লেখক: লিন্ডসে সাইমন, ইউএক্স ডেভেলপার
প্রস্তাবিত জ্ঞান: বেসিক HTML, বেসিক জাভাস্ক্রিপ্ট, CSS এর কাজের জ্ঞান
রিফ্লো হল ওয়েব ব্রাউজার প্রক্রিয়ার নাম যা নথিতে উপাদানগুলির অবস্থান এবং জ্যামিতিগুলি পুনরায় গণনা করার জন্য, অংশ বা সমস্ত নথিকে পুনরায় রেন্ডার করার উদ্দেশ্যে। যেহেতু রিফ্লো ব্রাউজারে একটি ব্যবহারকারী-ব্লকিং ক্রিয়াকলাপ, এটি বিকাশকারীদের জন্য কীভাবে রিফ্লো সময় উন্নত করা যায় তা বোঝার জন্য এবং রিফ্লোতে বিভিন্ন নথির বৈশিষ্ট্যের (DOM গভীরতা, CSS নিয়মের দক্ষতা, বিভিন্ন ধরণের শৈলী পরিবর্তন) এর প্রভাবগুলি বোঝার জন্য এটি কার্যকর। সময় কখনও কখনও নথিতে একটি একক উপাদান রিফ্লো করার জন্য এটির মূল উপাদানগুলি এবং এটি অনুসরণ করে এমন কোনও উপাদানকে রিফ্লো করার প্রয়োজন হতে পারে।
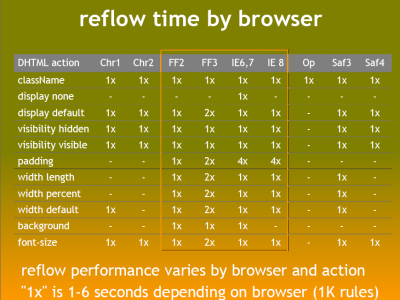
ব্যবহারকারীর ক্রিয়াকলাপ এবং সম্ভাব্য DHTML পরিবর্তনগুলির একটি দুর্দান্ত বৈচিত্র্য রয়েছে যা একটি রিফ্লোকে ট্রিগার করতে পারে। ব্রাউজার উইন্ডোর আকার পরিবর্তন করা, গণনা করা শৈলী জড়িত জাভাস্ক্রিপ্ট পদ্ধতি ব্যবহার করে, DOM থেকে উপাদান যোগ করা বা অপসারণ করা এবং একটি উপাদানের ক্লাস পরিবর্তন করা কয়েকটি জিনিস যা রিফ্লোকে ট্রিগার করতে পারে। এটাও লক্ষণীয় যে কিছু ক্রিয়াকলাপ আপনার কল্পনার চেয়ে বেশি রিফ্লো টাইম হতে পারে - স্টিভ সউডারের টক " এমনকি দ্রুততর ওয়েব সাইট " থেকে নিম্নলিখিত চিত্রটি বিবেচনা করুন:

উপরের সারণী থেকে এটা স্পষ্ট যে জাভাস্ক্রিপ্টের শৈলীতে সমস্ত পরিবর্তন সমস্ত ব্রাউজারে একটি রিফ্লো সৃষ্টি করে না এবং রিফ্লো হতে যে সময় লাগে তা পরিবর্তিত হয়। এটি কিছুটা স্পষ্ট যে আধুনিক ব্রাউজারগুলি রিফ্লো সময়ে আরও ভাল হচ্ছে।
Google-এ, আমরা বিভিন্ন উপায়ে আমাদের ওয়েব পৃষ্ঠা এবং অ্যাপ্লিকেশনগুলির গতি পরীক্ষা করি - এবং আমাদের UI-তে বৈশিষ্ট্যগুলি যোগ করার সময় রিফ্লো একটি মূল বিষয় বিবেচনা করি। আমরা প্রাণবন্ত, ইন্টারেক্টিভ এবং আনন্দদায়ক ব্যবহারকারীর অভিজ্ঞতা প্রদান করার চেষ্টা করি।
নির্দেশিকা
আপনার ওয়েব পৃষ্ঠাগুলিতে রিফ্লো কমাতে সাহায্য করার জন্য এখানে কিছু সহজ নির্দেশিকা রয়েছে:
- অপ্রয়োজনীয় DOM গভীরতা হ্রাস করুন। DOM গাছের একটি স্তরে পরিবর্তন গাছের প্রতিটি স্তরে পরিবর্তন ঘটাতে পারে - সমস্ত পথ রুট পর্যন্ত, এবং সমস্ত পথ পরিবর্তিত নোডের শিশুদের মধ্যে। এর ফলে রিফ্লো করতে আরও বেশি সময় ব্যয় হয়।
- CSS নিয়মগুলি ছোট করুন এবং অব্যবহৃত CSS নিয়মগুলি সরিয়ে দিন।
- আপনি যদি অ্যানিমেশনের মতো জটিল রেন্ডারিং পরিবর্তন করেন, তাহলে প্রবাহের বাইরে তা করুন৷ এটি সম্পন্ন করতে অবস্থান-পরম বা অবস্থান-স্থির ব্যবহার করুন।
- অপ্রয়োজনীয় জটিল CSS নির্বাচকদের এড়িয়ে চলুন - বিশেষ করে বংশধর নির্বাচকরা - যাদের নির্বাচক ম্যাচিং করতে আরও CPU শক্তি প্রয়োজন।
এই ভিডিওতে, লিন্ডসে আপনার পৃষ্ঠাগুলিতে রিফ্লো কমানোর কিছু সহজ উপায় ব্যাখ্যা করেছেন:
অতিরিক্ত সম্পদ
- অপেরার রিপেইন্টস এবং রিফ্লো
- সাতোশি উইয়ামার ডিবাগ-ফায়ারফক্স রিফ্লো ডেমো:
- নিকোল সুলিভান রিফ্লো এবং রিপেইন্টস নিয়ে
প্রতিক্রিয়া
এই পেজটি কি সহায়ক ছিল?

