筆者: リンゼイ サイモン(UX デベロッパー)
推奨される知識: 基本的な HTML、基本的な JavaScript、CSS の実践的な知識
リフローとは、ウェブブラウザがドキュメントの一部または全体を再レンダリングする目的で、ドキュメント内の要素の位置とジオメトリを再計算する処理のことを指します。リフローはブラウザ内でユーザーの妨げとなる処理のため、リフロー時間の改善方法を理解し、またリフロー時にドキュメントの各種プロパティが及ぼす影響(DOM の深さ、CSS ルールの効率、各種のスタイルの変更)を理解することがデベロッパーにとって有益です。ドキュメント内の 1 つの要素のリフローによって、その親要素のリフローや、その下のすべての要素のリフローも必要になることがあります。
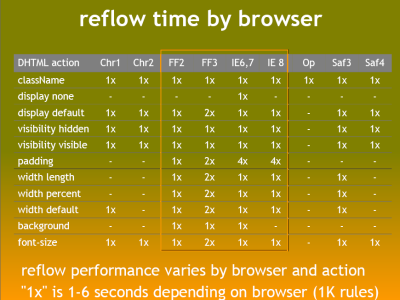
リフローを引き起こす可能性のあるユーザーの操作や DHTML の変更は多岐にわたります。たとえば、ブラウザ ウィンドウのサイズ変更、スタイルの計算を伴う JavaScript メソッドの使用、DOM に対する要素の追加や削除、要素のクラスの変更などが挙げられます。また、オペレーションによってはリフロー時間が予想よりも長くなる場合があることにも注意が必要です。Steve Souders の講演「Even Faster Web Sites」の次の図をご覧ください。

上の表に示されているように、JavaScript でスタイルを変更してもすべてのブラウザでリフローが起きるとは限らず、リフローに要する時間もさまざまです。また、新しいブラウザではリフロー時間がやや改善されていることもわかります。
Google では、ウェブページとアプリケーションの速度をさまざまな方法でテストしています。リフローは、UI に機能を追加する際に考慮される重要な要素です。Google は、活気があり、インタラクティブで楽しいユーザー エクスペリエンスを提供することに努めています。
ガイドライン
ウェブページのリフローを最小限に抑えるための簡単なガイドラインをいくつか紹介します。
- 必要以上に DOM を深くしないようにします。DOM ツリー内の 1 階層での変更が、上はルート、下は変更されたノードの子に至るまで、ツリー内の全階層での変更の引き金になることがあります。それにより、リフローに要する時間がさらに長くなります。
- CSS ルールを最小限に抑え、使用されていない CSS ルールを削除します。
- アニメーションなどの複雑なレンダリングの変更は、フローの外で行うようにします。これは「position: absolute」や「position: fixed」を使用することで実現できます。
- 不必要で複雑な CSS セレクタの使用は避けます。特に、セレクタの照合に CPU パワーを必要とする子孫セレクタの使用は避けます。
この動画では、ページのリフローを最小限に抑える簡単な方法をいくつか説明しています。
補足資料
- Opera のリペイントとリフロー
- Firefox のリフローに関するデバッグ(デバッグ): 上山賢氏:
- Nicole Sullivan(リフローと再ペイント)
フィードバック
このページはお役に立ちましたか?

