Slaytlar API'sinde metinler, şekillerde veya tablo hücrelerinde yer alabilir. Metin üzerinde değişiklik yapabilmek ve stil vermek için önce metinlerin yapısını anlamanız gerekir. ve stilin işleyiş şekli.
Bu sayfada, Slaytlar API'sinde metnin nasıl temsil edildiği açıklanmaktadır.
Metin öğesi dizileri
Bir şekilde veya tablo hücresinde yer alan metin, TextElement birlikte çalışır. Bu dizi, metnin yapısını yazıldığı sırada temsil eder baştan sona görünür.
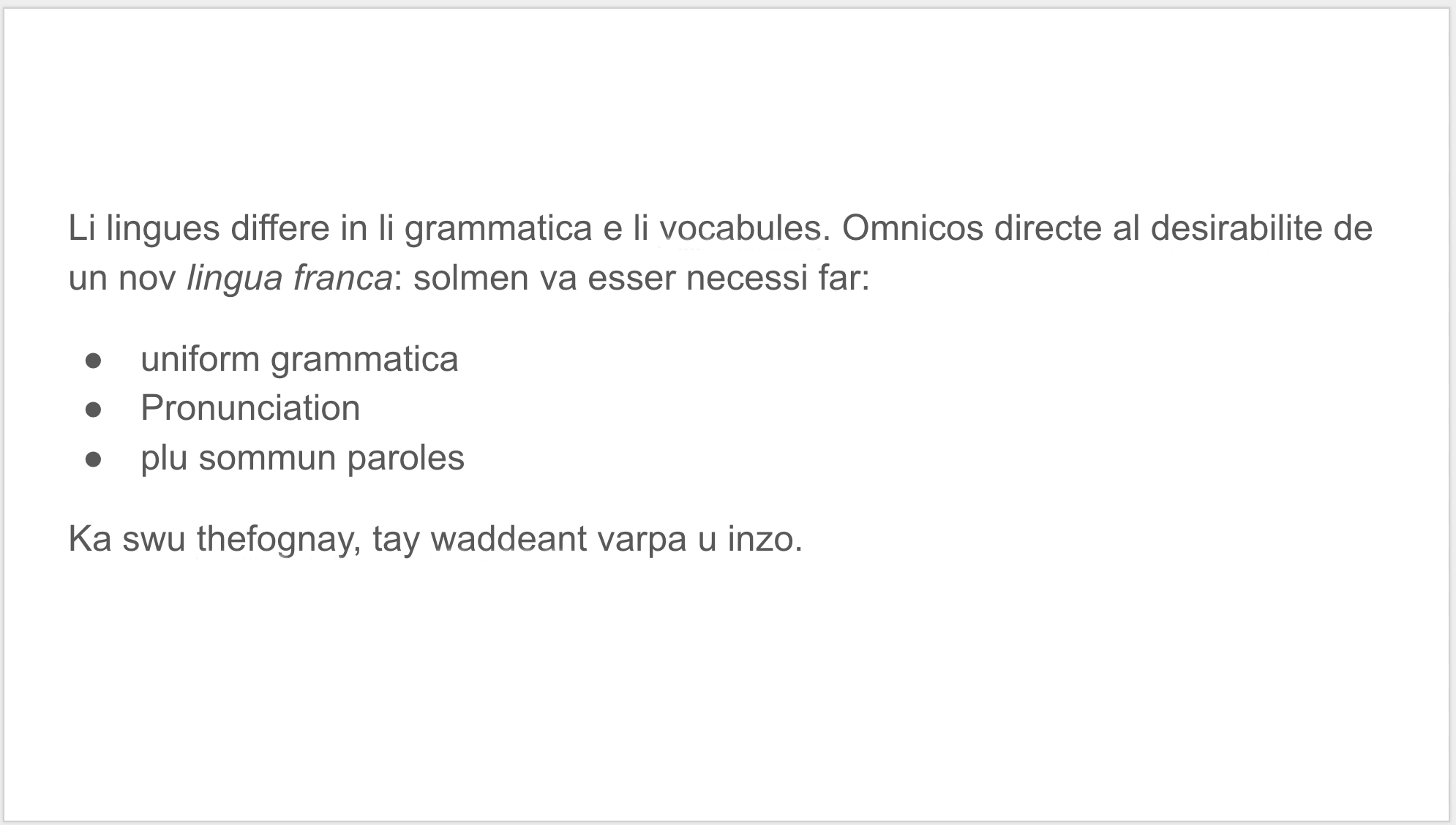
Örneğin, bu slaytın içeriğini tek bir yerde ele alalım. metin kutusu:

Yukarıdaki slaytta, text alanında adım sırası içeren bir metin kutusu bulunuyor
olarak ayarlayın:

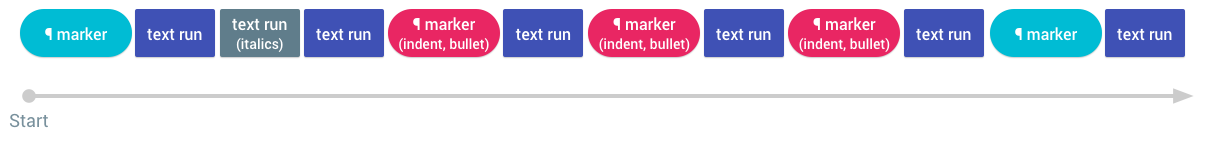
Daha somut bir şekilde ifade etmek gerekirse bu metin dizisi Slaytlar API'sinde şöyle olur:
"textElements": [ {
"endIndex": 224,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 130,
"textRun": { "content": "Li lingues differe in li grammatica e li vocabules. Omnicos directe al desirabilite de un nov ", "style": {} }
}, {
"endIndex": 143,
"startIndex": 130,
"textRun": { "content": "lingua franca", "style": { "italic": True } }
}, {
"endIndex": 224,
"startIndex": 143,
"textRun": { "content": ": solmen va esser necessi far:\n", "style": {} }
}, {
"endIndex": 243,
"startIndex": 224,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 243,
"startIndex": 224,
"textRun": { "content": "uniform grammatica\n", "style": {} }
}, {
"endIndex": 257,
"startIndex": 243,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 257,
"startIndex": 243,
"textRun": { "content": "Pronunciation\n", "style": {} }
}, {
"endIndex": 277,
"startIndex": 257,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 277,
"startIndex": 257,
"textRun": { "content": "plu sommun paroles.\n", "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"textRun": { "content": "Ka swu thefognay, tay waddeant varpa u inzo.\n", "style": {} }
}]
TextElement içeriği
Her metin öğesi, sıfır tabanlı bir başlangıç dizini ve bitiş dizini içerir. sayfanın tam metninde öğenin konumunu açıklayan öğesini, aşağıdaki metin nesnesi türlerinden biriyle birlikte ekleyin:
| Metin türü | Açıklama |
|---|---|
| ParagraphMarker | Bu metin öğesi, yeni bir paragrafın başlangıcını temsil eder. Metin öğesinin başlangıç ve bitiş dizini, paragrafı sona eren yeni satır karakteri dahil olmak üzere paragrafın tam aralığını temsil eder. Bir paragraf hiçbir zaman başka bir paragrafla çakışmaz. Paragraflar her zaman yeni satır karakteriyle biter. Dolayısıyla, bir şeklin veya tablo hücresinin metin içeriğinin sonunda her zaman yeni bir satır bulunur. Paragraflar, madde işaretli veya numaralı listelere ait olabilir. Öyleyse ParagraphMarker.bullet alanının içeriği bir liste kimliği içerir. Bu kimlik, TextElement dizisiyle birlikte TextContent içinde bulunan bir liste öğesine referans veriyor. Aynı mantıksal listedeki paragraflar aynı liste kimliğine başvurur. |
| TextRun | Bu metin öğesi, tümü aynı metin stiline sahip bitişik bir metin dizesini temsil ediyor. Metin hiçbir zaman paragraf sınırlarından geçmez: Bir paragrafla biten metnin stili, sonraki paragraftan başlayan metinle aynı stilde olsa bile, içerikler yeni satır karakterinden sonra ayrı metin oluşturulur. Bir sayfa öğesinin içindeki tam metin dizesini işlemeniz gerekiyorsa tüm metin öğelerini yinelemek ve tüm metinlerde bulunan dizeleri birleştirmektir. |
| AutoText | Otomatik metin, metinde bağlama göre dinamik olarak değişen yerleri ifade eder. Slaytlar'da bu, metnin içindeki mevcut slayt numarasını göstermek için kullanılır. |
Metin içeriklerini değiştirme
Slaytlar API'sini kullanarak metinleri değiştirmeniz gerektiğinde
uygun tüm metin öğelerini
oluşturmaktır. Bunun yerine,
slaytlar düzenleyicide olur: metin ekleyerek, aralıkları silerek
Aralıklardaki stiller güncelleniyor. Bu işlemler dolaylı olarak ParagraphMarker oluşturur
ve değişikliklerinizi yansıtmak için gerektiğinde TextRun öğe ekleyin.
Metin ekleme
Dizine metin eklemek için
InsertTextRequest
şuna arama isteğinde bulun:
batchUpdate. Bu
yöntemin insertionIndex alanı, metnin nereye ekleneceğini belirtir; CANNOT TRANSLATE
bu dizini hesaplamak için metin öğelerinin içindeki başlangıç ve bitiş dizini alanlarını kullanır.
Metin eklemenin Slaytlar'ın davranışını yansıtan bazı yan etkileri vardır düzenleyen:
- Yeni satır karakteri eklediğinizde dolaylı olarak yeni bir paragraf oluşturulur,
yeni satırın dizininde başlayan bir
ParagraphMarkermetin öğesi oluşturuluyor ve sonraki satırla biter. Madde işareti de dahil olmak üzere paragraf stili ve liste ayrıntıları – geçerli paragraftan yeni paragrafından emin olun. - Eklenen karakterlerin stili genellikle,
ekleme dizininde bulunan metin stilini korumanız gerekir. Sonuç olarak,
metin, genellikle ilgili konumdaki mevcut
TextRunbölümüne eklenir dizin. Bu stili daha sonra bir UpdateTextStyle isteğinde bulunabilirsiniz.
Metin siliniyor
Bir metin aralığını silmek için DeleteTextRequest şu kişiye aramada mesaj gönder: batchUpdate. Metnin silinmesinde bazı ince ayrıntılar bulunur:
- Bir paragraf sınırını geçen silme işlemi iki paragrafı birleştirir,
ayırıcı
ParagraphMarkermetin öğesi siliniyor. - Yeni birleştirilmiş paragrafta, davranışına işaret eder.
- Aralığı bir metin çalıştırmasını kapsayan silme işlemi, bir metin çalışır ve metin akışı silinir.
- Aralığı bir
AutoTextöğesi içeren bir silme işlemi,AutoTextöğesi.
Metin stili güncelleniyor
Bir slayttaki metnin oluşturulan görünümü, metin stiline göre belirlenir özellikler:
- Girinti, hizalama ve madde işareti glifleri gibi Paragraf stilleri tanımlanır özelliklere göre filtreleyebileceksiniz.
- Kalın, italik ve altı çizili gibi karakter stilleri özellikleri hakkında daha fazla bilgi edinin.
Karakter stili güncelleniyor
Karakter stillerini UpdateTextStyleRequest kullanarak güncelleyebilirsiniz şu kişiye aramada mesaj gönder: batchUpdate.
Diğer metin işlemlerinde olduğu gibi, karakter stili de aralığa uygulanır
ve gerektiği şekilde dolaylı olarak yeni TextRun nesneleri oluşturur.
Bazı karakter stillerini ayarlamak ilgili diğer stilleri, eşleşecek şekilde dolaylı olarak günceller bu davranışı tekrarlamanıza yardımcı olur. Örneğin, otomatik olarak bir bağlantı eklediğinizde metin ön plan rengini ve alt çizgi özelliklerini değiştirir. Görüntüleyin TextStyle başvuru belgelerine göz atabilirsiniz.
Paragraf stili güncelleniyor
Paragraf stillerini UpdateParagraphStyleRequest kullanarak güncelleyebilirsiniz şu kişiye aramada mesaj gönder: batchUpdate.
Slaytlar API, CreateParagraphBulletsRequest Bu özellik, Slaytlar düzenleyicisindeki madde işareti hazır ayarlarının işlevini madde işaretli ve numaralı listelerin oluşturulması. Benzer şekilde, DeleteParagraphBulletsRequest paragraflardaki mevcut madde işaretlerini kaldırır.
Devralınan stiller
Yer tutucu olarak bilinen bazı şekiller, başka bir üst öğeden metin stillerini devralabilir şekiller: yer tutuculara bakın göz atın.
Bu bölüm, Stil devralmanın bir nihai URL'yi oluşturmak için oluşturulan metin stillerinin slaytta gösterilmesidir.
Yer tutucularda stil temsili
placeholders bölümü , üst ve alt şekiller arasında devralmanın nasıl çalıştığını açıklar. Devralındığı grup metin stilleri, devralma modelindeki ek özellikler tarafından işlenir:
- ParagraphMaker'ın özellikleri metin öğeleri paragraf biçimlendirmesini tanımlar.
- TextRun özellikleri metin öğeleri karakter biçimlendirmesini tanımlar.
- Üst yer tutucuların içeriği, bunun gibi sekiz ParagraphMarker/TextRun içeriyor çiftler (liste iç içe yerleştirmenin sekiz seviyesini desteklemek için).
- Bir alt yer tutucu, varsayılan metin özelliklerini bu metinden devralır öğelerinin üst öğesidir.
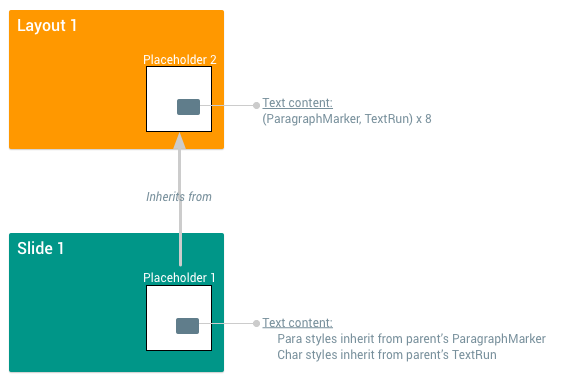
Aşağıdaki şemada, bu ilişkileri görselleştirmenin bir yolu gösterilmektedir:

Üst şekildeki ilk ParagraphMarker/TextRun devralınan metin stilleri; kalan yedi çiftteki stil yalnızca paragraflar halinde, giderek daha derin bir şekilde iç içe yerleştirilmiş madde işareti seviyelerine yer verir:
| Üst metin öğesi çifti | Kontrol ettiği alt biçimlendirme |
|---|---|
İlk ParagraphMarkerİlk TextRun |
Düzey 0 (en dıştaki) listenin metin stili paragraflara ve liste dışı tüm paragraflara karşılık gelir. |
İkinci ParagraphMarkerİkinci TextRun |
Kalanların metin stili (iç içe yerleştirilmiş) 1-7 arasındaki liste düzeyleri |
Üçüncü ParagraphMarkerÜçüncü TextRun |
|
Dördüncü ParagraphMarkerDördüncü TextRun |
|
Beşinci ParagraphMarkerBeşinci TextRun |
|
Altıncı ParagraphMarkerAltıncı TextRun |
|
Yedinci ParagraphMarkerYedinci TextRun |
|
Sekizinci ParagraphMarkerSekizinci TextRun |
Bu metin öğesi çiftlerine erişmek için Google Ads API'deki açık dizinlerini
textElements alanını (aşağıdaki snippet'te gösterildiği gibi)
düzey 0 ve liste dışı paragraflar için varsayılan (devralınabilir) stil:
"text": {
"textElements": [ {
"startIndex": 0,
"endIndex": 1,
"paragraphMarker": {
"style": { "alignment": "START", ... },
"bullet": { "nestingLevel": 0, ... }
}
},{
"startIndex": 0,
"endIndex": 1,
"textRun": {
"content": "\n",
"style": { "foregroundColor": { "opaqueColor": { "themeColor": "DARK1" } }, }
}
},{
...
} ]
}
Bir üst şeklin TextRun öğesinin content alanının her zaman şunlardan oluştuğunu unutmayın:
tek bir yeni satır karakteri olabilir.
Devralınan stiller geçersiz kılınabilir
Bir alt şekil, ParagraphMarker ve TextRun unsurlarına sahip değiliz. Yerel olarak belirtilen bu özellikler, devralınan mülkleri içerir. Herhangi bir belirtmeyen öğeler stili, üst öğeden devralınan ilgili stili kullanır.
Bir çocuk şeklinden uygunsuz bir stil özelliğini kaldırma üst öğeden devralmasına neden olur.
Örnek
Yukarıdaki diyagramda gösterilen devralmaya göre şeklin
ParentPlaceholder aşağıdaki metin içeriğine sahip:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {"alignment": "START", ...},
"bullet": {"nestingLevel": 0, ...}
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, }
...
}
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {"alignment": "END", ...},
"bullet": {"nestingLevel": 1, ...}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "LIGHT1"} }, ...}
}
},
...
]
}
ChildPlaceholder şeklinin aşağıdaki metin içeriğine sahip olduğunu varsayalım:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {
"nestingLevel": 1,
"listId": "someListId",
"glyph": "●"
}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {},
...
}
}
]
}
Bunun sonucunda, aşağıdaki paragraflarda açıklanan sonuçlar elde edilir.
Düz bir paragraf için stil devralma
Alt şeklinin text "Bu benim ilk paragrafım", düz bir paragraftır (listede değil). Metin içeriğindeki hiçbir öğe herhangi bir stil özelliğini belirtmiyor, Bu nedenle, tüm karakter ve paragraf stillerini üst öğesi olabilir. Bu, aşağıdaki oluşturma işlemine neden olur:
- Metin: "Bu benim ilk paragrafım" oluşturulan metindir. Metnin kendisi devralınır.
- Hizalama: Metin
STARThizalamasıyla oluşturulur ve şuradan devralınır: ebeveynin ilkParagraphMarkergünü. - Ön plan rengi: Metin,
DARK1ön plan rengiyle oluşturulur üst öğenin ilkTextRunöğesinden devralındı.
Liste paragrafı için stil devralma
"Bu paragraf bir listede" metnini içeren sonraki paragraf
madde işaretli liste, karşılık gelen ParagraphMarker olduğundan iç içe yerleştirme düzeyi 1'de
bullet alanı bu düzeye ayarlı. Sonuç olarak, metin ve
üst öğede, iç içe yerleştirme düzeyi 1'den paragraf stili belirlenir. Bu durum,
oluşturma:
- Metin: "Bu paragraf bir listede" oluşturulan metindir. Metnin kendisi devralınır.
- Hizalama: Metin "END" ile oluşturulur şuradan devralınır:
ebeveyninin ikinci
ParagraphMarker. - Ön plan rengi: Metin,
LIGHT1metin ön plan rengiyle oluşturulur üst öğenin ikinciTextRunöğesinden devralındı.
Metin ve paragraf stillerini güncelleme ve devralma arasındaki etkileşimler
Bir alt şekilde ayarlanmayan metin stilleri, üst öğesidir. Alt öğede ayarlanan metin stilleri "geçersiz kılar" üst değerler bazı değişiklikler yapıyoruz.
UpdateTextStyleRequest kullanabilirsiniz artık yerel geçersiz kılmaya sahip olmaması için bir alt şeklin metin stilinin ayarını kaldırma ve stillerini üst şekilden devralır. Ayrıca, bir üst öğeden devralınan değerle eşleşecek şekilde alt öğenin metin stili stili dolaylı olarak kaldırarak devralınan değeri kullanmasını sağlar.
Bu işlem, güncellemeden hemen sonra metnin görünümünü değiştirebilirsiniz, ancak daha sonra üst yer tutucuda bir paragraf veya metin stilini güncelleme. Bu devralma davranışı, Slaytlar düzenleyicisinin davranışına uygun olduğundan stil değişikliklerinin sonuçlarını anlamanız gerekir.
Örnek
Şu ayrıntılar için önceki örnekteki tanımları göz önünde bulundurun:
ChildPlaceholder ve ParentPlaceholder.
Şimdi bu UpdateTextStyleRequest'i gönderdiğinizi varsayalım:
{ "updateTextStyle": {
"objectId": "ChildPlaceholder",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
"textRange": { "type": "ALL" },
"fields": "foregroundColor"
}
}
Bu istek, DARK1 ön plan rengini
Alan maskesi kullanan çocuk yer tutucusunun metni
değerini girin. Bu
isteği aşağıdaki sonuçları doğurur:
- İlk paragraf: Yeni
foregroundColor, devralınanforegroundColorolduğu için bu stil değişmez ve devralmaya devam eder. - İkinci paragraf: Yeni
foregroundColor, devralınan öğeyle eşleşmiyorforegroundColorolarak değiştirildi. Bu nedenle ikinci paragrafın ön plan rengiDARK1.
ChildPlacehold'un metin içeriği şu anda:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {"nestingLevel": 1, "listId": "someListId", "glyph": "●" }
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
...
}
}
]
}
Madde işareti glif metin stili
Normal metinde olduğu gibi madde işareti glifleri de glifin oluşturulur. Bu metin stilleri Slaytlar API'si kullanılarak değiştirilemez doğrudan ekleyebilirsiniz. Ancak, bir UpdateTextStyleRequest bir madde işareti içeren tam paragrafı güncellemek için Slaytlar API'si metin stiline uyar.
Madde işareti glif metin stilleri, normal metin stillerine karşılık gelir.
- Belirli bir iç içe yerleştirme seviyesindeki bir madde işareti ilk olarak
TextStylegrubundan devralır madde işaretininListnesnesindekiNestingLevel.bullet_stylealanına girin. - Daha sonra, kendi
NestingLevel.bullet_styleüst yer tutucununListöğesi. - Son olarak, kalan üst yer tutucu nesnelerden devralmaya çalışır.
