Google Slides API ช่วยให้คุณสร้างและแก้ไขตารางในหน้าเว็บได้ ตัวอย่างในหน้านี้แสดงการดำเนินการทั่วไปบางอย่างของตารางโดยใช้เมธอด presentations.batchUpdate
ตัวอย่างเหล่านี้ใช้ตัวแปรต่อไปนี้
- PRESENTATION_ID - ระบุตำแหน่งที่คุณระบุรหัสงานนำเสนอ คุณสามารถดูค่าของรหัสนี้ได้จาก URL ของงานนำเสนอ
- PAGE_ID - ระบุตำแหน่งที่คุณระบุรหัสออบเจ็กต์หน้าเว็บ คุณสามารถดึงค่านี้ได้จาก URL หรือใช้คําขออ่าน API
- TABLE_ID - ระบุตําแหน่งที่คุณระบุรหัสออบเจ็กต์องค์ประกอบหน้าเว็บสําหรับตารางที่คุณกําลังทํางานอยู่ คุณสามารถระบุรหัสนี้สำหรับองค์ประกอบที่คุณสร้าง (โดยมีข้อจำกัดบางอย่าง) หรืออนุญาตให้ Slides API สร้างรหัสโดยอัตโนมัติ รหัสองค์ประกอบจะดึงข้อมูลได้ผ่านคําขออ่าน API
ตัวอย่างเหล่านี้แสดงเป็นคำขอ HTTP เพื่อไม่ระบุภาษา ดูวิธีใช้การอัปเดตแบบเป็นกลุ่มในภาษาต่างๆ โดยใช้ไลบรารีไคลเอ็นต์ Google API ได้ที่เพิ่มรูปร่างและข้อความ
สร้างตาราง
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้เมธอด CreateTableRequest
เพื่อเพิ่มตารางลงในสไลด์ที่ระบุโดย PAGE_ID
ตารางนี้มี 8 แถวและ 5 คอลัมน์ โปรดทราบว่า Slides API จะละเว้นฟิลด์ size หรือ transform ที่ระบุเป็นส่วนหนึ่งของ elementProperties
แต่ API จะสร้างตารางที่วางไว้ตรงกลางสไลด์โดยประมาณและปรับขนาดให้พอดีกับจำนวนแถวและคอลัมน์ที่ระบุ หากเป็นไปได้
ต่อไปนี้คือโปรโตคอลคำขอเพื่อสร้างตาราง
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createTable": {
"objectId": TABLE_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
},
"rows": 8,
"columns": 5
}
}
]
}ลบแถวหรือคอลัมน์ของตาราง
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้วิธี DeleteTableRowRequest เพื่อนำแถวที่ 6 ออก จากนั้นจะใช้เมธอด DeleteTableColumnRequest เพื่อนำคอลัมน์ที่ 4 ออก ตารางจะระบุโดย
TABLE_ID ทั้ง rowIndex และ columnIndex ภายใน cellLocation จะนับจาก 0
โปรโตคอลคำขอลบแถวหรือคอลัมน์ของตารางมีดังนี้
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"deleteTableRow": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
}
}
},
{
"deleteTableColumn": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
}
}
}
]
}แก้ไขข้อมูลตาราง
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้วิธี DeleteTextRequest เพื่อนำข้อความทั้งหมดในเซลล์ภายใน textRange ออก จากนั้นจะใช้เมธอด InsertTextRequest เพื่อแทนที่ข้อความด้วยข้อความใหม่ "Kangaroo"
ตารางจะระบุโดย TABLE_ID เซลล์ที่ได้รับผลกระทบอยู่ในแถวที่ 5 และคอลัมน์ที่ 3 ทั้ง rowIndex และ columnIndex ภายใน cellLocation จะนับจาก 0
ต่อไปนี้คือโปรโตคอลคำขอแก้ไขข้อมูลตาราง
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "deleteText": { "objectId": TABLE_ID, "cellLocation": { "rowIndex": 4, "columnIndex": 2 }, "textRange": { "type": "ALL", } } }, { "insertText": { "objectId": TABLE_ID, "cellLocation": { "rowIndex": 4, "columnIndex": 2 }, "text": "Kangaroo", "insertionIndex": 0 } } ] }
จัดรูปแบบแถวส่วนหัวของตาราง
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้เมธอด UpdateTableCellPropertiesRequest เพื่อจัดรูปแบบแถวส่วนหัวของเอลิเมนต์ตารางภายใน tableRange ที่ระบุโดย TABLE_ID จากนั้นจะใช้วิธี TableCellProperties เพื่อกำหนดสีพื้นหลังของแถวส่วนหัวเป็นสีดํา
คำขอต่อไปนี้แต่ละรายการใช้วิธี UpdateTextStyleRequest เพื่อตั้งค่ารูปแบบข้อความในเซลล์เดียวของแถวส่วนหัวเป็นแบบอักษร Cambria ขนาด 18pt สีขาวตัวหนาภายใน textRange จากนั้นคุณต้องส่งคําขอนี้ซ้ำสําหรับเซลล์เพิ่มเติมแต่ละรายการในส่วนหัว
ทั้ง rowIndex และ columnIndex ภายใน location และ cellLocation จะนับจาก 0
ต่อไปนี้คือโปรโตคอลคำขอเพื่อจัดรูปแบบแถวส่วนหัวของตาราง
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTableCellProperties": { "objectId": TABLE_ID, "tableRange": { "location": { "rowIndex": 0, "columnIndex": 0 }, "rowSpan": 1, "columnSpan": 3 }, "tableCellProperties": { "tableCellBackgroundFill": { "solidFill": { "color": { "rgbColor": { "red": 0.0, "green": 0.0, "blue": 0.0 } } } } }, "fields": "tableCellBackgroundFill.solidFill.color" } }, { "updateTextStyle": { "objectId": TABLE_ID, "cellLocation": { "rowIndex": 0, "columnIndex": 0 }, "style": { "foregroundColor": { "opaqueColor": { "rgbColor": { "red": 1.0, "green": 1.0, "blue": 1.0 } } }, "bold": true, "fontFamily": "Cambria", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" }, "fields": "foregroundColor,bold,fontFamily,fontSize" } }, // Repeat the above request for each additional cell in the header row.... ] }
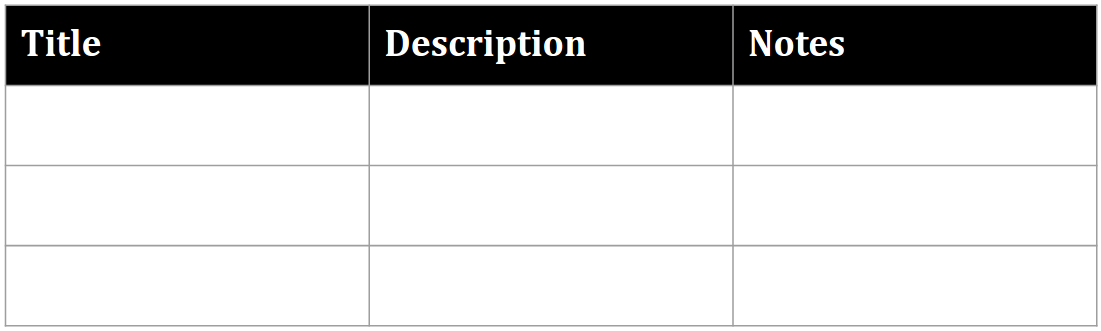
แถวส่วนหัวที่มีการจัดรูปแบบจะมีลักษณะดังต่อไปนี้หลังจากการอัปเดต

แทรกแถวหรือคอลัมน์ของตาราง
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้วิธี InsertTableRowsRequest
เพื่อเพิ่ม 3 แถวใต้แถวที่ 6 จากนั้นจะใช้วิธี InsertTableColumnsRequest เพื่อเพิ่ม 2 คอลัมน์ทางด้านซ้ายของคอลัมน์ที่ 4 ในตารางเดียวกัน
ตารางจะระบุโดย TABLE_ID ทั้ง rowIndex และ columnIndex ภายใน cellLocation จะนับจาก 0
ต่อไปนี้คือโปรโตคอลคำขอเพื่อแทรกแถวหรือคอลัมน์ของตาราง
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"insertTableRows": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
},
"insertBelow": true,
"number": 3
}
},
{
"insertTableColumns": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
},
"insertRight": false,
"number": 2
}
}
]
}