Di Slides API, teks dapat dimuat dalam bentuk atau sel tabel. Sebelum Anda dapat memanipulasi dan menata gaya teks, Anda perlu memahami strukturnya dan cara kerja penataan gaya.
Halaman ini menjelaskan cara teks direpresentasikan di Slides API.
Urutan elemen teks
Teks yang terkandung dalam bentuk atau sel tabel terdiri dari urutan TextElement Google. Urutan ini mewakili struktur teks, dalam urutannya muncul dari awal hingga akhir.
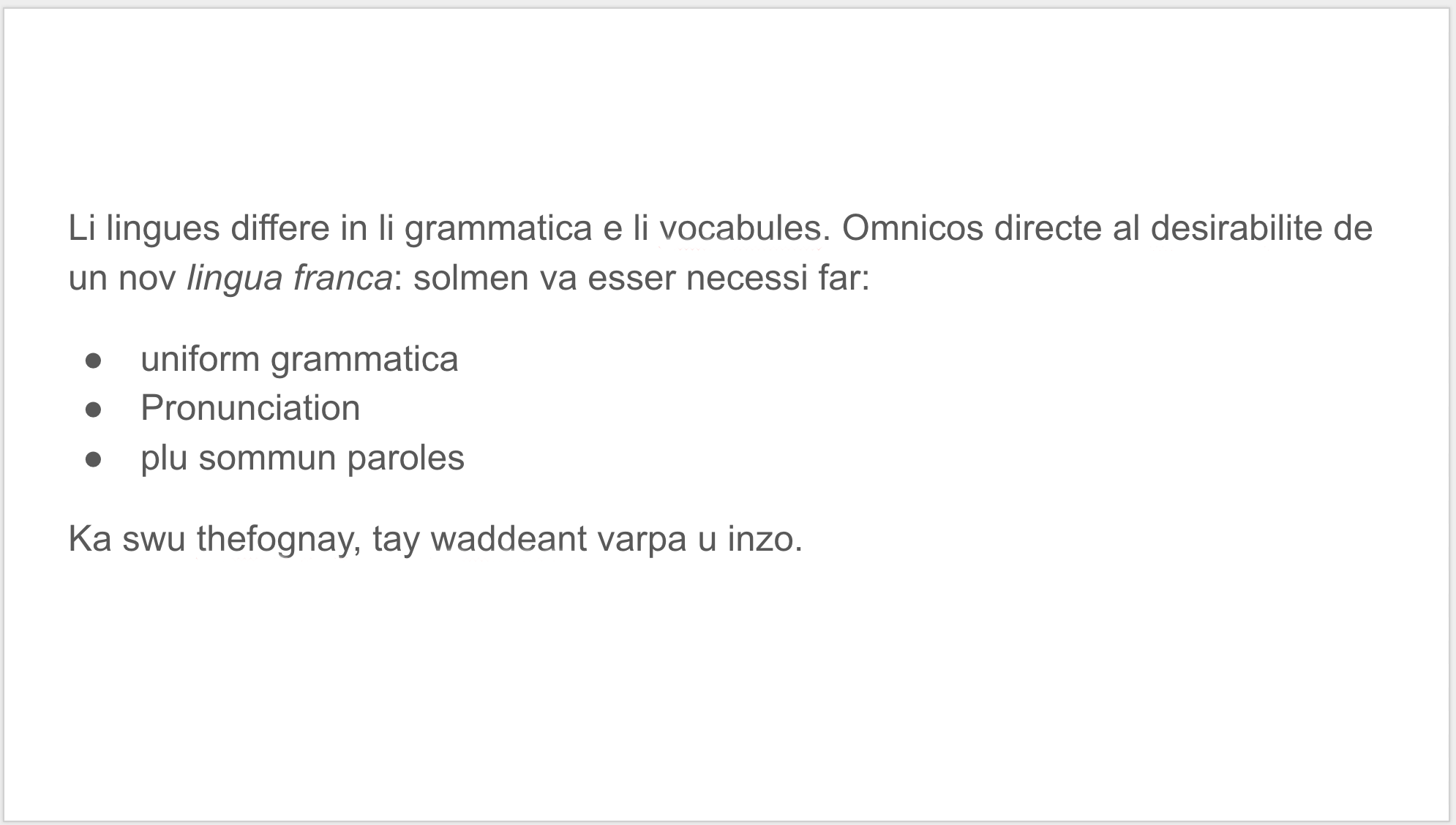
Misalnya, perhatikan konten {i>slide<i} ini—semuanya dalam satu kotak teks:

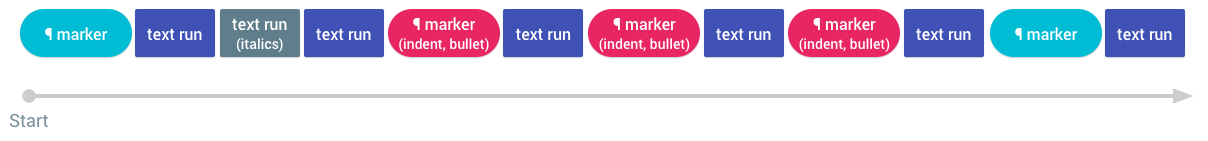
Slide di atas memiliki satu kotak teks, dengan kolom text yang berisi urutan
elemen teks seperti yang ditampilkan dalam diagram berikut:

Lebih jelasnya, urutan teks ini direpresentasikan di Slides API sebagai berikut ini:
"textElements": [ {
"endIndex": 224,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 130,
"textRun": { "content": "Li lingues differe in li grammatica e li vocabules. Omnicos directe al desirabilite de un nov ", "style": {} }
}, {
"endIndex": 143,
"startIndex": 130,
"textRun": { "content": "lingua franca", "style": { "italic": True } }
}, {
"endIndex": 224,
"startIndex": 143,
"textRun": { "content": ": solmen va esser necessi far:\n", "style": {} }
}, {
"endIndex": 243,
"startIndex": 224,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 243,
"startIndex": 224,
"textRun": { "content": "uniform grammatica\n", "style": {} }
}, {
"endIndex": 257,
"startIndex": 243,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 257,
"startIndex": 243,
"textRun": { "content": "Pronunciation\n", "style": {} }
}, {
"endIndex": 277,
"startIndex": 257,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 277,
"startIndex": 257,
"textRun": { "content": "plu sommun paroles.\n", "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"textRun": { "content": "Ka swu thefognay, tay waddeant varpa u inzo.\n", "style": {} }
}]
Konten TextElement
Setiap elemen teks berisi indeks awal dan indeks akhir berbasis nol, yang menggambarkan lokasi elemen dalam teks lengkap halaman , bersama dengan salah satu tipe objek teks berikut:
| Jenis teks | Deskripsi |
|---|---|
| ParagraphMarker | Elemen teks ini mewakili awal dari paragraf baru. Indeks awal dan akhir elemen teks mewakili rentang penuh paragraf, termasuk karakter baris baru yang mengakhiri paragraf. Paragraf tidak pernah tumpang tindih dengan paragraf lain. Paragraf selalu diakhiri dengan karakter baris baru, sehingga selalu ada baris baru di akhir konten teks suatu bentuk atau sel tabel. Paragraf dapat menjadi bagian dari daftar berbutir atau bernomor. Jika demikian, konten kolom ParagraphMarker.bullet menyertakan ID daftar. ID ini merujuk pada elemen daftar yang ada di dalam TextContent di samping urutan TextElement. Paragraf di dalam daftar logis yang sama akan merujuk pada ID daftar yang sama. |
| TextRun | Elemen teks ini merepresentasikan string teks yang berdekatan karena semuanya memiliki gaya teks yang sama. Teks tidak pernah melintasi batas paragraf: meskipun teks yang mengakhiri satu paragraf memiliki gaya yang sama dengan teks yang memulai paragraf berikutnya, konten akan dibagi setelah karakter baris baru untuk membentuk alur teks yang terpisah. Jika Anda perlu memproses string teks lengkap di dalam elemen halaman, lakukan iterasi melalui semua elemen teks, menggabungkan string yang ditemukan di semua aliran teks. |
| AutoText | Teks otomatis mengacu pada tempat dalam teks yang berubah secara dinamis bergantung pada konteksnya. Di Slide, ini digunakan untuk mewakili nomor slide saat ini di dalam teks. |
Mengubah konten teks
Saat perlu mengubah teks menggunakan Slides API, Anda tidak harus secara eksplisit
membuat semua elemen teks yang sesuai. Sebagai gantinya, Anda dapat
beroperasi pada teks seperti
yang Anda lakukan di editor Slides: dengan menyisipkan teks, menghapus,
memperbarui gaya pada rentang. Operasi ini secara implisit membuat ParagraphMarker
dan TextRun elemen sesuai kebutuhan untuk menampilkan perubahan Anda.
Menyisipkan teks
Anda dapat menyisipkan teks pada indeks menggunakan
InsertTextRequest
dalam panggilan ke
batchUpdate. Ini
Kolom insertionIndex metode menentukan tempat untuk menyisipkan teks; Anda dapat
menghitung indeks ini menggunakan kolom indeks awal dan akhir di dalam elemen teks.
Penyisipan teks memiliki beberapa efek samping yang mencerminkan perilaku Slide editor:
- Menyisipkan karakter baris baru secara implisit membuat paragraf baru,
membuat elemen teks
ParagraphMarkeryang dimulai pada indeks baris baru dan berakhir di baris baru berikutnya. Gaya paragraf—termasuk butir dan detail daftar — disalin dari paragraf saat ini ke paragraf baru yang sesuai. - Gaya karakter yang disisipkan ditentukan secara otomatis, umumnya
mempertahankan gaya teks yang sama
dengan yang ada di indeks penyisipan. Hasilnya,
teks umumnya disisipkan ke dalam
TextRunyang ada di Google Cloud. Anda bisa memperbarui gaya ini nanti menggunakan UpdateTextStyle permintaan.
Menghapus teks
Anda dapat menghapus rentang teks menggunakan DeleteTextRequest pesan dalam panggilan ke batchUpdate. Menghapus teks melibatkan beberapa detail:
- Penghapusan yang melintasi batas paragraf akan menggabungkan dua paragraf,
menghapus elemen teks
ParagraphMarkeryang memisahkan. - Paragraf gabungan baru akan menggunakan gaya paragraf gabungan yang sesuai di editor Slide.
- Penghapusan yang rentangnya meliputi {i>text run<i} akan menghapus semua konten dari berjalan, dan juga menghapus teks yang berjalan itu sendiri.
- Penghapusan yang rentangnya meliputi elemen
AutoTextakan menghapus ElemenAutoText.
Memperbarui gaya teks
Tampilan teks yang dirender di slide ditentukan oleh gaya teks properti:
- Gaya paragraf seperti indentasi, perataan, dan bullet glyph ditentukan berdasarkan properti pada penanda paragraf.
- Gaya karakter seperti tebal, miring, dan garis bawah, ditentukan oleh properti pada setiap teks berjalan.
Memperbarui gaya karakter
Anda dapat memperbarui gaya karakter menggunakan UpdateTextStyleRequest pesan dalam panggilan ke batchUpdate.
Seperti operasi teks lainnya, gaya karakter diterapkan ke sebuah rentang
teks dan secara implisit membuat objek TextRun baru sesuai kebutuhan.
Menyetel beberapa gaya karakter secara implisit akan memperbarui gaya terkait lainnya agar sesuai perilaku di editor Slide. Misalnya, menambahkan link secara otomatis mengubah warna latar depan dan properti garis bawah teks. Lihat TextStyle dokumentasi referensi untuk detail selengkapnya.
Memperbarui gaya paragraf
Anda dapat memperbarui gaya paragraf menggunakan UpdateParagraphStyleRequest pesan dalam panggilan ke batchUpdate.
Slides API mendukung CreateParagraphBulletsRequest yang mencerminkan fungsionalitas preset poin di editor Slides untuk pembuatan daftar berbutir dan bernomor. Demikian pula, DeleteParagraphBulletsRequest menghapus poin yang ada di paragraf.
Gaya yang diwarisi
Beberapa bentuk, yang dikenal sebagai placeholder, dapat mewarisi gaya teks dari induk bentuk: lihat placeholder untuk mempelajari lebih lanjut tentang pewarisan bentuk secara umum.
Bagian ini berfokus pada cara kerja pewarisan gaya untuk membuat yang akhir, gaya teks yang dirender dan ditampilkan dalam slide.
Representasi gaya dalam placeholder
Bagian tentang placeholder menjelaskan cara kerja pewarisan antara bentuk induk dan turunan. Pewarisan dari gaya teks ditangani oleh fitur tambahan dalam model pewarisan:
- Properti ParagraphMaker elemen teks mendefinisikan pemformatan paragraf.
- Properti TextRun elemen teks mendefinisikan pemformatan karakter.
- Konten placeholder induk berisi delapan ParagraphMarker/TextRun tersebut (untuk mendukung delapan tingkat susunan daftar).
- Placeholder turunan mewarisi properti teks defaultnya dari teks ini dalam konten teks induknya.
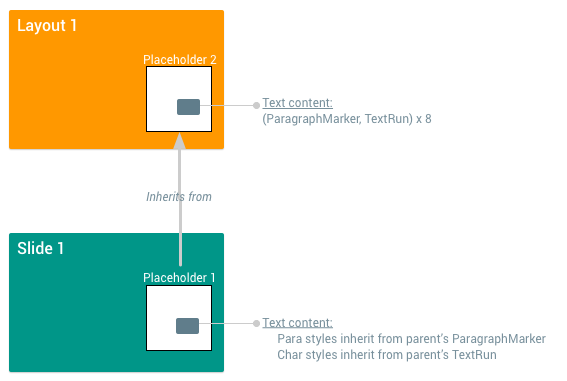
Diagram berikut menunjukkan salah satu cara untuk memvisualisasikan hubungan ini:

ParagraphMarker/TextRun pertama dalam bentuk induk menentukan sebagian besar gaya visual teks yang diwariskan; gaya pada tujuh pasang yang tersisa hanya mempengaruhi paragraf pada tingkat butir yang disusun bertingkat secara lebih dalam:
| Pasangan elemen teks induk | Pemformatan turunan yang dikontrolnya |
|---|---|
ParagraphMarkerTextRun pertama |
Gaya teks dari daftar tingkat 0 (terluar) paragraf dan semua paragraf non-daftar. |
Kedua ParagraphMarkerTextRun kedua |
Gaya teks sisa (tumpang-tindih) daftar level 1-7 |
Ketiga ParagraphMarkerTextRun ketiga |
|
Keempat ParagraphMarkerTextRun keempat |
|
Kelima ParagraphMarkerKelima TextRun |
|
Keenam ParagraphMarkerKeenam TextRun |
|
Ketujuh ParagraphMarkerKetujuh TextRun |
|
Kedelapan ParagraphMarkerKedelapan TextRun |
Untuk mengakses pasangan elemen teks ini, gunakan indeks eksplisitnya dalam
textElements seperti yang ditunjukkan dalam cuplikan di bawah, yang menunjukkan setelan
gaya visual default (yang dapat diwarisi) untuk paragraf tingkat 0 dan non-daftar:
"text": {
"textElements": [ {
"startIndex": 0,
"endIndex": 1,
"paragraphMarker": {
"style": { "alignment": "START", ... },
"bullet": { "nestingLevel": 0, ... }
}
},{
"startIndex": 0,
"endIndex": 1,
"textRun": {
"content": "\n",
"style": { "foregroundColor": { "opaqueColor": { "themeColor": "DARK1" } }, }
}
},{
...
} ]
}
Perhatikan bahwa kolom content dari TextRun bentuk induk selalu terdiri dari
satu karakter baris baru.
Gaya yang diwarisi dapat diganti
Bentuk turunan bisa menetapkan properti gaya visual pada ParagraphMarker dan TextRun elemen dalam kontennya. Properti yang ditentukan secara lokal ini akan mengganti properti turunan dalam cakupan lokalnya. Elemen yang tidak menentukan akan menggunakan gaya yang sesuai yang diwarisi dari induk.
Menghapus properti gaya eksplisit dari bentuk turunan, sehingga tidak lagi ditetapkan, akan menyebabkannya diwarisi dari induk.
Contoh
Berdasarkan pewarisan yang ditampilkan dalam diagram di atas, anggaplah bentuk
ParentPlaceholder memiliki konten teks berikut:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {"alignment": "START", ...},
"bullet": {"nestingLevel": 0, ...}
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, }
...
}
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {"alignment": "END", ...},
"bullet": {"nestingLevel": 1, ...}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "LIGHT1"} }, ...}
}
},
...
]
}
Dan anggaplah bentuk ChildPlaceholder memiliki konten teks berikut:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {
"nestingLevel": 1,
"listId": "someListId",
"glyph": "●"
}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {},
...
}
}
]
}
Hal ini akan memberikan hasil yang dijelaskan dalam paragraf berikut.
Pewarisan gaya untuk paragraf biasa
Paragraf pertama bentuk turunan, yang mencakup gaya teks "This is my first paragraph", adalah paragraf biasa (tidak ada dalam daftar). Tidak ada elemen dalam konten teksnya yang menetapkan properti gaya, sehingga ia mewarisi semua karakter dan gaya paragraf dari induknya. Hal ini menyebabkan rendering berikut:
- Teks: "Ini adalah paragraf pertama saya" adalah teks yang dirender. Teks itu sendiri tidak pernah diwariskan.
- Perataan: Teks dirender dengan perataan
START, diwarisi dariParagraphMarkerpertama orang tua. - Warna latar depan: Teks dirender dengan warna latar depan
DARK1, diwarisi dariTextRunpertama induk.
Pewarisan gaya untuk paragraf daftar
Paragraf berikutnya, yang mencakup teks “{i>This paragraph is in a list<i}”, berada di
daftar berbutir pada tingkat bertingkat 1, karena ParagraphMarker yang sesuai
memiliki kolom bullet yang disetel ke tingkat ini. Akibatnya, ia mewarisi teks dan
gaya paragraf bertingkat dari tingkat bertingkat 1 di induk. Hal ini menghasilkan
rendering berikut:
- Teks: "Paragraf ini ada dalam daftar" adalah teks yang dirender. Teks itu sendiri tidak pernah diwariskan.
- Perataan: Teks dirender dengan "END" perataan ({i>alignment<i}), diwarisi dari
ParagraphMarkerkedua orang tua. - Warna latar depan: Teks dirender dengan warna latar depan teks
LIGHT1, diwarisi dariTextRunkedua induk.
Interaksi antara memperbarui dan mewarisi gaya teks dan paragraf
Gaya teks yang tidak disetel dalam bentuk turunan akan mewarisi nilai dari orang tua. Gaya teks yang ditetapkan pada turunan akan "mengganti" nilai induk dalam lingkup lokal.
Anda dapat menggunakan UpdateTextStyleRequest untuk membatalkan penetapan gaya teks bentuk turunan, sehingga tidak lagi memiliki penggantian lokal dan kemudian mewarisi gayanya dari bentuk induk. Selain itu, memperbarui gaya teks turunan agar sesuai dengan nilai yang diwarisi dari induk secara implisit membatalkan setelan gaya agar dapat menggunakan nilai yang diwarisi.
Hal ini tidak memengaruhi visualisasi tampilan teks segera setelah pembaruan, tetapi mungkin penting jika nanti Anda memperbarui gaya teks atau paragraf di placeholder induk. Pewarisan ini sesuai dengan perilaku editor Slide, sehingga Anda dapat bereksperimen dengan hasil perubahan gaya sebelum menangani API.
Contoh
Pertimbangkan definisi di contoh sebelumnya untuk
ChildPlaceholder dan ParentPlaceholder.
Sekarang anggaplah Anda mengirimkan UpdateTextStyleRequest ini:
{ "updateTextStyle": {
"objectId": "ChildPlaceholder",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
"textRange": { "type": "ALL" },
"fields": "foregroundColor"
}
}
Permintaan ini mencoba menetapkan latar depanColor DARK1 ke semua
Teks ChildPlaceholder, menggunakan mask kolom
untuk menentukan bahwa hanya warna latar depan elemen yang harus berubah. Ini
permintaan memiliki hasil sebagai berikut:
- Paragraf pertama:
foregroundColorbaru cocok dengan yang diwarisiforegroundColor, sehingga gaya ini tidak berubah dan masih mewarisinya. - Paragraf kedua:
foregroundColorbaru tidak cocok dengan yang diwarisiforegroundColor, sehingga warna latar depan paragraf kedua akan diperbarui menjadiDARK1.
Konten teks ChildPlaceholder sekarang menjadi:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {"nestingLevel": 1, "listId": "someListId", "glyph": "●" }
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
...
}
}
]
}
Gaya teks glyph butir
Seperti teks normal, bullet glyph memiliki gaya teks yang mengontrol cara glyph akan dirender. Gaya teks ini tidak dapat diubah menggunakan Slides API secara langsung. Namun, jika Anda menggunakan UpdateTextStyleRequest Untuk memperbarui paragraf lengkap yang menyertakan butir, Slides API akan memperbarui gaya teks {i>bullet glyph<i} agar sesuai.
Gaya teks glif butir mengikuti hierarki pewarisan yang sedikit berbeda dari gaya teks normal.
- Butir di tingkat hierarki tertentu terlebih dahulu diwarisi dari kumpulan
TextStyledi kolomNestingLevel.bullet_styledi dalam objekListbutir. - Berikutnya, objek ini mewarisi dari
NestingLevel.bullet_styleyang sesuai diListdari placeholder induk. - Terakhir, ia berusaha mewarisi dari objek placeholder induk yang tersisa.
