نویسنده: Lindsey Simon، توسعه دهنده UX
دانش توصیه شده: HTML پایه، جاوا اسکریپت پایه، دانش کاری CSS
Reflow نام فرآیند مرورگر وب برای محاسبه مجدد موقعیت ها و هندسه عناصر در سند، به منظور ارائه مجدد بخشی یا تمام سند است. از آنجایی که reflow یک عملیات مسدود کردن کاربر در مرورگر است، برای توسعه دهندگان مفید است تا نحوه بهبود زمان جریان مجدد و همچنین درک اثرات ویژگی های سند مختلف (عمق DOM، کارایی قانون CSS، انواع مختلف تغییرات سبک) بر روی جریان مجدد را درک کنند. زمان. گاهی اوقات جریان مجدد یک عنصر در سند ممکن است نیاز به جریان مجدد عناصر اصلی آن و همچنین هر عنصری که آن را دنبال می کند داشته باشد.
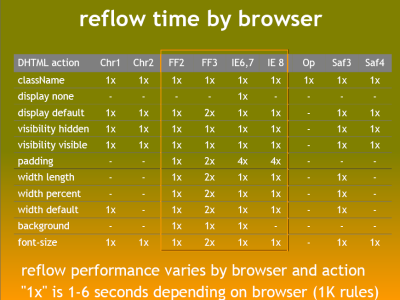
تنوع زیادی از اقدامات کاربر و تغییرات احتمالی DHTML وجود دارد که می تواند جریان مجدد را آغاز کند. تغییر اندازه پنجره مرورگر، استفاده از روشهای جاوا اسکریپت شامل سبکهای محاسبهشده ، افزودن یا حذف عناصر از DOM، و تغییر کلاسهای یک عنصر چند مورد از مواردی هستند که میتوانند جریان مجدد را آغاز کنند. همچنین شایان ذکر است که برخی از عملیاتها ممکن است بیشتر از آنچه تصور میکردید باعث بازگردانی زمان شوند - نمودار زیر را از سخنرانی استیو سادرز با عنوان « وبسایتهای حتی سریعتر » در نظر بگیرید:

از جدول بالا مشخص است که همه تغییرات در استایل در جاوا اسکریپت باعث ایجاد جریان مجدد در همه مرورگرها نمی شود و زمان لازم برای جریان مجدد متفاوت است. همچنین تا حدودی واضح است که مرورگرهای مدرن در زمانهای جریان مجدد بهتر میشوند.
در Google، سرعت صفحات وب و برنامههای خود را به روشهای مختلف آزمایش میکنیم - و جریان مجدد عامل کلیدی است که هنگام افزودن ویژگیها به رابطهای کاربری خود در نظر میگیریم. ما در تلاش هستیم تا تجربیات کاربر زنده، تعاملی و لذت بخش را ارائه دهیم.
رهنمودها
در اینجا چند دستورالعمل ساده وجود دارد که به شما کمک می کند جریان مجدد را در صفحات وب خود به حداقل برسانید:
- عمق DOM غیر ضروری را کاهش دهید. تغییرات در یک سطح در درخت DOM میتواند باعث تغییرات در هر سطح درخت شود - تا ریشه، و تا پایین به فرزندان گره اصلاحشده. این منجر به صرف زمان بیشتری برای انجام جریان مجدد می شود.
- قوانین CSS را به حداقل برسانید و قوانین استفاده نشده CSS را حذف کنید.
- اگر تغییرات رندر پیچیده ای مانند انیمیشن ها ایجاد می کنید، این کار را خارج از جریان انجام دهید. برای انجام این کار از موقعیت مطلق یا موقعیت ثابت استفاده کنید.
- از انتخابگرهای پیچیده CSS غیرضروری - به ویژه انتخابگرهای نسل - که برای انجام تطبیق انتخابگر به قدرت CPU بیشتری نیاز دارند، اجتناب کنید.
در این ویدیو، لیندزی چند روش ساده برای به حداقل رساندن جریان مجدد در صفحات خود را توضیح می دهد:
منابع اضافی
- اپرا دوباره رنگ آمیزی و جریان
- دموی بازگردانی اشکال زدایی ساتوشی اویاما-Firefox:
- نیکول سالیوان در مورد Reflows و Repaints
بازخورد
این صفحه به شما کمک کرد؟

