PageSpeed Insights는 페이지를 분석하여, 모바일 네트워크에서 1초 내에 페이지를 렌더링하도록 권장하는 Google 지침을 따르고 있는지 확인합니다. 연구에 따르면 렌더링 시간이 1초 이상 지연되면 사용자의 사고 흐름이 끊겨 사용 환경이 저하됩니다. 사용하는 기기나 네트워크 유형과 상관없이 사용자가 페이지에 관심을 유지하도록 하고 최적의 환경을 제공하는 것이 우리의 목표입니다.
1초라는 시간을 맞추기는 쉽지 않습니다. 다행히 이 시간 내에 전체 페이지를 렌더링할 필요는 없습니다. 대신 사용자가 최대한 빨리 페이지와 상호작용을 시작할 수 있도록 1초 이내에 스크롤 없이 볼 수 있는 부분(ATF)의 콘텐츠를 전송하고 렌더링해야 합니다. 그런 다음 사용자가 콘텐츠의 첫 페이지를 보는 동안 백그라운드에서 나머지 페이지를 계속해서 전송할 수 있습니다.
지연 시간이 긴 모바일 네트워크에 맞게 조정
휴대기기에서 1초 ATF 기준을 충족하려면 다른 네트워크에는 발생하지 않는 문제를 극복해야 합니다. 사용자는 다양한 2G, 3G, 4G 네트워크를 통해 사이트에 액세스합니다. 모바일 네트워크에서는 네트워크 지연 시간이 유선 연결에서보다 훨씬 길며, 주어진 1,000ms의 상당 부분이 스크롤 없이 볼 수 있는 부분의 콘텐츠를 렌더링하는 데 할애됩니다.
4G는 전 세계에서 가장 많이 사용되는 네트워크 유형이므로 대부분의 사용자가 4G 네트워크에서 페이지에 액세스할 것으로 예상해야 합니다. 따라서 각 네트워크 요청에 평균 100ms가 소요된다고 가정해야 합니다.
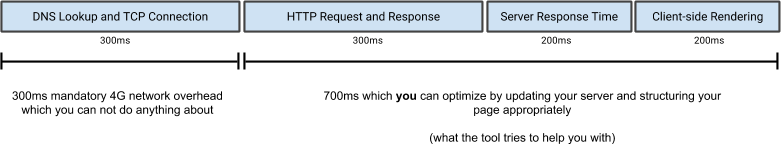
이제 이런 점을 염두에 두고 거꾸로 생각해 보겠습니다. 브라우저와 서버 간 통신의 일반적인 순서를 보면 호스트 이름(예: google.com)에서 IP 주소를 확인하는 DNS 조회, TCP 핸드셰이크 수행을 위한 네트워크 왕복, 선택적 TLS 연결 등 네트워크 오버헤드에 통신 시간 중 300 ms가 이미 사용되었습니다. 이에 따라 700 ms가 남게 됩니다.

1초 이하의 렌더링 환경 제공
네트워크 지연 시간을 빼면 주어진 시간에서 겨우 700 ms가 남습니다. 하지만 서버에서 응답을 렌더링해야 하고, 클라이언트 측 애플리케이션 코드를 실행해야 하며, 브라우저에서 콘텐츠 레이아웃을 조정하고 렌더링하는 등 아직 해야 할 일이 많습니다. 이를 바탕으로 다음 기준을 따르면 1초를 초과하지 않을 수 있습니다.
- (1) 서버가 응답을 200 ms 이내로 렌더링해야 합니다.
- 서버 응답 시간은 서버가 초기 HTML을 반환하는 데 걸리는 시간에서 네트워크 전송 시간을 제외한 시간입니다. 시간이 많지 않으므로 이 시간은 최소(200 ms 이내)로 유지해야 합니다.
- (2) 리디렉션 수를 최소화해야 합니다.
- 추가 HTTP 리디렉션으로 1~2회의 추가 네트워크 왕복 (DNS 조회가 필요한 경우 2회)이 추가되어 4G 네트워크에서 수백 밀리초의 추가 지연 시간이 발생합니다. 따라서 리디렉션 수를 최소화하거나 가능하면 완전히 없애는 것이 좋습니다. 이는 특히 HTML 문서에서 중요하며, 가능한 경우 'm.' 리디렉션을 사용하지 않아야 합니다.
- (3) 첫 렌더링을 위한 왕복 수를 최소화해야 합니다.
-
TCP에서 연결 용량을 추정하는 방법(예: TCP 느린 시작)으로 인해 새로운 TCP 연결은 클라이언트와 서버 간에 사용 가능한 전체 대역폭을 즉시 사용할 수 없습니다. 이로 인해 서버는 새로운 연결의 첫 번째 왕복에서 최대 10개의 TCP 패킷(~14 KB)을 보낸 후 클라이언트에서 이 데이터를 확인할 때까지 기다린 뒤에야 혼잡 윈도우를 늘리고 더 많은 데이터를 전송할 수 있습니다.
또한 10개의 패킷 (IW10) 제한이 최근 TCP 표준에 적용된 것임을 유의해야 합니다. 이러한 변경사항을 활용하려면 서버를 최신 버전으로 업그레이드해야 합니다. 업그레이드하지 않으면 패킷 수가 3~4개로 제한될 수 있습니다.
이러한 TCP 동작으로 인해, 콘텐츠를 최적화하여 페이지의 첫 렌더링에 필요한 데이터를 전송하는 데 요구되는 왕복 수를 최소화하는 것이 중요합니다. ATF 콘텐츠 크기가 98 KB 미만인 것이 바람직합니다. 그러면 브라우저가 단 3번의 왕복 후에 페이지를 표시할 수 있어서 서버 응답 지연 시간과 클라이언트 렌더링을 위한 시간이 충분히 확보됩니다.
- (4) 스크롤 없이 볼 수 있는 콘텐츠에 외부 차단 자바스크립트와 CSS를 사용하지 않습니다.
-
브라우저는 페이지를 파싱한 후에야 사용자를 위해 페이지를 렌더링할 수 있습니다. 파싱하는 동안 비동기가 아닌 스크립트 또는 외부 차단 스크립트가 있으면 파싱을 중지하고 그 리소스를 다운로드해야 합니다. 이때마다 네트워크 왕복이 추가되어 페이지의 첫 렌더링 시간이 지연됩니다.
따라서 스크롤 없이 볼 수 있는 부분을 렌더링하는 데 필요한 자바스크립트와 CSS는 인라인으로 삽입되어야 하고 페이지에 기능을 더 추가하는 데 필요한 자바스크립트나 CSS는 ATF 콘텐츠가 전송된 후에 로드되어야 합니다.
- (5) 브라우저 레이아웃 및 렌더링을 위한 시간(200 ms)을 남겨 둡니다.
- HTML, CSS를 파싱하고 JavaScript를 실행하는 프로세스에는 시간과 클라이언트 리소스가 필요합니다. 휴대기기 속도와 페이지 복잡성에 따라 이 프로세스에 수백 밀리초가 걸릴 수 있습니다. 따라서 브라우저 오버헤드에 200 ms를 남겨두는 것이 좋습니다.
- (6) 자바스크립트 실행 및 렌더링 시간을 최적화합니다.
- 복잡한 스크립트와 비효율적인 코드를 실행하는 데는 수십, 수백 밀리초가 걸릴 수 있습니다. 브라우저에 내장된 개발자 도구를 사용하여 코드를 프로파일링하고 최적화하세요. 유용한 입문 자료인 Google의 Chrome 개발자 도구 관련 양방향 과정을 참조하세요.
FAQ
- JQuery와 같은 자바스크립트 라이브러리를 사용하고 있습니다. 유의해야 할 내용이 있나요?
- JQuery와 같은 많은 자바스크립트 라이브러리는 상호작용, 애니메이션, 기타 효과를 추가하기 위해 페이지를 개선하는 데 사용됩니다. 하지만 이러한 동작 중 상당수는 ATF 콘텐츠를 렌더링한 후 추가하는 편이 안전합니다. 페이지가 로드될 때까지 이러한 자바스크립트의 실행 및 로드를 지연하는 것을 고려해 보세요.
- 자바스크립트 프레임워크를 사용하여 페이지를 만들고 있습니다. 유의해야 할 내용이 있나요?
- 페이지의 콘텐츠가 클라이언트 측 자바스크립트로 구성된 경우 추가 네트워크 왕복을 방지하기 위해 관련 자바스크립트 모듈 인라인을 조사해야 합니다. 마찬가지로 서버 측 렌더링을 활용하면 첫 페이지 로드 성능을 대폭 개선할 수 있습니다. 즉, 서버에서 JS 템플릿을 렌더링하고 그 결과를 HTML에 삽입한 다음 애플리케이션이 로드된 후 클라이언트측 템플릿을 사용하는 것입니다.
- 페이지에서 중요한 CSS를 확인하려면 어떻게 해야 하나요?
- Chrome 개발자 도구에서 감사 패널을 열고 웹페이지 실적 보고서를 실행한 다음 생성된 보고서에서 '사용하지 않는 CSS 규칙 삭제'를 찾습니다. 또는 다른 타사 도구나 스크립트를 사용하여 각 페이지에 적용된 CSS 선택기를 확인하세요.
- 이 권장사항을 자동화할 수 있나요?
- 물론입니다. 위의 기준 일부 또는 전체를 충족하는 데 도움이 되는 상업용 및 오픈소스 웹 성능 최적화(WPO) 제품이 많습니다. 오픈소스 솔루션은 PageSpeed 최적화 도구에서 살펴보세요.
- 이 기준을 충족하려면 서버를 어떻게 조정해야 하나요?
-
먼저 서버에서 최신 버전의 운영체제를 실행 중인지 확인합니다. 증가된 초기 TCP 정체 창 크기 (IW10)의 이점을 활용하려면 Linux 커널 2.6.39 이상이 필요합니다. 다른 운영체제의 경우 문서를 참조하세요.
서버 응답 시간을 최적화하려면 코드를 계측하거나 애플리케이션 모니터링 솔루션을 사용하여 병목 현상(예: 스크립트 런타임, 데이터베이스 호출, RPC 요청, 렌더링 등)을 확인하세요. 200밀리초 이내에 HTML 응답을 렌더링하는 것이 목표입니다. - 콘텐츠 보안 정책은 어떻게 해야 하나요?
- CSP를 사용하는 경우 기본 정책을 업데이트해야 할 수 있습니다.
먼저, HTML 요소에 CSS 속성(예:< p style=...>)는 불필요한 코드 중복으로 이어지는 경우가 많으므로 가능한 한 피해야 하며 CSP에서 기본적으로 차단('style-src'의 'unsafe inline'을 통해 사용 중지됨)됩니다. CSP가 사용 설정된 경우 기본적으로 모든 인라인 스크립트 태그가 차단됩니다. 인라인 JavaScript가 있다면 스크립트 해시 또는 nonce를 사용하거나 'unsafe-inline'을 사용하여 모든 인라인 스크립트가 실행되도록 CSP 정책을 업데이트해야 합니다. 인라인 스타일이 있다면 스타일 해시 또는 nonce를 사용하거나 'unsafe-inline'을 사용하여 모든 인라인 스타일 블록이 처리되도록 CSP 정책을 업데이트해야 합니다.
더 궁금한 점이 있나요? 언제든지 토론방(pagespeed-insights-discuss)에서 질문하고 의견을 보내 주시기 바랍니다.
의견
이 페이지가 도움이 되셨나요?
