Google Slides API به شما امکان می دهد جداول را در صفحات ایجاد و ویرایش کنید. مثالهای موجود در این صفحه برخی از عملیات رایج جدول را با استفاده از روش presentations.batchUpdate نشان میدهند.
این نمونه ها از متغیرهای زیر استفاده می کنند:
- PRESENTATION_ID — محل ارائه شناسه ارائه را نشان می دهد. می توانید مقدار این شناسه را از نشانی اینترنتی ارائه کشف کنید.
- PAGE_ID — نشان می دهد که در آن شناسه های شی صفحه را ارائه می کنید. می توانید مقدار این مورد را از URL یا با استفاده از درخواست خواندن API بازیابی کنید.
- TABLE_ID - نشان می دهد که در آن شناسه شی عنصر صفحه را برای جدولی که با آن کار می کنید ارائه می کنید. میتوانید این شناسه را برای عناصری که ایجاد میکنید (با برخی محدودیتها ) مشخص کنید یا به Slides API اجازه دهید بهطور خودکار یکی را ایجاد کند. شناسه های عنصر را می توان از طریق درخواست خواندن API بازیابی کرد.
این نمونه ها به عنوان درخواست های HTTP برای خنثی بودن زبان ارائه می شوند. برای یادگیری نحوه اجرای یک بهروزرسانی دستهای به زبانهای مختلف با استفاده از کتابخانههای سرویس گیرنده Google API، به افزودن اشکال و متن مراجعه کنید.
یک جدول ایجاد کنید
نمونه کد presentations.batchUpdate زیر نحوه استفاده از روش CreateTableRequest را برای افزودن جدول به اسلاید مشخص شده توسط PAGE_ID نشان می دهد.
این جدول دارای هشت سطر و پنج ستون است. توجه داشته باشید که Slides API هر فیلد size یا transform ارائه شده به عنوان بخشی از elementProperties را نادیده می گیرد. در عوض، API جدولی را ایجاد میکند که تقریباً در مرکز اسلاید قرار دارد و در صورت امکان تعداد ردیفها و ستونهای مشخص شده را در خود جای میدهد.
در زیر پروتکل درخواست برای ایجاد جدول آمده است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createTable": {
"objectId": TABLE_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
},
"rows": 8,
"columns": 5
}
}
]
}سطرها یا ستون های جدول را حذف کنید
نمونه کد presentations.batchUpdate زیر نحوه استفاده از روش DeleteTableRowRequest را برای حذف ردیف ششم نشان می دهد. سپس از روش DeleteTableColumnRequest برای حذف ستون چهارم استفاده می کند. جدول توسط TABLE_ID مشخص شده است. هر دو rowIndex و columnIndex در cellLocation بر اساس صفر هستند.
در زیر پروتکل درخواست حذف ردیف ها یا ستون های جدول آمده است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"deleteTableRow": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
}
}
},
{
"deleteTableColumn": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
}
}
}
]
}ویرایش داده های جدول
نمونه کد presentations.batchUpdate زیر نحوه استفاده از روش DeleteTextRequest را برای حذف تمام متن یک سلول در textRange نشان می دهد. سپس از روش InsertTextRequest برای جایگزینی آن با متن جدید "کانگورو" استفاده می کند.
جدول توسط TABLE_ID مشخص شده است. سلول آسیب دیده در ردیف پنجم و ستون سوم قرار دارد. هر دو rowIndex و columnIndex در cellLocation بر اساس صفر هستند.
در زیر پروتکل درخواست ویرایش داده های جدول آمده است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"deleteText": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 4,
"columnIndex": 2
},
"textRange": {
"type": "ALL",
}
}
},
{
"insertText": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 4,
"columnIndex": 2
},
"text": "Kangaroo",
"insertionIndex": 0
}
}
]
}یک ردیف سرصفحه جدول را قالب بندی کنید
نمونه کد presentations.batchUpdate زیر نحوه استفاده از روش UpdateTableCellPropertiesRequest را برای قالب بندی ردیف سرصفحه یک عنصر جدول، در tableRange ، مشخص شده توسط TABLE_ID نشان می دهد. سپس از روش TableCellProperties برای تنظیم رنگ پسزمینه ردیف سرصفحه سیاه استفاده میکند.
هر درخواست زیر از روش UpdateTextStyleRequest استفاده میکند تا قالب متن را در یک سلول از ردیف سرصفحه روی قلم سفید 18 نقطهای Cambria در textRange تنظیم کند. سپس باید این درخواست را برای هر سلول اضافی در هدر تکرار کنید.
هر دو rowIndex و columnIndex در location و cellLocation بر اساس صفر هستند.
در زیر پروتکل درخواست برای قالب بندی ردیف سرصفحه جدول آمده است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateTableCellProperties": {
"objectId": TABLE_ID,
"tableRange": {
"location": {
"rowIndex": 0,
"columnIndex": 0
},
"rowSpan": 1,
"columnSpan": 3
},
"tableCellProperties": {
"tableCellBackgroundFill": {
"solidFill": {
"color": {
"rgbColor": {
"red": 0.0,
"green": 0.0,
"blue": 0.0
}
}
}
}
},
"fields": "tableCellBackgroundFill.solidFill.color"
}
},
{
"updateTextStyle": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 0,
"columnIndex": 0
},
"style": {
"foregroundColor": {
"opaqueColor": {
"rgbColor": {
"red": 1.0,
"green": 1.0,
"blue": 1.0
}
}
},
"bold": true,
"fontFamily": "Cambria",
"fontSize": {
"magnitude": 18,
"unit": "PT"
}
},
"textRange": {
"type": "ALL"
},
"fields": "foregroundColor,bold,fontFamily,fontSize"
}
},
// Repeat the above request for each additional cell in the header row....
]
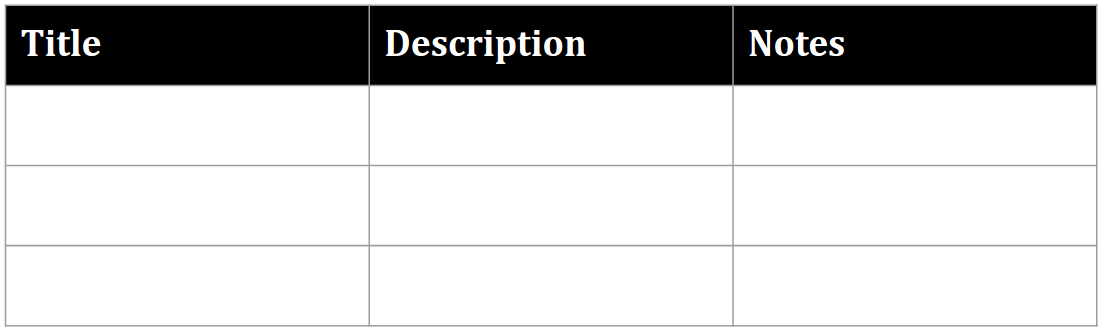
}در اینجا ردیف فرمتشده سرصفحه پس از این بهروزرسانیها به نظر میرسد:

سطرها یا ستون های جدول را درج کنید
نمونه کد presentations.batchUpdate زیر نحوه استفاده از روش InsertTableRowsRequest را برای اضافه کردن سه ردیف زیر ردیف ششم نشان می دهد. سپس از روش InsertTableColumnsRequest برای اضافه کردن دو ستون به سمت چپ ستون چهارم در همان جدول استفاده می کند.
جدول توسط TABLE_ID مشخص شده است. هر دو rowIndex و columnIndex در cellLocation بر اساس صفر هستند.
در زیر پروتکل درخواست برای درج ردیف یا ستون جدول آمده است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"insertTableRows": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
},
"insertBelow": true,
"number": 3
}
},
{
"insertTableColumns": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
},
"insertRight": false,
"number": 2
}
}
]
}
