Penulis: Lindsey Simon, Developer UX
Pengetahuan yang disarankan: HTML Biasa, Javascript biasa, pengetahuan terkait cara kerja CSS
Perubahan posisi/geometri adalah proses browser web untuk menghitung ulang elemen posisi dan geometri pada dokumen, dengan tujuan untuk merender ulang sebagian atau seluruh dokumen. Karena perubahan posisi/geometri adalah operasi yang memblokir pengguna di browser, penting bagi developer untuk memahami cara meningkatkan waktu perubahan posisi/geomteri dan juga memahami dampak dari berbagai properti dokumen (kedalaman DOM, efisiensi aturan CSS, jenis perubahan gaya yang berbeda) pada waktu perubahan posisi/geometri. Terkadang mengubah posisi/geometri suatu elemen tunggal di dokumen dapat memerlukan perubahan posisi/geometri pada elemen induknya serta elemen apa pun yang mengikutinya.
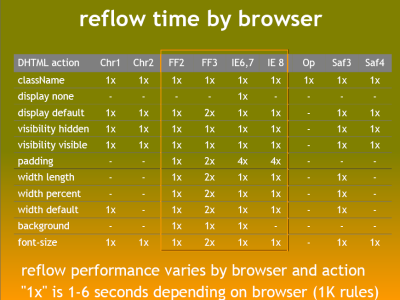
Ada banyak tindakan pengguna dan kemungkinan perubahan DHTML yang dapat memicu perubahan posisi/geometri. Mengubah ukuran jendela browser, menggunakan metode JavaScript melibatkan gaya yang dikomputasi, menambahkan atau menghapus elemen dari DOM, dan mengubah kelas elemen adalah beberapa hal yang dapat memicu perubahan posisi/geometri. Perlu diingat pula bahwa beberapa operasi dapat menyebabkan waktu perubahan posisi/geometri yang lebih lama dari yang Anda perkirakan - pertimbangkan diagram berikut dari wawancara Steve Souder "Even Faster Web Sites":

Dari tabel di atas, sangat jelas bahwa tidak semua perubahan gaya di JavaScript menyebabkan perubahan posisi/geometri di semua browser, dan waktu yang diperlukan untuk mengubah posisi/geometri juga bervariasi. Selain itu, berdasarkan tabel di atas, browser modern juga memiliki waktu perubahan posisi/geomteri yang lebih baik.
Di Google, kami menguji kecepatan halaman dan aplikasi kami melalui berbagai cara - dan perubahan posisi/geometri adalah faktor utama yang kami pertimbangkan saat menambahkan fitur ke UI kami. Kami berusaha memberikan pengalaman pengguna yang baik, interaktif, dan menyenangkan.
Panduan
Berikut adalah beberapa panduan mudah untuk membantu Anda meminimalkan perubahan posisi/geomteri di halaman Anda:
- Kurangi kedalaman DOM yang tidak diperlukan. Perubahan pada 1 tingkat di pohon DOM dapat menyebabkan perubahan di setiap tingkat pohon - hingga tingkat atas yang merujuk pada induk, dan tingkat bawah merujuk pada turunan dari node yang diubah. Hal ini menyebabkan lebih banyak waktu yang dihabiskan untuk melakukan perubahan posisi/geometri.
- Minimalkan aturan CSS, dan hapus aturan CSS yang tidak digunakan.
- Jika membuat perubahan perenderan yang rumit seperti animasi, lakukan tanpa perubahan posisi/geometri. Gunakan posisi yang tetap atau posisi yang tidak berubah untuk melakukan hal ini.
- Hindari pemilih CSS kompleks yang tidak perlu - mengurangi pemilih tertentu - yang memerlukan lebih banyak daya CPU untuk melakukan pencocokan pemilih.
Dalam video ini, Lindsey menjelaskan beberapa cara sederhana untuk meminimalkan perubahan posisi/geometri pada halaman Anda:
Resource tambahan
- Catatan Mozilla tentang perubahan posisi/geometri HTML
- Pelukisan ulang dan perubahan posisi/geometri Opera
- Demo perubahan posisi/geometri proses debug Firefox dari Satoshi Ueyama:
- Penjelasan Nicole Sullivan tentang Perubahan posisi/geometri dan Pelukisan ulang