借助 Google 幻灯片 API,您可以创建和修改 PageElement 资源,包括文本框、图片、表格、基本形状、线条和嵌入的视频。本页中的示例展示了使用 presentations.batchUpdate 方法执行的一些常见页面元素操作。
这些示例使用以下变量:
- PRESENTATION_ID - 表示您提供演示文稿 ID 的位置。您可以从演示文稿网址中检索此 ID 的值。
- PAGE_ID - 指示您在何处提供页面对象 ID。您可以从网址或通过使用 API 读取请求检索此值。
- PAGE_ELEMENT_ID - 表示您提供页面元素对象 ID 的位置。您可以为自己创建的元素指定此 ID(存在一些限制),也可以允许 Google 幻灯片 API 自动创建此 ID。您可以通过 API 读取请求检索元素 ID。
这些示例以 HTTP 请求的形式呈现,不受语言限制。如需了解如何使用 Google API 客户端库以不同的语言实现批量更新,请参阅以下指南:
向文本框添加项目符号列表
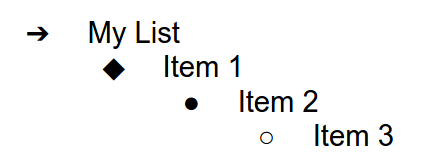
以下 presentations.batchUpdate 代码示例展示了如何使用 InsertTextRequest 方法将文本插入由 PAGE_ELEMENT_ID 指定的空文本框中。然后,该示例使用 CreateParagraphBulletsRequest 方法将所有文本框文本转换为项目符号列表。列表中的项由 \n 字符分隔,而缩进则由 \t 字符控制。
以下是创建演示文稿的请求协议:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
此请求可以创建如下所示的项目符号列表:

向幻灯片添加形状
以下 presentations.batchUpdate 代码示例展示了如何使用 CreateShapeRequest 方法向由 PAGE_ID 指定的幻灯片添加波浪形状。此请求会指定形状类型,然后在幻灯片中缩放和放置形状。然后,它使用 InsertTextRequest 方法向该形状添加文本。该请求会将线条的 ID 设置为 PAGE_ELEMENT_ID。
以下是向幻灯片添加形状的请求协议:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}在幻灯片中添加视频
以下 presentations.batchUpdate 代码示例展示了如何使用 CreateVideoRequest 方法将视频嵌入到由 PAGE_ID 指定的幻灯片中。此请求会在幻灯片中缩放和定位视频,并将视频的 ID 设置为 PAGE_ELEMENT_ID。源视频的唯一标识符设置为 VIDEO_ID。例如,网址为 https://www.youtube.com/watch?v=7U3axjORYZ0 的 YouTube 视频的 ID 为 7U3axjORYZ0。
以下是向幻灯片添加视频的请求协议:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}复制和修改元素
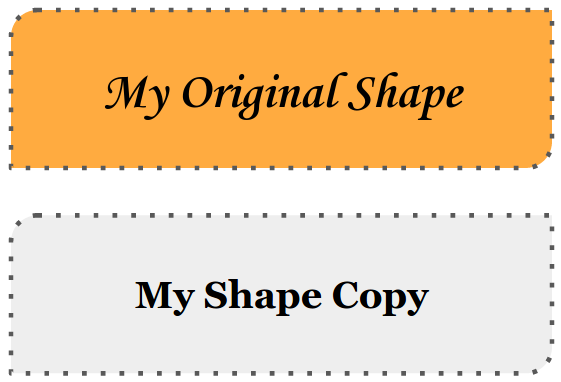
以下 presentations.batchUpdate 代码示例展示了如何使用 DuplicateObjectRequest 方法获取现有形状(由 PAGE_ELEMENT_ID 指定)并创建副本(由 COPY_ELEMENT_ID 指定)。
然后,后续请求会对重复对象进行以下更改:
- 将背景颜色设置为
LIGHT2主题颜色。 - 将副本向下移动到页面中(从原始形状的位置)。
- 将文本字体设置为 18 号 Georgia。
- 将文本修改为“My Shape Copy”。
此处的请求使用字段遮罩来保留未更改的形状属性(例如轮廓样式)。使用字段掩码也可以提高性能。
如需详细了解如何复制幻灯片,请参阅复制幻灯片示例。
以下是用于复制和修改元素的请求协议:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
更新后,形状及其副本可能如下所示:

修改图片或视频轮廓
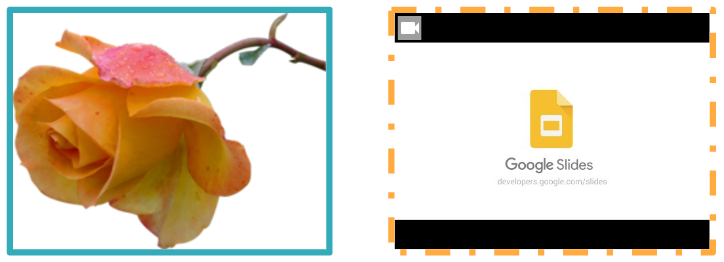
以下 presentations.batchUpdate 代码示例展示了如何使用 UpdateImagePropertiesRequest 方法更新由 IMAGE_ELEMENT_ID 指定的图片的轮廓外观。它还使用 UpdateVideoPropertiesRequest 方法更新 VIDEO_ELEMENT_ID 指定的嵌入式视频的轮廓外观。
这些请求会对对象进行以下更改:
- 将图片轮廓颜色设置为具有部分透明度的
ACCENT5主题颜色。 - 将视频轮廓颜色设为不透明的
ACCENT1主题颜色。 - 将这两者的轮廓粗细设置为 3 pt。
- 将图片轮廓样式设置为
SOLID。 - 将视频轮廓样式设置为
DASH_DOT。
UpdateImagePropertiesRequest 方法和 UpdateVideoPropertiesRequest 方法只能更改图片和视频轮廓的外观。所有其他属性均为只读属性。此处的请求使用字段掩码来指定应仅更改轮廓,以保护代码免受未来 API 更改的影响。使用字段掩码也可以提高性能。
以下是用于修改图片或视频轮廓的请求协议:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}以下是这些更新生效后图片和嵌入式视频的可能显示效果:

修改形状的轮廓
以下 presentations.batchUpdate 代码示例展示了如何使用 UpdateShapePropertiesRequest 方法获取现有形状(由 PAGE_ELEMENT_ID 指定)并更新其轮廓的外观。
这些请求会对对象进行以下更改:
- 将轮廓颜色设置为具有部分透明度的
ACCENT5主题颜色。 - 将轮廓粗细设置为 3 pt。
- 将轮廓样式设置为
LONG_DASH。
此处的请求使用字段遮罩来保留未更改的形状属性(例如形状填充颜色)。使用字段掩码也可以提高性能。
以下是用于修改形状轮廓的请求协议:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}更新后,形状可能如下所示:

设置形状或文本框中的文本格式
以下 presentations.batchUpdate 代码示例展示了如何使用 UpdateTextStyleRequest 方法获取现有形状(由 PAGE_ELEMENT_ID 指定)并更新其文本的外观。
这些请求会对对象进行以下更改:
- 将文本颜色设置为
ACCENT5主题颜色。 - 将字体设置为粗体斜体 18 号 Corsiva。
- 为文本添加下划线。
此处的请求使用字段遮罩来保留未更改的文本样式属性(例如背景颜色、链接或基准线偏移)。使用字段掩码还可以提高性能。
以下是用于设置形状或文本框中文本格式的请求协议:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
更新后,形状文本可能如下所示:

从 Google 表格导入图表
以下 presentations.batchUpdate 代码示例展示了如何使用 CreateSheetsChartRequest 方法从工作表导入图表,并将其放置在由 PAGE_ID 指定的幻灯片中。
该请求需要电子表格 ID(由 SPREADSHEET_ID 指定)和电子表格图表 ID(由 SPREADSHEET_CHART_ID 指定)。幻灯片演示文稿中的图表 ID 由 PRESENTATION_CHART_ID 指定。
该请求还会将 Google 幻灯片图表的 LinkingMode 设置为 LINKED,以便您在源电子表格中的图表更新时更新嵌入的图表。
以下是从 Google 表格导入图表的请求协议:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}刷新表格中的图表
以下 presentations.batchUpdate 代码示例展示了如何使用 RefreshSheetsChartRequest 方法刷新演示文稿中的关联图表,将其替换为 Google 表格来源电子表格中的最新版本图表。该请求需要 Google 幻灯片演示文稿中的图表 ID(由 PRESENTATION_CHART_ID 指定)。
以下是从 Google 表格刷新图表的请求协议:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}