تتيح لك Google Slides API إنشاء الجداول وتعديلها على الصفحات. الأمثلة على
هذه الصفحة بعض عمليات الجدول الشائعة التي تستخدم
presentations.batchUpdate
.
تستخدم هذه الأمثلة المتغيرات التالية:
- PRESENTATION_ID: يشير إلى مكان تقديم عرض تقديمي المعرّف يمكنك اكتشاف قيمة هذا المعرّف من عنوان URL للعرض التقديمي.
- PAGE_ID: يشير إلى مكان تقديم عنصر الصفحة. المعرّفات يمكنك استرداد قيمة هذه السمة من عنوان URL أو باستخدام طلب قراءة من واجهة برمجة التطبيقات.
- TABLE_ID—يشير إلى مكان تقديم الصفحة معرِّف عنصر العنصر الجدول الذي تعمل به. يمكنك تحديد هذا المعرّف للعناصر التي تنشئها (مع بعض القيود) أو السماح لواجهة Slides API بإنشاء حساب تلقائيًا. أرقام تعريف العناصر ويمكن استردادها من خلال طلب قراءة لواجهة برمجة التطبيقات.
ويتم تقديم هذه الأمثلة في صورة طلبات HTTP لتكون محايدة اللغة. للتعلّم كيفية تنفيذ تحديث مجمّع بلغات مختلفة باستخدام Google API مكتبات العملاء، راجع إضافة أشكال النص.
إنشاء جدول
ما يلي:
presentations.batchUpdate
نموذج التعليمات البرمجية كيفية استخدام
CreateTableRequest
لإضافة جدول إلى الشريحة المحددة بواسطة PAGE_ID.
يتكون هذا الجدول من ثمانية صفوف وخمسة أعمدة. يُرجى العلم بأنّ واجهة برمجة تطبيقات "العروض التقديمية من Google"
أي حقول size أو transform يتم تقديمها كجزء من
elementProperties
بدلاً من ذلك، تنشئ واجهة برمجة التطبيقات جدولاً يتمركز تقريبًا على الشريحة
الحجم ليلائم العدد المحدد من الصفوف والأعمدة، إن أمكن.
فيما يلي بروتوكول الطلب لإنشاء جدول:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createTable": {
"objectId": TABLE_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
},
"rows": 8,
"columns": 5
}
}
]
}
حذف صفوف الجدول أو أعمدته
ما يلي:
presentations.batchUpdate
نموذج التعليمات البرمجية كيفية استخدام
DeleteTableRowRequest
لإزالة الصف السادس. ومن ثم تستخدم
DeleteTableColumnRequest
لإزالة العمود الرابع. ويتم تحديد الجدول من خلال
TABLE_ID كل من rowIndex وcolumnIndex داخل
تستند cellLocation إلى صفر.
في ما يلي بروتوكول الطلب لحذف صفوف الجدول أو أعمدةه:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"deleteTableRow": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
}
}
},
{
"deleteTableColumn": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
}
}
}
]
}
تعديل بيانات الجدول
ما يلي:
presentations.batchUpdate
نموذج التعليمات البرمجية كيفية استخدام
DeleteTextRequest
لإزالة كل النص في خلية داخل
textRange أُنشأها جون هنتر، الذي كان متخصصًا
ثم تستخدم
InsertTextRequest
لاستبدالها بالنص الجديد "Kangaroo".
ويتمّ تحديد الجدول من خلال السمة TABLE_ID. الخلية المتأثرة موجودة في
الصف الخامس والعمود الثالث. كل من rowIndex وcolumnIndex داخل
cellLocation تستند إلى صفر.
في ما يلي بروتوكول الطلب لتعديل بيانات الجدول:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"deleteText": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 4,
"columnIndex": 2
},
"textRange": {
"type": "ALL",
}
}
},
{
"insertText": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 4,
"columnIndex": 2
},
"text": "Kangaroo",
"insertionIndex": 0
}
}
]
}
تنسيق صف عنوان في الجدول
ما يلي:
presentations.batchUpdate
نموذج التعليمات البرمجية كيفية استخدام
UpdateTableCellPropertiesRequest
لتنسيق صف العنوان لعنصر الجدول، داخل
tableRange،
المحددة بواسطة TABLE_ID. ومن ثم تستخدم
TableCellProperties
لضبط لون خلفية صف العنوان على اللون الأسود.
يستخدم كل طلب تالٍ
UpdateTextStyleRequest
طريقة لضبط تنسيق النص في خلية واحدة من صف الرأس على "غامق"، أبيض 18-pt
خط Cambria داخل
textRange إِنْتَ
بعد ذلك يجب تكرار هذا الطلب لكل خلية إضافية في الرأس.
كل من rowIndex وcolumnIndex في location
تستند cellLocation إلى صفر.
في ما يلي بروتوكول الطلب لتنسيق صف العنوان في الجدول:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateTableCellProperties": {
"objectId": TABLE_ID,
"tableRange": {
"location": {
"rowIndex": 0,
"columnIndex": 0
},
"rowSpan": 1,
"columnSpan": 3
},
"tableCellProperties": {
"tableCellBackgroundFill": {
"solidFill": {
"color": {
"rgbColor": {
"red": 0.0,
"green": 0.0,
"blue": 0.0
}
}
}
}
},
"fields": "tableCellBackgroundFill.solidFill.color"
}
},
{
"updateTextStyle": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 0,
"columnIndex": 0
},
"style": {
"foregroundColor": {
"opaqueColor": {
"rgbColor": {
"red": 1.0,
"green": 1.0,
"blue": 1.0
}
}
},
"bold": true,
"fontFamily": "Cambria",
"fontSize": {
"magnitude": 18,
"unit": "PT"
}
},
"textRange": {
"type": "ALL"
},
"fields": "foregroundColor,bold,fontFamily,fontSize"
}
},
// Repeat the above request for each additional cell in the header row....
]
}
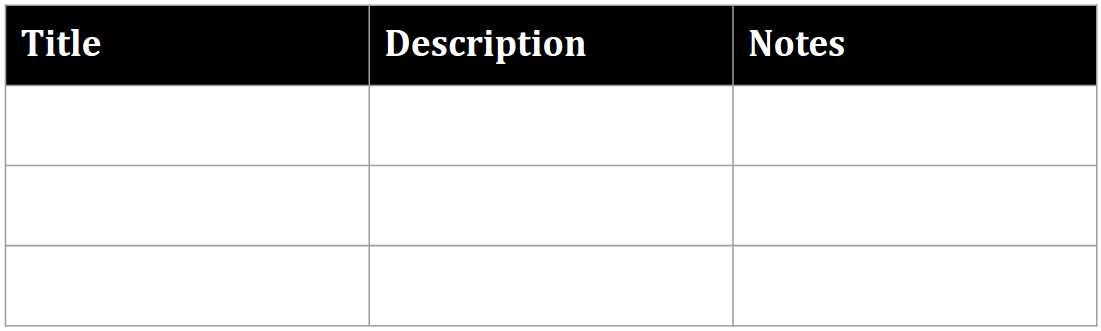
في ما يلي الشكل الذي سيظهر به صف العنوان المنسَّق بعد هذه التعديلات:

إدراج صفوف أو أعمدة الجدول
ما يلي:
presentations.batchUpdate
نموذج التعليمات البرمجية كيفية استخدام
InsertTableRowsRequest
لإضافة ثلاثة صفوف أسفل الصف السادس. ومن ثم تستخدم
InsertTableColumnsRequest
لإضافة عمودين على يسار العمود الرابع في نفس الجدول.
ويتمّ تحديد الجدول من خلال السمة TABLE_ID. كل من rowIndex
قيمة columnIndex ضمن cellLocation قائمة على صفر.
فيما يلي بروتوكول الطلب لإدراج صفوف أو أعمدة الجدول:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"insertTableRows": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
},
"insertBelow": true,
"number": 3
}
},
{
"insertTableColumns": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
},
"insertRight": false,
"number": 2
}
}
]
}
