PageSpeed Insights では、ページを分析して、モバイル ネットワークでページを 1 秒未満で表示するための推奨事項に従っているかどうかを確認します。調査によれば、1 秒を超える遅延があるとユーザーの思考の流れが中断し、ユーザーの利便性が低下します。Google の目標は、デバイスやネットワークの種類に関係なく、ユーザーのページに対するユーザーのエンゲージメントを維持し、最適なエクスペリエンスを提供することです。
1 秒間の予算を満たすのは容易ではありません。幸いなことに、この予算内でページ全体をレンダリングする必要はありません。その代わりに、スクロールせずに見える範囲(ATF)のコンテンツを 1 秒以内に配信してレンダリングする必要があります。これにより、ユーザーはできるだけ早くページを操作できます。その後、ユーザーがコンテンツの最初のページを解釈している間に、ページの残りの部分をバックグラウンドで段階的に配信できます。
待ち時間の長いモバイル ネットワークへの適応
モバイル デバイスで 1 秒の ATF 基準を満たすには、他のネットワークにはない特有の課題があります。ユーザーは多種多様な 2G、3G、4G ネットワークを通じてサイトにアクセスする可能性があります。ネットワークのレイテンシは有線接続よりも大幅に高く、ATF コンテンツのレンダリングに 1, 000 ミリ秒のバジェットの大部分を消費します。
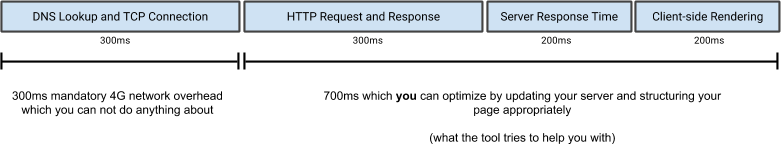
4G は世界中で主流となっているネットワーク タイプです。大部分のユーザーは 4G ネットワークでお客様のページにアクセスすることが予想されます。このため、各ネットワーク リクエストにかかる時間は平均で 100 ミリ秒と仮定する必要があります。
この点を念頭に置いて、今度は逆算して考えてみましょう。一般的なブラウザとサーバーの間の一連の通信を見ると、この時間のうちすでに 300 ミリ秒が、DNS ルックアップによる IP アドレスからホスト名(google.com など)への解決、ネットワーク ラウンド トリップによる TCP ハンドシェイク、オプションの TLS 接続といったネットワークのオーバーヘッドに費やされています。これで残り 700 ミリ秒になります。

1 秒未満での表示の実現
ネットワーク レイテンシを差し引くと、バジェットにはわずか 700 ミリ秒しか残っていません。まだやるべきことがたくさんあります。サーバーがレスポンスをレンダリングし、クライアントサイド アプリケーション コードを実行しなければならず、ブラウザはコンテンツのレイアウトとレンダリングを行う必要があります。この点を考慮すると、次の基準を満たせば 1 秒未満での表示を実現できることになります。
- (1)サーバーは応答をレンダリングする必要がある(200 ミリ秒未満)
- サーバーの応答時間とは、サーバーが最初の HTML を返すまでにかかった時間です。ネットワークの転送時間は除きます。残された時間は少ないため、この時間は最小限に抑える必要があります。理想的なのは 200 ミリ秒以内ですが、できればさらに短い方がよいでしょう。
- (2)リダイレクト数を最小限に抑える
- HTTP リダイレクトが増えると、ネットワークのラウンドトリップが 1 ~ 2 回(追加の DNS ルックアップが必要な場合は 2 回)追加され、4G ネットワークでは数百ミリ秒の余分なレイテンシが発生する可能性があります。そのため Google では、リダイレクトの数を最小限にすること、理想的にはリダイレクトを完全になくすことをウェブマスターに強くすすめています。これは、HTML ドキュメントでは特に重要です(可能な場合は、「m.」によるリダイレクトを避けてください)。
- (3)最初のレンダリングまでのラウンド トリップの数は最小限に抑える
-
TCP による接続の容量の推定方法(つまり TCP スロー スタート)により、新しい TCP 接続は、クライアントとサーバーの間で利用可能なすべての帯域幅をすぐに使用することはできません。このため、サーバーは最初のラウンドトリップで新しい接続で最大 10 個の TCP パケット(最大 14 KB)を送信できます。その後、クライアントがこのデータを確認するまで待ってから、輻輳ウィンドウを拡大して、より多くのデータの配信に進むことができます。
また、10 パケット(IW10)の上限は TCP 標準の最近の更新であることにも注意が必要です。この変更を利用するには、サーバーを最新バージョンにアップグレードする必要があります。最新バージョンにアップグレードされていない場合、パケット数の制限が 3~4 個となる可能性が高くなります。
この TCP 動作のため、コンテンツを最適化して、ページの最初のレンダリングに必要なデータの配信に必要なラウンドトリップの数を最小限に抑えることが重要です。ATF コンテンツは 98 KB 未満が理想的です。これによりブラウザはわずか 3 回のラウンドトリップでページを描画できるため、サーバー レスポンスの遅延とクライアントのレンダリングに十分な時間を確保できます。
- (4)スクロールせずに見える範囲のコンテンツでは、レンダリングをブロックする外部の JavaScript や CSS を使用しない
-
ブラウザでは、ページをユーザーに表示する前に解析する必要があります。ブラウザで解析中に非同期ではない、またはブロック外部スクリプトを検出した場合、ブラウザは解析を停止してそのリソースをダウンロードしなければなりません。そのたびにネットワーク ラウンド トリップが追加されるため、最初のページ レンダリング時間が遅くなります。
そのため、スクロールせずに見える範囲のレンダリングに必要な JavaScript と CSS はインライン化し、ページに機能を追加するために必要な JavaScript または CSS は ATF コンテンツが配信された後に読み込む必要があります。
- (5)ブラウザのレイアウトとレンダリングのための時間を確保しておく(200 ミリ秒)
- HTML、CSS、JavaScript の実行プロセスには、時間とクライアントのリソースが必要です。モバイル端末の処理速度やページの複雑さによっては、このプロセスには数百ミリ秒かかる場合があります。ブラウザのオーバーヘッド用に 200 ミリ秒を予約することをおすすめします。
- (6)JavaScript の実行とレンダリング時間を最適化する
- 複雑なスクリプトや非効率的なコードの実行には、数十~数百ミリ秒かかる場合があります。ブラウザの組み込みのデベロッパー ツールを使用して、コードのプロファイリングと最適化を行うことができます。Chrome デベロッパー ツールのインタラクティブ コースでは、概要をご紹介しています。ぜひご覧ください。
よくある質問
- JQuery などの JavaScript ライブラリを使用している場合はどうすればよいですか?
- JQuery など多くの JavaScript ライブラリを使用することで、ページを拡張し、インタラクティブ性、アニメーション、その他の効果を追加することができます。ただし、こうした動作の多くは、スクロールせずに見える範囲のコンテンツが表示された後に追加しても差し支えありません。そのような JavaScript の実行や読み込みの処理を、ページの読み込みの後に移動することを検討してください。
- ページの作成に JavaScript フレームワークを使用している場合はどうすればよいですか?
- ページのコンテンツがクライアントサイドの JavaScript で構成されている場合は、余計なネットワーク ラウンドトリップを避けるため、関連する JavaScript モジュールをインライン化する方法を検討する必要があります。同様に、サーバーサイド レンダリングを使用すると、最初のページの読み込みのパフォーマンスが大幅に改善される場合があります。JS テンプレートをサーバー上でレンダリングし、その結果を HTML にインライン化してから、アプリケーションの読み込み後にクライアントサイド テンプレートを使用します。
- ページで重要な CSS を特定する方法を教えてください。
- Chrome デベロッパー ツールで [監査] パネルを開き、ウェブページ パフォーマンス レポートを実行します。生成されたレポートで、[使用していない CSS ルールを削除] を探します。あるいは、他のサードパーティのツールまたはスクリプトを使用して、各ページでどの CSS セレクタが適用されているかを特定します。
- これらのおすすめの方法は自動化できますか?
- もちろん可能です。商用やオープンソースのウェブ パフォーマンス最適化(WPO)製品は数多くあります。このような製品を使用すると、上記の基準の一部またはすべてを満たすことができます。オープンソースのソリューションについては、PageSpeed 最適化ツールをご確認ください。
- こうした基準を満たすにはサーバーをどのように調整すればよいですか?
-
まず、サーバーが最新バージョンのオペレーティング システムを実行していることを確認します。初期 TCP 輻輳ウィンドウ サイズ(IW10)の増加を活用するには、Linux カーネル 2.6.39 以降が必要です。その他のオペレーティング システムについては、ドキュメントをご覧ください。
サーバーの応答時間を最適化するには、コードを計測するか、アプリケーション モニタリング ソリューションを使用してボトルネック(スクリプト実行、データベース呼び出し、RPC リクエスト、レンダリングなど)を特定します。目標は、HTML レスポンスを 200 ミリ秒以内にレンダリングすることです。 - コンテンツ セキュリティ ポリシー(CSP)について教えてください。
- CSP を使用している場合は、デフォルト ポリシーの更新が必要になることがあります。
まず、HTML 要素にインラインの CSS 属性(< p style=...>など)は、不要なコードの重複につながることが多いため、できる限り避けてください。また、CSP はデフォルトでブロックされます(「style-src」の「unsafe inline」により無効になります)。CSP を有効にすると、デフォルトですべてのインライン スクリプトタグがブロックされます。インライン JavaScript がある場合は、スクリプト ハッシュまたはノンスを使用するように CSP ポリシーを更新するか、「unsafe-inline」を使用してすべてのインライン スクリプトを実行できるようにする必要があります。インライン スタイルがある場合は、CSP ポリシーを更新してスタイル ハッシュまたはノンスを使用するか、「unsafe-inline」を使用してすべてのインライン スタイル ブロックが処理されるようにする必要があります。
ご不明な点がありましたら、ディスカッション グループ(pagespeed-insights-discuss)でお気軽にご質問ください。
フィードバック
このページはお役に立ちましたか?

