L'API Google Slides vous permet de créer et de modifier des tableaux sur des pages. Les exemples de cette page présentent certaines opérations de table courantes à l'aide de la méthode presentations.batchUpdate.
Ces exemples utilisent les variables suivantes:
- PRESENTATION_ID : indique où vous devez fournir l'ID de la présentation. Vous pouvez trouver la valeur de cet ID dans l'URL de la présentation.
- PAGE_ID : indique l'emplacement où vous devez fournir les ID d'objet de page. Vous pouvez récupérer la valeur correspondante à partir de l'URL ou à l'aide d'une requête de lecture d'API.
- TABLE_ID : indique l'emplacement où vous devez fournir l'ID de l'objet de l'élément de page pour un tableau avec lequel vous travaillez. Vous pouvez spécifier cet ID pour les éléments que vous créez (avec certaines restrictions) ou autoriser l'API Slides à en créer un automatiquement. Les ID d'élément peuvent être récupérés via une requête de lecture de l'API.
Ces exemples sont présentés sous forme de requêtes HTTP pour être neutres en termes de langue. Pour savoir comment implémenter une mise à jour par lot dans différentes langues à l'aide des bibliothèques clientes des API Google, consultez Ajouter des formes et du texte.
Créer une table
L'exemple de code presentations.batchUpdate suivant montre comment utiliser la méthode CreateTableRequest pour ajouter un tableau à une diapositive spécifiée par PAGE_ID.
Ce tableau comporte huit lignes et cinq colonnes. Notez que l'API Slides ignore tous les champs size ou transform fournis dans elementProperties.
À la place, l'API crée un tableau approximativement centré sur la diapositive et dimensionné pour accueillir le nombre spécifié de lignes et de colonnes, si possible.
Voici le protocole de requête pour créer une table:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createTable": {
"objectId": TABLE_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
},
"rows": 8,
"columns": 5
}
}
]
}Supprimer des lignes ou des colonnes d'un tableau
L'exemple de code presentations.batchUpdate suivant montre comment utiliser la méthode DeleteTableRowRequest pour supprimer la sixième ligne. Il utilise ensuite la méthode DeleteTableColumnRequest pour supprimer la quatrième colonne. La table est spécifiée par TABLE_ID. Les valeurs rowIndex et columnIndex dans cellLocation sont basées sur zéro.
Voici le protocole de requête pour supprimer des lignes ou des colonnes de table:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"deleteTableRow": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
}
}
},
{
"deleteTableColumn": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
}
}
}
]
}Modifier les données d'une table
L'exemple de code presentations.batchUpdate suivant montre comment utiliser la méthode DeleteTextRequest pour supprimer tout le texte d'une cellule dans textRange. Il utilise ensuite la méthode InsertTextRequest pour le remplacer par le nouveau texte "Kangaroo".
La table est spécifiée par TABLE_ID. La cellule concernée se trouve à la cinquième ligne et à la troisième colonne. rowIndex et columnIndex dans cellLocation sont tous deux basés sur zéro.
Voici le protocole de requête pour modifier les données de table:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "deleteText": { "objectId": TABLE_ID, "cellLocation": { "rowIndex": 4, "columnIndex": 2 }, "textRange": { "type": "ALL", } } }, { "insertText": { "objectId": TABLE_ID, "cellLocation": { "rowIndex": 4, "columnIndex": 2 }, "text": "Kangaroo", "insertionIndex": 0 } } ] }
Mettre en forme une ligne d'en-tête de tableau
L'exemple de code presentations.batchUpdate suivant montre comment utiliser la méthode UpdateTableCellPropertiesRequest pour mettre en forme la ligne d'en-tête d'un élément de tableau, dans tableRange, spécifié par TABLE_ID. Il utilise ensuite la méthode TableCellProperties pour définir la couleur d'arrière-plan de la ligne d'en-tête sur noir.
Chaque requête suivante utilise la méthode UpdateTextStyleRequest pour définir le format de texte dans une cellule de la ligne d'en-tête sur une police Cambria de 18 points en gras et en blanc dans textRange. Vous devez ensuite répéter cette requête pour chaque cellule supplémentaire de l'en-tête.
Les valeurs rowIndex et columnIndex dans location et cellLocation sont basées sur zéro.
Voici le protocole de requête permettant de mettre en forme une ligne d'en-tête de tableau:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTableCellProperties": { "objectId": TABLE_ID, "tableRange": { "location": { "rowIndex": 0, "columnIndex": 0 }, "rowSpan": 1, "columnSpan": 3 }, "tableCellProperties": { "tableCellBackgroundFill": { "solidFill": { "color": { "rgbColor": { "red": 0.0, "green": 0.0, "blue": 0.0 } } } } }, "fields": "tableCellBackgroundFill.solidFill.color" } }, { "updateTextStyle": { "objectId": TABLE_ID, "cellLocation": { "rowIndex": 0, "columnIndex": 0 }, "style": { "foregroundColor": { "opaqueColor": { "rgbColor": { "red": 1.0, "green": 1.0, "blue": 1.0 } } }, "bold": true, "fontFamily": "Cambria", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" }, "fields": "foregroundColor,bold,fontFamily,fontSize" } }, // Repeat the above request for each additional cell in the header row.... ] }
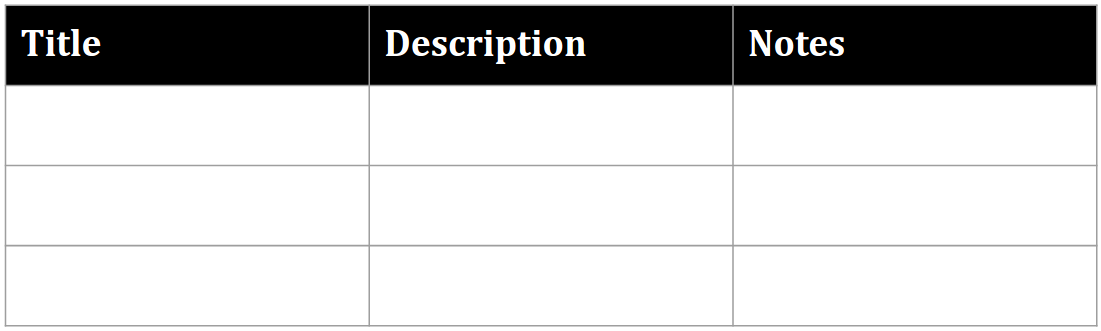
Voici à quoi ressemble la ligne d'en-tête formatée après ces mises à jour:

Insérer des lignes ou des colonnes dans un tableau
L'exemple de code presentations.batchUpdate suivant montre comment utiliser la méthode InsertTableRowsRequest pour ajouter trois lignes sous la sixième ligne. Il utilise ensuite la méthode InsertTableColumnsRequest pour ajouter deux colonnes à gauche de la quatrième colonne du même tableau.
La table est spécifiée par TABLE_ID. rowIndex et columnIndex dans cellLocation sont tous deux basés sur zéro.
Voici le protocole de requête pour insérer des lignes ou des colonnes de tableau:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"insertTableRows": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
},
"insertBelow": true,
"number": 3
}
},
{
"insertTableColumns": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
},
"insertRight": false,
"number": 2
}
}
]
}