Google สไลด์ API ช่วยให้คุณสร้างและแก้ไขตารางในหน้าต่างๆ ได้ ตัวอย่าง
หน้านี้จะแสดงการดำเนินการของตารางทั่วไปโดยใช้
presentations.batchUpdate
ตัวอย่างต่อไปนี้ใช้ตัวแปรต่อไปนี้
- PRESENTATION_ID - ระบุตำแหน่งที่คุณให้บริการ งานนำเสนอ รหัส คุณสามารถ ค้นหาค่าของรหัสนี้จาก URL ของงานนำเสนอ
- PAGE_ID - ระบุตำแหน่งที่คุณระบุออบเจ็กต์หน้าเว็บ รหัส คุณสามารถดึงข้อมูล ค่าของข้อมูลนี้จาก URL หรือโดยใช้คำขออ่าน API
- TABLE_ID— ระบุตำแหน่งที่คุณใส่หน้าเว็บ รหัสออบเจ็กต์องค์ประกอบสำหรับ ด้วย คุณระบุรหัสนี้สำหรับองค์ประกอบที่คุณสร้างได้ (กับบางส่วน ข้อจำกัด) หรืออนุญาตให้สไลด์ API สร้างให้โดยอัตโนมัติ รหัสองค์ประกอบ สามารถดึงข้อมูลผ่านคำขออ่าน API ได้
ตัวอย่างเหล่านี้จะแสดงเป็นคำขอ HTTP เพื่อเป็นกลางทางภาษา เพื่อเรียนรู้ วิธีนำการอัปเดตแบบกลุ่มไปใช้ในภาษาต่างๆ โดยใช้ Google API ไลบรารีของไคลเอ็นต์ โปรดดูเพิ่มรูปร่างและ ข้อความ
สร้างตาราง
ดังต่อไปนี้
presentations.batchUpdate
ตัวอย่างโค้ดจะแสดงวิธีใช้
CreateTableRequest
ในการเพิ่มตารางลงในสไลด์ที่ระบุโดย PAGE_ID
ตารางนี้มี 8 แถวและ 5 คอลัมน์ โปรดทราบว่า Slides API
ละเว้นฟิลด์ size หรือ transform ที่ให้ไว้เป็นส่วนหนึ่งของ
elementProperties
แต่ API จะสร้างตารางที่อยู่ตรงกลางของสไลด์
ปรับขนาดเพื่อให้รองรับจำนวนแถวและคอลัมน์ที่ระบุ หากเป็นไปได้
ต่อไปนี้เป็นโปรโตคอลคำขอในการสร้างตาราง
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createTable": {
"objectId": TABLE_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
},
"rows": 8,
"columns": 5
}
}
]
}
ลบแถวหรือคอลัมน์ในตาราง
ดังต่อไปนี้
presentations.batchUpdate
ตัวอย่างโค้ดจะแสดงวิธีใช้
DeleteTableRowRequest
ในการนำแถวที่ 6 ออก จากนั้นใช้
DeleteTableColumnRequest
ในการนำคอลัมน์ที่สี่ออก ตารางจะกำหนดโดยแอตทริบิวต์
TABLE_ID ทั้ง rowIndex และ columnIndex ภายใน
cellLocation จะอิงตามศูนย์
ต่อไปนี้เป็นโปรโตคอลคำขอในการลบแถวหรือคอลัมน์ในตาราง
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"deleteTableRow": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
}
}
},
{
"deleteTableColumn": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
}
}
}
]
}
แก้ไขข้อมูลตาราง
ดังต่อไปนี้
presentations.batchUpdate
ตัวอย่างโค้ดจะแสดงวิธีใช้
DeleteTextRequest
เพื่อลบข้อความทั้งหมดในเซลล์ภายในเซลล์
textRange ทั้งนี้
แล้วใช้
InsertTextRequest
เพื่อแทนที่ด้วยข้อความใหม่ของ "Kangaroo"
ตารางจะระบุโดย TABLE_ID เซลล์ที่ได้รับผลกระทบอยู่ใน
แถวที่ 5 และคอลัมน์ที่ 3 ทั้ง rowIndex และ columnIndex ภายใน
cellLocation จะเป็นเลข 0
ต่อไปนี้เป็นโปรโตคอลคำขอในการแก้ไขข้อมูลตาราง
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"deleteText": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 4,
"columnIndex": 2
},
"textRange": {
"type": "ALL",
}
}
},
{
"insertText": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 4,
"columnIndex": 2
},
"text": "Kangaroo",
"insertionIndex": 0
}
}
]
}
จัดรูปแบบแถวส่วนหัวของตาราง
ดังต่อไปนี้
presentations.batchUpdate
ตัวอย่างโค้ดจะแสดงวิธีใช้
UpdateTableCellPropertiesRequest
ในการจัดรูปแบบแถวส่วนหัวขององค์ประกอบตารางภายใน
tableRange
ที่ระบุโดย TABLE_ID จากนั้นใช้
TableCellProperties
วิธีตั้งค่าสีพื้นหลังของแถวส่วนหัวเป็นสีดำ
คำขอแต่ละรายการต่อไปนี้ใช้
UpdateTextStyleRequest
วิธีตั้งค่ารูปแบบข้อความในเซลล์หนึ่งของแถวส่วนหัวให้เป็นตัวหนา สีขาว ขนาด 18 pt
แบบอักษร Cambria ภายใน
textRange คุณ
จะต้องส่งคำขอนี้ซ้ำสำหรับแต่ละเซลล์เพิ่มเติมในส่วนหัว
ทั้ง rowIndex และ columnIndex ภายใน location และ
cellLocation มีค่าเป็น 0
ต่อไปนี้เป็นโปรโตคอลคำขอเพื่อจัดรูปแบบแถวส่วนหัวของตาราง
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateTableCellProperties": {
"objectId": TABLE_ID,
"tableRange": {
"location": {
"rowIndex": 0,
"columnIndex": 0
},
"rowSpan": 1,
"columnSpan": 3
},
"tableCellProperties": {
"tableCellBackgroundFill": {
"solidFill": {
"color": {
"rgbColor": {
"red": 0.0,
"green": 0.0,
"blue": 0.0
}
}
}
}
},
"fields": "tableCellBackgroundFill.solidFill.color"
}
},
{
"updateTextStyle": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 0,
"columnIndex": 0
},
"style": {
"foregroundColor": {
"opaqueColor": {
"rgbColor": {
"red": 1.0,
"green": 1.0,
"blue": 1.0
}
}
},
"bold": true,
"fontFamily": "Cambria",
"fontSize": {
"magnitude": 18,
"unit": "PT"
}
},
"textRange": {
"type": "ALL"
},
"fields": "foregroundColor,bold,fontFamily,fontSize"
}
},
// Repeat the above request for each additional cell in the header row....
]
}
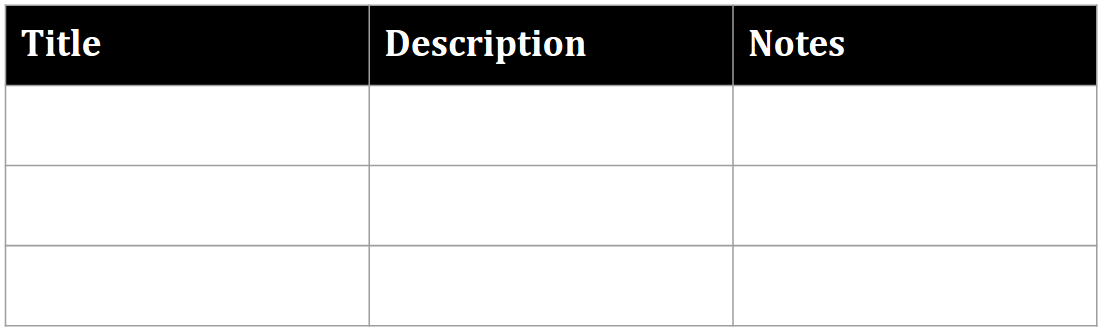
แถวส่วนหัวที่มีการจัดรูปแบบจะมีลักษณะดังต่อไปนี้หลังจากการอัปเดต

แทรกแถวหรือคอลัมน์ในตาราง
ดังต่อไปนี้
presentations.batchUpdate
ตัวอย่างโค้ดจะแสดงวิธีใช้
InsertTableRowsRequest
วิธีเพิ่ม 3 แถวใต้แถวที่ 6 จากนั้นใช้
InsertTableColumnsRequest
วิธีเพิ่ม 2 คอลัมน์ทางด้านซ้ายของคอลัมน์ที่ 4 ในตารางเดียวกัน
ตารางจะระบุโดย TABLE_ID ทั้ง rowIndex และ
columnIndex ภายใน cellLocation จะเป็นค่า 0
ต่อไปนี้เป็นโปรโตคอลคำขอเพื่อแทรกแถวหรือคอลัมน์ในตาราง
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"insertTableRows": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
},
"insertBelow": true,
"number": 3
}
},
{
"insertTableColumns": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
},
"insertRight": false,
"number": 2
}
}
]
}
