Slides API में, टेक्स्ट को आकारों या टेबल की सेल में रखा जा सकता है. टेक्स्ट में हेर-फेर और स्टाइल करने से पहले, आपको उसके स्ट्रक्चर को समझना होगा और स्टाइलिंग कैसे काम करती है.
इस पेज पर बताया गया है कि Slides API में टेक्स्ट कैसे दिखाया जाता है.
टेक्स्ट एलिमेंट के क्रम
किसी आकार या टेबल सेल में शामिल टेक्स्ट TextElement स्ट्रक्चर. इस क्रम में, टेक्स्ट का स्ट्रक्चर दिखता है. यह क्रम इसी क्रम में होता है शुरू से आखिर तक दिखाई देता है.
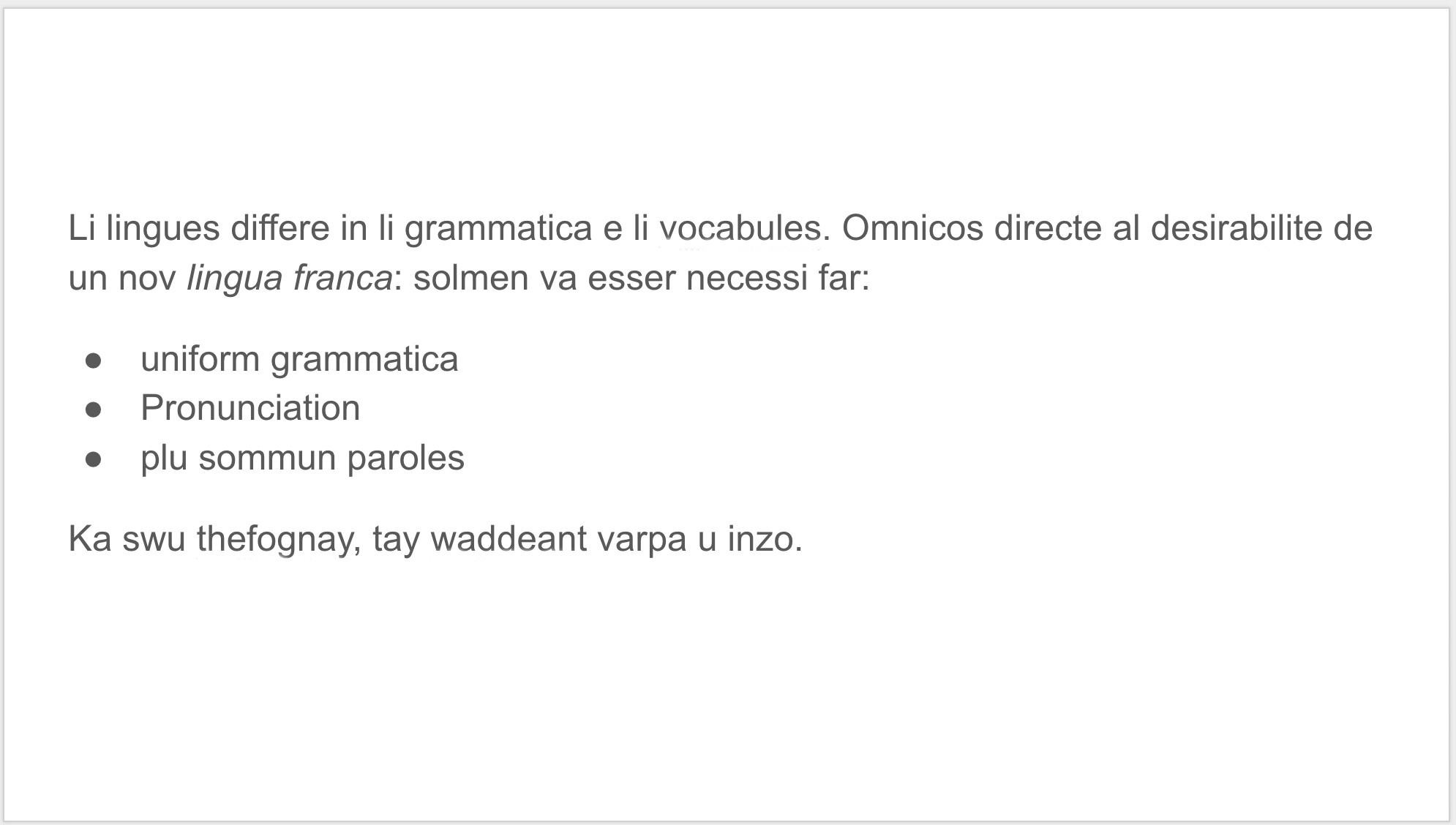
उदाहरण के लिए, इस स्लाइड के कॉन्टेंट पर गौर करें—ये सभी एक ही फ़ॉर्मैट में शामिल हैं टेक्स्ट बॉक्स:

ऊपर दी गई स्लाइड में एक टेक्स्ट बॉक्स है, जिसके text फ़ील्ड में एक क्रम है
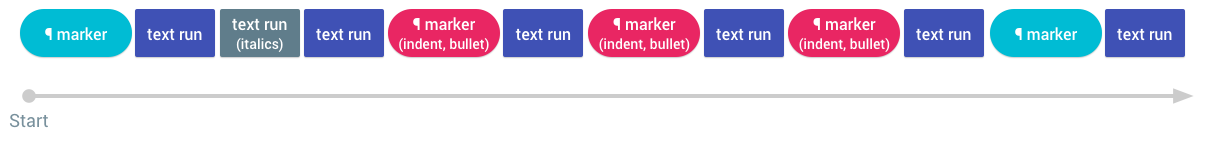
टेक्स्ट एलिमेंट देखें, जो नीचे दिए गए डायग्राम में दिखाए गए हैं:

साफ़ तौर पर कहें, तो टेक्स्ट के इस क्रम को Slides API में इस तरह दिखाया जाता है अनुसरण करता है:
"textElements": [ {
"endIndex": 224,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 130,
"textRun": { "content": "Li lingues differe in li grammatica e li vocabules. Omnicos directe al desirabilite de un nov ", "style": {} }
}, {
"endIndex": 143,
"startIndex": 130,
"textRun": { "content": "lingua franca", "style": { "italic": True } }
}, {
"endIndex": 224,
"startIndex": 143,
"textRun": { "content": ": solmen va esser necessi far:\n", "style": {} }
}, {
"endIndex": 243,
"startIndex": 224,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 243,
"startIndex": 224,
"textRun": { "content": "uniform grammatica\n", "style": {} }
}, {
"endIndex": 257,
"startIndex": 243,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 257,
"startIndex": 243,
"textRun": { "content": "Pronunciation\n", "style": {} }
}, {
"endIndex": 277,
"startIndex": 257,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 277,
"startIndex": 257,
"textRun": { "content": "plu sommun paroles.\n", "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"textRun": { "content": "Ka swu thefognay, tay waddeant varpa u inzo.\n", "style": {} }
}]
टेक्स्ट एलिमेंट का कॉन्टेंट
हर टेक्स्ट एलिमेंट में शून्य-आधारित शुरुआती इंडेक्स और एंड इंडेक्स होता है. यह पेज के पूरे टेक्स्ट में एलिमेंट की जगह के बारे में बताता है साथ ही, नीचे बताए गए किसी एक तरह के टेक्स्ट ऑब्जेक्ट के साथ शामिल करें:
| टेक्स्ट प्रकार | ब्यौरा |
|---|---|
| ParagraphMarker | यह टेक्स्ट एलिमेंट, नए पैराग्राफ़ की शुरुआत के बारे में बताता है. टेक्स्ट एलिमेंट का शुरुआती और आखिरी इंडेक्स, पैराग्राफ़ के पूरे समय के बारे में बताता है. इसमें पैराग्राफ़ को खत्म करने वाला न्यूलाइन वर्ण भी शामिल है. एक पैराग्राफ़ कभी भी दूसरे पैराग्राफ़ के साथ ओवरलैप नहीं करता. पैराग्राफ़ हमेशा नई लाइन पर खत्म होता है. इसलिए, किसी आकार या टेबल सेल के टेक्स्ट कॉन्टेंट के आखिर में हमेशा एक नई लाइन होती है. पैराग्राफ़, बुलेट वाली या नंबर वाली सूचियों में हो सकते हैं. अगर ऐसा है, तो ParagraphMarker.bullet फ़ील्ड के कॉन्टेंट में सूची का आईडी शामिल होता है. यह आईडी ऐसे सूची एलिमेंट के बारे में बताता है जो TextContent में TextElement क्रम के साथ मौजूद होता है. एक ही लॉजिकल सूची में मौजूद पैराग्राफ़ एक ही सूची आईडी को रेफ़र करेंगे. |
| TextRun | यह टेक्स्ट एलिमेंट, टेक्स्ट की ऐसी स्ट्रिंग दिखाता है जिसमें दोनों एलिमेंट की स्टाइल एक जैसी होती है. टेक्स्ट कभी भी क्रॉस पैराग्राफ़ की सीमाओं से बाहर नहीं चलता: भले ही, किसी पैराग्राफ़ के खत्म होने वाले टेक्स्ट की स्टाइल और अगले पैराग्राफ़ के शुरू होने वाले टेक्स्ट की स्टाइल एक ही हो, लेकिन कॉन्टेंट नई लाइन के वर्ण में बंट जाता है, ताकि वह अलग-अलग टेक्स्ट रन कर सके. अगर आपको किसी पेज एलिमेंट में पूरी टेक्स्ट स्ट्रिंग प्रोसेस करनी है, तो सभी टेक्स्ट एलिमेंट को फिर से चलाएं, और सभी टेक्स्ट रन में पाई जाने वाली स्ट्रिंग को एक साथ जोड़ें. |
| AutoText | ऑटोटेक्स्ट का मतलब है, टेक्स्ट में ऐसी जगहें जो कॉन्टेक्स्ट के हिसाब से डाइनैमिक रूप से बदलती हैं. Slides में, इसका इस्तेमाल टेक्स्ट के अंदर मौजूदा स्लाइड नंबर को दिखाने के लिए किया जाता है. |
टेक्स्ट कॉन्टेंट में बदलाव करना
जब आपको Slides API का इस्तेमाल करके टेक्स्ट में बदलाव करने की ज़रूरत होती है, तब आपको साफ़ तौर पर
सभी सही टेक्स्ट एलिमेंट बना सकता है. इसके बजाय, इस तरह के टेक्स्ट पर काम किया जा सकता है
आप स्लाइड एडिटर में: टेक्स्ट जोड़कर, रेंज मिटाकर, और
रेंज के हिसाब से स्टाइल अपडेट करना. इन कार्रवाइयों से, अनुमान के हिसाब से ParagraphMarker बनाया जाता है
और TextRun एलिमेंट जोड़े जा सकते हैं.
लेख शामिल किया जा रहा है
इंडेक्स में टेक्स्ट डालने के लिए,
InsertTextRequest
को किए जाने वाले कॉल में अनुरोध करें
batchUpdate. यह
तरीके का insertionIndex फ़ील्ड बताता है कि टेक्स्ट कहां डालना है; आप कर सकते हैं
टेक्स्ट एलिमेंट में स्टार्ट और एंड इंडेक्स फ़ील्ड का इस्तेमाल करके इस इंडेक्स की गणना करें.
टेक्स्ट डालने की सुविधा के कुछ खराब असर हैं. इसकी वजह से Slides के काम करने का तरीका पता चलता है एडिटर:
- न्यूलाइन वर्ण को शामिल करने से नया पैराग्राफ़ बन जाता है,
ParagraphMarkerटेक्स्ट एलिमेंट बना रहा है, जो नई लाइन के इंडेक्स से शुरू होता है और अगली नई लाइन पर खत्म होता है. पैराग्राफ़ की शैली—बुलेट के साथ और सूची विवरण — जिसे वर्तमान पैराग्राफ़ से नए . - शामिल किए गए वर्णों की स्टाइल अपने-आप तय होती है. आम तौर पर,
उसी टेक्स्ट स्टाइल को बनाए रखना जो इंसर्शन इंडेक्स में मौजूद थी. इस वजह से,
टेक्स्ट को आम तौर पर मौजूदा
TextRunमें डाला जाता है इंडेक्स करें. आप बाद में इसका इस्तेमाल करके इस स्टाइल को अपडेट कर सकते हैं UpdateTextStyle अनुरोध.
टेक्स्ट मिटाया जा रहा है
टेक्स्ट को मिटाए जाने के लिए, DeleteTextRequest को किए गए कॉल में मैसेज batchUpdate. टेक्स्ट को मिटाने की कुछ बारीकियां हैं:
- किसी पैराग्राफ़ की सीमा को पार करने से दो पैराग्राफ़ को मर्ज करने पर,
अलग करने वाले
ParagraphMarkerटेक्स्ट एलिमेंट को मिटा रही हूँ. - मर्ज किए गए नए पैराग्राफ़ में मिली-जुली पैराग्राफ़ स्टाइल का इस्तेमाल किया जाएगा, जो Slides एडिटर में क्या-क्या कर सकते हैं.
- जिस हटाने की सीमा में लेख रन शामिल है, वह टेक्स्ट चलता है और यह अपने-आप चलने वाले टेक्स्ट को भी हटा देता है.
- जिस हटाने की सीमा में
AutoTextएलिमेंट शामिल है उसे मिटाने पर, वह आइटम मिट जाता हैAutoTextएलिमेंट.
टेक्स्ट की शैली अपडेट की जा रही है
किसी स्लाइड में टेक्स्ट का रेंडर किया जाना, टेक्स्ट की स्टाइल से तय होता है प्रॉपर्टी:
- इंडेंट, अलाइनमेंट, और बुलेट ग्लिफ़ जैसी पैराग्राफ़ स्टाइल तय की गई हैं प्रॉपर्टी के हिसाब से.
- बोल्ड, इटैलिक, और अंडरलाइन जैसी वर्ण स्टाइल अलग-अलग टेक्स्ट में चलता है.
वर्ण शैली अपडेट की जा रही है
UpdateTextStyleRequest का इस्तेमाल करके, कैरेक्टर स्टाइल को अपडेट किया जा सकता है को किए गए कॉल में मैसेज batchUpdate.
अन्य टेक्स्ट कार्रवाइयों की तरह, वर्ण शैली किसी श्रेणी पर लागू होती है
टेक्स्ट के साथ काम करता है और ज़रूरत के हिसाब से नए TextRun ऑब्जेक्ट बनाता है.
कुछ वर्ण स्टाइल सेट करने पर, इनसे मिलती-जुलती दूसरी स्टाइल साफ़ तौर पर अपडेट हो जाती हैं स्लाइड एडिटर में बदलाव करने की सुविधा मिलती है. उदाहरण के लिए, अपने-आप लिंक जुड़ने की सुविधा टेक्स्ट के फ़ोरग्राउंड के रंग और अंडरलाइन प्रॉपर्टी को बदलता है. यहां जाएं: TextStyle देखें.
पैराग्राफ़ शैली अपडेट की जा रही है
पैराग्राफ़ स्टाइल को अपडेट करने के लिए, UpdateParagraphStyleRequest का इस्तेमाल किया जा सकता है को किए गए कॉल में मैसेज batchUpdate.
Slides एपीआई, CreateParagraphBulletsRequest जो स्लाइड एडिटर में बुलेट प्रीसेट की फ़ंक्शन की डुप्लीकेट कॉपी बनाते हैं बुलेटेड और नंबर वाली सूचियां बनाने के लिए. इसी तरह, DeleteParagraphBulletsRequest पैराग्राफ़ में पहले से मौजूद बुलेट को हटाता है.
इनहेरिट की गई स्टाइल
कुछ आकार, जिन्हें प्लेसहोल्डर कहा जाता है, पर दूसरे, पैरंट से टेक्स्ट स्टाइल इनहेरिट किए जा सकते हैं आकार: प्लेसहोल्डर देखें देखें.
यह सेक्शन इस बात पर फ़ोकस करता है कि कैसे स्टाइल इनहेरिटेंस की मदद से, फ़ाइनल लिंक बनाए जा सकते हैं, स्लाइड में रेंडर की गई टेक्स्ट स्टाइल.
प्लेसहोल्डर में स्टाइल दिखाना
प्लेसहोल्डर से जुड़ा सेक्शन यह बताता है कि पैरंट और चाइल्ड शेप के बीच इनहेरिटेंस कैसे काम करता है. इसका इनहेरिटेंस टेक्स्ट स्टाइल को इनहेरिटेंस मॉडल में मौजूद अतिरिक्त सुविधाओं से मैनेज किया जाता है:
- ParagraphMaker की प्रॉपर्टी टेक्स्ट एलिमेंट, पैराग्राफ़ फ़ॉर्मैटिंग को तय करते हैं.
- TextRun की प्रॉपर्टी टेक्स्ट एलिमेंट, कैरेक्टर फ़ॉर्मैटिंग को तय करते हैं.
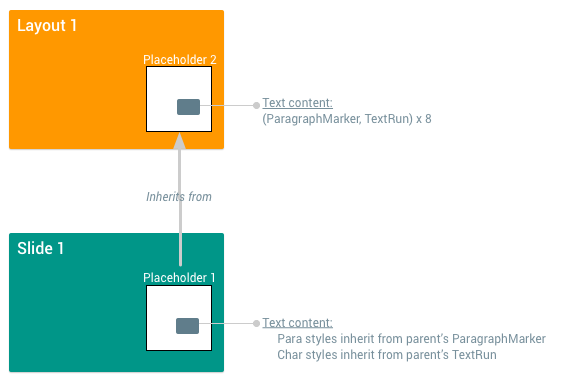
- पैरंट प्लेसहोल्डर के कॉन्टेंट में, ऐसे आठ ParagraphMarker/TextRun शामिल हैं पेयर (सूची नेस्टिंग के आठ लेवल का समर्थन करने के लिए).
- चाइल्ड प्लेसहोल्डर इन टेक्स्ट से अपनी डिफ़ॉल्ट टेक्स्ट प्रॉपर्टी इनहेरिट करता है एलिमेंट की संख्या बढ़ानी है.
नीचे दिए गए डायग्राम में, इन संबंधों को विज़ुअलाइज़ करने का एक तरीका दिखाया गया है:

पैरंट शेप में पहले पैराग्राफ़/TextRun का इस्तेमाल करने से इनहेरिट की गई टेक्स्ट स्टाइलिंग; शेष सात जोड़ी में स्टाइलिंग केवल को प्रभावित करती है ज़्यादा गहराई से नेस्ट किए गए बुलेट लेवल पर पैराग्राफ़:
| पैरंट टेक्स्ट एलिमेंट का जोड़ा | चाइल्ड फ़ॉर्मैट, जिसे वह कंट्रोल करता है |
|---|---|
पहला ParagraphMarkerपहला TextRun |
लेवल 0 (सबसे बाहरी) की सूची की टेक्स्ट स्टाइल अनुच्छेदों और सभी गैर-सूची अनुच्छेदों का. |
दूसरा ParagraphMarkerसेकंड TextRun |
बची हुई टेक्स्ट की शैली (नेस्ट किए गए) सूची स्तर 1-7 |
तीसरा ParagraphMarkerतीसरा TextRun |
|
चौथा ParagraphMarkerचौथा TextRun |
|
पांचवां ParagraphMarkerपांचवां TextRun |
|
छठा ParagraphMarkerछठा TextRun |
|
सातवां ParagraphMarkerसातवां TextRun |
|
आठवां ParagraphMarkerआठवां TextRun |
टेक्स्ट एलिमेंट के इन जोड़ों को ऐक्सेस करने के लिए,
textElements फ़ील्ड, जैसा कि नीचे स्निपेट में दिखाया गया है, जो
लेवल 0 और बिना सूची वाले पैराग्राफ़ के लिए, डिफ़ॉल्ट (इनहेरिट की जा सकने वाली) स्टाइलिंग:
"text": {
"textElements": [ {
"startIndex": 0,
"endIndex": 1,
"paragraphMarker": {
"style": { "alignment": "START", ... },
"bullet": { "nestingLevel": 0, ... }
}
},{
"startIndex": 0,
"endIndex": 1,
"textRun": {
"content": "\n",
"style": { "foregroundColor": { "opaqueColor": { "themeColor": "DARK1" } }, }
}
},{
...
} ]
}
ध्यान दें कि मूल आकार के TextRun के content फ़ील्ड में हमेशा ये होता है
सिंगल न्यूलाइन वर्ण.
इनहेरिट की गई स्टाइल को बदला जा सकता है
चाइल्ड आकृति, ParagraphMarker और TextRun एलिमेंट को शामिल कर लिया जाता है. स्थानीय रूप से बताई गई ये प्रॉपर्टी, किसी भी प्रॉपर्टी को बदल देंगी इनहेरिट की गई प्रॉपर्टी को उनके लोकल स्कोप में शामिल किया जाता है. ऐसे एलिमेंट जो तय नहीं करते स्टाइल, पैरंट से इनहेरिट की गई स्टाइल का इस्तेमाल करेगी.
चाइल्ड आकार से एक स्पष्ट शैली प्रॉपर्टी निकालना, ताकि यह अब सेट है, तो इसे पैरंट से इनहेरिट किया जाएगा.
उदाहरण
ऊपर आरेख में दिखाई गई वंशानुक्रम को देखते हुए, मान लें कि आकृति
ParentPlaceholder में यह टेक्स्ट कॉन्टेंट है:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {"alignment": "START", ...},
"bullet": {"nestingLevel": 0, ...}
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, }
...
}
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {"alignment": "END", ...},
"bullet": {"nestingLevel": 1, ...}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "LIGHT1"} }, ...}
}
},
...
]
}
और मान लें कि आकृति ChildPlaceholder में निम्न टेक्स्ट सामग्री है:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {
"nestingLevel": 1,
"listId": "someListId",
"glyph": "●"
}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {},
...
}
}
]
}
इसके नतीजे के तौर पर, नीचे दिए गए पैराग्राफ़ में बताया गया है.
सादे पैराग्राफ़ के लिए स्टाइल इनहेरिटेंस
चाइल्ड आकृति का पहला पैराग्राफ़, जिसमें ये शामिल होते हैं: "यह मेरा पहला पैराग्राफ़ है", एक सादा पैराग्राफ़ है (सूची में नहीं). टेक्स्ट कॉन्टेंट का कोई भी एलिमेंट स्टाइल प्रॉपर्टी के बारे में नहीं बताता, इसलिए यह अपने सभी वर्ण और पैराग्राफ़ शैलियां इनहेरिट करता है इसकी पैरंट कंपनी है. इसकी वजह से यह रेंडरिंग होती है:
- टेक्स्ट: "यह मेरा पहला पैराग्राफ़ है" रेंडर किया गया टेक्स्ट होता है. टेक्स्ट अपने-आप कभी नहीं होता इनहेरिट किया गया.
- अलाइनमेंट: टेक्स्ट को
STARTअलाइनमेंट के साथ रेंडर किया जाता है, जो कि माता-पिता का पहलाParagraphMarker. - फ़ोरग्राउंड का रंग: टेक्स्ट को
DARK1फ़ोरग्राउंड रंग से रेंडर किया गया है, पैरंट के पहलेTextRunसे इनहेरिट किया गया.
सूची अनुच्छेद के लिए शैली इनहेरिटेंस
अगले पैराग्राफ़ में "यह पैराग्राफ़ सूची में है" शामिल है
नेस्टिंग लेवल 1 पर बुलेट वाली सूची, क्योंकि इससे जुड़ी ParagraphMarker
का bullet फ़ील्ड इस स्तर पर सेट है. इस वजह से, यह टेक्स्ट इनहेरिट करता है और
पैराग्राफ़ स्टाइल को पैरंट में नेस्टिंग लेवल 1 से. इसका नतीजा यह होता है कि
नीचे रेंडर हो रहा है:
- टेक्स्ट: "यह पैराग्राफ़ सूची में है" रेंडर किया गया टेक्स्ट होता है. टेक्स्ट अपने-आप कभी नहीं होता इनहेरिट किया गया.
- अलाइनमेंट: टेक्स्ट "END" के साथ रेंडर होता है अलाइनमेंट,
माता-पिता का दूसरा
ParagraphMarker. - फ़ोरग्राउंड का रंग: टेक्स्ट को
LIGHT1टेक्स्ट के फ़ोरग्राउंड रंग से रेंडर किया गया है, पैरंट के दूसरेTextRunसे इनहेरिट किया गया.
टेक्स्ट और पैराग्राफ़ शैलियों को अपडेट करने और इनहेरिट करने के बीच इंटरैक्शन
जो टेक्स्ट शैलियां चाइल्ड आकार में सेट नहीं की गई हैं, वे पैरंट. चाइल्ड में सेट की गई टेक्स्ट स्टाइल "ओवरराइड" करेंगी पैरंट वैल्यू कुछ स्थानीय क्षेत्रों में.
आप UpdateTextStyleRequest का इस्तेमाल कर सकते हैं ताकि चाइल्ड आकार की टेक्स्ट शैली को अनसेट कर सकें, ताकि उस पर कोई स्थानीय बदलाव न हो और इस तरह उसके आकार को उसके मूल आकार से इनहेरिट किया जाता है. इसके अलावा, पैरंट से इनहेरिट की गई वैल्यू से मैच करने के लिए, बच्चे की टेक्स्ट स्टाइल स्टाइल को सीधे तौर पर अनसेट कर देता है, ताकि यह इनहेरिट की गई वैल्यू का इस्तेमाल करे.
इससे विज़ुअल पर कोई असर नहीं पड़ता अपडेट के तुरंत बाद टेक्स्ट का रूप दिखाई देता है, लेकिन बाद में पैरंट प्लेसहोल्डर में पैराग्राफ़ या टेक्स्ट की स्टाइल को अपडेट किया जा सकता है. यह इनहेरिटेंस यह काम, Slides एडिटर के काम करने का ही करता है. इसलिए, एपीआई के साथ काम करने से पहले, स्टाइल में होने वाले बदलावों को ध्यान में रखता है.
उदाहरण
पिछले उदाहरण में दी गई परिभाषाओं पर ध्यान दें.
ChildPlaceholder और ParentPlaceholder.
अब मान लें कि आप यह UpdateTextStyleRequest सबमिट करते हैं:
{ "updateTextStyle": {
"objectId": "ChildPlaceholder",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
"textRange": { "type": "ALL" },
"fields": "foregroundColor"
}
}
यह अनुरोध, इन सभी के लिए DARK1फ़ोरग्राउंड सेट करने की कोशिश करता है
फ़ील्ड मास्क का इस्तेमाल करके, चाइल्ड प्लेसहोल्डर का टेक्स्ट
का इस्तेमाल करें. यह
अनुरोध के ये नतीजे होते हैं:
- पहला पैराग्राफ़: नया
foregroundColor, इनहेरिट किए गए से मेल खाता हैforegroundColorहै, इसलिए इस स्टाइल में कोई बदलाव नहीं किया जाएगा और यह अब भी इनहेरिट की जाएगी. - दूसरा पैराग्राफ़: नया
foregroundColorइनहेरिट किए गए से मेल नहीं खाता हैforegroundColor, इसलिए दूसरे पैराग्राफ़ का फ़ोरग्राउंड रंग बदलकर यह हो गया हैDARK1.
चाइल्ड प्लेसहोल्डर का टेक्स्ट कॉन्टेंट अब:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {"nestingLevel": 1, "listId": "someListId", "glyph": "●" }
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
...
}
}
]
}
बुलेट ग्लिफ़ टेक्स्ट स्टाइल
सामान्य टेक्स्ट की तरह, बुलेट ग्लिफ़ में टेक्स्ट का स्टाइल होता है, जो ग्लिफ़ को कंट्रोल करता है रेंडर किया जाता है. Slides API का इस्तेमाल करके, टेक्स्ट की इन स्टाइल में बदलाव नहीं किया जा सकता सकता है. हालांकि, अगर आपको किसी UpdateTextStyleRequest बुलेट पॉइंट वाले किसी पूरे पैराग्राफ़ को अपडेट करने के लिए, Slides API अपडेट करता है बुलेट ग्लिफ़ की टेक्स्ट स्टाइल का मिलान करना है.
बुलेट ग्लिफ़ टेक्स्ट स्टाइल, इनहेरिटेंस की हैरारकी में सामान्य टेक्स्ट स्टाइल.
- किसी नेस्टिंग लेवल पर मौजूद कोई बुलेट, पहले
TextStyleसेट से लिया जाता है बुलेट केListऑब्जेक्ट के अंदरNestingLevel.bullet_styleफ़ील्ड में. - आगे यह, इससे जुड़े
NestingLevel.bullet_styleसे इनहेरिट करता है पैरंट प्लेसहोल्डर काList. - आखिर में यह बचे हुए पैरंट प्लेसहोल्डर ऑब्जेक्ट से, इनहेरिट करने की कोशिश करता है.
