMENT_ID tarafından belirtilen boş bir metin kutusuna metin eklemek için InsertTextRequest yönteminin nasıl kullanılacağı gösterilmektedir. Ardından örnek, tüm metin kutusu metnini madde işaretli listeye dönüştürmek için CreateParagraphBulletsRequest yöntemini kullanır. Listedeki öğeler \n karakterleriyle ayrılırken girinti \t karakterleriyle kontrol edilir.
Aşağıda, sunu oluşturma istek protokolü verilmiştir:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
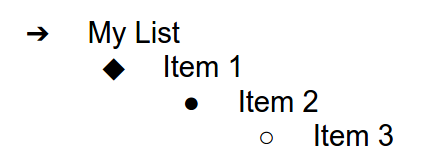
Bu istek, aşağıdaki gibi görünen bir madde işaretli liste oluşturabilir:

Slayta şekil ekleme
Aşağıdaki
presentations.batchUpdate
kod örneğinde, PAGE_ID tarafından belirtilen bir slayta dalga şekli eklemek için CreateShapeRequest
yönteminin nasıl kullanılacağı gösterilmektedir.
Bu istek, şekil türünü belirtir ve ardından şekli slaytta ölçeklendirip konumlandırır. Ardından, bu şekle metin eklemek için InsertTextRequest yöntemini kullanır. İstek, satırın kimliğini PAGE_ELEMENT_ID olarak ayarlar.
Bir slayta şekil ekleme istek protokolü aşağıda verilmiştir:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}Slayta video ekleme
Aşağıdaki
presentations.batchUpdate
kod örneğinde, PAGE_ID tarafından belirtilen bir slayta video yerleştirmek için CreateVideoRequest
yönteminin nasıl kullanılacağı gösterilmektedir.
Bu istek, videoyu slaytta ölçeklendirip konumlandırır ve videonun kimliğini PAGE_ELEMENT_ID olarak ayarlar. Kaynak videonun benzersiz tanımlayıcısı VIDEO_ID olarak ayarlanır. Örneğin, https://www.youtube.com/watch?v=7U3axjORYZ0 adresindeki YouTube videosunun kimliği 7U3axjORYZ0'tır.
Bir slayta video ekleme istek protokolü aşağıda verilmiştir:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}Öğeleri kopyalama ve düzenleme
Aşağıdaki presentations.batchUpdate kod örneğinde, mevcut bir şekli (PAGE_ELEMENT_ID ile belirtilir) almak ve kopyasını oluşturmak (COPY_ELEMENT_ID ile belirtilir) için DuplicateObjectRequest yönteminin nasıl kullanılacağı gösterilmektedir.
Sonraki istekler, kopya nesnede aşağıdaki değişiklikleri yapar:
- Arka plan rengini
LIGHT2tema rengine ayarlar. - Kopyayı sayfanın aşağısına (orijinal şeklin konumundan) taşır.
- Metin yazı tipini 18 punto Georgia olarak ayarlar.
- Metni "Şeklim Kopyası" olarak düzenler.
Buradaki istekler, değiştirilmeyen şekil özelliklerini (ör. dış çizgi stili) korumak için alan maskeleri kullanır. Alan maskeleri kullanmak da performansı artırır.
Slayt kopyalama hakkında daha fazla bilgi için Slayt kopyalama başlıklı makaleyi inceleyin.
Bir öğeyi kopyalamak ve düzenlemek için istek protokolü aşağıda verilmiştir:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
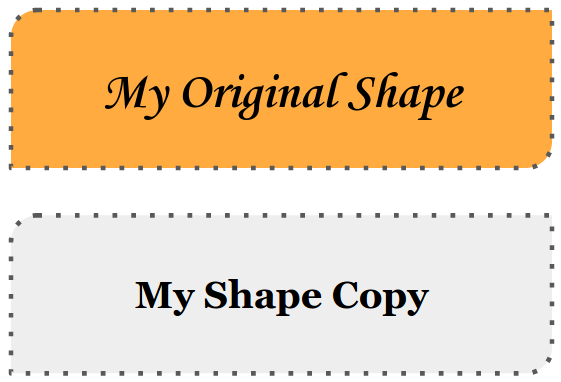
Bu güncellemelerden sonra bir şeklin ve kopyasının nasıl görünebileceğine dair bir örnek aşağıda verilmiştir:

Resim veya video ana hatlarını düzenleme
Aşağıdaki
presentations.batchUpdate
kod örneğinde, IMAGE_ELEMENT_ID tarafından belirtilen bir resmin dış çizgi görünümünü güncellemek için UpdateImagePropertiesRequest
yönteminin nasıl kullanılacağı gösterilmektedir. Ayrıca, VIDEO_ELEMENT_ID tarafından belirtilen yerleşik bir videonun ana hat görünümünü güncellemek için UpdateVideoPropertiesRequest yöntemini de kullanır.
İstekler nesnede aşağıdaki değişiklikleri yapar:
- Resim dış çizgisinin rengini, kısmi şeffaflıkla
ACCENT5tema rengine ayarlar. - Video ana hatlarının rengini, şeffaflık içermeyen
ACCENT1tema rengine ayarlar. - Her ikisi için de ana hat ağırlıklarını 3 puntoya ayarlar.
- Resim dış çizgisi stilini
SOLIDolarak ayarlar. - Video ana hattı stilini
DASH_DOTolarak ayarlar.
Hem UpdateImagePropertiesRequest hem de UpdateVideoPropertiesRequest yöntemleri yalnızca resim ve video dış çizgilerinin görünümünü değiştirebilir. Diğer tüm özellikler salt okunurdur. Buradaki isteklerde, kodu gelecekteki API değişikliklerine karşı korumak için yalnızca ana hatların değiştirilmesi gerektiğini belirtmek üzere alan maskeleri kullanılır. Alan maskeleri kullanmak da performansı artırır.
Bir resim veya video ana hattını düzenlemek için istek protokolü aşağıda verilmiştir:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
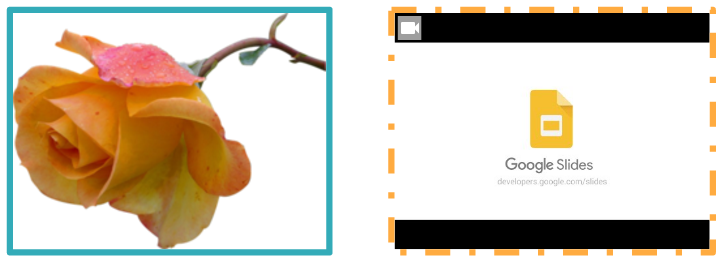
}Bu güncellemelerden sonra resim ve yerleştirilmiş videolar şöyle görünebilir:

Bir şeklin dış çizgisini düzenleme
Aşağıdaki presentations.batchUpdate kod örneğinde, mevcut bir şekli (PAGE_ELEMENT_ID ile belirtilir) almak ve dış çizgisinin görünümünü güncellemek için UpdateShapePropertiesRequest yönteminin nasıl kullanılacağı gösterilmektedir.
İstekler nesnede aşağıdaki değişiklikleri yapar:
- Anahat rengini, kısmi şeffaflıkla
ACCENT5tema rengine ayarlar. - Anahat kalınlığını 3 puntoya ayarlar.
- Anahat stilini
LONG_DASHolarak ayarlar.
Buradaki isteklerde, değiştirilmeyen şekil özelliklerini (şekil dolgu rengi gibi) korumak için alan maskeleri kullanılır. Alan maskeleri kullanmak da performansı artırır.
Bir şeklin dış çizgisini düzenlemek için istek protokolü aşağıda verilmiştir:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}Bu güncellemelerden sonra şekiller aşağıdaki gibi görünebilir:

Bir şekil veya metin kutusunda metni biçimlendirme
Aşağıdaki presentations.batchUpdate kod örneğinde, mevcut bir şekli (PAGE_ELEMENT_ID tarafından belirtilir) almak ve metninin görünümünü güncellemek için UpdateTextStyleRequest yönteminin nasıl kullanılacağı gösterilmektedir.
İstekler nesnede aşağıdaki değişiklikleri yapar:
- Metin rengini
ACCENT5tema rengine ayarlar. - Yazı tipini kalın, italik 18 punto Corsiva olarak ayarlar.
- Metnin altını çizer.
Buradaki istekler, değiştirilmeyen metin stili özelliklerini (arka plan rengi, bağlantılar veya taban çizgisi ofsetleri gibi) korumak için alan maskeleri kullanır. Alan maskeleri kullanmak da performansı artırır.
Bir şekil veya metin kutusunda metni biçimlendirmek için istek protokolü aşağıda verilmiştir:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
Bu güncellemelerden sonra şekil metni şu şekilde görünebilir:

Google E-Tablolar'dan grafik içe aktarma
Aşağıdaki
presentations.batchUpdate
kod örneğinde, bir e-tablodan grafik içe aktarmak ve PAGE_ID tarafından belirtilen bir slayta yerleştirmek için CreateSheetsChartRequest
yönteminin nasıl kullanılacağı gösterilmektedir.
İstek için e-tablo kimliği (SPREADSHEET_ID ile belirtilir) ve e-tablo grafiği kimliği (SPREADSHEET_CHART_ID ile belirtilir) gerekir. Slaytlar sunusundaki grafik kimliği PRESENTATION_CHART_ID ile belirtilir.
İstek, kaynak e-tablodaki grafik güncellenirse yerleşik grafiği güncelleyebilmeniz için Slaytlar grafiğinin LinkingMode değerini LINKED olarak da ayarlar.
E-Tablolar'dan grafik içe aktarma istek protokolü aşağıda verilmiştir:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}E-Tablolar'daki bir grafiği yenileme
Aşağıdaki presentations.batchUpdate kod örneğinde, bir RefreshSheetsChartRequest yönteminin kullanılarak bir sunudaki bağlı grafiğin nasıl yenileneceği ve bu grafiğin Sayfalar kaynak e-tablosundaki en son sürümüyle nasıl değiştirileceği gösterilmektedir. İstek için Slaytlar sunusundaki grafik kimliği (PRESENTATION_CHART_ID ile belirtilir) gerekir.
E-Tablolar'daki bir grafiği yenilemek için istek protokolü aşağıda verilmiştir:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}