PageSpeed Insights menganalisis halaman untuk melihat apakah halaman mengikuti saran kami agar dapat dirender dalam waktu kurang dari 1 detik di jaringan seluler. Penelitian menunjukkan bawah penundaan apa pun yang lebih dari 1 detik akan menyebabkan pengguna kehilangan fokus, sehingga tercipta pengalaman buruk. Tujuan kami adalah membuat pengguna terus terlibat dengan halaman dan memberikan pengalaman optimal, terlepas dari perangkat maupun jenis jaringannya.
Tidak mudah untuk memenuhi jatah waktu 1 detik. Untungnya, tidak harus seluruh halaman yang dirender dalam jatah waktu ini, sebagai gantinya, kami harus memberikan dan merender konten paruh atas (ATF) dalam waktu kurang dari 1 detik, sehingga memungkinkan pengguna mulai berinteraksi dengan halaman secepat mungkin. Lalu, selagi pengguna mencerna halaman pertama konten, seluruh halaman sisanya dapat diberikan secara progresif di background.
Beradaptasi dengan jaringan seluler berlatensi tinggi
Memenuhi kriteria PA 1 detik di perangkat seluler memberikan tantangan unik yang tidak ada pada jaringan lainnya. Pengguna dapat mengakses situs Anda melalui berbagai macam jaringan 2G, 3G, dan 4G. Latensi jaringan jauh lebih tinggi dibandingkan sambungan berkabel, dan memakan porsi signifikan dari jatah 1000 milidetik (md) kami untuk merender konten ATF.
4G adalah jenis jaringan yang dominan di seluruh dunia, sebaiknya pertimbangkan bahwa kebanyakan pengguna akan mengakses halaman Anda dengan jaringan 4G. Karenanya, kami harus berasumsi bahwa, rata-rata, tiap permintaan jaringan akan membutuhkan waktu 100 milidetik.
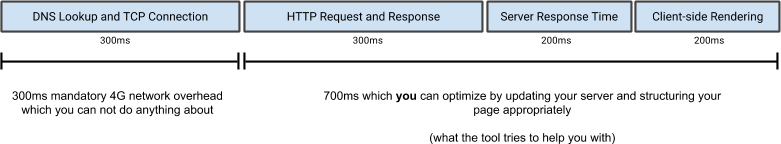
Dengan mempertimbangkan hal tersebut, mari kita bekerja dengan mundur ke belakang. Jika kita melihat urutan komunikasi umumnya antara browser dan server, 300 md dari waktu tersebut telah digunakan oleh overhead jaringan: pencarian DNS untuk menyelesaikan nama hosting (misalnya, google.com) menjadi alamat IP, roundtrip jaringan untuk melakukan handshake TCP, dan koneksi TLS opsional. Ini menyisakan 700 md.

Memberikan pengalaman perenderan di bawah 1 detik
Setelah dikurangi latensi jaringan, kami hanya memiliki 700 md dalam jatah, dan masih banyak yang harus dilakukan: server harus merender respons, kode aplikasi sisi klien harus dieksekusi, dan browser harus menata letak dan merender konten. Dengan mempertimbangkan hal itu, kriteria berikut akan membantu kami tetap dalam jatah tersebut:
- (1) Server harus merender respons (<200 md)
- Waktu respons server adalah waktu yang diperlukan server untuk menampilkan HTML awal, tanpa memperhitungkan waktu transpor jaringan. Karena waktu kami hanya sedikit, waktu ini harus dipertahankan seminimum mungkin - idealnya dalam 200 milidetik, dan sebaiknya malah lebih sedikit!
- (2) Jumlah pengalihan harus diminimalkan
- Pengalihan HTTP tambahan dapat menambahkan satu atau dua perjalanan bolak-balik jaringan tambahan (dua jika pencarian DNS tambahan diperlukan), yang menimbulkan ratusan milidetik latensi tambahan di jaringan 4G. Karenanya, kami amat mendorong webmaster untuk meminimalkan jumlahnya, dan idealnya menghilangkan seluruh pengalihan - ini penting terutama untuk dokumen HTML (hindari pengalihan “m dot” jika mungkin).
- (3) Jumlah roundtrip untuk perenderan pertama harus diminimalkan
-
Akibat cara TCP memperkirakan kapasitas sambungan (Permulaan Lambat TCP), sambungan TCP baru tidak dapat langsung menggunakan seluruh bandwidth yang tersedia antara klien dan server. Karenanya, server dapat mengirimkan hingga 10 paket TCP pada sambungan baru (~14 KB) dalam roundtrip pertama, lalu harus menunggu klien mengenali data ini sebelum dapat mengembangkan jendela kongestinya dan melanjutkan untuk memberikan lebih banyak data.
Selain itu, penting untuk diperhatikan bahwa batas 10 paket (IW10) adalah update terbaru terhadap standar TCP: Anda harus memastikan bahwa server sudah diupgrade ke versi terbaru untuk mendapatkan manfaat dari perubahan ini. Jika tidak, batasnya kemungkinan besar 3-4 paket!
Karena perilaku TCP inilah, penting untuk mengoptimalkan konten untuk meminimalkan jumlah roundtrip yang diperlukan untuk memberikan data yang dibutuhkan guna melakukan perenderan pertama dari halaman. Idealnya, konten ATF harus cukup di bawah 98 KB - ini memungkinkan browser melukis halaman hanya setelah 3 roundtrip agar memiliki banyak waktu untuk latensi respons server dan perenderan klien.
- (4) Hindari pemblokiran eksternal JavaScript dan CSS dalam konten paruh atas
-
Sebelum browser dapat merender halaman ke pengguna, browser harus menguraikan halaman tersebut. Jika browser menemukan skrip pemblokiran eksternal atau tidak asinkron saat menguraikan halaman, browser harus berhenti dan mengunduh resource tersebut. Setiap kali hal tersebut dilakukan, roundtrip jaringan bertambah, sehingga menunda waktu perenderan pertama halaman.
Oleh karena itu, JavaScript dan CSS yang diperlukan untuk merender bagian paruh atas harus dijadikan inline, dan JavaScript dan CSS yang diperlukan untuk menambahkan fungsi tambahan ke halaman harus dimuat setelah konten ATF telah dikirimkan.
- (5) Cadangkan waktu untuk tata letak dan perenderan browser (200 md)
- Proses penguraian HTML, CSS, dan eksekusi JavaScript membutuhkan waktu dan resource klien. Tergantung pada kecepatan perangkat seluler, dan kerumitan halaman, proses ini dapat membutuhkan waktu ratusan milidetik. Sebaiknya cadangkan 200 milidetik untuk proses tambahan browser.
- (6) Optimalkan waktu perenderan dan eksekusi JavaScript
- Skrip yang rumit dan kode yang tidak efisien dapat membutuhkan waktu puluhan dan ratusan milidetik untuk dijalankan - gunakan alat developer bawaan di browser untuk membuat profil dan mengoptimalkan kode Anda. Untuk pengantar yang bagus, lihat kursus interaktif untuk Developer Tools Chrome kami.
FAQ
- Saya menggunakan library JavaScript, seperti JQuery, ada saran?
- Banyak library JavaScript, seperti JQuery, digunakan untuk meningkatkan kualitas halaman guna menambahkan interaktivitas, animasi, dan efek lainnya. Namun, banyak perilaku ini dapat ditambahkan dengan aman setelah konten ATF dirender. Periksa pemindahan eksekusi dan pemuatan JavaScript tersebut setelah halaman dimuat.
- Saya menggunakan kerangka kerja JavaScript, untuk menyusun halaman, ada saran?
- Jika konten halaman disusun oleh JavaScript sisi klien, sebaiknya Anda memeriksa penyebarisan modul JavaScript yang relevan untuk menghindari roundtrip jaringan tambahan. Demikian pula, meningkatkan perenderan sisi server dapat meningkatkan performa pemuatan halaman pertama secara signifikan: merender template JS pada server, menyebariskan hasil ke dalam HTML, kemudian menggunakan template sisi klien setelah aplikasi dimuat.
- Bagaimana cara mengidentifikasi CSS kritis pada halaman saya?
- Di Chrome Developer Tools, buka panel Audit, lalu jalankan laporan Performa Halaman Web. Dalam laporan yang dibuat, cari Hapus aturan CSS yang tidak digunakan. Atau gunakan fitur, atau skrip, pihak ketiga lainnya untuk mengidentifikasi pemilih CSS mana yang diterapkan dalam tiap halaman.
- Dapatkah praktik terbaik ini dijadikan otomatis?
- Tentu saja. Ada banyak produk optimalisasi kinerja web (WPO) sumber terbuka dan komersial yang dapat membantu Anda memenuhi beberapa atau seluruh kriteria di atas. Untuk solusi open source, lihat fitur pengoptimalan PageSpeed.
- Bagaimana cara menyesuaikan server saya untuk memenuhi kriteria tersebut?
-
Pertama, pastikan server Anda menjalankan versi sistem operasi terbaru. Untuk memanfaatkan peningkatan ukuran jendela kemacetan TCP awal (IW10), Anda memerlukan Linux kernel 2.6.39+. Untuk sistem operasi lainnya, lihat dokumentasinya.
Untuk mengoptimalkan waktu respons server, melengkapi kode, atau menggunakan solusi pemantauan aplikasi untuk mengidentifikasi hambatan Anda - misalnya, runtime pembuatan skrip, panggilan database, permintaan RPC, rendering, dll. Tujuannya adalah untuk merender respons HTML dalam waktu 200 milidetik. - Bagaimana tentang Kebijakan Keamanan Konten?
- Jika menggunakan CSP, Anda mungkin perlu memperbarui kebijakan default.
Pertama, atribut CSS inline pada elemen HTML(misalnya,< p style=...>) harus dihindari jika memungkinkan, karena sering menyebabkan duplikasi kode yang tidak diperlukan, dan diblokir secara default dengan CSP (dinonaktifkan melalui “unsafe inline” di “style-src”). Jika CSP diaktifkan, CSP akan memblokir semua tag skrip inline secara default. Jika memiliki JavaScript inline, Anda perlu memperbarui kebijakan CSP untuk menggunakan nonce atau hash skrip atau menggunakan "unsafe-inline" untuk mengaktifkan semua skrip inline yang perlu dijalankan. Jika memiliki gaya inline, Anda perlu memperbarui kebijakan CSP untuk menggunakan nonce atau hash gaya atau menggunakan "unsafe-inline" untuk mengaktifkan semua pemblokiran gaya inline agar dapat diproses.
Ada pertanyaan lain? Jangan ragu untuk mengajukan pertanyaan dan memberikan masukan dalam grup diskusi kami di pagespeed-insights-discuss.
Masukan
Apakah halaman ini membantu?

